一、功能简介:
- 支持所有用户行为: 键盘事件, 鼠标事件, alert, 文件上传, 拖放, svg, shadow dom
- 支持无线native app录制, 基于macaca实现: https://macacajs.com/
- 无干扰录制: 和正常测试无任何区别,无需任何交互
- 录制用例存储在本地
- 支持丰富的断言类型: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- 支持数据mock: Fake.js
- 支持公共测试用例: 允许用例中动态调用另外一个
- 支持并发测试
- 支持多国语言: 英文, 简体中文, 繁体中文
- 支持单步截图
- 支持HTML报告和JUnit报告
- 全系统支持: windows, mac, linux
- 支持多运行时测试, 例如:开发测试、预发测试
- 基于Nodejs的测试用例: jWebDriver
二、安装步骤:
1.执行安装包
node-v6.9.4-x64.msi (安装无需选择,直接下一步安装)
\192.168.101.204\共享\软件\UIRecorder
按照成功之后查看版本:
执行cmd命令: node --version
[图片上传失败...(image-2d1829-1515938049205)]
2.安装谷歌浏览器(如有则无需安装)
谷歌浏览器地址:
\192.168.101.204\共享\软件\谷歌浏览器
3.安装 UI Recorder
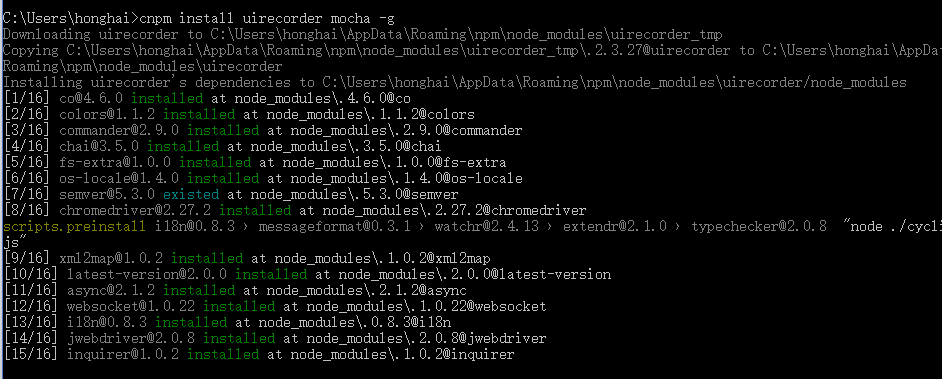
执行cmd命令: npm install uirecorder mocha -g
结果参考下图:
[图片上传失败...(image-e13f9f-1515938049205)]
4.PC录制
4.1初始化配置
4.1.1创建新文件夹
执行cmd命令:npm install
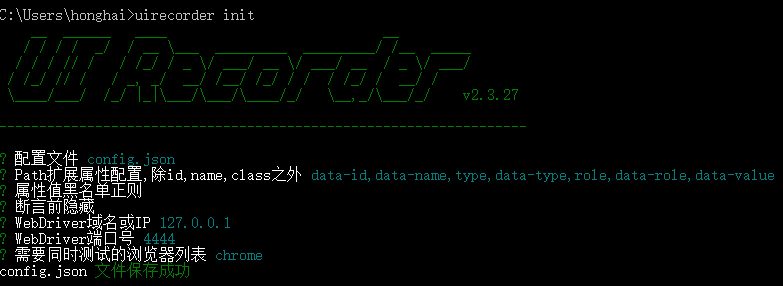
执行cmd命令:uirecorder init
结果如下图:
[图片上传失败...(image-da6e02-1515938049205)]
4.2开始录制测试用例
4.2.1 修改hosts文件
C:\Users\honghai\config.json(我本地路径是这样,具体根据实际情况)
4.4.2 config.json详细内容,修改只针对chrome:
{
"webdriver": {
"host": "127.0.0.1",
"port": "4444",
"browsers": "chrome"
},
"vars": {},
"recorder": {
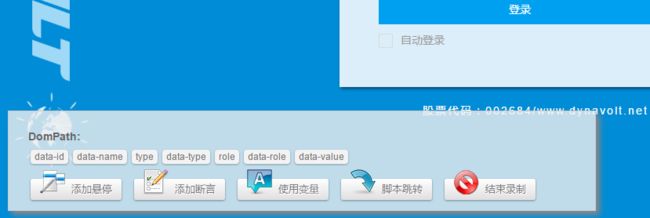
"pathAttrs": "data-id,data-name,type,data-type,role,data-role,data-value",
"attrValueBlack": "",
"hideBeforeExpect": ""
}
}
5.webdriver安装配置
5.1 安装服务Selenium standalone server
执行cmd命令:
npm install selenium-standalone -g
执行cmd命令(sdk52对应的是1.8jdk ,sdk51对应的是1.7jdk):
selenium-standalone install
-- drivers.firefox.baseURL=http://npm.taobao.org/mirrors/geckodriver
--baseURL=http://npm.taobao.org/mirrors/selenium
--drivers.chrome.baseURL=http://npm.taobao.org/mirrors/chromedriver
--drivers.ie.baseURL=http://npm.taobao.org/mirrors/selenium
执行cmd命令(注意:启动后勿关闭窗口):
selenium-standalone start
6.基于环境变量临时修改webdriver的host和port,在本地调试脚本。
执行cmd命令(提示:端口号是非必填项,例如:export webdriver=127.0.0.1):
set webdriver=127.0.0.1:4444 (Windows)
7.uirecorder录制与播放
7.1执行cmd命令
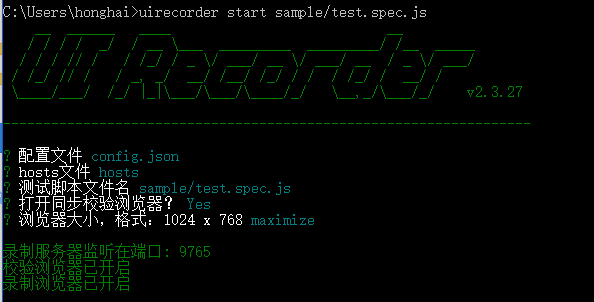
uirecorder start sample/test.spec.js
出现界面如下:
[图片上传失败...(image-9a5303-1515938072844)]
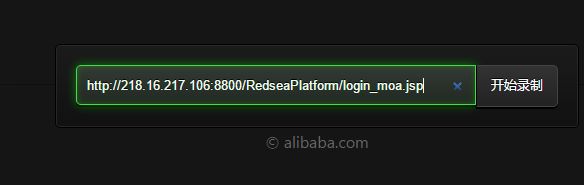
7.2在浏览器输入要测试的用例url,如输入:http://218.16.217.106:8800/RedseaPlatform/login_moa.jsp,
点击开始录制:
[图片上传失败...(image-ba0305-1515938072844)]
成功后的界面如下:
[图片上传失败...(image-d5648e-1515938072844)]
7.3回看,执行cmd命令
mocha sample/test.spec.js
[图片上传失败...(image-e5c925-1515938072844)]
7.4 生成测试报告
mocha sample/demo.js --reporter mochawesome-uirecorder
7.5 测试报告结果:
[图片上传失败...(image-f71f84-1515938072844)]