上一章我们了解了一些OpenGL相关的名词,现在我们开始了解一下与之相关的坐标系,把一个图片成像在手机屏幕当然需要有对应的位置啦,所以还是必须要了解滴!
1. 2D笛卡尔坐标系
这个我们都知道啦,就是我们平时用的二维坐标系
2. 3D笛卡尔坐标系
普通的三维坐标系
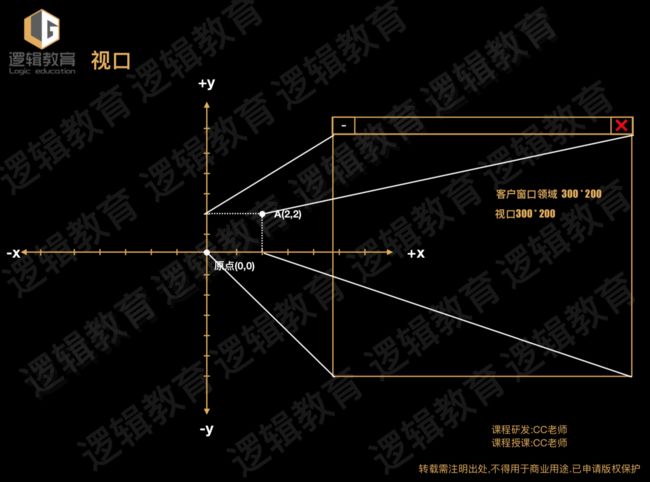
3.视口
所谓视口就是我们用户在屏幕上所能看到的范围
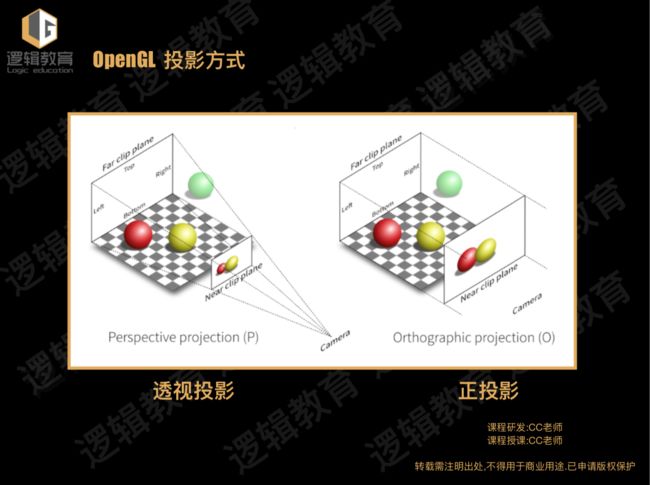
4.OpenGL投影方式
5.OpenGL摄像机坐标系
通过上图我们不难看出,所谓相机坐标系就是观察的物体以相机为参考点所在的三维坐标
那么OpenGL是怎么通过坐标转换最终定位到我们屏幕显示位置的呢,大致流程如下:
图片的渲染流程
大致流程如上图所示,那么cpu 和 gpu都具体做了什么事情呢?我们就从iOS系统下加载一张图片说起
1.假设我们使用 +imageWithContentsOfFile: 从此盘中加载一张图片,这个时候这张图片是png或者jpg格式的图片,就是说这张图片经过了压缩
2.然后我们 imgView.image = image 给到imgView
3.接着会有 CATransaction 来捕捉到 UIImageView 图层树的变化
4.在主线程里的下一个RunLoop到来之时,Core Animation会提交这个隐式的transaction
在这里我们思考一个问题,就是经过压缩后的图片能直接使用取渲染到屏幕上吗?
答案是否定的,只有位图才能通过GPU渲染!那应该怎么办呢? 这个时候就到了我们的CPU发挥功效的时候了!
1.首先CPU会针对压缩的图片进行解压缩,把它还原成位图形式(这张图就是我们所说的纹理),这是一个非常耗时的CPU操作
2.CPU会计算出当前图片的Frame
3.将解压缩之后的图片提交给GPU来做图片渲染
4.GPU拿到图片以后会获取图片Frame,并且将坐标提交给顶点着色器进行顶点坐标计算
5.光栅化(将顶点转化为片元,获取图片对应屏幕的像素点)
6.片元着色器确定每个像素点的颜色值
7.渲染到屏幕
上面我们提到了解压缩是一个非常耗时的操作,并且他默认实在主线程执行的,那么当需要加载大量的图片的时候,相对应的CPU工作量就会很大,从而可能会导致阻塞主线程
在这里我们说一下解压缩原理
解压缩的原理其实很简单,其实就是对图片进行重新绘制,得到一张新的解压缩后的图片,如果已经解压缩过的图片系统讲不会再解压缩.其中解压缩用的最核心的函数就是 CGBitmapContextCreate ()
参数解释:
data:指定一块内存,如果为空就会由系统自己分配,所以一半为NULL
width 和height:图片的大小->对应像素
bitsPerComponent: 像素的每个颜色分量使用的bit 数,在RGB空间下一般为8
bytesPerRow:NULL
space:就是我们的颜色空间,一般为RGB
bitmapInfo:kCGImageAlphaPremultipliedFirst
如果我们看过YYImage\SDWebImage开源框架的话也会从中找到对应的,他们是提前对图片进行解压缩,下面是我截取的SDWebImage部分代码