frame与bounds是我们UI开发中最常用到的,只知道frame使用父类坐标系bounds使用本身坐标系,理解的并不够深入,本文通过几个小栗子来总结一下frame与bounds的关系,以及修改之后有哪些变化。
- (void)viewDidLoad {
[super viewDidLoad];
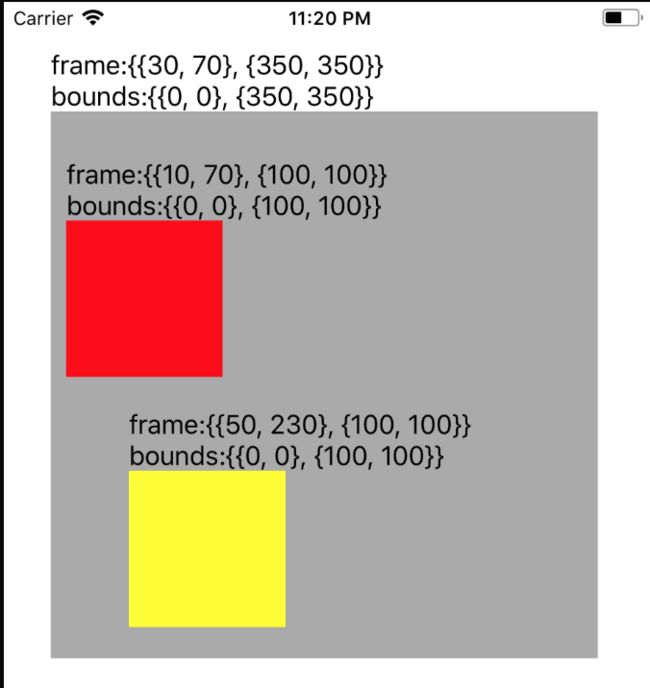
UIView * superView = [[UIView alloc] initWithFrame:CGRectMake(30, 70, 350, 350)];
superView.backgroundColor = [UIColor lightGrayColor];
// superView.bounds = CGRectMake(0, 0, 350, 350);
NSLog(@"center:%@",NSStringFromCGPoint(superView.center));
[self.view addSubview:[self showLableForView:superView]];
[self.view addSubview:superView];
UIView * view1 = [[UIView alloc] initWithFrame:CGRectMake(10, 70, 100, 100)];
view1.backgroundColor = [UIColor redColor];
[superView addSubview:[self showLableForView:view1]];
[superView addSubview:view1];
UIView * view2 = [[UIView alloc] initWithFrame:CGRectMake(50, 230, 100, 100)];
view2.backgroundColor = [UIColor yellowColor];
[superView addSubview:[self showLableForView:view2]];
[superView addSubview:view2];
}
2018-03-19 00:09:39.813150+0800 Frame&Bounds[20817:2256742] center:{205, 245}
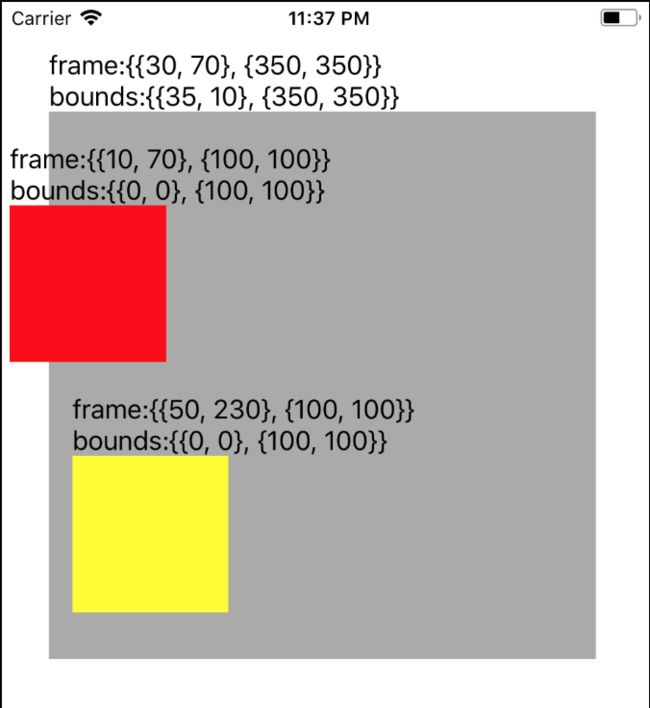
1、修改superView的bounds,只改origin不改size
superView.bounds = CGRectMake(35, 10, 350, 350);
2018-03-19 18:18:28.535299+0800 Frame&Bounds[78184:2186954] center:{205, 245}
结果:superView的bounds变化,子类frame与bounds无变化。
结论:bounds的origin标注本地坐标系统的原点。
superview的center无变化
2、修改superView的bounds,只改size不改origin
superView.bounds = CGRectMake(0, 0, 200, 200);
2018-03-19 18:18:56.586907+0800 Frame&Bounds[78220:2188217] center:{205, 245}
结果:superView的frame与bounds变化,其center不变superView以center为中心缩放,子类frame与bounds无变化。
结论:修改bounds的size影响frame的size。superview的center未变。
3、修改superView的frame
superView.frame = CGRectMake(0, 100, 200, 350);
2018-03-19 00:12:44.073041+0800 Frame&Bounds[21206:2268036] center:{100, 275}
结果:superView的frame与bounds变化,子类frame与bounds无变化。
结论:修改frame会影响bounds的size但是不会影响origin。
superview的center改变!
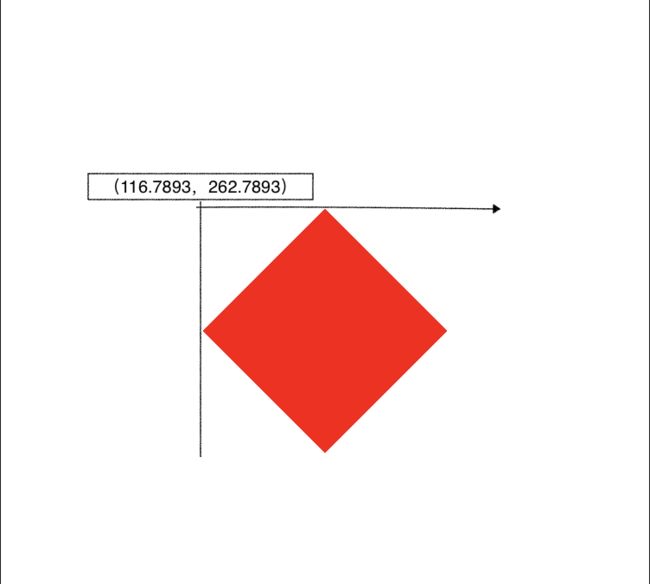
4、旋转superView
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIView * view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
view.center = self.view.center;
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
NSLog(@"view.frame = %@",NSStringFromCGRect(view.frame));
NSLog(@"view.bounds = %@\n",NSStringFromCGRect(view.bounds));
view.transform = CGAffineTransformMakeRotation(M_PI_4);
NSLog(@"view.frame = %@",NSStringFromCGRect(view.frame));
NSLog(@"view.bounds = %@\n",NSStringFromCGRect(view.bounds));
}
2018-03-19 17:39:14.114521+0800 Frame&Bounds[76157:2132120] 旋转前view.frame = {{137.5, 283.5}, {100, 100}}
2018-03-19 17:39:14.114631+0800 Frame&Bounds[76157:2132120] 旋转前view.bounds = {{0, 0}, {100, 100}}
2018-03-19 17:39:14.114724+0800 Frame&Bounds[76157:2132120] 旋转后view.frame = {{116.78932188134526, 262.78932188134524}, {141.42135623730951, 141.42135623730951}}
2018-03-19 17:39:14.114817+0800 Frame&Bounds[76157:2132120] 旋转后view.bounds = {{0, 0}, {100, 100}}
view的frame变化,bounds无变化。仔细观察旋转后的frame ,origin的位置如图所示。并且frame的size不等于bounds的size。
结论:frame是view所占的位置的边框(外切红色矩形的矩形),bounds是view的边界。
总结如下:
1、frame采用父类的坐标系统。
2、bounds使用本身坐标系统,默认以原点为起点坐标。
3、修改frame的origin不会影响bounds,只表示改变本身位于父类坐标系统的位置。
4、修改bounds的origin,即修改本地坐标系统的原点,会影响子view的显示位置。
5、frame与bounds的size不一定相等(旋转情况)。
6、修改bounds的size,是以center为中心缩放。
7、修改frame的size,是以原点为中心缩放。