参考文章:
https://www.jianshu.com/p/4f7ff5897cd1
https://www.jianshu.com/p/323cf30c220d
本文章主要是为我自己做个记录,防止下次忘记,如果有什么其它方法,欢迎提出。
之前APP都是通过LaunchImage设置启动图的,可以设置多个尺寸,比较方便,但是苹果提出内容从2020年4月份开始,所有支持iOS 13的App必须提供LaunchScreen.storyboard,否则将无法提交到App Store进行审核(为了以防万一,我决定还是修改成storyboard设置启动图)
使用storyboard设置启动图需要解决2个问题:
一、storyboard适配多语言
1、首先需要给App添加多语言,这个我就不多说了,可以百度搜一下
2、然后在每个语言infoPlist文件里面添加以下字符串:
中文文档加入:
"UILaunchStoryboardName" = "LaunchScreen-Chinese";
英文文档加入:
"UILaunchStoryboardName" = "LaunchScreen-English";
3、创建2个storyboard文件,分别命名为:LaunchScreen-English和LaunchScreen-Chinese,创建方法如下:
4、在storyboard添加UIImageView控件,并且添加要选择的图片,xcode11快捷键command+shift+L会弹出所有控件弹框,然后选择UIImageView控件,再添加图片:
我是使用的asserts添加的图片,中文版storyboard显示中文版本图片,英文版storyboard显示英文版图片,以上只适用于显示一张通用的图片。
二、storyboard添加多个尺寸图片
目前市场上主要尺寸以及对应图片:
3.5寸的iPhone4s(640960)
4.0寸的iPhone5/5s/5c/SE(6401136)
4.7寸的iPhone6/6s/7/8(7501334)
5.5寸的iPhone6p/6sp/7p/8p(12422208)
5.8寸的iPhoneX/XS/11Pro(11252436)
6.1寸的iPhoneXr/11(8281792)
6.5寸的iPhone XS Max/11 Pro Max(1242*2688)
1、在Xcode的Assets.xcassets中创建2个图片并且命名start_chinese_img和start_english_img,注意:选择new Image Set添加图片,如下图所示:
2、右键图片组 --> Show in Finder --> 进入修改Contents.json --> 修改相应图片组信息
修改前:
{
"images" : [
{
"idiom" : "universal",
"scale" : "1x"
},
{
"idiom" : "universal",
"scale" : "2x"
},
{
"idiom" : "universal",
"scale" : "3x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
修改后:
{
"images" : [
{
"idiom" : "iphone",
"scale" : "1x"
},
{
"idiom" : "iphone",
"scale" : "2x"
},
{
"idiom" : "iphone",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "retina4",
"scale" : "1x"
},
{
"idiom" : "iphone",
"subtype" : "retina4",
"scale" : "2x"
},
{
"idiom" : "iphone",
"subtype" : "retina4",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "736h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "667h",
"scale" : "2x"
},
{
"idiom" : "iphone",
"subtype" : "2436h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "2688h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "1792h",
"scale" : "2x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
具体尺寸也可参考官方原文:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/#device-screen-sizes-and-orientations
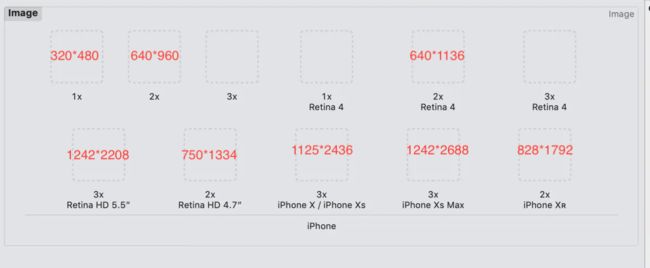
3、将对应图片添加进入图片组中
注意⚠️:不要整体拖进去,不会自动识别,逐一添加。
4、分别设置LaunchScreen-English.storyboard和LaunchScreen-Chinese.storyboard图片为以上设置的2组图片名字
注意:设置完之后storyboard显示图片可能如下图所示:
我是设置完之后重启下手机就可以了。
5、设置用LaunchScreen.storyboard作为启动图