怪兽充电小程序




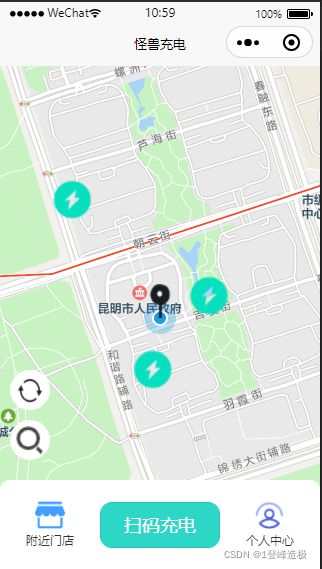
第一首先看中心点上有个小图标
实现方式,我们可以使用map 结合一个图片覆盖物实现,在结合定位
#myMap {
width: 100%;
height: 100%;
position: relative;
}
.img-map {
width: 54rpx;
height:80rpx;
position: absolute;
left: calc(50% - 0rpx);
top: calc(50% - 40rpx);
transform: translate(-50%,-50%);
}
.coview{
position: absolute;
bottom: 0px;
width: 100%;
height: 50px;
background: red;
}
当我们拖动的时候,点击刷新按钮让中心小图标回来
实现思路,当我们第一获取当前位置的时候,存储一个当前坐标
在移动回来
在data中定义两个字段
deflatitude:"",
deflongitude:"",
backcenter(){
this.$nextTick(() => {
const mapCtx = wx.createMapContext("myMap",this);
mapCtx.moveToLocation({
latitude:this.deflatitude,
longitude:this.deflongitude,
success:() => {
},
});
})
},
在
mounted() {
this.onAuthLocation();
}
onAuthLocation() {
var that =this;
uni.getLocation({
type: 'gcj02',
altitude:true,
isHighAccuracy:true,
success: function (res) {
that.latitude =res.latitude;
that.longitude =res.longitude;
that.deflatitude =res.latitude;
that.deflongitude =res.longitude;
}
});
},
充电宝小图标标注只要使用markers
在拖动地图的获取到对应坐标。后台返回当前坐标附近有充电宝的数组,赋值给markers 这里只做死数据演示。
完整代码

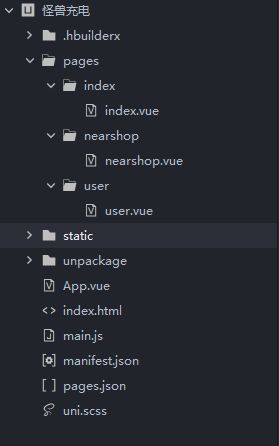
使用uni-app创建项目
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "怪兽充电"
}
}
,{
"path" : "pages/nearshop/nearshop",
"style" :
{
"navigationBarTitleText": "附近门店",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/user/user",
"style" :
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": false,
"navigationStyle":"custom",
"app-plus":{
"titleView":false
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "怪兽充电",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
index.vue
附近门店
个人中心
nearshop.vue
{{item}}
{{item.name}}
{{item.area}}
营业时间:{{item.time}}
990m
{{item.info1}} {{item.info2}}
{{item.info1}} {{item.info2}} {{item.info3}}
{{item.info1}} {{item.info3}}
{{item.name}}
{{item.area}}
营业时间:{{item.time}}
990m
{{item.info1}} {{item.info2}}
{{item.info1}} {{item.info2}} {{item.info3}}
{{item.info1}} {{item.info3}}
{{item.name}}
{{item.area}}
营业时间:{{item.time}}
990m
{{item.info1}} {{item.info2}}
{{item.info1}} {{item.info2}} {{item.info3}}
{{item.info1}} {{item.info3}}
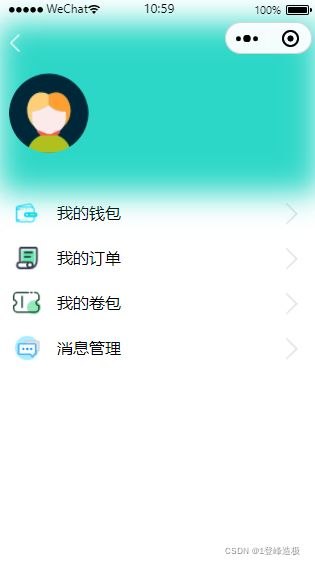
user.vue
{{userinfo.nickName}}
我的钱包
我的订单
我的卷包
消息管理
static图片下载地址
链接:https://pan.baidu.com/s/1qaDvZLLvNdSaTXIOTn9cvg
提取码:1111