- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- python 魔法方法常用_Python魔法方法指南
weixin_39603505
python魔法方法常用
有很多人说学习Python基础之后不知道干什么,不管你是从w3c还是从廖雪峰的教程学习的,这些教程都有一个特点:只能引你快速入门,但是有关于Python的很多基础内容这些教程中都没介绍,而这些你没学习的内容会让你在后期做项目的时候非常困惑。就比如下面这篇我要给大家推荐的文章所涉及的内容,不妨你用一天时间耐心看完,把代码都敲上一遍。--11:33更新--很多人想要我的一份学习笔记,所以在魔法指南之前
- JavaScript 函数
晚夜微雨问海棠呀
JavaScript教程javascript开发语言ecmascript
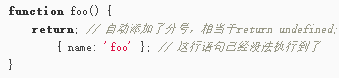
JavaScript函数是代码执行的基本单元,具有灵活的定义方式和强大的功能特性。以下是核心要点:一、定义方式类型语法特性函数声明functionfn(){...}存在变量提升,可在定义前调用函数表达式constfn=function(){...}无变量提升,需先定义后调用箭头函数constfn=()=>{...}无this、arguments,不能作为构造函数构造函数newFunction('a
- TypeScript 入门到实战(二):基础武器库 —— 掌握 TS 核心类型与函数
程序员阿超的博客
typescriptjavascriptTypeScript类型TypeScript函数TypeScriptanyTypeScript教程
告别any,用类型思维重构你的JavaScript函数欢迎回来!在上一篇文章中,我们了解了TypeScript为何是JavaScript开发者的得力助手,并成功运行了第一个TS程序。我们知道了Why,现在是时候深入学习How了。如果说上一章是我们的“破冰之旅”,那么本章就是我们的“武器库扩充”。我们将一起锻造和掌握TypeScript中最核心、最常用的类型“兵器”,并学会如何用它们来武装我们的函数
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- vue3组合式API与vue2选项API
XXXX_康康吖
vue.jsjavascript前端
Vue3主推的是组合式API,相对于Vue2的选项API,有以下几个不同点:使用方式:vue2应用的核心架构是基于引入一个单一的vue实例,而在vue3中即便不通过新建一个vue实例也可以创建组件实例。这意味着可以直接使用常规的JavaScript函数等编程范型来构建组件的逻辑更清晰的代码组织结构:在vue2的选项API中,写在一个生命周期的相关代码会产生强耦合。而在vue3组合式API将代码逻辑
- 《HarmonyOSNext Web组件双向通信开发指南:JavaScript互调+动态注册+跨端数据流转实战》
harmonyos-next
《HarmonyOSNextWeb组件双向通信开发指南:JavaScript互调+动态注册+跨端数据流转实战》\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。一、应用侧如何调用前端JS函数?应用侧有两种神器可以调用前端页面的JavaScript函数:runJavaScript()和它的升级版runJavaScriptExt()!两者的
- ajax关键知识点之JavaScript函数递归与参数传递
奋斗的小羊羊
javascriptajax前端
ajax关键知识点之JavaScript函数递归与参数传递大家好!写作本文的初衷是希望能和大家一起学习进步,深入探讨JavaScript中函数递归与参数传递的关键知识,通过总结和通俗讲解,帮助大家更好地理解和掌握这些重要内容。一、知识点总结与通俗讲解(一)函数递归定义:函数在自身内部调用自己的行为称为递归。通俗理解:就像“从前有座山,山里有座庙……”的故事,不断重复调用同一个逻辑。关键要素中止条件
- ajax关键知识点之JavaScript函数属性与递归函数解析
奋斗的小羊羊
javascriptajax前端
ajax关键知识点之JavaScript函数属性与递归函数解析大家好!写作本文的初衷是想和大家一起学习进步,深入理解JavaScript中函数的属性(实例属性与静态属性)及递归函数的原理,解决开发中面向对象编程和复杂逻辑递归实现的关键问题。以下将系统总结相关知识点,结合通俗讲解辅助理解,并标注重点内容。一、知识点总结(一)函数的属性分类实例属性定义:通过this关键字在函数内部定义,属于函数实例(
- Git命令速查
望月归来
git
本教程参考廖雪峰的Git学习网站简易版Git操作教程Git教程Git安装初始化一个Git仓库时光穿梭机版本回退工作区和暂存区管理修改撤销修改删除文件远程仓库添加远程仓库从远程库克隆分支管理创建与合并分支解决冲突分支管理策略Bug分支Feature分支多人协作抓取分支Rebase标签管理创建标签操作标签添加第三方库(有用要看)使用GitHub使用Gitee自定义GitGit教程Git安装安装教程初始
- 前端面试必备 | JavaScript函数篇(P1-12)
愤怒的小青春
java
广州乘用车比亚迪校招工艺工程师面经分享爱旭太阳能校招秋招从未被坚定的选择过今年笔试面试要线下,是不要留学生了吗字节提前批一二三面记录字节飞书后端三面凉经美团一面java+后端携程实习的我在阿里“转正”成功!!!!美团Java一面凉经再见了,小卫星~美团一面美团一面凉经-Java后端-到店美团一面凉经美团已接意向书浙江211机械水硕2023年秋招记录太难了美团一面凉经(45min)感谢信收割者——一
- JavaScript 手机号和固话验证
冷冷清清中的风风火火
javascript开发语言ecmascript
JavaScript手机号和固话验证以下是一个JavaScript函数,可以同时验证中国大陆手机号和固定电话号码:/***验证电话号码(支持手机号和固话)*@param{string}phone-要验证的电话号码*@returns{boolean}-验证结果*/functionvalidatePhoneNumber(phone){//手机号正则表达式constmobileReg=/^(?:(?:\
- #6 百日计划第六天 java全栈学习
好学且牛逼的马
算法
今天学的啥上午算法byd图论图遍历dfsbfs没学懂呵呵找到两个良心up图码labuladong看算法还好尚硅谷讲的太浅了那你问我下午呢下午java看了会廖雪峰的教程回顾基础小林codingJava基础八股文还有集合的八股文有的不是很懂今天把Java基础算是完结了看的尚硅谷和黑马感觉忘记的也差不多了呵呵学的太浅了看八股的问题还是不会所以哥们打算把小林coding的java基础集合多线程都看会黑马的
- Git / GitKraken 安装及使用
小哥伯涵
工具笔记类gitgithub
Gi最常见版--代码bash版推荐一个极简教程,类似游戏一样,大约两个小时,教会涵盖90%以上人的命令行操作:LearnGitBranchinghttps://oschina.gitee.io/learn-git-branching/?demoGit是所有基于Git的图形管理软件的基础,如果还要稍微深入了解,可以以下最简单有效的教程:Git教程-廖雪峰的官方网站(liaoxuefeng.com)以
- 【个人笔记】使用vscode+git进行版本管理
照亮星星的人们
学习笔记vscodegit
时间一长就总是忘记这些具体的操作步骤,写篇博客记录一下,很多步骤省略了,仅供个人参考!Reference参考git+vscode进行版本控制博主:永远在你身后Git教程博主:廖雪峰Configuration环境配置vscode+gitlen插件git注:密匙,账户密码等与github相关的配置之前已经完成了Steps操作步骤在vscode中新建文件夹在vscode中ctrl+shift+P输入gi
- web每日一题(不断更新中)
angularnpm
前言这是一个每天更新一题的文章,欢迎评论区网友提供题目和答案,不断更新中,记录下来,方便学习,参考答案如有问题,敬请批评指正,废话不多说,开始进入正文。第1题题目判断一个对象是否为空,包含了其原型链上是否有自定义数据或者方法。该如何判定?参考解答参考解答:要判断一个对象是否为空,并且考虑到对象自身及其原型链上是否有自定义数据或方法,您可以使用以下的JavaScript函数来实现:functioni
- Python学习笔记:Day14 完成Web App
Big_quant
Pythonwebapp组件
前言最近在学习深度学习,已经跑出了几个模型,但Pyhton的基础不够扎实,因此,开始补习Python了,大家都推荐廖雪峰的课程,因此,开始了学习,但光学有没有用,还要和大家讨论一下,因此,写下这些帖子,廖雪峰的课程连接在这里:廖雪峰Python的相关介绍,以及它的历史故事和运行机制,可以参见这篇:python介绍Python的安装可以参见这篇:Python安装Python的运行模式以及输入输出可以
- Python sorted() 函数
bestallen
Pythonpython函数快速排序
廖雪峰Python教程sorted部分笔记排序也是在程序中经常用到的算法。无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小。如果是数字,我们可以直接比较,但如果是字符串或者两个dict呢?直接比较数学上的大小是没有意义的,因此,比较的过程必须通过函数抽象出来。Python内置的sorted()函数就可以对list进行排序:>>>sorted([36,5,-12,9,-21])[-21,
- 怎样使用Git进行bug修复分支管理(廖雪峰学习笔记之Git)
前行的zhu
linuxlinuxgit
问题如标题,在看到廖雪峰关于使用Git进行bug修复分支管理时,总体上是写的很明白的,但是一些细节上经过了自己的摸索后才算搞明白了,先将学习心得分享如下:首先将大佬的关于Git学习中的Bug分支的学习资料贴出来供大家学习:https://www.liaoxuefeng.com/wiki/896043488029600/900388704535136我大致总结一下,就是我们在修复bug时,一般会通过
- python学习网站-关于python学习,最系统的学习网站看这里
编程大乐趣
阅读本文需要3分钟image其实关于Python的学习资源很多,一搜一大把,只不过好多都不系统,都是零碎的知识点记录,这里我分享几个我认为不错的学习资源。[图片上传中...(image-307d8f-1510307888519-5)]廖雪峰老师的【python教程】,网址:Python2.7教程和Python3.5image实验楼网站的【Python基础+项目实战课程】,网址:Python全部-课
- Git push之后回滚
困知勉行1985
Gitgit
Git在push之后该怎么回滚呢?分为下面两个步骤1.本地回退回退到上次提交:gitreset--hardHEAD^2.远程回退然后强制推送当前这个版本到云端gitpushoriginHEAD--force参看文章:gitpush过后回滚操作_muzi190的博客-CSDN博客_gitpush回滚版本回退-廖雪峰的官方网站(liaoxuefeng.com)
- python语言的官网网址,python官方网站地址
小狗AI
人工智能
大家好,小编为大家解答python语言的官网网址的问题。很多人还不知道python官方网站地址,现在让我们一起来看看吧!Python.org官网https://www.python.orgPython官方网站,你可以从这里下载python学习python。官方文档自然是最权威的学习资料廖雪峰Python教程https://www.liaoxuefeng.com/廖雪峰的Python教程,相对于官方
- 一文搞清楚 JavaScript prototype 原型链
刀法如飞
javascriptprototype原型模式
JavaScriptprototype详解JavaScript中,prototype(原型)是面向对象编程的核心概念之一。它通过原型链(PrototypeChain)实现继承,使对象可以共享其他对象的属性和方法。理解原型机制是掌握JavaScript面向对象编程的关键。什么是prototype?每个JavaScript函数(构造函数)都有一个prototype属性,它是一个对象。所有由该函数创建的
- 如何使用HTML,CSS和JavaScript创建 二进制计算器?
濯一一
Html5+Css3二进制计算器BinaryCalHTMLCSSJavaScript
HTML或超文本标记语言以及CSS(级联样式表)和JavaScript可用于开发可执行某些功能的交互式用户应用程序。同样,可以完全使用HTML,CSS和JS开发二进制计算器。二进制计算器:对二进制数执行算术运算。二进制计算器的缓冲区限制为8位。如果算术运算的结果超过8位,则多余的位将被截断。算术运算是使用JavaScript函数完成的。该应用程序包括:一个显示屏,在该显示屏上可以显示用户输入以及算
- react——响应事件
JL-ll
前端react.js前端前端框架
代码内容javascriptfunctionMyButton(){functionhandleClick(){alert('Youclickedme!');}return(点我);}1.定义事件处理函数functionhandleClick():这是一个普通的JavaScript函数,定义在MyButton组件内部。当被调用时,它会弹出一个警告框,显示“Youclickedme!”。命名惯例:Re
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><