图书管理系统之管理员普通用户信息管理(五)
图书管理系统之管理员普通用户信息管理(五)
思路:
作为超级管理员,必须拥有管理自己的客户信息功能,所以在普通用户信息中要将用户的全部信息都给查询并显示出来
一、普通用户信息管理
在每一个控制器和视图都尽量写上当前是什么控制器和什么的视图窗口
在区域文件common公共文件中创建需要用到控制器等等
1.1、创建普通用户控制器,如上
1.2、页面布局代码
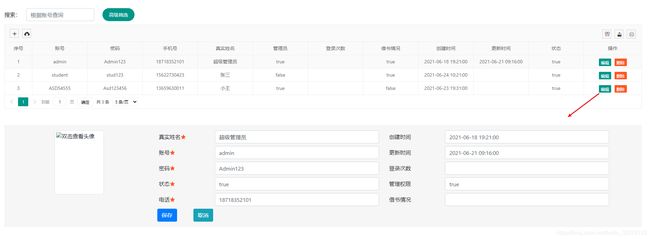
里面包含了高级筛选
点击高级刷选进行移入移除
编辑用户信息
同样是点击编辑淡出编辑选项,根据当前的用户ID去查询数据选项并返回给视图绑定到form表单中,标星号的必须添
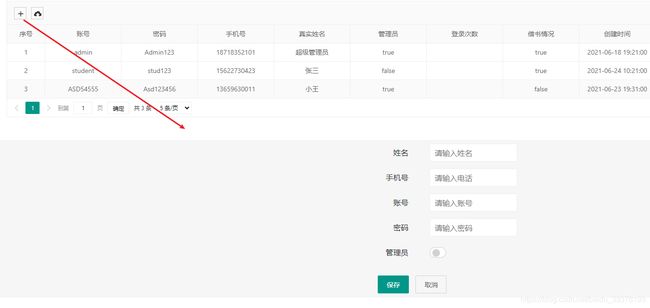
新增选项
用户信息的新增就没有设置那么多的选项来新增了,主要是留给用户修改
下面是所有的页面布局代码,效果实现看下面
<div class="p-4">
<div>
<form autocomplete="off">
<div class="row align-items-center ml-auto">
<label>搜索:label>
<div class="cor-6 ml-3 mr-4">
<input type="text" name="User_Number" id="User_Number" class="form-control" placeholder="根据账号查询" oninput="fuzzySearch()" />
div>
<button type="button" class="layui-btn layui-btn-radius" onclick="butExpert()">高级筛选button>
div>
<div id="butExpert" style="display:none;">
<div class="form-row mt-4 mb-4">
<div class="col-2">
<div class="row align-items-center ml-auto">
<label>角色:label>
<div class="cor-8 ml-3 mr-4">
<select id="User_Role" class="form-control" onchange="fuzzySearch()">
<option value="0">-选择-option>
<option value="false">普通用户option>
<option value="true">管理员option>
select>
div>
div>
div>
<div class="col-2">
<div class="row align-items-center ml-auto">
<label>状态信息:label>
<div class="cor-6 ml-3 mr-4">
<select id="User_State" class="form-control" onchange="fuzzySearch()">
<option value="0">-选择-option>
<option value="true">正常option>
<option value="false">禁用option>
select>
div>
div>
div>
<div class="col-3">
<div class="row align-items-center ml-auto">
<label>真实姓名:label>
<div class="cor-6 ml-3 mr-4">
<input type="text" name="User_Name" id="User_Name" class="form-control" placeholder="查询真实姓名" oninput="fuzzySearch()" />
div>
div>
div>
<div class="col">
<div class="row align-items-center ml-auto">
<label>电话号码:label>
<div class="cor-6 ml-3 mr-4">
<input type="text" name="User_Phone" id="User_Phone" class="form-control" placeholder="查询电话号码" oninput="fuzzySearch()" />
div>
div>
div>
<div class="col">
<p style="color: #c2c2c2;">当输入值的时候触发查询功能p>
div>
div>
div>
form>
div>
<table id="demo" lay-filter="test">table>
<div class="subscriberData mt-5" style="display:none;" id="subscriberData">
<div class="modal-body">
<input type="file" id="upImage" hidden accept="image/jpg,image/jpeg,image/png,image/gif,image/bmp" />
<form id="formStudent">
<input type="hidden" id="UserID" name="UserID" />
<div class="row">
<div class="col-12 col-lg-3 row justify-content-center">
<img id="Picture" src="" class="img-thumbnail" alt="双击查看头像" style="max-height:188px;width:145px;">
div>
<div class="col-12 col-lg-9 mt-2 mt-lg-0 row">
<div class="form-row col-12 col-xl-6">
<label for="academeID" class="col-3 col-form-label">真实姓名<i class="layui-icon layui-icon-rate-solid" style="color: #FF5722;">i>label>
<div class="col-9">
<input type="text" class="form-control" id="RealName" name="RealName" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2 mt-xl-0">
<label for="specialtyID" class="col-3 col-form-label">创建时间label>
<div class="col-9">
<input type="text" class="form-control" id="CreateTime" name="CreateTime" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="gradeID" class="col-3 col-form-label">账号<i class="layui-icon layui-icon-rate-solid" style="color: #FF5722;">i>label>
<div class="col-9">
<input type="text" class="form-control" id="UserName" name="UserName" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="classID" class="col-3 col-form-label">更新时间label>
<div class="col-9">
<input type="text" class="form-control" id="UpdateTime" name="UpdateTime" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="classID" class="col-3 col-form-label">密码<i class="layui-icon layui-icon-rate-solid" style="color: #FF5722;">i>label>
<div class="col-9">
<input type="text" class="form-control" id="PassWord" name="PassWord" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="studentSex" class="col-3 col-form-label">登录次数label>
<div class="col-9">
<input type="text" class="form-control" id="LoginCount" name="LoginCount" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="studentIDNum" class="col-3 col-form-label">状态<i class="layui-icon layui-icon-rate-solid" style="color: #FF5722;">i>label>
<div class="col-9">
<input type="text" class="form-control" id="Status" name="Status" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="studentNumber" class="col-3 col-form-label">管理权限label>
<div class="col-9">
<input type="text" class="form-control" id="UserRole" name="UserRole" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="studentNumber" class="col-3 col-form-label">电话<i class="layui-icon layui-icon-rate-solid" style="color: #FF5722;">i>label>
<div class="col-9">
<input type="text" class="form-control" id="Phone" name="Phone" />
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<label for="studentNumber" class="col-3 col-form-label">借书情况label>
<div class="col-9">
<input type="text" class="form-control" id="borrowBooks" name="borrowBooks" />
@*<select >
<option value="true">在借option>
<option value="false">待借option>
select>*@
div>
div>
<div class="form-row col-12 col-xl-6 mt-2">
<button type="button" class="btn btn-primary mr-5" onclick="saveUser()">保存button>
<button type="button" class="btn btn-info" onclick="UserHide()">取消button>
div>
div>
div>
form>
div>
div>
<div class="subscriberData2 mt-5 row justify-content-center" style="display:none;" id="subscriberData2">
<div class="row" style="max-width:600px;">
<form class="layui-form mt-2" id="myForm" autocomplete="off">
<div class="layui-form-item">
<label class="layui-form-label">姓名label>
<div class="layui-input-block">
<input type="text" name="Add_Name" id="Add_Name" required lay-verify="required" placeholder="请输入姓名" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">手机号label>
<div class="layui-input-block">
<input type="text" name="Add_Phone" id="Add_Phone" required lay-verify="required" placeholder="请输入电话" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">账号label>
<div class="layui-input-block">
<input type="text" name="Add_Number" id="Add_Number" required lay-verify="required" placeholder="请输入账号" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码label>
<div class="layui-input-block">
<input type="password" name="Add_Password" id="Add_Password" required lay-verify="required" placeholder="请输入密码" class="layui-input">
div>
div>
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">管理员label>
<div class="layui-input-block">
<input type="checkbox" name="switch" id="Administrator" lay-skin="switch">
div>
div>
div>
<div class="layui-form-item">
<button type="button" class="layui-btn" onclick="addEdit()">保存button>
<button type="button" class="layui-btn layui-btn-primary" onclick="AddHide()">取消button>
div>
form>
div>
div>
div>
二、查询用户信息返回页面
1.1、js表格渲染
注意移入相关插件
1、上面是渲染表格的基本样式
2、模糊查询的方法是通过搜索、刷选的一个表格重载,在搜索中要可以调用此方法
3、自定义列的每行显示在操作列的编辑、删除按钮
var table;
// 表格渲染
layui.use('table', function () {
table = layui.table;
//第一个实例
table.render({
elem: '#demo'
, data: []
// , url: '' //数据接口
, page: {
limit: 5,
limits: [5, 10, 15, 20]
}//开启分页
, cols: [[ //表头
{ title: '序号', width: 80, type: 'numbers' }
, { field: 'UserName', title: '账号', align: 'center' }
, { field: 'PassWord', title: '密码', align: 'center' }
, { field: 'Phone', title: '手机号', align: 'center' }
, { field: 'RealName', title: '真实姓名', align: 'center' }
, { field: 'UserRole', title: '管理员', align: 'center' }
, { field: 'LoginCount', title: '登录次数', align: 'center' }
, { field: 'borrowBooks', title: '借书情况', align: 'center' }
, { field: 'Strsendmedicinetime', title: '创建时间', align: 'center' }
, { field: 'StrRetreatTime', title: '更新时间', align: 'center' }
, { field: 'Status', title: '状态', align: 'center' }
, { title: '操作', align: 'center', templet: operation }
]]
, toolbar: '#toolbarDemo' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
});
//监听头工具栏事件
table.on('toolbar(test)', function (obj) {
switch (obj.event) {
// 添加
case 'add':
$("#subscriberData2").stop().slideToggle("slow"); // 出现新增
break;
case 'lead':
alert("导入");
break;
};
});
// 调用表格重载
fuzzySearch();
});
// 模糊查询的方法
function fuzzySearch() {
var User_Number = $("#User_Number").val(); //根据账号查询信息
var User_Role = $("#User_Role").val(); //根据角色身份查询信息
var User_State = $("#User_State").val(); //根据账号状态查询信息
var User_Name = $("#User_Name").val(); //根据真实姓名查询信息
var User_Phone = $("#User_Phone").val(); //根据电话号码查询信息
table.reload("demo", {
url: "/Common/domesticConsumer/queryUser",
where: {
User_Number: User_Number,
User_Role: User_Role,
User_Name: User_Name,
User_Phone: User_Phone,
User_State: User_State
}
});
}
// 操作自定义按钮
function operation(rowData) {
var rowData = rowData.ID;
// console.log(rowData);
var str = '+ rowData + ')">编辑+ rowData + ')">删除';
return str;
}
1.2、数据查询的控制器方法
这里面创建了以一个startTimeVo实体类,是用来转换数据库存储的时间的
将时间赋值给实体类的两个字段返回给页面
public class startTimeVo : Models.Admin { // 创建时间 public string _Strsendmedicinetime; // 接收设置的时间类型 public string Strsendmedicinetime { get { return _Strsendmedicinetime; } set { try { DateTime dt = Convert.ToDateTime(value); _Strsendmedicinetime = dt.ToString("yyyy-MM-dd HH:mm:ss"); } catch (Exception) { _Strsendmedicinetime = value; } } } // 更新时间 public string _StrRetreatTime; public string StrRetreatTime { get { return _StrRetreatTime; } set { try { DateTime dt = Convert.ToDateTime(value); _StrRetreatTime = dt.ToString("yyyy-MM-dd HH:mm:ss"); } catch (Exception) { _StrRetreatTime = value; } } } }
将时间重新赋值给Strsendmedicinetime和StrRetreatTime
返回页面的字段就用重新赋值的字段给field
#region 第一步、查询用户信息
public string startTime;
public ActionResult queryUser(LayuiTablePage layuiTable,string User_Number,string User_Role,string User_State, string User_Name,string User_Phone)
{
// 查询数据库的数据
var UserData = (from tbAdmin in myModels.Admin
select new startTimeVo
{
ID = tbAdmin.ID,
UserName = tbAdmin.UserName,
PassWord = tbAdmin.PassWord,
Phone = tbAdmin.Phone,
RealName = tbAdmin.RealName,
UserRole = tbAdmin.UserRole,
LoginCount = tbAdmin.LoginCount,
Picture = tbAdmin.Picture,
Status = tbAdmin.Status,
Strsendmedicinetime = tbAdmin.CreateTime.ToString(), // 创建时间转化成字符串,赋值给实体类变量
StrRetreatTime = tbAdmin.UpdateTime.ToString(), // 更新时间转化成字符串,赋值给实体类变量
// CreateTime = tbAdmin.CreateTime,
// UpdateTime = tbAdmin.UpdateTime,
borrowBooks = tbAdmin.borrowBooks
}).ToList();
// 根据用户名去查询用户信息
if (!string.IsNullOrEmpty(User_Number)) {
User_Number = User_Number.Trim(); // 去空格
UserData = UserData.Where(o => o.UserName.Contains(User_Number)).ToList();
}
// 根据角色去查询用户信息
if (User_Role == "true")
{
// 查询管理员
UserData = UserData.Where(o => o.UserRole == true).ToList();
}
else if(User_Role == "false") {
// 查询普通用户
UserData = UserData.Where(o => o.UserRole == false).ToList();
}
// 根据状态去查询用户信息
if (User_State == "true")
{
// 正常状态
UserData = UserData.Where(o => o.Status == true).ToList();
} else if (User_State == "false") {
// 禁用状态
UserData = UserData.Where(o => o.Status == false).ToList();
}
// 根据真实姓名去查询用户信息
if (!string.IsNullOrEmpty(User_Name))
{
User_Name = User_Name.Trim(); // 去空格
UserData = UserData.Where(o => o.RealName == User_Name).ToList();
}
// 根据电话号码去查询用户信息
if (!string.IsNullOrEmpty(User_Phone))
{
User_Phone = User_Phone.Trim(); // 去空格
UserData = UserData.Where(o => o.Phone.Contains(User_Phone)).ToList();
}
// 数据总数
int AdminCount = UserData.Count();
// 分页查询
List tableData = new List();
tableData = UserData.OrderBy(o => o.ID).Skip(layuiTable.setPage()).Take(layuiTable.limit).ToList();
// 封装返回的数据
LayuiTableData layui = new LayuiTableData();
layui.count = AdminCount;
layui.data = tableData;
return Json(layui, JsonRequestBehavior.AllowGet);
}
#endregion
1.3、高级刷选的淡入淡出
点击高级筛选调用
// 高级筛选弹出
function butExpert() {
$("#butExpert").stop().slideToggle("slow");
}
三、编辑信息的绑定
1.1、编辑的淡入淡出和数据回填
通过自定义列可以获取到当前行的一个用户ID,接收这个ID,将ID传递给查询用户信息的控制器,并返回给视图绑定数据
// 编辑信息绑定
function iframData(rowData) {
$("#Picture").val(""); // 清空上传文件
$("#Picture").prop("src",""); // 清空图片的src
// console.log(rowData);
$.post("/Common/domesticConsumer/Aparticular?messageID=" + rowData, function (data) {
//console.log(data);
$("#UserID").val(data[0].ID); // ID
$("#UserName").val(data[0].UserName); // 账号
$("#PassWord").val(data[0].PassWord); // 密码
$("#Phone").val(data[0].Phone); // 电话
$("#RealName").val(data[0].RealName); // 姓名
$("#UserRole").val(data[0].UserRole); // 角色
$("#Status").val(data[0].Status); // 状态
$("#LoginCount").val(data[0].LoginCount); // 登录次数
$("#Picture").val(data[0].Picture); // 头像
$("#UpdateTime").val(data[0].StrRetreatTime); // 更新时间
$("#CreateTime").val(data[0].Strsendmedicinetime); // 创建时间
$("#borrowBooks").val(data[0].borrowBooks); // 借书情况
});
$("#subscriberData").stop().slideToggle("slow");
}
1.2、控制器查询用户信息
同样用到了实体类startTimeVo转换时间格式,注意:这里又一个查询条件,就是根据ID去查询
#region 第二步、根据ID去查询用户信息
public ActionResult Aparticular(int messageID)
{
// 查询数据库的数据
var UserData = (from tbAdmin in myModels.Admin
where tbAdmin.ID == messageID
select new startTimeVo
{
ID = tbAdmin.ID,
UserName = tbAdmin.UserName,
PassWord = tbAdmin.PassWord,
Phone = tbAdmin.Phone,
RealName = tbAdmin.RealName,
UserRole = tbAdmin.UserRole,
LoginCount = tbAdmin.LoginCount,
Picture = tbAdmin.Picture,
Status = tbAdmin.Status,
Strsendmedicinetime = tbAdmin.CreateTime.ToString(),
StrRetreatTime = tbAdmin.UpdateTime.ToString()
}).ToList();
return Json(UserData, JsonRequestBehavior.AllowGet);
}
#endregion
1.3、双击上传图片的方法
上传的图片并还不能解决,只是将上传的图片放到了图片的显示窗口,暂时没有写保存操作
// 双击上传头像
$("#Picture").dblclick(function () {
$("#upImage").click();
});
//图片文件 正则表达式过滤image/jpeg,image/png,image/jpg,image/gif,image/bmp
var regexImageFilter = /^(?:image\/bmp|image\/gif|image\/jpg|image\/jpeg|image\/png)$/i;
// 判断上传的图片格式
var fileReade = new FileReader();
$("#upImage").change(function () {
// 获取到上传的文件
var files = this.files[0];
// console.log(files);
// 通过上面的正则判断上传文件的格式
if (regexImageFilter.test(files.type)) {
// 将上传的文件转化成URL
fileReade.readAsDataURL(files);
} else {
layer.msg("请选择图片");
}
});
// 该事件在读取操作完成时触发(将上传的图片放到img的src中显示出来)
fileReade.onload = function (e) {
// 找到我们的目标结果
//console.log(e.target.result); //出现一大堆的二进制符号
//将二进制符号添加到图片的src中
$("#Picture").attr("src", e.target.result);
}
1.4、编辑用户信息的保存
通过ID获取到表单的值,判断一些带星的值是否符合,如果符合就保存起来
// 编辑模态框的保存
function saveUser() {
var ID = $("#UserID").val(); // ID
var RealName = $("#RealName").val(); // 真实姓名
var Phone = $("#Phone").val(); // 电话
var UserName = $("#UserName").val(); // 账号
var PassWord = $("#PassWord").val(); // 密码
var Status = $("#Status").val(); // 状态
var UserRole = $("#UserRole").val(); // 角色
var LoginCount = $("#LoginCount").val(); // 登录次数
var CreateTime = $("#CreateTime").val(); // 创建时间
var UpdateTime = $("#UpdateTime").val(); // 修改时间
var borrowBooks = $("#borrowBooks").val(); // 借书时间
// 判断表单信息
if (RealName == "") {
layer.tips('请输入姓名', '#RealName', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (!/^[1][3,5,7,8][0-9]{9}$/.test(Phone)) {
layer.tips('请输入正确的手机号', '#Phone', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (UserName == "" || !/^\w{5,12}$/.test(UserName)) {
layer.tips('账号必须由数字字母下划线组成', '#UserName', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (!/^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[^]{6,16}$/.test(PassWord)) {
layer.tips('密码至少6-16个字符,至少1个大写字母,1个小写字母和1个数字', '#PassWord', {
tips: [2, '#FF5722'],
time: 3000
});
return;
}
if (Status == "" || Status == undefined) {
layer.tips('请输入状态哦', '#Status', {
tips: [2, '#FF5722'],
time: 3000
});
return;
}
// 保存至数据库
$.post("/Common/domesticConsumer/compileUserinfo", {
//upImage: upFormData, // 上传头像对象
ID: ID,
RealName: RealName,
Phone: Phone,
UserName: UserName,
PassWord: PassWord,
Status: Status,
UserRole: UserRole, // 角色
LoginCount: LoginCount, // 登录次数
CreateTime: CreateTime, // 创建时间
UpdateTime: UpdateTime, // 更新时间
borrowBooks: borrowBooks // 借书情况
}, function (data) {
// 由异步改为同步
$.ajaxSettings.async = false;
layer.msg(data.Text, { icon: 6 });
if (data.State) {
// 清空新增内容
// $("#formStudent").get(0).reset();
// 表格刷新
fuzzySearch();
}
});
}
1.5、编辑保存的控制器方法
同样进行判断带星的数据,查询重复,如果重复就不能保存
#region 第三步、编辑用户信息
public ActionResult compileUserinfo(Admin admin,HttpPostedFileBase upImage)
{
ReturnJson str = new ReturnJson();
// 判断姓名
if (!string.IsNullOrEmpty(admin.RealName))
{
// 判断电话号码
if (admin.Phone != null || Regex.IsMatch(admin.Phone, "^[1][3,5,7,8][0-9]{9}$"))
{
// 判断账号
if (admin.UserName != null || Regex.IsMatch(admin.UserName, "/^\\w{5,12}$/"))
{
// 判断密码
if (admin.PassWord != null || Regex.IsMatch(admin.PassWord, "^(?=.*[a-z])(?=.*[A-Z])(?=.*\\d)[^]{6,16}]$"))
{
// 判断账号、手机号是否重复
int adminsCount = myModels.Admin.Count(o => o.ID != admin.ID && (o.RealName == admin.RealName || o.UserName == admin.UserName || o.Phone == admin.Phone));
if (adminsCount == 0)
{
// 保存数据
myModels.Entry(admin).State = System.Data.Entity.EntityState.Modified;
// 判断是否保存成功
if (myModels.SaveChanges() > 0)
{
str.State = true;
str.Text = "用户信息编辑成功";
}
else
{
str.Text = "用户信息编辑失败";
}
}
else
{
str.Text = "用户信息出现重复,请检查";
}
}
else
{
str.Text = "密码至少6-16个字符,至少1个大写字母,1个小写字母和1个数字";
}
}
else
{
str.Text = "请按格式输入账号";
}
}
else
{
str.Text = "请输入正确的电话号码";
}
}
else
{
str.Text = "请输入姓名";
}
return Json(str, JsonRequestBehavior.AllowGet);
}
#endregion
四、新增保存
1.1、新增保存的方法
// 新增的保存操作
function addEdit() {
var ID = $("#UserID").val(); // ID
var Add_Name = $("#Add_Name").val(); // 真实姓名
var Add_Phone = $("#Add_Phone").val(); // 电话
var Add_Number = $("#Add_Number").val(); // 账号
var Add_Password = $("#Add_Password").val(); // 密码
var Administrator = $("#Administrator").change().prop("checked"); // 管理员
// 判断表单信息
if (Add_Name == "") {
layer.tips('请输入姓名', '#Add_Name', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (!/^[1][3,5,7,8][0-9]{9}$/.test(Add_Phone)) {
layer.tips('请输入正确的手机号', '#Add_Phone', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (Add_Number == "" || !/^\w{5,12}$/.test(Add_Number)) {
layer.tips('账号必须由数字字母下划线组成', '#Add_Number', {
tips: [2, '#FF5722'],
time: 2000
});
return;
}
if (!/^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[^]{6,16}$/.test(Add_Password)) {
layer.tips('密码至少6-16个字符,至少1个大写字母,1个小写字母和1个数字', '#Add_Password', {
tips: [2, '#FF5722'],
time: 3000
});
return;
}
// 保存至数据库
$.post("/Common/domesticConsumer/AddUserinfo", {
RealName: Add_Name,
Phone: Add_Phone,
UserName: Add_Number,
PassWord: Add_Password,
UserRole: Administrator
}, function (data) {
// 由异步改为同步
$.ajaxSettings.async = false;
layer.msg(data.Text, { icon: 6 });
if (data.State) {
// 清空新增内容
$("#myForm").get(0).reset();
// 表格刷新
fuzzySearch();
}
});
}
1.2、新增保存的控制器方法
方法跟编辑保存差不多
#region 第三步、新增用户信息
public ActionResult AddUserinfo(Admin admin)
{
ReturnJson str = new ReturnJson();
// 判断姓名
if (!string.IsNullOrEmpty(admin.RealName))
{
// 判断电话号码
if (admin.Phone != null || Regex.IsMatch(admin.Phone, "^[1][3,5,7,8][0-9]{9}$")) {
// 判断账号
if (admin.UserName != null || Regex.IsMatch(admin.UserName, "/^\\w{5,12}$/"))
{
// 判断密码
if (admin.PassWord != null || Regex.IsMatch(admin.PassWord, "^(?=.*[a-z])(?=.*[A-Z])(?=.*\\d)[^]{6,16}]$"))
{
// 判断账号、手机号是否重复
List adminsCount = myModels.Admin.Where(o => o.Phone == admin.Phone || o.UserName == admin.UserName).ToList();
if (adminsCount.Count == 0)
{
// 借书情况
admin.borrowBooks = false;
// 添加创建时间
admin.CreateTime = System.DateTime.Now;
// 赋值登录状态
admin.Status = true;
// 保存数据
myModels.Admin.Add(admin);
// 判断是否保存成功
if (myModels.SaveChanges() > 0)
{
str.State = true;
str.Text = "用户信息新增成功";
}
else {
str.Text = "用户信息新增失败";
}
}
else {
str.Text = "用户信息出现重复,请检查";
}
}
else {
str.Text = "密码至少6-16个字符,至少1个大写字母,1个小写字母和1个数字";
}
}
else {
str.Text = "请按格式输入账号";
}
}
else {
str.Text = "请输入正确的电话号码";
}
}
else {
str.Text = "请输入姓名";
}
return Json(str, JsonRequestBehavior.AllowGet);
}
#endregion
1.3、点击取消淡出新增修改
// 点击取消隐藏新增
function AddHide() {
$("#subscriberData2").stop().slideToggle("slow"); // 出现新增
}
// 编辑取消隐藏
function UserHide() {
$("#subscriberData").stop().slideToggle("slow");
$("#Picture").val(""); // 清空上传文件
$("#Picture").prop("src", ""); // 清空图片的src
}
五、删除用户信息
如果用户信息正处于借书状态就不能进行删除
根据获取到的用户ID去删除信息
// 生成用户信息(借书中不能删除)
function delectUser(rowData) {
// 询问是否要删除用户信息
layer.confirm('您确定要删除用户信息吗?', { icon: 3, title: '删除确认' }, function (index) {
// 根据ID去删除用户信息
$.post("/Common/domesticConsumer/DelectUserinfo?UserID=" + rowData, function (data) {
layer.msg(data.Text, { icon: 2 });
if (data.State) {
layer.msg(data.Text, { icon: 1 });
fuzzySearch();
}
});
// 关闭询问框
layer.close(index);
});
}
1.2、删除的控制器方法
判断用户是否在借书状态
#region 第五步、删除用户信息(借书中不能删除)
public ActionResult DelectUserinfo(int UserID)
{
ReturnJson str = new ReturnJson();
// 根据传递过来的ID去数据库查询信息
var delectquery = myModels.Admin.Count(o => o.ID == UserID); // 判断ID数据是否存在
Admin delectquery2 = myModels.Admin.Single(o => o.ID == UserID); // 找到当前的删除ID
if (delectquery > 0)
{
// 判断用户信息是否在借书
var delse = myModels.Admin.Where(o => o.ID == UserID).Single().borrowBooks;
if (delse == false || delse == null) {
// 不在借书状态可以删除用户信息
myModels.Admin.Remove(delectquery2);
// 判断是否删除成功
if (myModels.SaveChanges() > 0)
{
str.State = true;
str.Text = "用户信息删除成功";
}
else {
str.Text = "用户信息删除失败";
}
}
else {
str.Text = "该用户正处于借书状态中,无法删除用户信息";
}
}
else {
str.Text = "抱歉,没查询到用户信息无法删除";
}
return Json(str,JsonRequestBehavior.AllowGet);
}
#endregion

![> [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lR076VIk-1624584294803)(G:\MVC项目搭建\图书馆系统搭建\项目笔记\image\five\2、高级筛选.png)]](http://img.e-com-net.com/image/info8/3f0546fa3f1b4d1eb07470409d139335.jpg)