补一下昨天的博客
一、通过layer-list实现奥运五环效果
关于这个layer-list大家应该比较陌生,下面先给大家看一张图。
这是一个奥运五环,是不是很炫酷,但是他可不是一张图片,他是通过layer-list实现的效果,下面我们来首先看一下layer-list。
首先我们在drawable中创建一个xml文件,名字我设置为bar2(因为之前有一个bar了,名字那你们还是随意)。
我在drawable目录中添加了5张图片,分别是五中颜色的圆环。
把头标签名改成layer-list,然后在里面添加item标签,里面添加一个bitmap
为了让大家看的方便,我们在Activity.xml中添加一个Imageview,把src设置成我们的bar2(老东西,不用截图了,大家都熟练了应该)。
现在我们先看一下这个效果,应该是只有一个黄色的圆环,对吧。
我们来添加下一个圆环,
注意我们这两个item除了添加图片,又添加了其他的许多属性,我们来看一下:
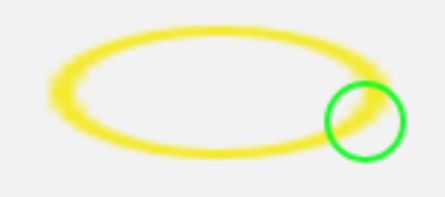
首先我们在第一个黄色的圆环中添加了一个gravity = center的属性,如果不设置这个属性的话,他会跟我们一直占满我们的背景,也就是说,如果背景变长了,那么他就会被拉长,变短了他就会变得扁,大家可以吧黄色环gravity属性去掉,再吧绿色环的left属性设置成100dp,你看到的应该会是这个样子:
left属性是指:自己距离第一个控件(就是第一个item)的最小距离,而第一个控件是黄色圆环,所以他会向右偏移30dp,这个应该能理解吧,还有top,right,bottom,这三个也是这个道理,就不多说了。
现在我们知道了这个是怎么使用,现在我想应该可以做出五环了吧。
我们在他的下面继续添加,
这个应该也不成问题,但是下面这两个有点吃力,不过问题也不大。
这两个环可不是继续跟他们一条水平线了,我们需要好好理解left、top、bottom、right这四个属性的意思。既然他是距离第一个空间的自小距离,那么这个第四个环应该没有绿色环的垂直偏移量大,我们把之前这几个距离设置为30dp(因为20dp显着有点小),然后给剩下两个换进行偏移。
我们的五环是不是做出来了,但是似乎有点还看着别扭,因为是歪着的,没事,我们在调回Activity.xml,给图片设置rotation属性,让他旋转145°就差不多了。
好了,现在跑一下模拟器,是不是一个五环出来了(跟一开始的截图应该不太一样,不过只是颜色顺序问题,大家可以自己修改的吧)。