- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- 如何使用 Python 和 Selenium WebDriver 获取 localStorage
潮易
pythonselenium开发语言
如何使用Python和SeleniumWebDriver获取localStorage要使用Python和SeleniumWebDriver获取localStorage,您可以遵循以下步骤:###1.安装必要的库首先,您需要安装selenium库。可以通过pip进行安装:```bashpipinstallselenium```###2.下载WebDriver根据您的浏览器类型(如Chrome、Fir
- 【Python】爬虫实战03:自动化抢票脚本【某麦网】
m0_74825152
python爬虫自动化
1.脚本介绍1.1背景介绍在这个数字化时代,演唱会、体育赛事和各种活动的门票销售往往在线上进行。由于热门活动的高需求和门票的有限供应,抢票成为了一场激烈的竞争。许多粉丝和爱好者经常因为手速不够快或网络延迟而错失购票机会。为了提高抢票的成功率,自动化抢票脚本应运而生。以下这个脚本是一个用Python编写的自动化抢票程序,利用Selenium库来模拟用户在网页上的操作。下面是脚本的详细功能和结构介绍:
- 用python操作浏览器的三种方式_经验 | python 操作浏览器的三种方式
weixin_39642619
第一种:selenium导入浏览器驱动,用get方法打开浏览器,例如:importtimefromseleniumimportwebdriverdefmac():#browser=webdriver.Chrome()#browser=webdriver.Firefox()browser=webdriver.Ie()browser.implicitly_wait(5)browser.get("htt
- 百度指数+selenium+request+比特指纹浏览器+pywebview+pandas+flask过程性
万山y
pythonselenium爬虫flaskpandas
1.cookies和headrs问题使用selenium获得的cookies测试没有问题,但是获得的heards头不可以使用,经过测试比较需要添加或者修改几项重点的heards为{'Cipher-Text':'1704885072633_1704970047346_SlMkwPX0ZnotTaSrpOEx50xhLlPT5iMH867nxTtYuapcdPhsh2d2ooVE2F+RSm+yhIF
- 【保姆级爬虫】微博关键词搜索并获取博文和评论内容(python+selenium+chorme)
m0_74824076
爬虫pythonselenium
微博爬虫记录写这个主要是为了防止自己忘记以及之后的组内工作交接,至于代码美不美观,写的好不好,统统不考虑,我只能说,能跑就不错了,上学压根没学过python好吧,基本上是crtl+c&ctrl+v丝滑小连招教会了我一点。写的很简单,认真看完就会用了文中筛选元素用到的一些筛选元素的正则匹配、beautifulsoup,css等相关方法我也不太懂,现学现用呗,还是那句话,能跑就行。配置简介:pytho
- 使用Selenium进行网页自动化测试
Rverdoser
chrome前端
#导入Selenium的webdriverfromseleniumimportwebdriverfromselenium.webdriver.common.keysimportKeysimporttime#创建WebDriver对象,指定使用Chrome浏览器和浏览器驱动的路径driver=webdriver.Chrome(executable_path='/path/to/chromedrive
- python bs4 selenium 查找a href=javascript:();的实际点击事件和url
大霸王龙
pythonseleniumjavascript
在使用BeautifulSoup和Selenium时,处理href="javascript:;"的链接需要一些额外的步骤,因为这些链接不直接指向一个URL,而是通过JavaScript代码来执行某些操作。这可能包括导航到另一个页面、触发模态窗口、显示/隐藏内容等。以下是如何使用Selenium来查找和处理这些链接的步骤:启动WebDriver:首先,你需要启动一个WebDriver(如Chrome
- 使用python和selenium以及Edgedriver实现登录校园网自动化(Ecjtu)
Swihlt
pythonselenium自动化网络
1.安装visualStudioCode配置Python环境【教程】VScode中配置Python运行环境2.安装pyinstaller打开win+r,cmd,输入如下所示安装pyinstaller3.在Python中配置selenium环境打开win+r,cmd,输入pipinstallselenium==4.54.安装对应的浏览器驱动程序此时以Edge浏览器为例这是链接-Edgedriver将
- 使用Selenium调试Edge浏览器的常见问题与解决方案
程序员小雷
seleniumedge测试工具测试用例单元测试功能测试postman
背景介绍在当今互联网时代,网页爬虫已经成为数据获取的重要手段。而Selenium作为一款功能强大的自动化测试工具,被广泛应用于网页爬取任务中。虽然Chrome浏览器是Selenium用户的常见选择,但在某些工作环境中,我们可能需要使用Edge浏览器来进行自动化测试。然而,Edge浏览器在调试和使用过程中会遇到一些特有的挑战,本文将深入探讨这些问题,并提供实用的解决方案。问题陈述当尝试使用Selen
- 最实用的selenium使用指南
程序员小雷
selenium测试工具测试用例功能测试pythonjmeter单元测试
selenium使用一环境搭建下载seleniumpipinstallselenium下载浏览器驱动(以Edge为例)在设置中找到当前Edge版本号,在[MicrosoftEdgeWebDriver-MicrosoftEdgeDeveloper](https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/)中下载对应版
- 【如何利用Python抢演唱会门票】python利用selenium实现大麦网抢票
Python小炮车
pythonselenium数据库
一、selenium原理介绍Selenium是一个用于Web[应用程序](https://link.juejin.cn/?target=https%3A%2F%2Fbaike.baidu.com%2Fitem%2F%25E5%25BA%2594%25E7%2594%25A8%25E7%25A8%258B%25E5%25BA%258F%2F5985445%3FfromModule%3Dlemma_i
- 实时监控社区帖子删除的Python系统构建
永不放弃yes
本文还有配套的精品资源,点击获取简介:本系统采用Python开发,专注于实时监测网络平台上的帖子删除情况。Python语言以其简洁和丰富的第三方库支持,如requests、BeautifulSoup、Selenium,构成了系统的核心。系统通过定时任务执行监测,实现帖子信息的记录和比较,并提供异常处理及日志记录功能。用户界面和合规性考虑也是系统设计的一部分。1.Python编程语言在删贴监测系统中
- selenium 各浏览器,各驱动,pycharm源地址
一个测试开发人员的纪录
seleniumpython测试工具
python官网下载地址:https://www.python.org/downloads/windows/安装seleminum之前必须先安装python浏览器和驱动下载地址:Chrome各个版本下载地址GoogleChrome64bitWindows版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒Chromedriver各个版本下载地址
- 支持selenium的chromedriver更新到131.0.6778.87
代码的乐趣
selenium测试工具
最近chrome释放新版本:131.0.6778.87如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromeve
- Selenium的webdriver下载地址
aguaicat
selenium测试工具
Selenium常用的webdriver下载地址chrome下载地址:http://chromedriver.storage.googleapis.com/index.htmlhttps://googlechromelabs.github.io/chrome-for-testing/edge下载地址:https://developer.microsoft.com/en-us/microsoft-e
- Python自动化测试之Selenium各浏览器驱动下载网址
Shadow℘Coder
Python学习selenium测试工具
在自动化测试领域,Selenium无疑是一个不可或缺的工具。它允许开发者编写脚本来模拟用户在浏览器中的操作,从而进行自动化测试。然而,为了使用Selenium控制不同的浏览器,我们需要安装相应的浏览器驱动(WebDriver)。(1)Chrome浏览器驱动(chromedriver):ChromeforTestingavailability(googlechromelabs.github.io)h
- Python Selenium设计模式-POM_python selenium pom
2401_84140442
程序员pythonselenium设计模式
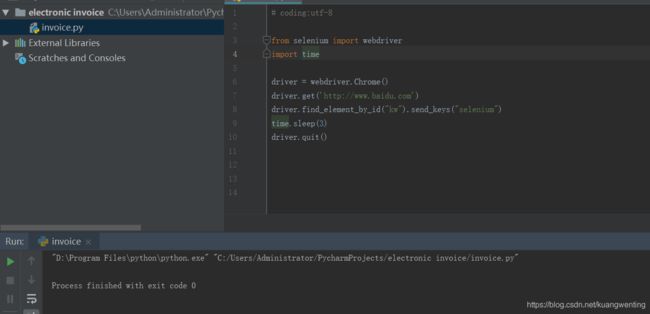
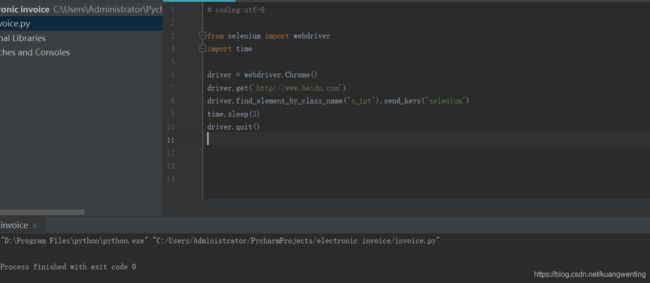
driver=webdriver.Firefox()driver.implicitly_wait(30)启动浏览器,访问百度driver.get(“http://www.baidu.com”)定位百度搜索框,并输入seleniumdriver.find_element_by_id(“kw”).send_keys(“selenium”)定位百度一下按钮并单击进行搜索driver.find_eleme
- selenium处理点选验证码---图灵
小小白学Py
seleniumpython测试工具
#-*-coding:utf-8-*-importtime,os,base64,json,requests#pipinstallpillowfromPILimportImagefromseleniumimportwebdriver#读取ini文件当中的数据fromconfigparserimportConfigParserfromselenium.webdriver.common.byimport
- 超详细python实现爬取淘宝商品信息(标题、销量、地区、店铺等)
芝士胡椒粉
python爬虫数据库数据可视化
引导因为数据可视化这门课程的大作业要自己爬取数据,想着爬取淘宝的数据,结果找了不少文章都不太行、或者已经失效了等等,就边学边看边写搓了一份代码出来,一是为了记录一下、二是如果大家有需要也可以使用。首先看最后爬取的数据的效果:代码部分引入第三方库importpymysqlfromseleniumimportwebdriverfromselenium.common.exceptionsimportTi
- Python+Requests接口分层自动化测试框架
丁鱼教育
Python自动化测试requestspython
阅读本小节,需要读者具备如下前提条件:1.掌握一种编程语言基础,如java、python等。2.掌握一种单元测试框架,如java语言的testng框架、python的unittest框架。3.掌握目前主流的UI测试框架,移动端APP测试框架Appium,或者掌握Web端测试框架Selenium。4.如果是Appium框架,还需要掌握如何定位控件元素,原生页面可使用安卓SDK自带的uiautomat
- 【爬虫】Python实现爬取淘宝商品信息(超详细)
RoundLet_Y
爬虫python开发语言
【更新说明】项目代码已在2024年12月02日19点30进行更新,如有问题可评论或私信与我联系!目录项目介绍代码部分引用第三方库全局定义主函数爬虫主函数代码搜索“关键词”翻页函数代码编辑获取商品列表信息代码完整代码项目介绍项目使用ChromeDriver插件,基于Python的第三方库Selenium模拟浏览器运行、PyQuery解析和操作HTML文档,获取淘宝平台中某类商品的详细信息(商品标题、
- 【第四天】零基础入门刷题Python-Selenium-自动化测试-打开百度的首页搜索B站然后打开B站-切换B站窗口在B站搜索框中搜索Selenium-复习XPATH详细语法
Long_poem
pythonselenium开发语言xmlhtml
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、先复习昨天的XPATH语法,然后学习怎么切换窗口二、详细代码1.对本节代码XPath表达式的解释2.在百度的首页上搜索B站后打开B站-在B站搜索框中搜索Selenium3.对切换窗口的详细介绍4.对上方的两个模块的详细介绍总结前言提示:这里可以添加本文要记录的大概内容:第零天练习补充零基础入门刷题Python-Sele
- 【python爬虫入门教程13--selenium的自动点击 --小小案例分享】
重剑无锋1024
python爬虫selenium
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装以及它的语法。同时我也更新了如何用爬虫技术实现cookie免登录12306,再用selenium自动抢票。这个帖子主要是对selenium的一个语法讲解小案例,大家可以多运行试试。[免登录12
- 【《python爬虫入门教程12--重剑无峰168》】
重剑无锋1024
python爬虫开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装,这次我们来具体看看,它的语法,大家可以自己尝试一下,我的代码直接放在下面。前言一、selenium八种定位元素的方法1.完整示例代码二、总结。掌握这几种方法再在它们后面加入.click()或
- python实现自动登录12306抢票 -- selenium
python
python实现自动登录12306抢票--selenium前言其实网上也出现了很多12306的代码,但是都不是最新的,我也是从网上找别人的帖子,看B站视频,然后写成了这个程序,想分享一下。其中我会说自己遇到的问题以及自己的一个改进。一、遇到的问题?1.url-正确的表头:就是首先url不要写错了,然后一定要加正确的表头,才可以拿到数据,就是我日期填写错误,然后生成的url就有问题,浪费了好多时间。
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 使用selenium调用firefox提示Profile Missing的问题解决
歪歪的酒壶
selenium测试工具python
在Ubuntu22.04环境中,使用python3运行selenium提示ProfileMissing,具体信息为:YourFirefoxprofilecannotbeloaded.Itmaybemissingorinaccessible在这个问题的环境中firefox浏览器工作正常。排查中,手动在命令行执行firefox可以打开浏览器,但是出现如下提示Gtk-Message:15:32:09.9
- Python 安装 Selenium 报错解决方案:全方位排错指南
小柒笔记
pythonselenium开发语言
引言在尝试使用pip安装Selenium库时,您可能会遇到中断报错,这通常是由于多种原因造成的,如网络问题、权限问题或依赖项缺失等。本文将指导您如何解决这一常见问题。一、检查网络连接首先,确保您的网络连接稳定。pip安装过程中需要从互联网下载包,因此网络不稳定可能导致安装失败。二、使用管理员权限运行在Windows系统中,尝试使用管理员权限运行命令提示符或PowerShell。右键点击命令提示符或
- 面试真题 | web自动化关闭浏览器,quit()和close()的区别
程序员笑笑
软件测试面试前端自动化自动化测试软件测试功能测试程序人生
面试官问:在UI自动化中怎样进行浏览器的关闭操作?使用driver调用quit()和调用close()的区别是什么?考察点是否用过Selenium框架是否编写过对应浏览器退出的测试用例技术点SeleniumAPIdriver.quit()driver.close()总结quit()退出当前所有的窗口;close()关闭当前的标签页,其他窗口不退出关闭所有的浏览器窗口,销毁driver操作,则需要使
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l