JavaScript
JavaScript
- 1、JavaScript
-
- 1.1、JavaScript介绍
- 1.2、快速入门
-
- 引入js的方式一:内部方式
- 引入js的方式一:外部方式
- 1.3、开发环境搭建
- 1.4、快速入门总结
- 2、JavaScript基本语法
-
- 2.1、注释
- 2.2、输入输出语句
- 2.3、变量和常量
- 2.4、原始数据类型和typeof方法
-
- 2.4.1、原始数据类型
- 2.4.2、typeof
- 2.5、运算符
- 2.6、流程控制和循环语句
- 2.7、数组
- 2.8、函数
- 2.9、小结
- 3、JavaScript DOM
-
- 3.1、DOM介绍
- 3.2、Element元素的获取操作
- 3.3、Element元素的增删改操作 (了解)
- 3.4、Attribute属性的操作
- 3.5、Text文本的操作
- 3.6、DOM小结
- 4、JavaScript 事件
-
- 4.1、事件介绍
- 4.2、事件操作
- 4.3、事件小结
- 5、JavaScript综合案例
-
- 5.1、案例效果介绍
- 5.2、添加功能的分析
- 5.3、添加功能的实现
- 5.4、删除功能的分析
- 5.5、删除功能的实现
- 总结
-
- 1. 概述
- 2. 引入方式 ★
- 3. ECMAScript语法
-
- 1. 弹出框 ★
- 2. 输出
- 3. 变量
- 4. 数据类型
- 5. 运算符
- 6. 数组
- 7. 函数
- 4. DOM对象
- 5. 常见事件
- 案例1. 验证码切换
- 案例2. 全选和全不选
- 二.JavaScript面向对象
-
- 1.1、面向对象介绍
- 1.2、类的定义和使用
- 1.3、字面量类的定义和使用
- 1.3、继承
- 1.4、小结
- 2、JavaScript内置对象
-
- 2.1、Number
- 2.2、Math
- 2.3、Date
- 2.4、String
- 2.5、RegExp
- 2.6、Array
- 2.7、Set
- 2.8、Map
- 2.9、Json
- 2.10、表单校验
- 2.11、小结
- 3、JavaScript BOM
-
- 3.1、Windows窗口对象
- 3.2、Location地址栏对象
- 3.3、案例-动态广告
- 3.4、小结
- 4、JavaScript封装
- 5. 案例-切换验证码
- 6. 案例-全选/全不选
- 7. 案例-多选删除
- 8. 案例-返回上个页面
- 总结
-
- 案例1 - 表单校验
- BOM对象
1、JavaScript
RUNOOB网
1.1、JavaScript介绍
-
JavaScript 是一种客户端脚本语言。运行在客户端浏览器中,每一个浏览器都具备解析 JavaScript 的引擎。
-
脚本语言:不需要编译,就可以被浏览器直接解析执行了。
-
核心功能就是增强用户和 HTML 页面的交互过程,让页面有一些动态效果。以此来增强用户的体验!
1995 年,NetScape (网景)公司,开发的一门客户端脚本语言:LiveScript。后来,请来 SUN 公司的专家来 进行修改,后命名为:JavaScript。 1996 年,微软抄袭 JavaScript 开发出 JScript 脚本语言。 1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户 端脚本语言的编码方式。
1.2、快速入门
- 实现步骤
- 创建一个 HTML。
- 在标签下面编写一个
- 具体实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS快速入门title>
head>
<body>
<button id="btn">点我呀button>
body>
html>
引入js的方式一:内部方式
<script>
document.getElementById("btn").onclick=function () {
alert("点我干嘛?");
}
script>
引入js的方式一:外部方式
-
创建js文件
document.getElementById("btn").onclick=function () { alert("点我干嘛?"); } -
在html中引用外部js文件
<script src="js/my.js"></script>
1.3、开发环境搭建
-
Node.js:JavaScript 运行环境
-
VSCode:编写前端技术的开发工具
根据《安装工具.pdf》文档安装Node.js和VSCode。相关资料都在“资料”文件夹中。
1.4、快速入门总结
-
JavaScript 是一种客户端脚本语言。
-
组成部分
ECMAScript、DOM、BOM -
和 HTML 结合方式
内部方式: 外部方式:
2、JavaScript基本语法
2.1、注释
-
单行注释
// 注释的内容 -
多行注释
/* 注释的内容 */
2.2、输入输出语句
- 输入框 prompt(“提示内容”);
- 弹出警告框 alert(“提示内容”);
- 控制台输出 console.log(“显示内容”);
- 页面内容输出 document.write(“显示内容”);
2.3、变量和常量
JavaScript 属于弱类型的语言,定义变量时不区分具体的数据类型。
-
定义局部变量 let 变量名 = 值;
//1.定义局部变量 let name = "张三"; let age = 23; document.write(name + "," + age +"
"); -
定义全局变量 变量名 = 值;
//2.定义全局变量 { let l1 = "aa"; l2 = "bb"; } //document.write(l1); document.write(l2 + "
"); -
定义常量 const 常量名 = 值;
//3.定义常量 const PI = 3.1415926; //PI = 3.15; document.write(PI);
2.4、原始数据类型和typeof方法
2.4.1、原始数据类型
2.4.2、typeof
typeof 用于判断变量的数据类型
let age = 18;
document.write(typeof(age)); // number
2.5、运算符
-
算数运算符
-
赋值运算符
-
比较运算符
-
逻辑运算符
-
三元运算符
-
三元运算符格式
(比较表达式) ? 表达式1 : 表达式2;
-
执行流程
如果比较表达式为true,则取表达式1
如果比较表达式为false,则取表达式2
-
2.6、流程控制和循环语句
-
if 语句
//if语句 let month = 3; if(month >= 3 && month <= 5) { document.write("春季"); }else if(month >= 6 && month <= 8) { document.write("夏季"); }else if(month >= 9 && month <= 11) { document.write("秋季"); }else if(month == 12 || month == 1 || month == 2) { document.write("冬季"); }else { document.write("月份有误"); } document.write("
"); -
switch 语句
//switch语句 switch(month){ case 3: case 4: case 5: document.write("春季"); break; case 6: case 7: case 8: document.write("夏季"); break; case 9: case 10: case 11: document.write("秋季"); break; case 12: case 1: case 2: document.write("冬季"); break; default: document.write("月份有误"); break; } document.write("
");**for 循环** -
for循环
//for循环 for(let i = 1; i <= 5; i++) { document.write(i + "
"); } -
while 循环
//while循环 let n = 6; while(n <= 10) { document.write(n + "
"); n++; }
2.7、数组
- 数组的使用和 java 中的数组基本一致,但是在 JavaScript 中的数组更加灵活,数据类型和长度都没有限制。
- 定义格式
- let 数组名 = [元素1,元素2,…];
- 索引范围
- 从 0 开始,最大到数组长度-1
- 数组长度
- 数组名.length
- 数组高级运算符…
- 数组复制
- 合并数组
- 字符串转数组
2.8、函数
-
函数类似于 java 中的方法,可以将一些代码进行抽取,达到复用的效果
-
定义格式
function 方法名(参数列表) { 方法体; return 返回值; } -
可变参数
function 方法名(…参数名) { 方法体; return 返回值; } -
匿名函数
function(参数列表) { 方法体; }
2.9、小结
- 注释:单行// 多行/**/
- 输入输出语句:prompt()、alert()、console.log()、document.write()
- 变量和常量:let、const
- 数据类型:boolean、null、undefined、number、string、bigint
- typeof 关键字:用于判断变量的数据类型
- 运算符:算数、赋值、逻辑、比较、三元运算符
- 流程控制和循环语句:if、switch、for、while
- 数组:数据类型和长度没有限制,let 数组名 = [长度/元素]
- 函数:类似方法,抽取代码,提高复用性
3、JavaScript DOM
3.1、DOM介绍
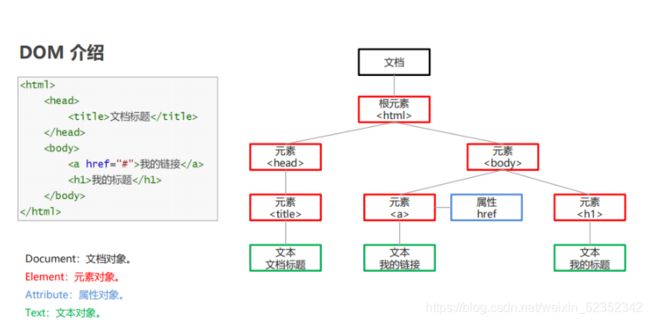
- DOM(Document Object Model):文档对象模型。
- 将 HTML 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作。
3.2、Element元素的获取操作
- 具体方法
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的获取title>
head>
<body>
<div id="div1">div1div>
<div id="div2">div2div>
<div class="cls">div3div>
<div class="cls">div4div>
<input type="text" name="username"/>
body>
<script>
//1. getElementById() 根据id属性值获取元素对象
let div1 = document.getElementById("div1");
//alert(div1);
//2. getElementsByTagName() 根据元素名称获取元素对象们,返回数组
let divs = document.getElementsByTagName("div");
//alert(divs.length);
//3. getElementsByClassName() 根据class属性值获取元素对象们,返回数组
let cls = document.getElementsByClassName("cls");
//alert(cls.length);
//4. getElementsByName() 根据name属性值获取元素对象们,返回数组
let username = document.getElementsByName("username");
//alert(username.length);
//5. 子元素对象.parentElement属性 获取当前元素的父元素
let body = div1.parentElement;
alert(body);
script>
html>
3.3、Element元素的增删改操作 (了解)
-
具体方法
-
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素的增删改title> head> <body> <select id="s"> <option>---请选择---option> <option>北京option> <option>上海option> <option>广州option> select> body> <script> //1. createElement() 创建新的元素 let option = document.createElement("option"); //为option添加文本内容 option.innerText = "深圳"; //2. appendChild() 将子元素添加到父元素中 let select = document.getElementById("s"); select.appendChild(option); //3. removeChild() 通过父元素删除子元素 //select.removeChild(option); //4. replaceChild() 用新元素替换老元素 let option2 = document.createElement("option"); option2.innerText = "杭州"; select.replaceChild(option2,option); script> html>
3.4、Attribute属性的操作
-
具体方法
-
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>属性的操作title> <style> .aColor{ color: blue; } style> head> <body> <a>点我呀a> body> <script> //1. setAttribute() 添加属性 let a = document.getElementsByTagName("a")[0]; a.setAttribute("href","https://www.baidu.com"); //2. getAttribute() 获取属性 let value = a.getAttribute("href"); //alert(value); //3. removeAttribute() 删除属性 //a.removeAttribute("href"); //4. style属性 添加样式 //a.style.color = "red"; //5. className属性 添加指定样式 a.className = "aColor"; script> html>
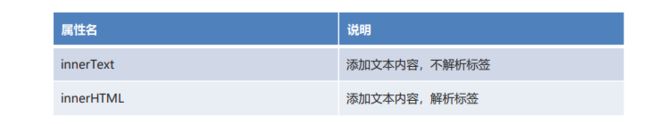
3.5、Text文本的操作
-
具体方法
-
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本的操作title> head> <body> <div id="div">div> body> <script> //1. innerText 添加文本内容,不解析标签 let div = document.getElementById("div"); div.innerText = "我是div"; //div.innerText = "我是div"; //2. innerHTML 添加文本内容,解析标签 div.innerHTML = "我是div"; script> html>
3.6、DOM小结
- DOM(Document Object Model):文档对象模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- 元素的操作
- getElementById()
- getElementsByTagName()
- getElementsByName()
- getElementsByClassName()
- 子元素对象.parentElement属性
- createElement()
- appendChild()
- removeChild()
- replaceChild()
- 属性的操作
- setAtrribute()
- getAtrribute()
- removeAtrribute()
- style属性
- 文本的操作
- innerText
- innerHTML
4、JavaScript 事件
4.1、事件介绍
事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行。
- 常用的事件
- 了解的事件
4.2、事件操作
绑定事件
-
方式一
通过标签中的事件属性进行绑定。
<button id="btn" onclick="执行的功能">button> -
方式二
通过 DOM 元素属性绑定。
document.getElementById("btn").onclick = 执行的功能
4.3、事件小结
- 事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行。
- 常用的事件 onload onsubmit onclick ondblclick onblur onfocus onchange
- 绑定事件方式
- 方式一:通过标签中的事件属性进行绑定。
- 方式二:通过 DOM 元素属性绑定。
5、JavaScript综合案例
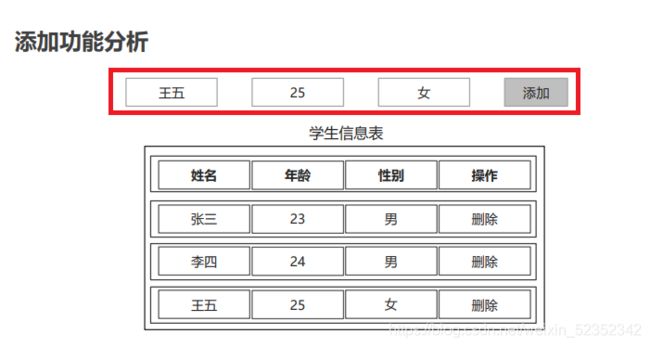
5.1、案例效果介绍
- 在“姓名、年龄、性别”三个文本框中填写信息后,添加到“学生信息表”列表(表格)中。
5.2、添加功能的分析
- 为添加按钮绑定单击事件。
- 创建 tr 元素。
- 创建 4 个 td 元素。
- 将 td 添加到 tr 中。
- 获取文本框输入的信息。
- 创建 3 个文本元素。
- 将文本元素添加到对应的 td 中。
- 创建 a 元素。
- 将 a 元素添加到对应的 td 中。
- 将 tr 添加到 table 中。
5.3、添加功能的实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
style>
head>
<body>
<div>
<input type="text" id="name" placeholder="请输入姓名" autocomplete="off">
<input type="text" id="age" placeholder="请输入年龄" autocomplete="off">
<input type="text" id="gender" placeholder="请输入性别" autocomplete="off">
<input type="button" value="添加" id="add">
div>
<table id="tb">
<caption>学生信息表caption>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
<th>操作th>
tr>
<tr>
<td>张三td>
<td>23td>
<td>男td>
<td><a href="JavaScript:void(0);" onclick="drop(this)">删除a>td>
tr>
<tr>
<td>李四td>
<td>24td>
<td>男td>
<td><a href="JavaScript:void(0);" onclick="drop(this)">删除a>td>
tr>
table>
body>
<script>
//一、添加功能
//1.为添加按钮绑定单击事件
document.getElementById("add").onclick = function(){
//2.创建行元素
let tr = document.createElement("tr");
//3.创建4个单元格元素
let nameTd = document.createElement("td");
let ageTd = document.createElement("td");
let genderTd = document.createElement("td");
let deleteTd = document.createElement("td");
//4.将td添加到tr中
tr.appendChild(nameTd);
tr.appendChild(ageTd);
tr.appendChild(genderTd);
tr.appendChild(deleteTd);
//5.获取输入框的文本信息
let name = document.getElementById("name").value;
let age = document.getElementById("age").value;
let gender = document.getElementById("gender").value;
//6.根据获取到的信息创建3个文本元素
let nameText = document.createTextNode(name);
let ageText = document.createTextNode(age);
let genderText = document.createTextNode(gender);
//7.将3个文本元素添加到td中
nameTd.appendChild(nameText);
ageTd.appendChild(ageText);
genderTd.appendChild(genderText);
//8.创建超链接元素和显示的文本以及添加href属性
let a = document.createElement("a");
let aText = document.createTextNode("删除");
a.setAttribute("href","JavaScript:void(0);");
a.setAttribute("onclick","drop(this)");
a.appendChild(aText);
//9.将超链接元素添加到td中
deleteTd.appendChild(a);
//10.获取table元素,将tr添加到table中
let table = document.getElementById("tb");
table.appendChild(tr);
}
script>
html>
5.4、删除功能的分析
- 删除功能介绍
- 删除功能分析
- 为每个删除超链接添加单击事件属性。
- 定义删除的方法。
- 获取 table 元素。
- 获取 tr 元素。
- 通过 table 删除 tr。
5.5、删除功能的实现
//二、删除的功能
//1.为每个删除超链接标签添加单击事件的属性
//2.定义删除的方法
function drop(obj){
//3.获取table元素
let table = obj.parentElement.parentElement.parentElement;
//4.获取tr元素
let tr = obj.parentElement.parentElement;
//5.通过table删除tr
table.removeChild(tr);
}
JavaScript:
概念: 内置在客户端浏览器中脚本语言
作用:
HTML: 显示页面内容
CSS: 美化页面
JS: 给页面添加动画效果, 改善用户体验
应用:
全选和全不选
表单校验
返回上一个页面
删除确认
轮播图
组成:
EAMAScript 基本语法
BOM 浏览器对象模型
DOM 文档对象模型
EAMAScript基本语法: 和java几乎一致
1. JS引入方式
概念:在HTML页面中引入JS脚本
方式:
1. 内部方式
2. 外部方式
总结
1. 概述
概述: 运行在刘拉起客户端的脚本语言
作用: 给页面添加动画效果, 改善用户体验
应用:
1. 切换验证码
2. 全选和全不选 ★★★
3. 删除/退出询问
4. 表单校验
组成部分:
ECMAScript 基本语法
DOM 文档对象模型
BOM 浏览器对象模型
2. 引入方式 ★
1. 内部引入: 在HTML标签中使用<script>引入
<script>
alert("我是内部引入");
script>
2. 外部引入
2.1 编写外部js文件
2.2 HTML中引入js文件
<script src="js/1.js">script>
注意事项:
<script src="js/1.js">
alert("我是外部引入方式!!!") // 外部引入方式中, 编写的JS代码全部不执行
script>
3. ECMAScript语法
1. 弹出框 ★
1. alert() 警告框
2. confirm() 确认框
2. 输出
console.log("日志输出...."); 输出到浏览器控制台
document.write("输出到页面~~") 输出到页面
3. 变量
var 变量名 = 值; 或 let 变量名 = 值;
JS是弱类型语言, var或者let可以接收任意类型参数
let a = 1;
let b = "hello";
let c = true;
4. 数据类型
string
number
bigint
boolean
null
undefined
5. 运算符
/ 除法: 保留小数
== : 只比较值
===: 全等, 先比较类型,再比较值
6. 数组
JAVA数组特点:
1. 长度是固定
2. 数据类型是固定
JS数组:
1. 长度不固定
2. 数组中可以存放任意类型数据
数组定义方式:
1. var 变量名 = [值];
2. var 变量名 = [值,值,..];
3. var 变量名 = new Array(长度); 创建一个指定长度的数组
4. var 变量名 = new Array(值,值,..);
高级 ...
复制 var arr = [...被复制数组名]
合并 var arr = [...数组1,...数组2]
字符串转数组 var arr = [..."字符串"];
7. 函数
定义方式:
1. 声明函数
function 函数名([形参列表]){
}
2. 匿名函数
var 函数名 = function ([形参列表]){
}
3. 调用函数
函数名([实参列表]);
注意事项: JS中同名函数只执行最后一个, 和参数无关
function sum(a, b) {
alert("1111");
return a + b;
}
function sum(a, b, c) {
alert("2222");
return a + b + c;
}
// JS 同名函数会覆盖, 只执行最后一个, 和参数无关
document.write(sum(1,2))
4. DOM对象
概念: 文档对象模型. 浏览器会将整个HTML文档都加载进内存形参一颗DOM树
操作:
1. 获取标签
2. 获取标签属性
3. 获取标签标签体内容
4. 增删改标签 -- 了解
获取元素:
1. document.getElementById(id值); 根据ID获取一个元素
2. document.getElementsByTagName(标签名); 根据标签名获取一组元素
3. document.getElementsByName(name属性值); 根据name属性值获取一组元素
4. document.getElementsByClassName(class属性值); 根据class属性值获取一组元素
5. 元素对象.parentElement; 获取父标签
增删改元素: -- 了解
5. 常见事件
鼠标事件:
onclick: 单击事件 ★★★
ondblclick: 双击事件
onmouseover: 鼠标移入事件
onmouseout: 鼠标移出
键盘事件: 了解
onkeydown: 按下
onkeyup: 弹起
onkeypress: 按住
表单相关事件:
onfocus: 获取焦点
onblur: 失去焦点, 表单校验 ★★★
onchange: 改变事件, 常用案例1. 验证码切换
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
用户登录
<%--
前端开发小技巧:
1. 确定事件
2. 获取操作标签对象
3. 执行操作
--%>
案例2. 全选和全不选
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script>
onload = function () {
//1. 给第一个复选框绑定单击事件
document.getElementById("firstCb").onclick = function () {
//2. 获取第一个复选框checked属性值 (选中状态)
// this: 表示当前操作的元素对象
var flag = this.checked;
//3. 获取剩余复选框
var cbs = document.getElementsByClassName("itemSelect");
//4. 遍历数组
for (var i = 0; i < cbs.length; i++) {
//5. 设置每一个复选框checked属性值 = 第一个复选框checked属性值
cbs[i].checked = flag;
}
}
}
script>
head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<td colspan="5"><input type="button" value="删除">td>
tr>
<tr>
<th><input type="checkbox" id="firstCb">th>
<th>分类IDth>
<th>分类名称th>
<th>分类描述th>
<th>操作th>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>1td>
<td>手机数码td>
<td>手机数码类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>2td>
<td>电脑办公td>
<td>电脑办公类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>3td>
<td>鞋靴箱包td>
<td>鞋靴箱包类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>4td>
<td>家居饰品td>
<td>家居饰品类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
table>
body>
html>
二.JavaScript面向对象
1.1、面向对象介绍
在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。
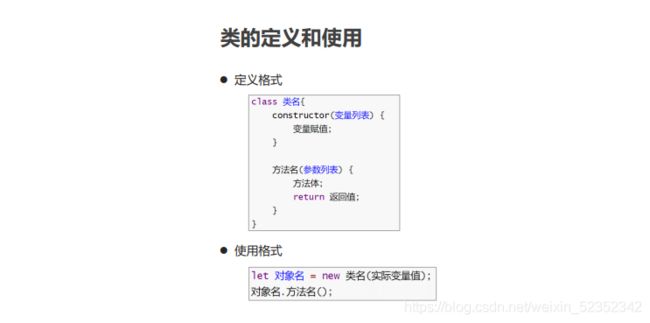
1.2、类的定义和使用
- 结构说明
-
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>类的定义和使用title> head> <body> body> <script> //定义Person类 class Person{ //构造方法 constructor(name,age){ this.name = name; this.age = age; } //show方法 show(){ document.write(this.name + "," + this.age + "
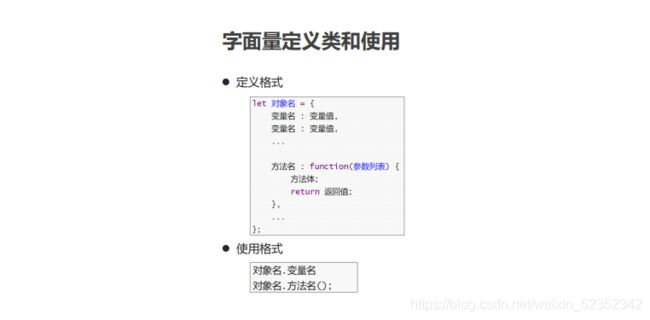
"); } //eat方法 eat(){ document.write("吃饭..."); } } //使用Person类 let p = new Person("张三",23); p.show(); p.eat(); script> html>1.3、字面量类的定义和使用
-
结构说明
-
语法
let 变量名 = { 属性名:属性值, 属性名:属性值, ... }; 属性值类型: 1. 原始数据类型 2. 数组 3. 对象 4. 方法 -
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字面量定义类和使用title> head> <body> body> <script> //定义person let person = { name : "张三", age : 23, hobby : ["听课","学习"], gf:{name:"妹子",age:18}, eat : function() { document.write("吃饭..."); } }; //使用person document.write(person.name + "," + person.age + "," + person.hobby[0] + "," + person.hobby[1] + "
"); document.write("女友:" + person.gf.name + "
"); person.eat(); script> html>
1.3、继承
-
继承:让类与类产生子父类的关系,子类可以使用父类有权限的成员。
-
继承关键字:extends
-
顶级父类:Object
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>继承title> head> <body> body> <script> //定义Person类 class Person{ //构造方法 constructor(name,age){ this.name = name; this.age = age; } //eat方法 eat(){ document.write("吃饭..."); } } //定义Worker类继承Person class Worker extends Person{ constructor(name,age,salary){ super(name,age); this.salary = salary; } show(){ document.write(this.name + "," + this.age + "," + this.salary + "
"); } } //使用Worker let w = new Worker("张三",23,10000); w.show(); w.eat(); script> html>
1.4、小结
-
面向对象
把相关的数据和方法组织为一个整体来看待,从更高的层次来进行系统建模,更贴近事物的自然运行模式。
-
类的定义
class 类{} 字面量定义
-
类的使用
let 对象名 = new 类名(); 对象名.变量名 对象名.方法名()
-
继承
让类和类产生子父类关系,提高代码的复用性和维护性。
子类 extends 父类
Object 顶级父类
2、JavaScript内置对象
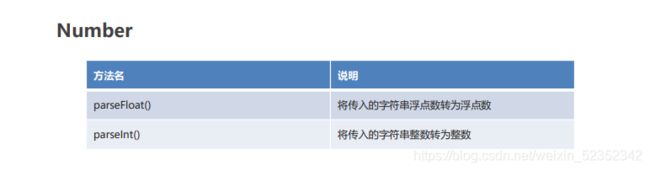
2.1、Number
- 方法介绍
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Numbertitle>
head>
<body>
body>
<script>
//1. parseFloat() 将传入的字符串浮点数转为浮点数
document.write(Number.parseFloat("3.14") + "
");
//2. parseInt() 将传入的字符串整数转为整数
document.write(Number.parseInt("100") + "
");
document.write(Number.parseInt("200abc") + "
"); // 从数字开始转换,直到不是数字为止
script>
html>
2.2、Math
- 方法介绍
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mathtitle>
head>
<body>
body>
<script>
//1. ceil(x) 向上取整
document.write(Math.ceil(4.4) + "
"); // 5
//2. floor(x) 向下取整
document.write(Math.floor(4.4) + "
"); // 4
//3. round(x) 把数四舍五入为最接近的整数
document.write(Math.round(4.1) + "
"); // 4
document.write(Math.round(4.6) + "
"); // 5
//4. random() 随机数,返回的是0.0-1.0之间范围(含头不含尾)
document.write(Math.random() + "
"); // 随机数
//5. pow(x,y) 幂运算 x的y次方
document.write(Math.pow(2,3) + "
"); // 8
script>
html>
2.3、Date
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Datetitle>
head>
<body>
body>
<script>
//构造方法
//1. Date() 根据当前时间创建对象
let d1 = new Date();
document.write(d1 + "
");
//2. Date(value) 根据指定毫秒值创建对象
let d2 = new Date(10000);
document.write(d2 + "
");
//3. Date(year,month,[day,hours,minutes,seconds,milliseconds]) 根据指定字段创建对象(月份是0~11)
let d3 = new Date(2222,2,2,20,20,20);
document.write(d3 + "
");
//成员方法
//1. getFullYear() 获取年份
document.write(d3.getFullYear() + "
");
//2. getMonth() 获取月份
document.write(d3.getMonth() + "
");
//3. getDate() 获取天数
document.write(d3.getDate() + "
");
//4. toLocaleString() 返回本地日期格式的字符串
document.write(d3.toLocaleString());
script>
html>
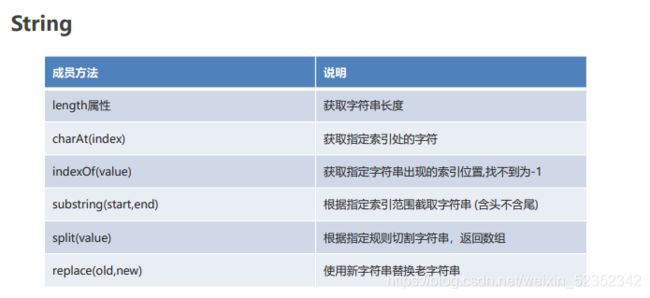
2.4、String
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Stringtitle>
head>
<body>
body>
<script>
//1. 构造方法创建字符串对象
let s1 = new String("hello");
document.write(s1 + "
");
//2. 直接赋值
let s2 = "hello";
document.write(s2 + "
");
//属性
//1. length 获取字符串的长度
document.write(s2.length + "
");
//成员方法
//1. charAt(index) 获取指定索引处的字符
document.write(s2.charAt(1) + "
");
//2. indexOf(value) 获取指定字符串出现的索引位置
document.write(s2.indexOf("l") + "
");
//3. substring(start,end) 根据指定索引范围截取字符串(含头不含尾)
document.write(s2.substring(2,4) + "
");
//4. split(value) 根据指定规则切割字符串,返回数组
let s3 = "张三,23,男";
let arr = s3.split(",");
for(let i = 0; i < arr.length; i++) {
document.write(arr[i] + "
");
}
//5. replace(old,new) 使用新字符串替换老字符串
let s4 = "你会不会跳伞啊?让我落地成盒。你妹的。";
let s5 = s4.replace("你妹的","***");
document.write(s5 + "
");
script>
html>
2.5、RegExp
正则表达式:是一种对字符串进行匹配的规则。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RegExptitle>
head>
<body>
body>
<script>
//1.验证手机号
//规则:第一位1,第二位358,第三到十一位必须是数字。总长度11
let reg1 = /^[1][358][0-9]{9}$/;
document.write(reg1.test("18688888888") + "
");
//2.验证用户名
//规则:字母、数字、下划线组成。总长度4~16
let reg2 = /^[a-zA-Z_0-9]{4,16}$/;
document.write(reg2.test("zhang_san123"));
script>
html>
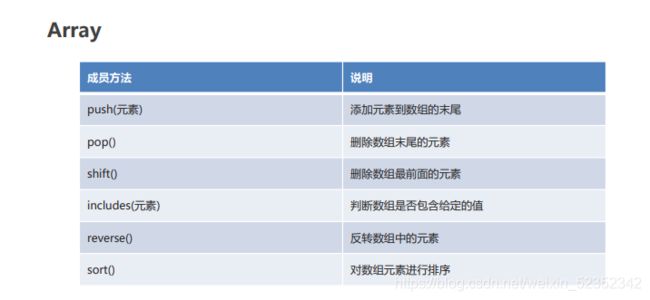
2.6、Array
- 成员方法
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arraytitle>
head>
<body>
body>
<script>
let arr = [1,2,3,4,5];
//1. push(元素) 添加元素到数组的末尾
arr.push(6);
document.write(arr + "
");
//2. pop() 删除数组末尾的元素
arr.pop();
document.write(arr + "
");
//3. shift() 删除数组最前面的元素
arr.shift();
document.write(arr + "
");
//4. includes(元素) 判断数组中是否包含指定的元素
document.write(arr.includes(2) + "
");
//5. reverse() 反转数组元素
arr.reverse();
document.write(arr + "
");
//6. sort() 对数组元素排序
arr.sort();
document.write(arr + "
");
script>
html>
2.7、Set
JavaScript 中的 Set 集合,元素唯一,存取顺序一致。
- 方法说明
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Settitle>
head>
<body>
body>
<script>
// Set() 创建集合对象
let s = new Set();
// add(元素) 添加元素
s.add("a");
s.add("b");
s.add("c");
s.add("c");
// size属性 获取集合的长度
document.write(s.size + "
"); // 3
// keys() 获取迭代器对象
let st = s.keys();
for(let i = 0; i < s.size; i++){
document.write(st.next().value + "
");
}
// delete(元素) 删除指定元素
document.write(s.delete("c") + "
");
let st2 = s.keys();
for(let i = 0; i < s.size; i++){
document.write(st2.next().value + "
");
}
script>
html>
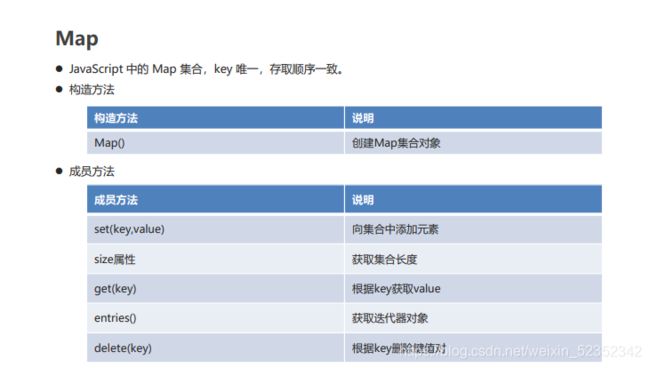
2.8、Map
JavaScript 中的 Map 集合,key 唯一,存取顺序一致。
- 方法说明
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Maptitle>
head>
<body>
body>
<script>
// Map() 创建Map集合对象
let map = new Map();
// set(key,value) 添加元素
map.set("张三",23);
map.set("李四",24);
map.set("李四",25);
// size属性 获取集合的长度
document.write(map.size + "
");
// get(key) 根据key获取value
document.write(map.get("李四") + "
");
// entries() 获取迭代器对象
let et = map.entries();
for(let i = 0; i < map.size; i++){
document.write(et.next().value + "
");
}
// delete(key) 根据key删除键值对
document.write(map.delete("李四") + "
");
let et2 = map.entries();
for(let i = 0; i < map.size; i++){
document.write(et2.next().value + "
");
}
script>
html>
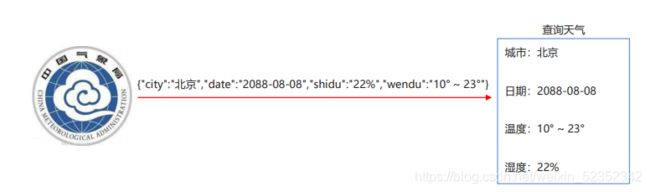
2.9、Json
-
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
- 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和 生成,并有效的提升网络传输效率。
-
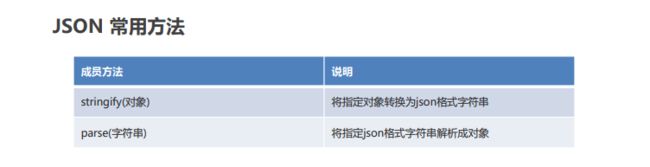
方法说明
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONtitle>
head>
<body>
body>
<script>
//定义天气对象
let weather = {
city : "北京",
date : "2088-08-08",
wendu : "10° ~ 23°",
shidu : "22%"
};
//1.将天气对象转换为JSON格式的字符串
let str = JSON.stringify(weather);
document.write(str + "
");
//2.将JSON格式字符串解析成JS对象
let weather2 = JSON.parse(str);
document.write("城市:" + weather2.city + "
");
document.write("日期:" + weather2.date + "
");
document.write("温度:" + weather2.wendu + "
");
document.write("湿度:" + weather2.shidu + "
");
script>
html>
2.10、表单校验
- 案例说明
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单校验title>
<link rel="stylesheet" href="css/style.css">link>
head>
<body>
<div class="login-form-wrap">
<h1>程序员h1>
<form class="login-form" action="#" id="regist" method="get" autocomplete="off">
<label>
<input type="text" id="username" name="username" placeholder="Username..." value="">
label>
<label>
<input type="password" id="password" name="password" placeholder="Password..." value="">
label>
<input type="submit" value="注册">
form>
div>
body>
<script>
//1.为表单绑定提交事件
document.getElementById("regist").onsubmit = function() {
//2.获取填写的用户名和密码
let username = document.getElementById("username").value;
let password = document.getElementById("password").value;
//3.判断用户名是否符合规则 4~16位纯字母
let reg1 = /^[a-zA-Z]{4,16}$/;
if(!reg1.test(username)) {
alert("用户名不符合规则,请输入4到16位的纯字母!");
return false;
}
//4.判断密码是否符合规则 6位纯数字
let reg2 = /^[\d]{6}$/;
if(!reg2.test(password)) {
alert("密码不符合规则,请输入6位纯数字的密码!");
return false;
}
//5.如果所有条件都不满足,则提交表单
return true;
}
script>
html>
2.11、小结
- 内置对象是 JavaScript 提供的带有属性和方法的特殊数据类型。
- 数字日期 Number Math Date
- 字符串 String RegExp
- 数组集合 Array Set Map
- 结构化数据 JSON
Math对象:
random() 0-1之间随机小数, 含头不含尾
Date对象: 切换验证码 getTime();
RegExp:
方法: boolean 正则对象.test(数据);
JSON对象: 前端框架(前后端分离)
{键:值,键:值,..}
[{键:值,键:值},{键:值,键:值},...]
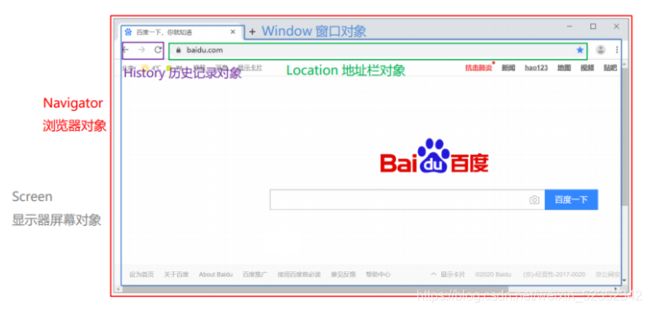
3、JavaScript BOM
- BOM(Browser Object Model):浏览器对象模型。
- 将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
3.1、Windows窗口对象
-
定时器
- 唯一标识 setTimeout(功能,毫秒值):设置一次性定时器。
- clearTimeout(标识):取消一次性定时器。
- 唯一标识 setInterval(功能,毫秒值):设置循环定时器。
- clearInterval(标识):取消循环定时器。
-
加载事件
- window.onload:在页面加载完毕后触发此事件的功能。
-
语法
1. 循环定时器 开启: var pp = setInterval("JS代码块",毫秒值); setInterval(函数对象,毫秒值); 关闭: clearInterval(定时器标识) 2. 一次性定时器 开启: var pp = setTimeout("JS代码块",毫秒值); 关闭: clearTimeout(定时器标识) 演示: setInterval("alert(123)",3000); 正确 setInterval("fun()",3000); 正确 setInterval(fun,3000); 正确 setInterval(fun(),3000); 错误 setInterval("fun",3000); 错误 -
代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window窗口对象title>
<script>
//一、定时器
function fun(){
alert("该起床了!");
}
//设置一次性定时器
//let d1 = setTimeout("fun()",3000);
//取消一次性定时器
//clearTimeout(d1);
//设置循环定时器
//let d2 = setInterval("fun()",3000);
//取消循环定时器
//clearInterval(d2);
//加载事件
window.onload = function(){
let div = document.getElementById("div");
alert(div);
}
script>
head>
<body>
<div id="div">dddddiv>
body>
html>
3.2、Location地址栏对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location地址栏对象title>
<style>
p{
text-align: center;
}
span{
color: red;
}
style>
head>
<body>
<p>
注册成功!<span id="time">5span>秒之后自动跳转到首页...
p>
body>
<script>
//1.定义方法。改变秒数,跳转页面
let num = 5;
function showTime() {
num--;
if(num <= 0) {
//跳转首页
location.href = "index.html"; //删除
}
let span = document.getElementById("time");
span.innerHTML = num;
}
//2.设置循环定时器,每1秒钟执行showTime方法
setInterval("showTime()",1000);
script>
html>
3.3、案例-动态广告
- 案例分析和实现
<img src="img/ad_big.jpg" id="ad_big" width="100%"/>
- 在 css 样式中,display 属性可以控制元素是否显示
style="display: none;"
- 设置定时器,3 秒后显示广告图片
//1.设置定时器,3秒后显示广告图片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "block";
},3000);
- 设置定时器,3 秒后隐藏广告图片
//2.设置定时器,3秒后隐藏广告图片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "none";
},6000);
3.4、小结
- **BOM(Browser Object Model):**浏览器对象模型。
- 将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
- Window:窗口对象
- Location:地址栏对象
- Navigator:浏览器对象
- History:当前窗口历史记录对象
- Screen:显示器屏幕对象
- Window 窗口对象
- setTimeout()、clearTimeout():一次性定时器
- setInterval()、clearInterval():循环定时器
- onload 事件:页面加载完毕触发执行功能
- Location 地址栏对象 href 属性:跳转到指定的 URL 地址
4、JavaScript封装
封装思想
-
**封装:**将复杂的操作进行封装隐藏,对外提供更加简单的操作。
-
获取元素的方法
- document.getElementById(id值):根据 id 值获取元素
- document.getElementsByName(name值):根据 name 属性值获取元素们
- document.getElementsByTagName(标签名):根据标签名获取元素们
-
代码实现
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>封装title> head> <body> <div id="div1">div1div> <div name="div2">div2div> body> <script src="my.js">script> <script> let div1 = getById("div1"); alert(div1); // let div1 = document.getElementById("div1"); // alert(div1); // let divs = document.getElementsByName("div2"); // alert(divs.length); // let divs2 = document.getElementsByTagName("div"); // alert(divs2.length); script> html>js封装
function getById(id){ return document.getElementById(id); } function getByName(name) { return document.getElementsByName(name); } function getByTag(tag) { return document.getElementsByTagName(tag); }
我们之前的操作都是基于原生 JavaScript 的,比较繁琐。 JQuery 是一个前端框架技术,针对 JavaScript 进行了一系列的封装,使得操作变得非常简单! 期待吧……
5. 案例-切换验证码
步骤分析:
1. 给图片绑定单击事件
2. 触发事件后, 修改图片对象的src属性
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js">script>
<script src="js/bootstrap.min.js">script>
<script type="text/javascript">
// 切换验证码
function changeImg() {
//1.获取图片对象
var img = document.getElementById("vcode");
//2.修改src属性 ?后面的参数没有实际意义, 主要是欺骗服务器让其认为每次都是一个新的请求,每次服务器给浏览器返回一个新的图片
img.src = "/mybatis/checkCode?"+new Date().getTime();
}
script>
head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录h3>
<form action="login" method="post">
<div class="form-group">
<label for="user">用户名:label>
<input type="text" name="user" class="form-control" id="user" placeholder="请输入用户名"/>
div>
<div class="form-group">
<label for="password">密码:label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
div>
<div class="form-inline">
<label for="vcode">验证码:label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<img src="/mybatis/checkCode" onclick="changeImg()" title="看不清点击刷新" id="vcode"/>
div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
div>
form>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×span>button>
<strong>登录失败!strong>
div>
div>
body>
html>
6. 案例-全选/全不选
步骤
1. 给第一个复选框绑定单击事件
2. 获取其他复选框
3. 遍历数组, 设置每一个复选框checked属性和第一个复选框checked属性一致
<script>
// 删除用户
function deleteUser(uid) {
// 删除询问
if (confirm("亲,您确定删除么?")) {
// 访问服务器删除Servlet资源, 执行删除操作 BOM
location.href = "${pageContext.request.contextPath}/userServlet?method=delete&id=" + uid;
}
}
/* 全选/全不选
1. 给第一个复选框绑定单击事件
2. 获取其他复选框
3. 遍历数组, 设置每一个复选框checked属性和第一个复选框checked属性一致
*/
// 页面加载事件
onload = function () {
//1. 给第一个复选框绑定单击事件
document.getElementById("firstCb").onclick = function () {
// JS函数方法中, this关键字: 表示当前点击JS对象(复选框对象)
//alert(this.checked);
//2. 获取其他复选框
var cbs = document.getElementsByName("id");
// 3. 遍历数组
for (var i = 0; i < cbs.length; i++) {
//设置每一个复选框checked属性和第一个复选框checked属性一致
cbs[i].checked = this.checked;
}
}
}
script>
7. 案例-多选删除
步骤:
1. 修改"删除选中"按钮为普通按钮
2. 获取下面所有复选框
3. 遍历数组, 判断是否至少有一个复选框选中了
若选中了: 询问是否删除 "亲,您确认要删除选中用户么", 确认后提交表单
若都没勾选: 给出提示 "亲,请您勾选要删除的用户"
4. 需要通过JS提交表单, 给<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
用户信息管理系统
用户信息列表
8. 案例-返回上个页面
总结
1. 类的定义
let 变量 = {
键:值,
键:值,
...
}
其中值取值类型:
基本数据类型
数组
方法
对象
2. 内置对象
Math数学对象:
random
floor
ceil
Date日期对象:
getTime() 获取毫秒值
正则表达式对象RegExp
作用:对数据进行校验
符号:
/^ 开头
$/ 结尾
? 零或1次
+ 1或多次
* 零或多次
JSON对象:
概念: 轻量级的数据交换格式
作用: 数据通信
方法: -- 了解
JSON.stringfy(): 将JSON对象转换为字符串
JSON.parse() : 将字符串转换为JSON对象
格式:
分类:
对象类型: {键:值,键:值,...}
数组类型: [...]
案例1 - 表单校验
官网:
https://niceue.com/validator/demo/index.php
使用步骤
1. 将"validate"文件夹,复制到web目录下
2. 在需要校验的页面,引入插件资源
3. 给表单项添加校验规则
例如:
data-rule="用户名:required;length[2~10]"
data-rule="年龄:required;range[1~150]"
1. 类的定义/对象的定义
var 变量名 = {
键:值,
键:值,
基本数据类型
数组
对象
方法
};
2. 内置对象
Date: getTime();
正则对象:
/^: 开始
$/: 结束
[a]: 只能是A
[abc]: 其中某一个
a-z
A-Z
0-9
{10} 长度为10
{10,}
{,10}
{4,10}
* 0或多
? 0/1
+ 1或多
/d
/w _
3. 表单校验插件
1. 复制文件夹到项目中
2. 在页面中引入相关文件
3. 给表单项添加校验规则
required: 必填的
math: 匹配
length
range[1~100]
...
自定义
BOM对象
概念: 浏览器对象模型
组成:
1. window: 浏览器窗口对象
2. location: 浏览器地址栏对象
3. history: 浏览器历史记录对象
go(-1): 后退
window: 浏览器窗口对象
功能:
1. 弹出框 ★
alert()
confirm()
2. 定时器
1. 一次性定时器
开启:
let 标识 = setTimeout("代码块",毫秒值);
let 标识 = setTimeout(函数名,毫秒值);
关闭
clearTimeout(标识);
2. 循环定时器
开启:
let 标识 = setInterval("代码块",毫秒值);
let 标识 = setInterval(函数名,毫秒值);
关闭
clearInterval(标识);
3. 页面加载事件 onload ★
location: 浏览器地址栏对象
href: 浏览器URL路径
location.href; 获取URL路径
location.href = 设置URL路径;
${pageContext.request.contextPath}/userServlet?method=delete&id=${user.id}