在使用Vue的时候,推荐安装Vue Devtools
https://github.com/vuejs/vue-devtools#vue-devtools
Browser devtools extension for debugging Vue.js applications.
直接引入
生产环境
使用原生 ES Modules
https://cdn.jsdelivr.net/npm/vue/
获取Vue
https://unpkg.com/[email protected]/dist/vue.js
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js
发布的站点中使用生产环境版本
vue.js 换成 vue.min.js
Npm
# 最新稳定版
$ npm install vue
CLI 工具
开发版本:
git clone https://github.com/vuejs/vue.git node_modules/vue
cd node_modules/vue
npm install
npm run build
# 最新稳定版本
$ bower install vue
Vue
一套用于构建用户界面的渐进式框架
自底向上逐层应用
核心库只关注视图层
vue-cli安装
渲染
{{ message }}
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
绑定元素特性
鼠标悬停几秒钟查看此处动态绑定的提示信息!
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
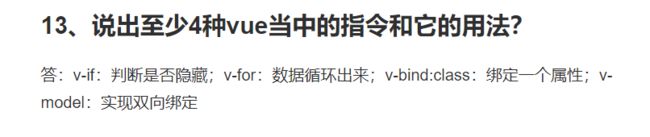
指令
条件与循环
现在你看到我了
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
-
{{ todo.text }}
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
app4.todos.push({ text: '新项目' })
v-on 指令添加一个事件监听器
{{ message }}
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
v-model 指令
实现表单输入和应用状态之间的双向绑定
{{ message }}
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
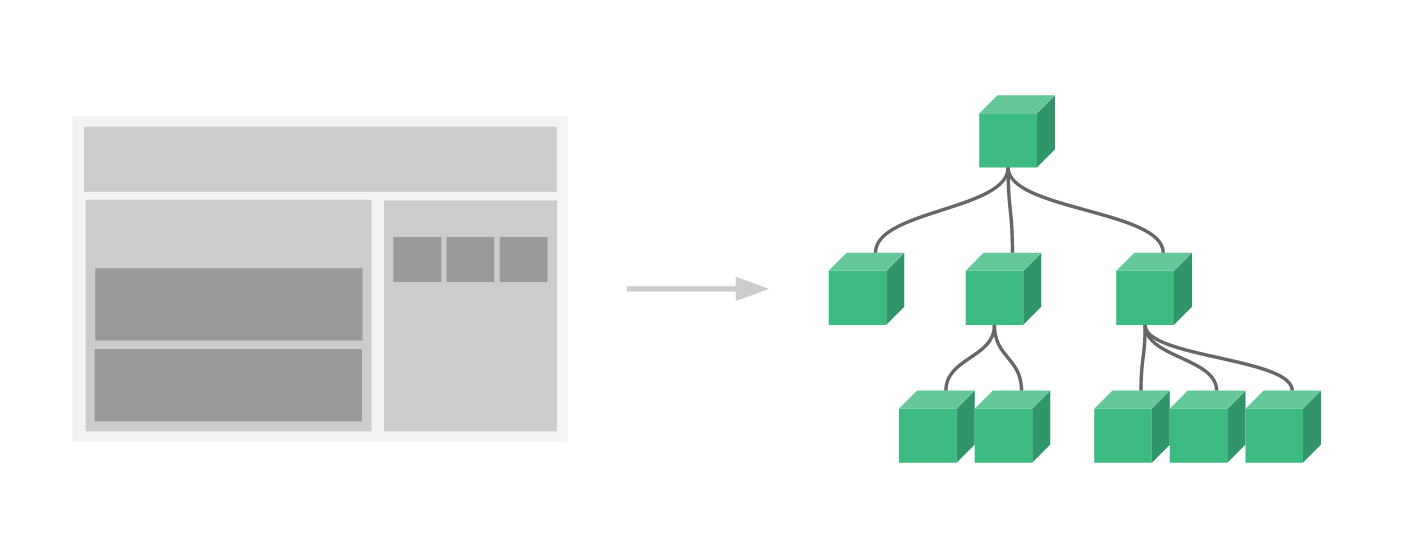
组件化应用构建
一个组件树:
Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '这是个待办项 '
})
从父作用域将数据传到子组件
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '{{ todo.text }} '
})
Vue.component('todo-item', {
props: ['todo'],
template: '{{ todo.text }} '
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
子单元通过 prop 接口与父单元进行了良好的解耦
创建实例
var vm = new Vue({
// 选项
})
vm (ViewModel 的缩写)
表示 Vue 实例
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
Object.freeze()
响应系统无法再追踪变化
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
{{ foo }}
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
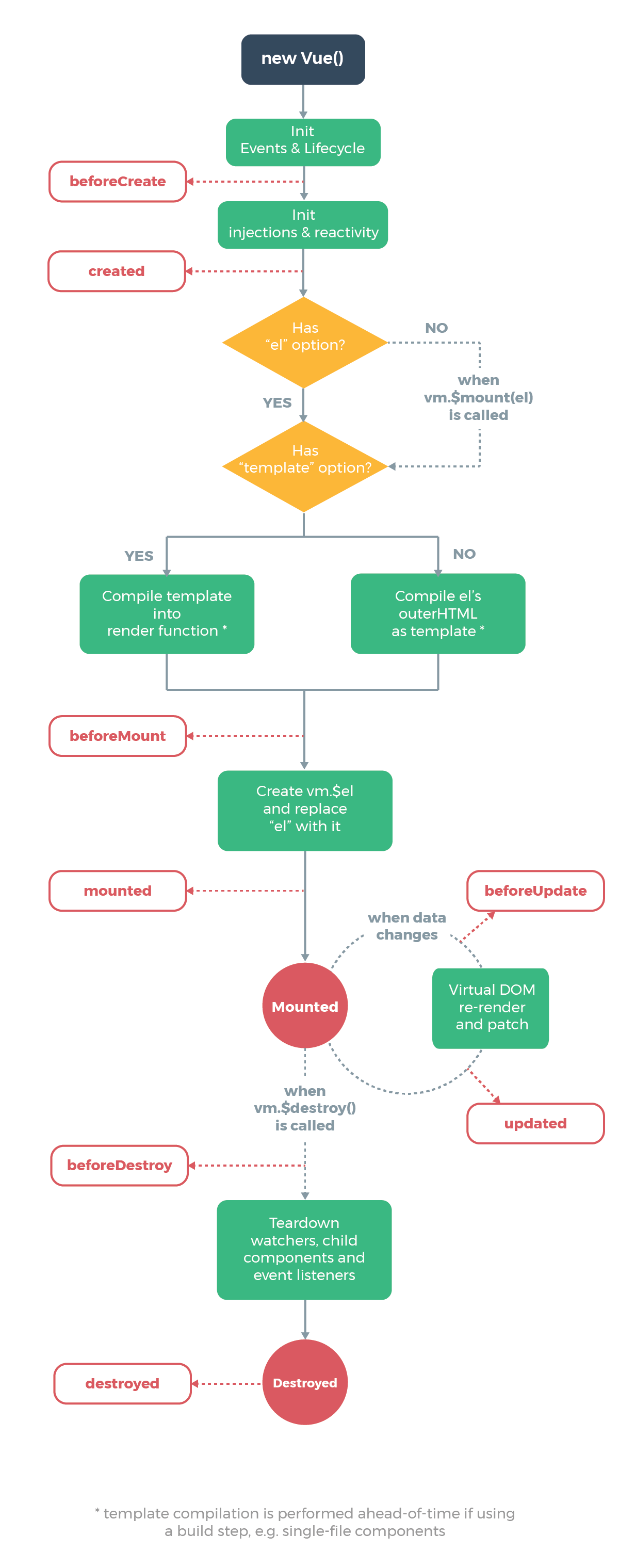
生命周期
数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
实例的生命周期
清除浮动
添加空div,使用clear: both
父元素使用overflow: hidden
父元素使用overflow: auto
父级定义高度
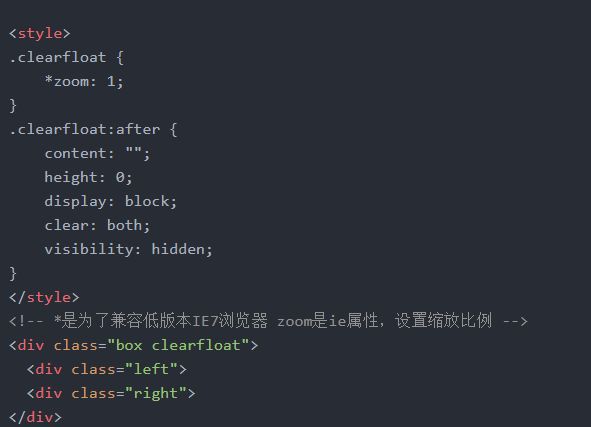
父级div定义伪类:after和zoom
#test {
position: absolute;
width: 100px;
height: 100px;
background-color: green;
margin: 0 auto;
left: 0;
right: 0;
}
利用CSS画三角形
#triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid greenyellow;
}
display:none; 不显示对应的元素
visibility:hidden; 隐藏对应元素
position:absolute/fixed; 优先级最高,有他们在时,float不起作用
清除浮动的方式:
父级div定义height
最后一个浮动元素后加空div标签 并添加样式clear:both
父级div定义zoom
包含浮动元素的父标签添加样式overflow为hidden或auto
:表示伪类,::表示伪元素
this是在执行上下文创建时确定的一个在执行过程中不可更改的变量
MVVM分为Model、View、ViewModel三者
Model 代表数据模型
View 代表UI视图
ViewModel 负责监听 Model 中数据的改变并且控制视图的更新
父子组件通讯:父->子:使用props,子->父:$emit方法传递参数
.prevent: 提交事件不再重载页面;
.stop: 阻止单击事件冒泡;
.self: 当事件发生在该元素本身而不是子元素的时候会触发;
.capture: 事件侦听,事件发生的时候会调用;
$route 是“路由信息对象”
$router 是“路由实例”对象包括了路由的跳转方法,钩子函数等
Promise的特点
状态一旦改变就再也不会发生改变了
如何创建Promise实例?
const promise = new Promise(function(resolve, reject) {
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});
let promise = Promise.resolve($.ajax('/test/test.json'));// => promise对象
promise.then(function(value){
console.log(value);
});
小程序本质就是一个单页应用
功能可分为渲染层webview和逻辑层appService两个部分
深拷贝和浅拷贝是针对复杂数据类型来说的,浅拷贝只拷贝一层,而深拷贝是层层拷贝。
请点赞!因为你的鼓励是我写作的最大动力!
 官方微信公众号
官方微信公众号
吹逼交流群:711613774
 吹逼交流群
吹逼交流群