前言
本文介绍下css module的作用以及在vue工程中如何使用。
CSS Modules不是将CSS改造的具有编程能力,而是加入了局部作用域、依赖管理,这恰恰解决了最大的痛点。可以有效避免全局污染和样式冲突,能最大化地结合现有 CSS 生态和 JS 模块化能力。
简单来说:通过css module可以通过通用的配置将指定的css选择器配置成想要的格式。
正文
还是以实际的例子说话,下面是以vue-cli4初始化的脚手架工程。
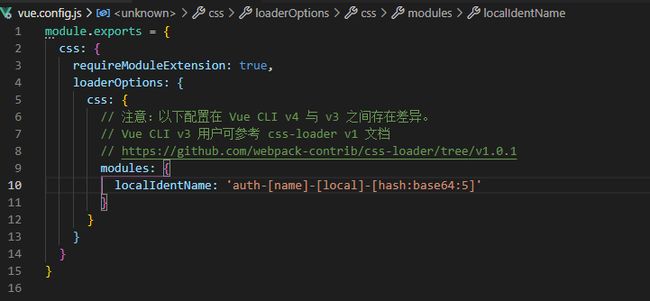
首先,在vue.config.js中配置一下css-loader的配置项,指定我们想要的选择器格式
然后在我们的.vue文件中的使用方式如下:
(1)首先在