Python+Selenium之元素定位总结及实例说明
网页自动化最基本的要求就是要定位到各个元素,然后才能对该元素进行各种操作(输入,点击,清除,提交等),所以笔者今天来总结下Selenuim+Python最基本的几种定位方式及实例说明,希望能帮助到大家。
另外:学习元素定位方法前,建议先前往http://www.w3school.com.cn/html/index.asp学习html前端基础知识,这个更加有利于定位。
目录
1.通过id定位元素
2.通过class_name定位元素
3.通过tag_name定位元素
4.通过name定位元素
5.通过link文字精确定位元素
6.通过link文字模糊定位元素
7.通过CSS定位元素
8.通过XPath定位元素
9.通过By定位元素
10.具体实例说明
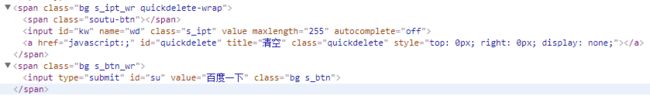
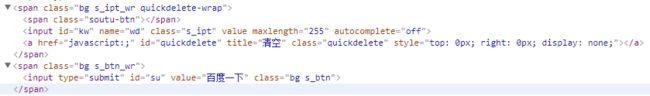
以百度搜索输入框为例,具体说明各个定位方式的用法:
(通过chrome浏览器查看元素或者搜狐浏览器的firebug查看,即可看到html源码)
注意点:第四行的元素是灰色的,该元素是不可定位到的,下方会说明。

1.通过id定位元素
如果id不是动态的,一个页面的id是唯一的。最简单的定位方式。
使用:find_element_by_id("id_vaule")
实例: find_element_by_id("kw")
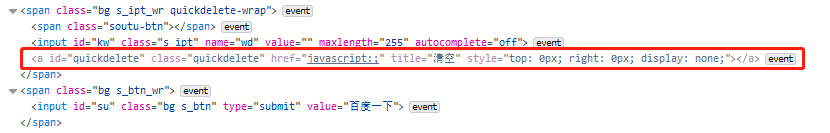
注意点:有些id值是动态变化的,则不能使用该方法定位。如下:id就是动态的,每次进入页面,该id都会改变。
2.通过class_name定位元素
classname有可能重复哦。
使用:find_element_by_class_name("class_name_vaule")
实例:find_element_by_class_name("s_ipt")
3.通过tag_name定位元素
标签名字最容易重复,不过,当定位一组数据时,可使用。
使用:find_element_by_tag_name("tag_name_vaule")
实例:find_element_by_tag_name("input")
注意点:当定位一组元素时:可勾选一组复选框。如下:
find_element_by_tag_name("input")
checkbox
4.通过name定位元素
name有可能会重复哦。
使用:find_element_by_name("name_vaule")
实例:find_element_by_name("wd")
5.通过link文字精确定位元素
登录
使用:find_element_by_link_text("text_vaule")
实例:find_element_by_link_text("登录")
6.通过link文字模糊定位元素
使用:find_element_by_partial_link_text("部分text_vaule")
实例:find_element_by_partial_link_text("登")
7.通过CSS定位元素
CSS(Cascading Style Sheets)是一种语言,它用来描述HTML和XML文档的表现。CSS可以较为灵活的选择控件的任意属性,一般情况下会比XPath快。且语法也比较简洁。
不过CSS对于初学者而言比较复杂。
使用:find_element_by_css_selector("CSS")

实例:
7.1通过id属性定位元素
#号表示通过id属性来定位元素
find_element_by_css_selector("#kw")
7.2通过class属性定位元素
.号表示通过class属性来定位元素
find_element_by_css_selector(".s_ipt")
7.3通过标签名定位元素
find_element_by_css_selector("input")
7.4通过属性定位元素(挺常用的)
find_element_by_css_selector("[name='wd']")
find_element_by_css_selector("[maxlength='255']")
属性值包含某个值
属性值包含wd:适用于由空格分隔的属性值。
find_element_by_css_selector("[name~='wd']")
7.5父子定位元素
查找有父亲元素的标签名为span,它的所有标签名叫input的子元素
find_element_by_css_selector("span>input")
7.6组合定位元素
标签名#id属性值:指的是该input标签下id属性为kw的元素
find_element_by_css_selector("input#kw")
标签名.class属性值:指的是该input标签下class属性为s_ipt的元素
find_element_by_css_selector("input.s_ipt")
标签名[属性=’属性值‘]:指的是该input标签下name属性为wd的元素
find_element_by_css_selector("input[name='wd']")
父元素标签名>标签名.class属性值:指的是span下的input标签下class属性为s_ipt的元素
find_element_by_css_selector("span>input.s_ipt")
多个属性组合定位元素(挺常用的)
指的是input标签下class属性为s_ipt且name属性为wd的元素
find_element_by_css_selector("input.s_ipt[name='wd']")
指的是input标签下name属性为wd且maxlength为255的元素
find_element_by_css_selector("input[name='wd'][maxlength='255']")
比较复杂的CSS定位可查看
http://www.360doc.com/content/13/1105/10/11675837_326750173.shtml
http://www.360doc.com/content/13/1105/10/11675837_326750240.shtml
8.通过XPath定位元素
XPath是一种XML文档中定位元素的语言。该定位方式也是比较常用的定位方式。

使用:find_element_by_xpath(“XPath”)
实例:
8.1通过属性定位元素
find_element_by_xpath("//标签名[@属性=‘属性值’]")
id属性:
find_element_by_xpath("//input[@id='kw']")
class属性:
find_element_by_xpath("//input[@class='s_ipt']")
name属性:
find_element_by_xpath("//input[@name='wd']")
maxlength属性:
find_element_by_xpath("//input[@maxlength='255']")
8.2通过标签名定位元素
指所有input标签元素
find_element_by_xpath("//input")
8.3父子定位元素
查找有父亲元素的标签名为span,它的所有标签名叫input的子元素
find_element_by_xpath("//span/input")
8.4根据元素内容定位元素(非常实用)
find_element_by_xpath("//p[contains(text(),'京公网')]")
例:
京公网安备11000002000001号
注:contains的另一种用法
//input[contains(@class,‘s’)]
说明class属性包含s的元素。
8.5组合定位元素
//父元素标签名/标签名的属性值:指的是span下的input标签下class属性为s_ipt的元素
find_element_by_xpath("//span/input[@class='s_ipt']")
多个属性组合定位(挺常用的)
指的是input标签下id属性为kw且name属性为wd的元素
find_element_by_xpath("//input[@class='s_ipt' and @name='wd']")
指的是p标签下内容包含“京公网”且id属性为jgwab的元素
find_element_by_xpath("//p[contains(text(),'京公网') and @id='jgwab']")
9.通过By定位元素
使用:find_element(定位的类型,具体定位方式)
定位的类型包括By.ID,By.NAME,By.CLASS_NAME,By.TAG_NAME,By.LINK_TEXT,By.PARTIAL_LINK_TEXT,By.XPATH,By.CSS_SELECTOR
具体定位方式参考上方1-8的说明。
实例:find_element(By.ID,'kw')
注意:使用By定位方式,需先导入By类。
from selenium.webdriver.common.by import By
10.具体实例说明
下方例子是登陆126邮件,然后发送邮件。
# coding=utf-8
'''
Created on 2016-7-27
@author: Jennifer
Project:发送邮件
'''
from selenium import webdriver
import time
from test_5_2_public import Login #由于公共模块文件命名为test_5_2_public
driver=webdriver.Firefox()
driver.implicitly_wait(30)
driver.get(r'http://www.126.com/') #字符串加r,防止转义。
time.sleep(3)
driver.switch_to.frame('x-URS-iframe')
#调用登录模块
Login().user_login(driver)
time.sleep(10)
#发送邮件
#点击发件箱
#_mail_component_61_61是动态id,所以不能用于定位
#driver.find_element_by_css_selector('#_mail_component_61_61>span.oz0').click()
#不能加u"//span[contains(text(),u'写 信')]",否则定位不到。
#以下定位是查找span标签有个文本(text)包含(contains)'写 信' 的元素,该定位方法重要
driver.find_element_by_xpath("//span[contains(text(),'写 信')]").click()
#填写收件人
#driver.find_element_by_class_name('nui-editableAddr-ipt').send_keys(r'[email protected]')
driver.find_element_by_class_name('nui-editableAddr-ipt').send_keys(r'[email protected]')
#填写主题
#通过and连接更多的属性来唯一地标志一个元素
driver.find_element_by_xpath("//input[@class='nui-ipt-input' and @maxlength='256']").send_keys(u'自动化测试')
#填写正文
#通过switch_to_frame()将当前定位切换到frame/iframe表单的内嵌页面中
driver.switch_to_frame(driver.find_element_by_class_name('APP-editor-iframe'))
#在内嵌页面中定位邮件内容位置
emailcontext=driver.find_element_by_class_name('nui-scroll')
#填写邮件内容
emailcontext.send_keys(u'这是第一封自动化测试邮件')
#通过switch_to().default_content()跳回最外层的页面
#注:不要写成switch_to().default_content(),否则报AttributeError: SwitchTo instance has no __call__ method
driver.switch_to.default_content()
#driver.switch_to.parent_frame()
#点击发送
time.sleep(3)
#有可能存在元素不可见(查看元素是灰色的),会报ElementNotVisibleException错误
#包含发送二字的元素很多,所以还得再加上其他限制
#sendemails=driver.find_element_by_xpath("//span[contains(text(),'发送')]")
sendemails=driver.find_element_by_xpath("//span[contains(text(),'发送') and @class='nui-btn-text']")
time.sleep(3)
#校验邮件是否发送成功
try:
assert '发送成功' in driver.page_source
except AssertionError:
print '邮件发送成功'
else:
print '邮件发送失败'
#调用退出模块
Login().user_logout(driver)
元素定位说明:
1.代码22行,定位不到是因为id是动态的,所以需采取其他方式定位元素。
2.代码25行,是根据元素内容来定位的,具体用法详看8.4.
3.代码28行,是根据class名来定位元素的,由于该值在该页面上是唯一的,所以可以用它来定位。
4.代码31行,是使用逻辑运算符and连接更多的属性从而唯一的标志一个元素,具体用法详看8.5.
5.代码34行,由于使用内嵌的iframe框架,所以需要先使用switch_to_frame()移到该表单上,才能定位该表单上的元素,非常重要,否则无论怎么定位都会报“NoSuchElementException”,找不到该元素。
6.代码41行,跳出iframe框架,当框架内的动作操作完毕后,需要使用switch_to.default_content跳出iframe框架,非常重要。
7.代码47行,由于内容包括“发送”的元素中包含不可见元素(html查看元素可以看到此行是灰色的),这样有可能定位到不可见元素,会报“ElementNotVisibleException”。
8.代码48行,是使用逻辑运算符and连接更多的属性从而唯一的标志一个元素,具体用法详看8.5.这样可以排除掉那个不可见元素。
(转自:https://www.cnblogs.com/yufeihlf/p/5717291.html#test1)