Vue 使用js-xlsx导出、树形数据合并
Vue 使用js-xlsx导出、树形数据合并
前言:本文档是经过网上查询资料,结合自己的业务整理出来的知识点,希望对看到文档的人有帮助。
实现功能:1.vue使用xlsx基本导出 2.导出合并单元格 已树形数据为例。
数据格式:
[{
"id": "1",
"cityId": "222401",
"createUser": "延边分公司传输测试账号",
"createTime": "2015-04-20 16:27:00",
"updateTime": "2019-01-09 18:25:56",
"cityName": "延吉市",
"nodes": [{
"targetName": "设备0",
"cards": [{
"targetName": "板卡1",
"ports": [{
"targetName": "端口1-1"
}, {
"targetName": "端口1-2"
}, {
"targetName": "端口1-3"
}]
}, {
"targetName": "板卡2",
"ports": [{
"targetName": "端口2-1"
}, {
"targetName": "端口2-2"
}, {
"targetName": "端口2-3"
}]
}]
}]
}]
1.安装依赖包
npm install -S file-saver
npm install -S xlsx
npm install -S xlsx-style
npm install -D script-loader
2.在你的vue项目src/vendors 目录下放这两个文件
(注意:有些项目目录是src/vendor)
Blob.js代码如下
(不用看也不用研究直接放到目录下,这个文件大概作用是处理二进制)
Blob.js下载路径:
https://pan.baidu.com/s/1IuIFzLLGLY824KVGtC2WKg
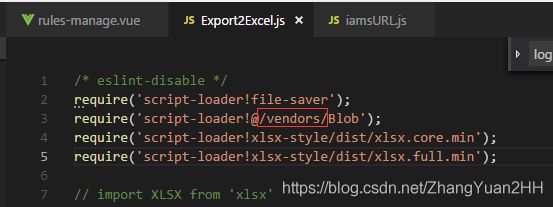
Export2Excel.js代码如下
(这个文件可以研究下,这是对xlsx组件部分方法重写,可以自己改)
Export2Excel.js 下载路径:
https://pan.baidu.com/s/17BAB-vASpWF7S4gXAfq61w
温馨提示:
注意下面这个路径!!!你的路径是vendor就去掉这里的s, 踩过坑,希望这些小细节不会成为你路上的坑,所以特做提示。
3.页面使用组件导出
//导出
downloadOutline() {
let sendData = {};
sendData.context = this.params.context;
sendData.keyWord = this.formOne.keyWord;
sendData.organGrade = this.userInfo.organGrade
sendData.organId = this.userInfo.organId
sendData.specialtyId = this.userInfo.specialty;
this.loading = true
this.$api.get(this.inhibiUrl+'/rule/exportData', sendData, res => {
if (res.code== 0) {
require.ensure([], () => {
const { export_json_to_excel } = require('@/vendors/Export2Excel')
const { export_get_title_time } = require('@/vendors/Export2Excel')
const { format_json } = require('@/vendors/Export2Excel')
const tHeader = ['归属城市', '归属专业', '抑制时间', '抑制原因','规则状态','启用状态','审核意见','审核人','审核时间','创建人','创建时间','设备','板卡','端口']
const filterVal = [ 'cityName', 'specialtyName', 'inhibitionConditions', 'cause', 'approveStatus','isRun','approveNote','approveUserName','approveTime','createUser','createTime','node','card','port']
const list = res.data
//1.拆分数据 存放在新建数据中 2.获取要合并的集合
var node_c = filterVal.indexOf("node")//node的列下标
var card_c = filterVal.indexOf("card")//card的列下标
var current_r = 1;//当前行从1开始(因为0是表头)
var current_s_r = 1//每条数据开始行
var node_s_r = 1;//node的开始行 从1开始
var card_s_r = 1;//card的开始行 从1开始
//要合并集合
var merges = [];
// {
// s: {//s为开始
// c: 0,//开始列
// r: 0//可以看成开始行,实际是取值范围
// },
// e: {//e结束
// c: 0,//结束列
// r: 0//结束行
// }
// }
var nowList = [];//新建数据
for (let i = 0; i < list.length; i++) {
const element = list[i];
for (let j = 0; j < element.nodes.length; j++) {
const node = element.nodes[j];
for (let k = 0; k < node.cards.length; k++) {
const card = node.cards[k];
for (let l = 0; l < card.ports.length; l++) {
const port = card.ports[l];
current_r++//当前行
//制造重复数据
var obj = JSON.parse(JSON.stringify(element))
obj.node = node.targetName
obj.card = card.targetName
obj.port = port.targetName
nowList.push(obj)
}
if(card_s_r != (current_r-1)){//开始r != 结束行 则是合并
var cardMerges = {
s: {c: card_c,r: card_s_r},
e: {c: card_c,r: current_r-1}
};
merges.push(cardMerges)
}
card_s_r = current_r
}
if(node_s_r != (current_r-1)){//开始r != 结束行 则是合并
var nodeMerges = {
s: {c: node_c,r: node_s_r},
e: {c: node_c,r: current_r-1}
};
merges.push(nodeMerges)
}
node_s_r = current_r
}
//除node、card、port外其他列(下标1到10) 均合并 port总行数
//['归属城市'0, '归属专业'1, '抑制时间'2, '抑制原因'3,'规则状态'4,'启用状态'5,'审核意见'6,'审核人'7,'审核时间'8,
//'创建人'9,'创建时间'10,'node'11,'card'12,'port'13]
for (let c = 0; c < 11 ; c++) {
if(current_s_r != (current_r-1)){//开始r != 结束行 则是合并
var nodeMerges = {
s: {c: c,r: current_s_r},
e: {c: c,r: current_r-1}
};
merges.push(nodeMerges)
}
}
current_s_r = current_r
}
const data = format_json(filterVal, nowList)
const currentdate = export_get_title_time()
export_json_to_excel(tHeader, data, '监控平台-规则-抑制派单-规则列表_'+'('+currentdate+')',merges)
})
} else {
this.$Message.error(res.message);
}
this.loading = false;
});
}
核心代码:帮助理解
//要合并集合
var merges = [];
var merge1= {
s: { c: 开始列, r: 开始行 },
e: { c: 结束列, r: 结束行 }
};
merges.push(merge1);
//merges.push(merge2);
//merges.push(merge3);
//merges.push...
export_json_to_excel(
表头数据,
表格数据,
文件名,
merges
);res.data数据格式 如最上面前言的数据格式。
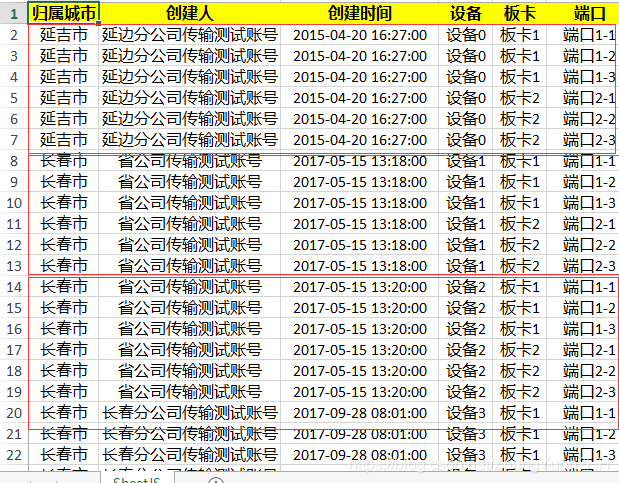
NowList数据格式 :我把没有合并前的数据导出来,本来想粘出来,但不数据多看起来不明显,所以导出来。
看nowlist导出的数据你可看出我上面这些代码是干嘛的了吧
- 拼接数据,将数据拼成一行行完整的数据 图3-1
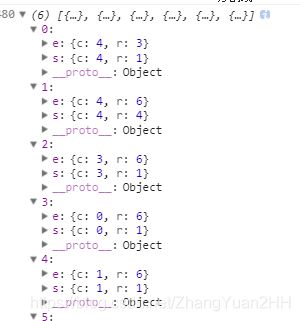
- 得到merges数组(要合并的数据)图3-2
看merges的数据可以看出这个数组存的都是 {s:XX,e:XX},简单来说就是存的 从哪个单元格合并到哪个单元格。合并的核心就是这个设置这个数组
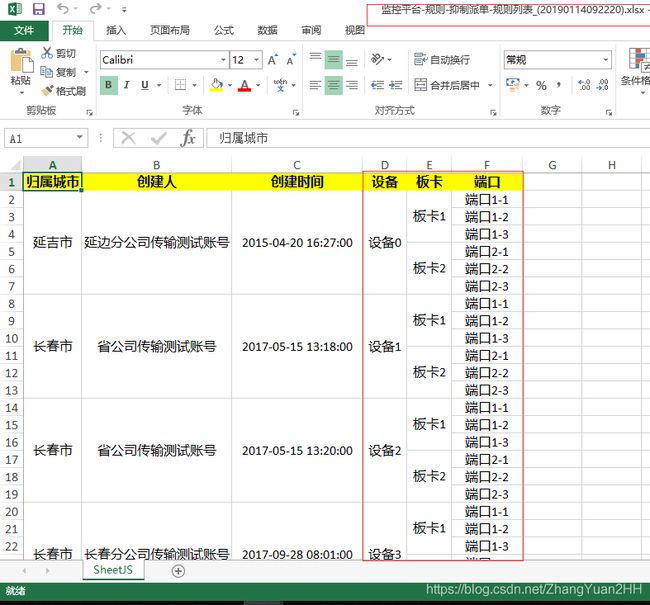
图3-1
4.实现效果
看看是不你想要的结果,这是一种实现思路,你也可以发挥想象用其他方式导出。