工具:Chrome插件Markdown Here渲染。
注意:我的代码如果你们复制后在Markdown Here里面预览失败,请去掉每行代码的前面2个空格,使代码顶格即可。
嫌麻烦的话,去下载一个VS Code(https://code.visualstudio.com/),先把代码复制黏贴到VS code,然后再从VS Code复制黏贴代码到Markdown Here里面,保证代码完全生效。
在线复制黏贴代码的话,推荐CodePen(https://codepen.io)。
如果想了解更多关于css规则,可前往http://www.w3school.com.cn,这里你想了解的全部技术规则,从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET。
一. 如何设置MARKDOWN HERE渲染规则,实现分割线高度的修改?
Markdown Here的默认基本渲染css中没有分割线的设置,如果需要自定义分割高度,需要在基本渲染代码中添加分割线的渲染代码:
hr {
border: 1px solid #c13535;
}
- border就是分割线的英文单词
- 1px就是1像素的分割线高度,需要加粗的话,调整数值大小即可。
- soild意思是实线
- c13535是十六进制的颜色代码
举例:1px,绿色
hr {
border: 1px solid #3ac569;
}
举例:10px,红色
hr {
border: 10px solid #c13535;
}
二. 如何调整的Markdown Here引用文本的边距?
1. 调整样式的核心步骤
调整引用文本的样式需要经历2个核心步骤:
挑选元素
设定样式
2. 调整引用文本的步骤
解决引用,首先我们需要把引用文本挑选出来。在Markdown Here的渲染代码中,可以使用Blockquote来挑选引用文本的元素;
其次,我们需要针对Blockquote设定对应的属性,比如我们希望引用文本的颜色为红色,我们可以使用如下代码:
blockquote, q {
color: red;
}
最后,回到设定边距上。如果你希望设定外边距,可以使用margin的属性,如果希望设定内边距,可以使用Padding的属性。
内外边距是什么呢?你可以把元素理解为1个手机,当我们拿着手机的时候,手机和手机壳的距离就是外边距,手机和手机内屏的距离就是内边距。
3. 调整引用文本的案例
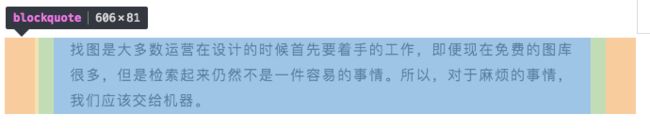
上例子,如下图是一个引用文本的元素盒模型图,非绿色部分就是外边距,绿色就是内边距。
上图对应的代码:
blockquote {
border-left: 4px solid rgb(221, 221, 221);`
background-color: rgb(250, 250, 250);
padding: 0px 1em;
margin: 0px 1em;
color: rgb(119, 119, 119);
quotes: none;
}
所以,当你需要调整红色边距,只需要调整margin即可,比如:
blockquote {
border-left: 4px solid rgb(221, 221, 221);
background-color: rgb(250, 250, 250);
padding: 0px 1em;
margin: 0px 2em;
color: rgb(119, 119, 119);
quotes: none;
}
对应修改的效果如下:
4. 扩展阅读
关于Margin的属性,你可以在【CSS 外边距】(http://www.w3school.com.cn/css/css_margin.asp)了解更多。
三. 如何修改引用的边框和引用框内的字体?
如果你需要修改引用边框,可以选择“blockquote,q”进行修改,如果你想要修改引用字体的类型,你可以选择“blockquote p”进行修改。
需要注意的是:
“blockquote, q”中的blockquote表示引用,q为「quote」的缩写,也是引用,中间的逗号是或者的意思,这个就好像说请选取所有的「爸爸、爹、父亲」,然后帮他们戴上红色的帽子。所以当我们需要需要整个引用区块的边框时候,应该添加在这个部分。
举例:
blockquote, q {
border-left: 50px solid red;
padding: 0 1em;
}
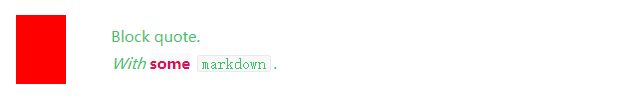
效果:通过修改数值可以改变左边色块的大小和颜色。
而“blockquote p”中间没有逗号,则表示请选择引用文本中的段落文本,然后赋予属性,这个就像是说请把所有的「爸爸」头上的「帽子」都涂成黄色一样的意思。所以当我们需要修改引用框内部的字体等元素,比如 color 等属性则应该放在“blockquote p”里面。
举例:
blockquote p {
color: #3ac569;
}
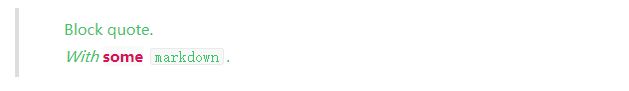
效果:引用框里面字体颜色变为绿色。
四. MARKDOWN语法可以实现标题自定义颜色、样式吗?
当然。
不过具体的颜色跟样式根据你的需求来做调整,现在以下方样式为例:
我们来拆解下,这里面包含了两个设置:
“6”的加粗设置;
“做是最好的学”标题样式;
对于这两个设置,你可以查看下面文章了解如何进行自定义。
五. MARKDOWN中,如何自定义文字的加粗,让字体变粗而且变颜色?
在Markdown的基本语法中,加粗的语法有两种:
** 加粗 **
_ 加粗 _
如果你想让字体在加粗的情况下颜色也有变化,这就需要扩充语法,一般会选用Html语法来进行标记。
在html语法中,加粗的语法常用的有两种:
加粗
加粗
因此如果要改变颜色的话,需要在html语法中进行扩充。
例如:
对例子进行拆解:
字体加粗;
字体样式为斜体;
文字颜色为亮绿色;
所以,对应的,在css中修改相应代码数值就可以了,以下是上述例子的代码:
strong {
color:#00F9A5;
size: 100px;
margin: 0em;
font-size: xx-large;
font-style: italic;
}
六. MARKDOWN中,如何自定义标题的色块及文字?
Markdown语法中,标题语言为h1、h2、h3、h4等,分别对应指的是:
h1:一级标题
h2:二级标题
h3:三级标题
h4:四级标题
如果需要自定义某一级标题的颜色、形状,需要在对应的标题标签下进行设置。
例如以下样式:
上述样式拆解为4大核心部分:
标题左侧有墨黑色块;
标题底色为亮绿色块;
标题中间的文字距离左侧有一定空间;
标题中间的文字颜色为墨黑色;
我想把它设置为二级标题,那么在对应的h2标签下的代码需要进行调整,代码如下:
h2 {
margin-top: -10px;
margin-bottom: 30px;
white-space: large;
outline: none;
font-family: sans-serif;
line-height: 20px;
color: #232B2D;
border-left-width: 30px;
border-left-style: solid;
border-left-color: #232B2D;
background: #00F9A5;
}
你可以根据自己的需求调整里面的数值参数。
七. MARKDOWN HERE渲染出的分割线左侧有个小三角形,这是什么?
先要了解分割线的组成。
一个分割线可以理解为包含上、下、左、右4个组件,需要对应设置大小、色值。
代码分别为:border-top,border-bottom,border-left,border-right。
出现题目中的问题,一般是标记了border-top的色值,其它三个部分采用了默认值,所以border-left出现了浅灰色,看到有个小三角形。
可以通过修改分割线上下左右4个组件的设置、大小来调整分割线整体大小、颜色,当然也可以设置成彩色分割线。
在Markdown Here 的基础渲染css中添加4个组件的规则代码:
hr {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
相应修改4个组件的大小、颜色即可。
八. 给分割线自定义颜色,在MARKDOWN HERE中如何进行规则设置?
Markdown Here的默认基本渲染css中没有分割线的设置,如果需要自定义分割线颜色,需要在基本渲染代码中添加分割线的渲染代码:
hr {
border: 1px solid #c13535;
}
其中,“#c13535”为分割线颜色,将想要的颜色代码进行替换即可。
九. MARKDOWN HERE 渲染后,项目列表的黑色小点无法显示怎么办?
这个是因为微信更新了后台编辑器的规则导致的,我们已经修复并更新了渲染代码,可以在你的代码中加入:
ul{
list-style-type: disc !important;
}
十. MARKDOWN HERE 在公众号后台渲染成功,但保存后样式失效?
- 原因1:
近期微信对公众号后台编辑器做了一些功能的升级和调整,就不再支持 Markdown here中 .markdown-here-wrapper的全局设定。所以如果你需要调整正文的样式,需要改用P标签来进行自定义。
比如你需要调整所有段落文字的边距、字体类型,可以通过在 Markdown Here的渲染代码中对P的代码做如下修改:
p {
margin: 0 0 1.2em 0 !important;
font-family: Avenir, PT-sans !important;
padding: 0.5em 1em !important;
font-size: 14px !important;
line-height: 1.8em;
}
!important在这里的意思就是“强制应用”的意思。当然在邮件、非微信公众号编辑器等其他地方还是可以正常使用的。
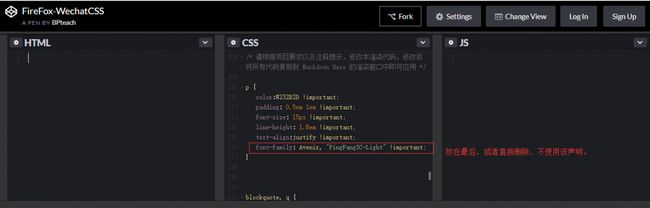
- 原因2:
Firefox的浏览器使用Markdown Here 渲染的时候会出现兼容性的错误,导致渲染生效但是保存后样式失效,这是因为对font-family的声明支持有限制,只需要把font-family字体的设定放到每一个样式声明最后,或者直接不适用font-family声明。
十一. 用MARKDOWN写作的时候,如何给文字添加下划线?
Markdown语法中没有「给文字添加下划线」的原生语法,但是可以通过用html调整css的方式去呈现,有两个标签可使用(二选一即可):
【u标签】
下划线文本
【span标签】
下划线文本
十二. 微信公众号 Markdown Here 渲染图片无法保存的解决办法
因为微信公众号编辑器的限制的,当我们直接在后台使用 Markdown 语法渲染图片的时候,图片可以暂时显示,但是保存后图片就会丢失,这是因为微信编辑器不会自动把外链图片保存并上传到公众号后台导致的,这样一来,每一次渲染完后,都要手动重新插入图片,非常的麻烦。
那么有什么解决办法呢?方法有两个:
单平台发布的解决办法:如果你只需要发布在公众号,方法很简单:渲染后全选文章,使用快捷键剪切,然后使用快捷键黏贴进去,图片便会自动上传到公众号后台了。
多平台发布的解决办法:如果你需要同步发布多个平台,你可以通过 “新榜编辑器 ”可以非常完美的解决这个问题,它的原理是:新榜编辑器可完美渲染 Markdown 文本,和微信公众号绑定后,便可以无缝的把渲染完的内容同步到微信公众号的后台。
第一种方法比较简单,所以本文介绍后面方法的具体实现步骤:
1. 注册新榜编辑器账号
首先访问新榜编辑器网站,注册账号后填写对应信息登陆。
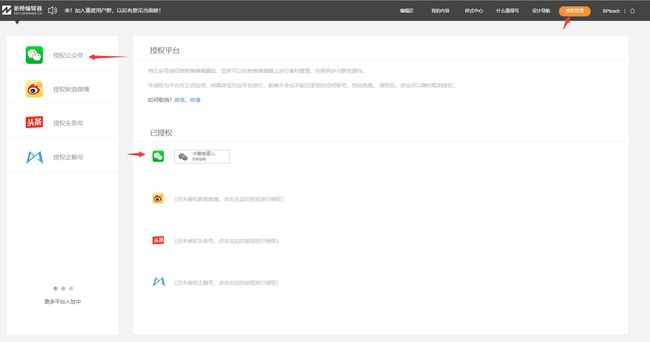
2. 绑定微信公众号
点击右上角的授权管理,绑定公众号。
3. 在新榜编辑器创建并渲染文章
使用 Markdown 语言撰写文章,并配合Markdown Here 渲染,填写对应的作者、标题、图片后,点击保存文章。
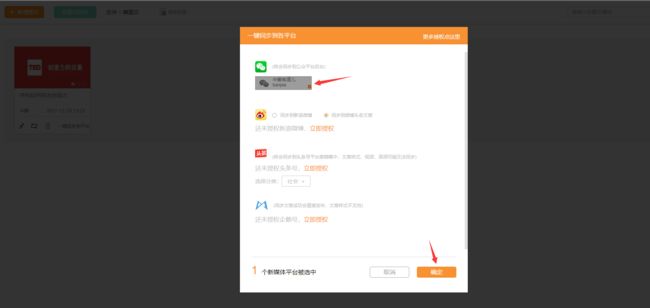
4. 同步文章
文章保存后,会出现在新榜编辑器的我的内容选项中,进入该选项卡后,点击文章下面的一键同步到平台,然后选择选择对应的平台同步即可。
5. 发布微信公众号文章
同步后,文章就会出现在微信公众号后台的素材库中,你可以根据自己的需要进行群发。
十三、 用MARKDOWN写作的时候,如何给文字添加下划线?
语法是:text-decoration: underline
如果没有应用成功的话,用强制应用语法(后面加!important):
text-decoration: underline !important
strong{
color:#d81159;
font-weight:blod;
background:#FAFAFA;
text-decoration: underline
}
效果:
参考CSS样式链接:http://www.divcss5.com/rumen/r129.shtml
部分转自半撇私塾知识库。