初学CSS(学习笔记)
文章目录
-
- 什么是CSS?
- 使用CSS的优势
- 如何使用CSS?
- CSS官方信息
- CSS在线工具
- CSS语法
-
- CSS 注释
- CSS Id 和 Class选择器
-
- id 选择器
- class 选择器
- CSS 创建
-
- 如何插入样式表
- 外部样式表
什么是CSS?
- CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
- CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
- CSS 是用来表现HTML或XML的标记语言。
- CSS 是由W3C的CSS工作组发布推荐和维护的.
- CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
- CSS语法由三部分构成:选择器、属性和值: selector {property: value}
使用CSS的优势
内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
如何使用CSS?
有三种方法可以在站点网页上使用样式表:
- 外联式Linking(也叫外部样式):将网页链接到外部样式表。
- 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
- 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
CSS官方信息
类 型: 计算机语言
作 者: w3c组织
CSS官网: http://www.w3.org/Style/CSS/
CSSAPI文档: http://www.w3cschool.cn/cssref
CSS在线工具
1. 在线CSS Lint(CSS代码优化)工具:http://www.w3cschool.cn/tools/index?name=csslint
2. 在线CSS代码压缩、格式化工具:http://www.w3cschool.cn/tools/index?name=cssbeauty
3. 校验CSS的正确性:http://jigsaw.w3.org/css-validator/
4. 更多工具:https://tool.oschina.net/
css实例:
<html>
<head>
<meta charset="utf-8">
<title>css实例title>
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
style>
head>
<body>
<h1>这是标题h1>
<hr>
<p>你可以看到这个段落是被设定的 CSS 渲染的。p>
<p><a href="https://www.baidu.com/">这是一个链接a>p>
body>
html>
亲自试一试
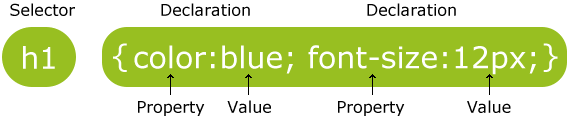
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性是希望设置的样式属性。每个属性有一个值。属性和值被冒号分开。
例子:
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {color:red;text-align:center;}
亲自试一试
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 “/" 开始, 以 "/” 结束,
实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
CSS Id 和 Class选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
实例
<html>
<head>
<meta charset="utf-8">
<title>id 选择器title>
<style>
#para1
{
text-align:center;
color:red;
}
style>
head>
<body>
<p id="para1">Hello World!p>
<p>这个段落不受该样式的影响。p>
body>
html>
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
亲自试一试
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<html>
<head>
<meta charset="utf-8">
<title>class 选择器title>
<style>
.center
{
text-align:center;
}
style>
head>
<body>
<h1 class="center">标题居中h1>
<p class="center">段落居中。p>
body>
html>
你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
实例
p.center {text-align:center;}
亲自试一试
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
"stylesheet" type="text/css" href="mystyle.css">
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。
文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {
color: sienna;
}
p {
margin-left: 20px;
}
body {
background-image: url("/images/x.gif");
}