好记性不如烂笔头——Vue3.0篇
大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和大量思维导图(“百题斩”获取《前端百题斩》pdf版;分别回复“go、React、操作系统、Linux、设计模式、js、webpack、nginx、Redux、Vue”获取对应学习思维导图,一起卷起来)
俗话说的好“好记性不如烂笔头”,今天秉承着后期复习方便的态度,整理了一份Vue3.0基础知识点,并以思维导图的方式呈现出来,方便跟老铁们一起查漏补缺。
 Vue3.0.png
Vue3.0.png
一、项目初始化
 1.png
1.png
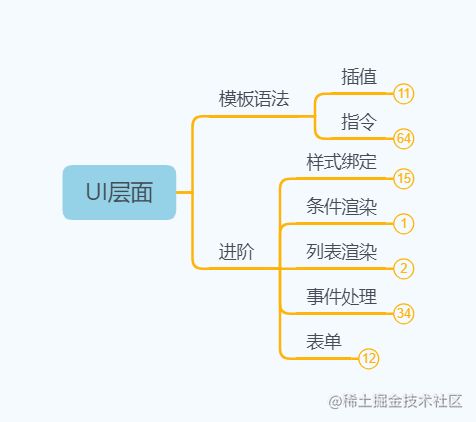
二、UI层面
 2.png
2.png
2.1 模板语法
2.1.1 插值
 2-1-1.png
2-1-1.png
2.1.2 指令
 2-1-2.png
2-1-2.png
2.2 进阶
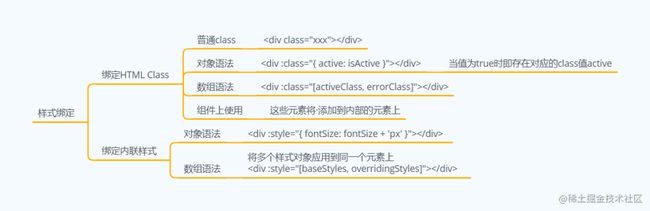
2.2.1 样式绑定
 2-2-1.png
2-2-1.png
2.2.2 条件渲染
 2-2-2.png
2-2-2.png
2.2.3 列表渲染
 2-2-3.png
2-2-3.png
2.2.4 事件处理
 2-2-4.png
2-2-4.png
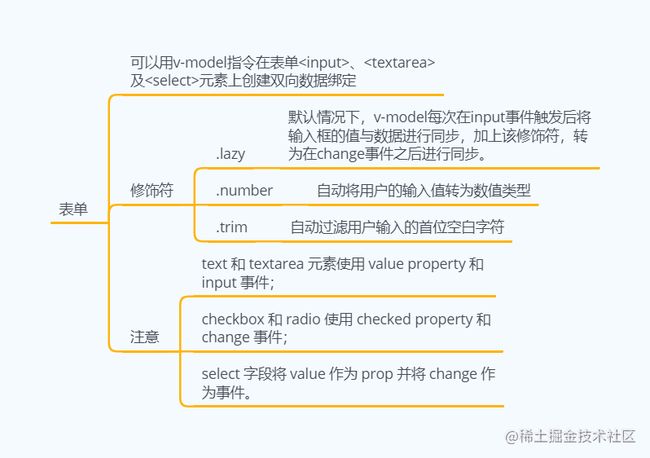
2.2.5 表单
 2-2-5.png
2-2-5.png
三、组件
 3.png
3.png
3.1 组件注册
 3-1.png
3-1.png
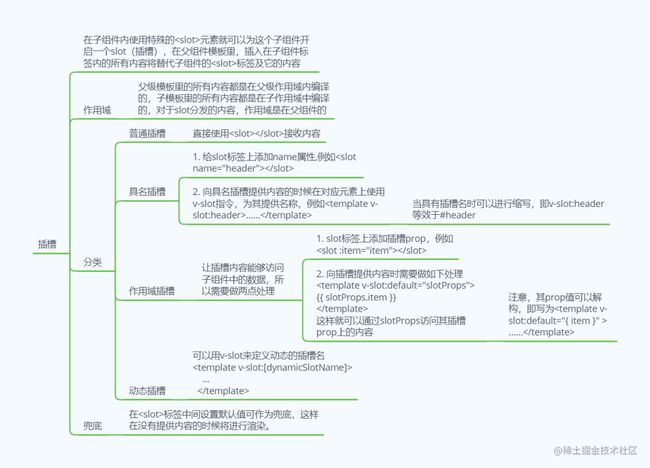
3.2 插槽
 3-2.png
3-2.png
3.3 动态组件
 3-3.png
3-3.png
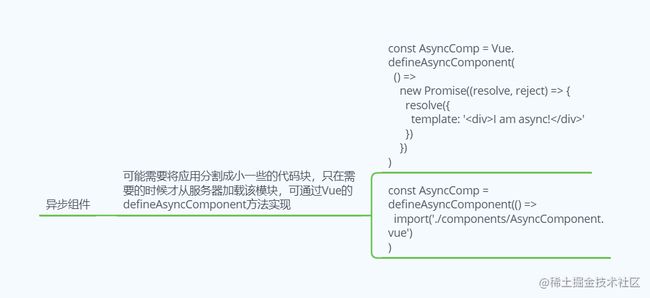
3.4 异步组件
 3-4.png
3-4.png
四、数据层面
 4.png
4.png
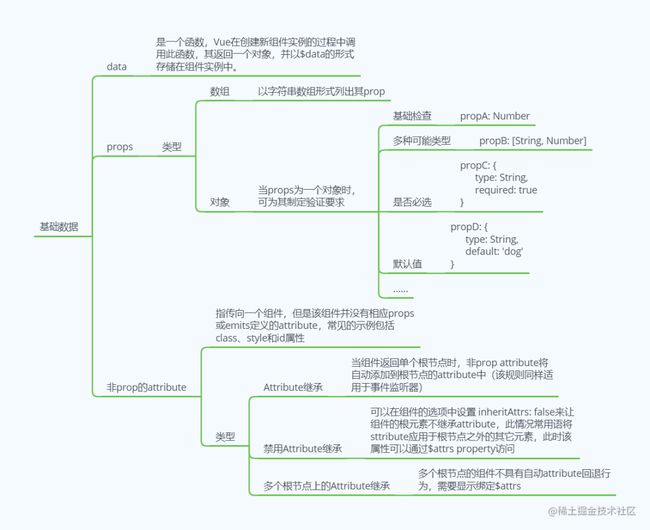
4.1 基础数据
 4-1.png
4-1.png
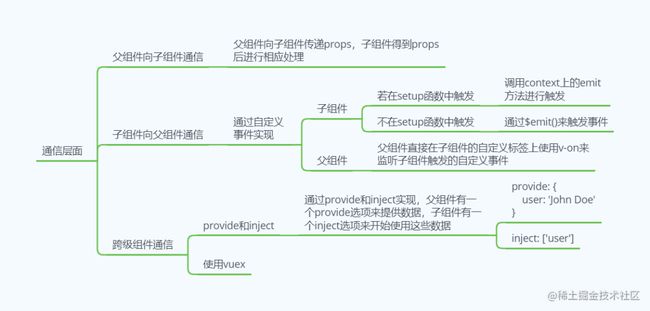
4.2 通信层面
 4-2.png
4-2.png
五、Vue包中关键函数
 5.png
5.png
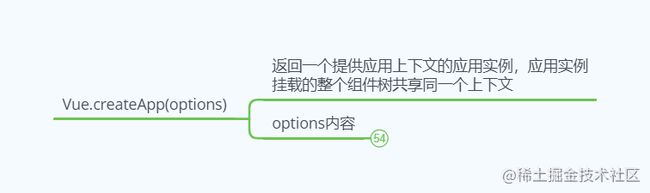
5.1 Vue.createApp(options)
 5-1.png
5-1.png
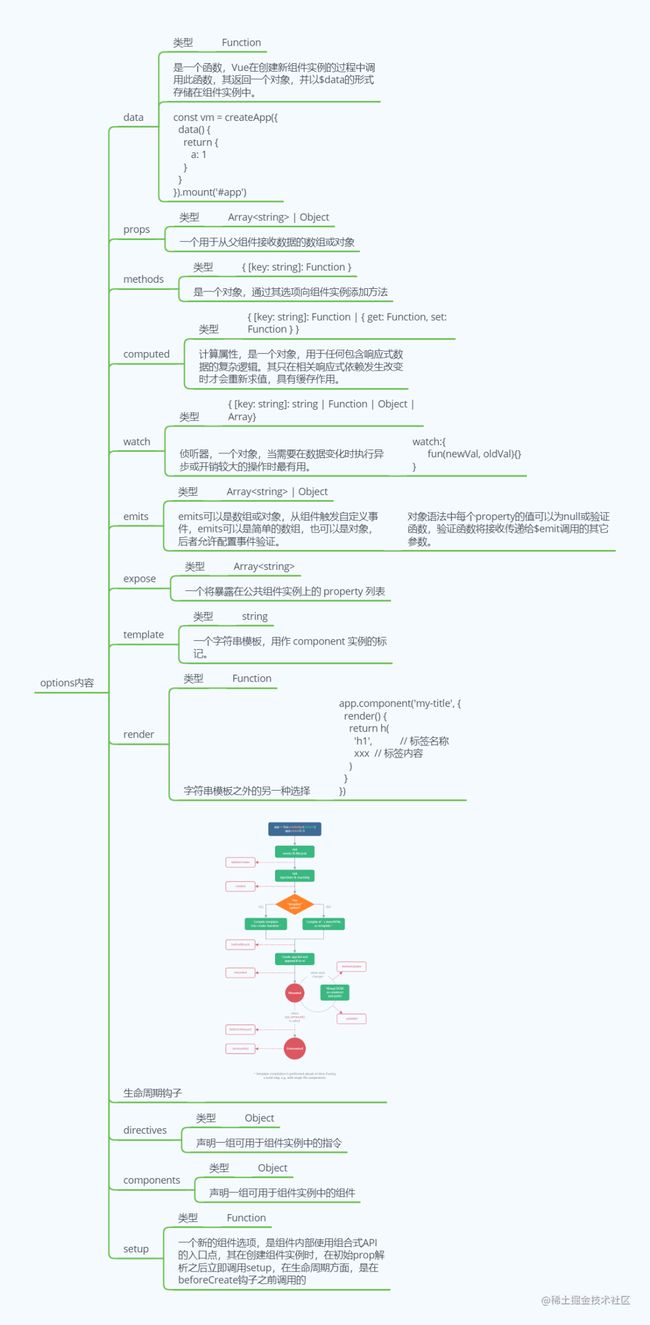
5.1.1 options内容
 5-1-1.png
5-1-1.png
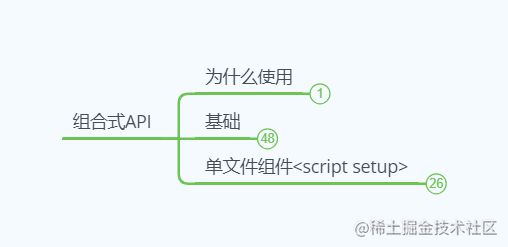
5.2 组合式API
 5-2.png
5-2.png
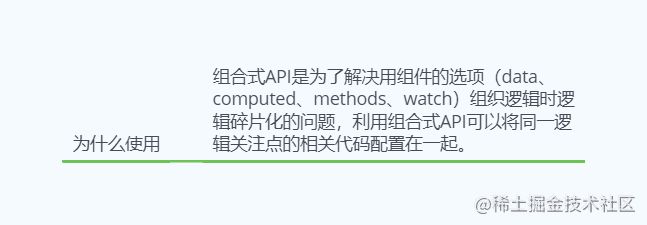
5.2.1 为什么使用
 5-2-1.png
5-2-1.png
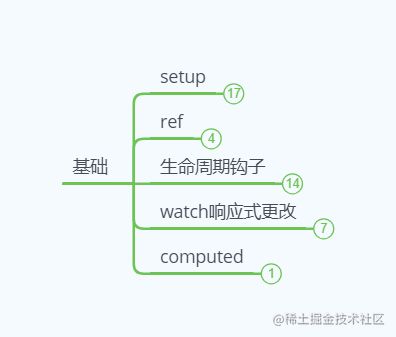
5.2.2 基础
 5-2-2.png
5-2-2.png
5.2.2.1 setup
 5-2-2-1.png
5-2-2-1.png
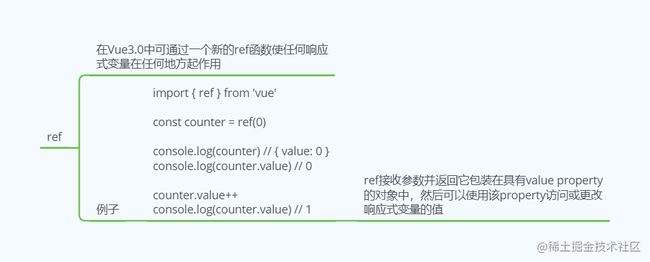
5.2.2.2 ref
 5-2-2-2.png
5-2-2-2.png
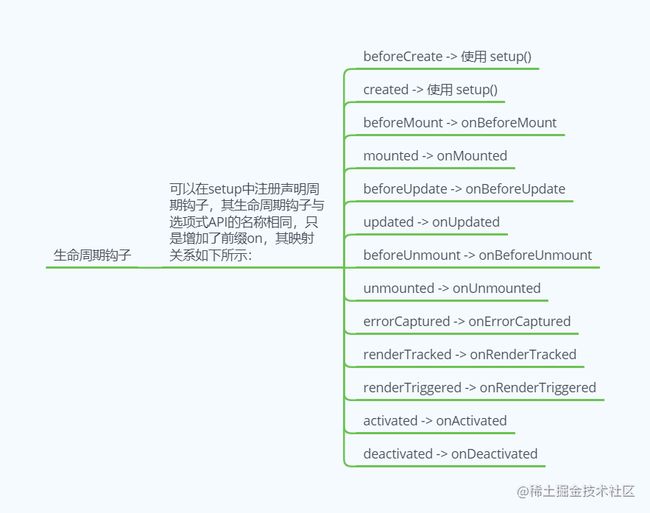
5.2.2.3 生命周期钩子
 5-2-2-3.png
5-2-2-3.png
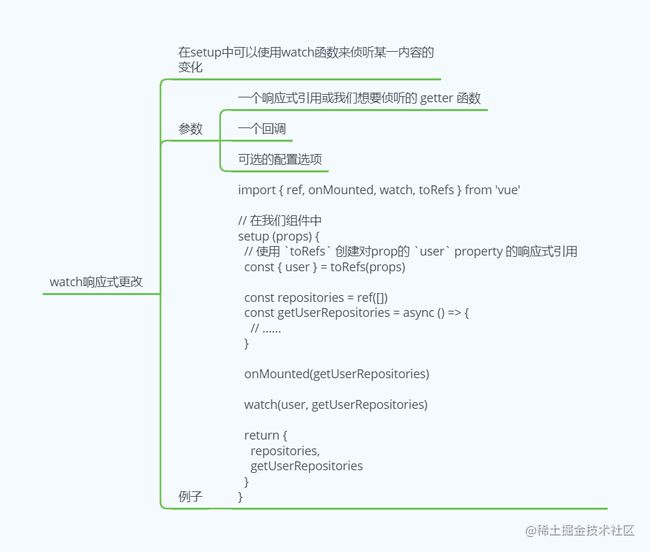
5.2.2.4 watch响应式更改
 5-2-2-4.png
5-2-2-4.png
5.2.2.5 computed
 5-2-2-5.png
5-2-2-5.png
5.2.3 单文件组件
你可能感兴趣的:(vue,编程语言,html,人工智能,css)
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- Element table 表头吸顶效果(适用于表头无fixed属性使用)
阳光的男夹克
Vue2javascript开发语言ecmascript
在main.js自定义sticky指令Vue.directive('sticky',{//当被绑定的元素插入到DOM中时……inserted(el,binding){//获取表格constthead=el.children[1]consttbody=el.children[2]//获取滚动元素constscrollParent=document.querySelector(binding.valu
- vue 前端显示图片加token_手摸手,带你用vue撸后台 系列二(登录权限篇)
weixin_39562579
vue前端显示图片加tokenvue本地存储vue编辑页面和新增
完整项目地址:vue-element-adminhttps://github.com/PanJiaChen/vue-element-admin前言拖更有点严重,过了半个月才写了第二篇教程。无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅。进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常重要的,可以说是一个后台项目一开始就必须考虑和搭建的基础核心功
- Vite + Vue3 + TS项目配置前置路由守卫
洛*璃
Vue.jsvue.js前端javascriptVue-RouterPiniatypescript
在现代前端开发中,使用Vue3和TypeScript的组合是一种流行且高效的开发方式。Vite是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在Vite+Vue3+TypeScript项目中配置前置路由守卫(NavigationGuards)。前置条件在开始配置项目前置路由守卫前,博主希望你能够先达成以下前置条件:1.完成Vue3前端项目搭建:Vite创建Vue3+TS项目2.引入
- 初识 内嵌iframe
家里有只小肥猫
iframevue前端
iframe的基本介绍与使用介绍iframe(内嵌框架)是HTML中一种用于将一个网页嵌入到另一个网页中的标签,它可以在一个页面中显示来自其他页面的内容。在网页中,使用标签可以将一个网页嵌套在另一个网页中,实现网页间的互联互通。基础使用标签的基本用法如下:例如:属性除了src属性,还可以使用其他属性来设置iframe的行为和样式,如allow、allowfullscreen、class、frame
- el-table表格单行表头
Is无糖
vue.js前端javascript
最近开发项目遇到一个订单列表展示的需要在每一行表头上进行订单的某些操作和数据展示如图:表格一般我都是使用elementui的el-table正常使用肯定是不能满足这个效果想了想也是有点思绪便做了一个demo记录一下效果图:父组件代码:importchilTabelfrom'./components/chilTable.vue';exportdefault{data(){return{tableDa
- .NET 7迁移后OutOfMemoryException的解决之旅
t0_54coder
编程问题解决手册个人开发
引言最近,我们将应用从.NET5升级到了.NET7,并将UI框架从标准MVC升级到了Vue3。升级后,一切看起来都运行良好,但仅仅一周后,我们开始遇到了令人困惑的System.OutOfMemoryException。这些异常出现在代码库的不同、看似无关的部分,而这些部分并不总是处理大量数据。这篇博客将详细记录我们如何解决这些内存异常的问题。问题描述在迁移到.NET7后,我们开始频繁地看到Syst
- Vue2.0+ElementUI实现查询条件展开和收起功能组件
热忱1128
elementui前端javascript
一、需求el-form如果查询条件过多,影响页面的展示效果。查询条件表单是我们系统中非常常见的功能,我们需要把它封装成一个通用的组件,方便在系统开发中提升开发效率。除了在实现基本查询条件的功能上,还需要实现多条件的折叠和展开功能二、效果图三、代码示例封装查询条件表单组件SearchButton.vue查询重置{{word}}exportdefault{props:{showAll:{type:Bo
- JHipster入门 - 生成单体架构的应用
yorkwu1977
软件工程架构
JHipster入门-生成单体架构的应用目标准备工作生成基础功能输入指令开始问答环节问答环节结束,开始自动生成基础功能代码生成业务功能输入指令开始问答环节问答环节结束,开始自动生成业务功能代码调试启动启动后端服务启动前端服务访问前端页面打包启动构建启动访问前端页面关于数据库交给JHipster自己启动目标30分钟内生成一个开箱即用的单体架构应用。生成SpringBoot后端代码和Vue前端代码。基
- PEX: Python Executable魔力工具箱
史艾岭
PEX:PythonExecutable魔力工具箱pexAtoolforgenerating.pex(PythonEXecutable)files,lockfilesandvenvs.项目地址:https://gitcode.com/gh_mirrors/pe/pex项目基础介绍及主要编程语言PEX(PythonEXecutable)是Pantsbuild团队维护的一个强大开源项目,致力于简化Py
- Multi-Planar U-Net: 开源3D医疗图像分割项目推荐
郝茜润Respected
Multi-PlanarU-Net:开源3D医疗图像分割项目推荐MultiPlanarUNetMulti-PlanarUNetforautonomoussegmentationof3Dmedicalimages项目地址:https://gitcode.com/gh_mirrors/mu/MultiPlanarUNet1.项目基础介绍及编程语言Multi-PlanarU-Net是一个开源项目,旨在实
- U-Net 生物医学图像分割开源项目介绍
祝珺月
U-Net生物医学图像分割开源项目介绍unetU-NetBiomedicalImageSegmentation项目地址:https://gitcode.com/gh_mirrors/une/unet1.项目基础介绍及主要编程语言U-Net是由IntelAI开发的一个生物医学图像分割的开源项目。该项目基于TensorFlow和Keras框架,使用Python语言编写,旨在为医学图像分析提供高效的解决
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- ASP.NET Core MVC
AAA猪饲料批发李师傅
.NETmvc.netcorec#
项目结构控制器由Controller类实现,视图一般是扩展名为cshtml的文件,而模型则是只有属性的普通C#类。控制器类的名字一般以Controller结尾,并且被放到Controllers文件夹下。控制器的名字为控制器的类名去掉Controller。视图一般被放到Views文件夹下的控制器名字的文件夹下。视图→浏览器端提交的请求→模型→控制器→处理→模型→视图。渲染:Render。案例演示一个
- CSS快速入门
Annaday
前端css前端
CSS引入方式CSS样式文件有两种引入方式,既可以写在HTML文件内,也可以作为独立的以.css结尾的文件存在方式一:使用独立的CSS文件引入当CSS样式作为单独的文件时,需要在HTML文件的标签中使用link标签来引入该CSS文件。例如,假设有一个名为styles.css的CSS文件,要将其引入到HTML文件中,需按以下方式在标签内添加link标签:在上述代码中:rel="stylesheet"
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- Python生成成绩报告单:从理论到实践
Tech Synapse
python开发语言
在教育信息化日益普及的今天,自动化生成和处理学生成绩报告单已成为学校和教育机构的一项重要任务。Python作为一种功能强大且易于学习的编程语言,非常适合用于这种数据处理和报告生成任务。本文将详细介绍如何使用Python生成成绩报告单,包括理论概述和完整的代码示例。一、理论概述1.数据存储与处理生成成绩报告单的第一步是存储和处理学生成绩数据。常见的数据存储方式包括CSV文件、Excel文件和数据库。
- 深入解析LangChain框架:使用Python开发LLM应用的全生命周期指南
m0_57781768
langchainpython网络
深入解析LangChain框架:使用Python开发LLM应用的全生命周期指南前言在当前的人工智能浪潮中,大型语言模型(LLM)已成为众多应用的核心。LangChain是一个专为开发大型语言模型应用而设计的框架,它简化了LLM应用的整个生命周期,包括开发、生产化和部署。本文将详细介绍LangChain框架的各个方面,涵盖其核心组件、第三方集成、开发教程、API参考等,并通过实际案例展示如何使用La
- PHP htmlspecialchars()函数详解
小彭爱学习
phpphp
PHPhtmlspecialchars()函数详解htmlspecialchars函数多常用于防止xss攻击,htmlspecialchars函数要转义单引号需要设置第二个参数为ENT_QUOTES,转义双引号需要设置第二个参数为ENT_NOQUOTES一、定义和用法htmlspecialchars()函数把一些预定义的字符转换为HTML实体。预定义的字符是:&(&符号)=============
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- 编译器概述
Tiantangbujimo7
编译原理学习编程语言
什么是编译器:编译器是一个程序,核心功能是把源代码翻译成目标代码。源代码:c/c++,Java,c#,html,sql,…目标代码:x86,IA64,ARM,MIPS,…编译器的核心功能:源代码经过编译器的翻译,生成了目标代码,这里的静态计算意思是编译器在对目标程序进行编译的过程中并不去执行这个代码,而是尝试以静态的方式对目标程序进行理解,理解的原因是编译器所生成的目标程序和源程序必须语义相同。生
- 【新创建项目快速推送到代码仓库】
sky10100100
前端开发git
要将新创建的项目快速推送到Git仓库,可以按照以下步骤操作:1.在GitHub上创建一个新仓库登录GitHub,点击右上角的“+”号并选择“Newrepository”。给仓库命名,并设置是否公开或私有,点击“Createrepository”创建新仓库。创建完成后,拷贝仓库地址,如:https://github.com/{name}/vue-demo.github2.初始化项目并添加远程仓库进入
- 【Pytest】基础到高级功能的理解使用
卜及中
Python基础pytest学习python开发语言python3.11
文章目录第一部分:Pytest简介1.1什么是Pytest?1.2Pytest的历史1.3Pytest的核心概念1.4Pytest的特点1.5为什么选择Pytest?第二部分:Pytest的基本使用2.1安装Pytest2.2编写第一个测试用例2.2.1创建一个简单的测试函数2.2.2运行测试2.3测试报告和输出2.3.1简单输出2.3.2显示详细的失败信息2.3.3生成HTML报告2.4组织和运
- 智能推理的革命:DeepSeek-R1 深度解析其算法与实现
步子哥
算法人工智能
在人工智能(AI)领域,语言模型(LargeLanguageModels,LLMs)正以惊人的速度发展,变得越来越智能,能够理解和生成复杂的语言内容。然而,尽管现有的模型在许多任务上表现出色,它们在深度推理和逻辑思维方面仍有显著的提升空间。DeepSeek-R1的出现,正是为了解决这一问题,通过强化学习(ReinforcementLearning,RL)赋予语言模型更强大的推理能力,开创了LLMs
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- 《从传统到智能:大模型交换机的变革之路》
烁月_o9
数据库服务器运维web安全安全
大模型交换机是一种专门为大规模人工智能模型提供网络和计算资源调度的硬件设备。以下是关于它的详细介绍:特点高带宽和低延迟:大模型的训练和推理通常需要处理大量的数据,高带宽可以确保数据在各个计算节点之间快速传输,低延迟则能减少数据传输过程中可能出现的瓶颈,提高训练和推理的效率。智能路由与数据调度:基于AI算法的调度机制,能够动态地调整数据传输路径,以应对不同网络条件和负载的变化,避免某些节点的拥塞,确
- 如何在 Ubuntu 20.04 或 22.04 上安装 Python 3
百川Cs
计算机基础ubuntupythonlinuxpipconda
以下是关于如何在Ubuntu20.04或22.04上安装Python3的详细步骤。Python是一种广泛使用的编程语言,适用于自动化、数据分析、机器学习等领域。Ubuntu系统通常预装了Python3,但如果需要安装或升级到最新版本,可以按照以下方法操作。检查系统是否已安装Python3打开终端(快捷键:Ctrl+Alt+T)。输入以下命令检查是否已安装Python3:python3--versi
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。 package thread; import java.awt.Graphics; import java.text.SimpleDateFormat; import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep 相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。 但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。 但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Current To-Do List</title> </head> <body> <?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。 在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。 &n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下: import java.io.File; import java.io.FileInputStream; import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵! 其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下. 参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL; 过程; 符号; 变量; PL/SQL块; 输出; 异常; PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。 一.使用mockito验证行为 //首先要import Mockito import static org.mockito.Mockito.*; //mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/* *使用复合数据类型 */ --PL/SQL记录 --定义PL/SQL记录 --自定义PL/SQL记录 DECLARE TYPE emp_record_type IS RECORD( name emp.ename%TYPE, salary emp.sal%TYPE, dno emp.deptno%TYPE ); emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式 grep [option] pattern [file-list] grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。 pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。 以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。 有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger; import java.util.regex.Matcher; import java.util.regex.Pattern; public class BigIntegerAddition { /** * 题目:java实现两个大数相加,可能存在溢出。 * 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享 Kettle 3.2 使用说明书 目录 概述..........................................................................................................................................7 1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的 那么随着人类在理论物理和工程物理上面取得的一些突破性进展...... 炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认 Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT); def.show(); Style 2: 顶部显示 Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT); t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis 简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。 复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将 Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。 一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。 个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。 1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。 applicationContext-MvcConfig.xml <!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller --> <
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码, 因此必须综合判断,编写一个工具类: /** * * @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连! 这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢? 笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。 我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。 但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。 对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构: <div id="content"> <div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){ var width = attr.width; var height = attr.height; var max = 0; &nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html> <html> <head lang="zh-CN"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">