- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- flex 布局属性有哪些?
Ashy-
csscss3
一、容器属性(父元素设置)设置父容器为Flex布局后,子元素自动成为Flex布局1.display/*定义容器的flex布局*/.container{display:flex;/*块级flex容器*/display:inline-flex;/*行内flex容器*/}2.flex-direction/*定义主轴方向*/.container{flex-direction:row|row-reverse
- Flex布局
augenstern416
CSScss
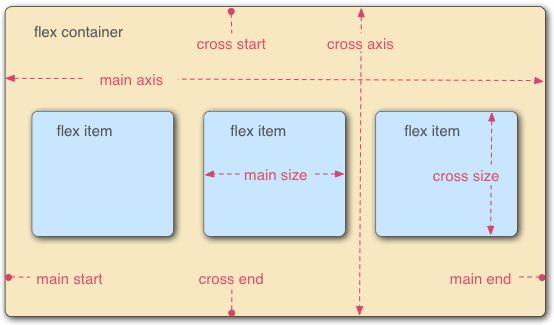
Flex布局,即FlexibleBox布局,是一种CSS布局方式,它为盒状模型提供了最大的灵活性。以下是对Flex布局的详细介绍:一、基本概念Flex容器(flexcontainer):采用Flex布局的元素称为Flex容器,简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称项目。主轴(mainaxis)和交叉轴(crossaxis):容器默认存在两根轴,水平的主
- flex 布局:实现一行固定个数,超出强制换行(流式布局)
艾米栗写代码
下班一小时打卡每日复习前端css前端javascript
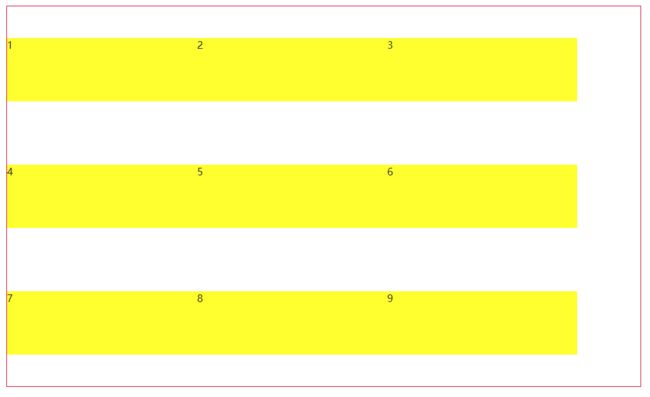
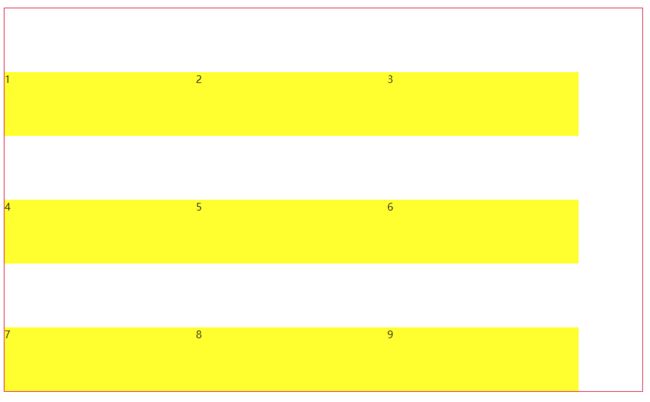
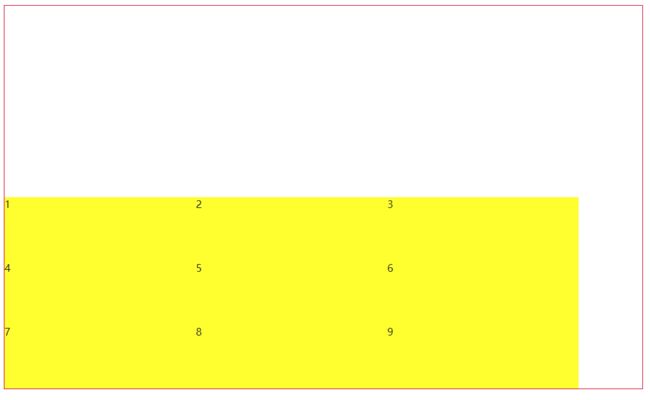
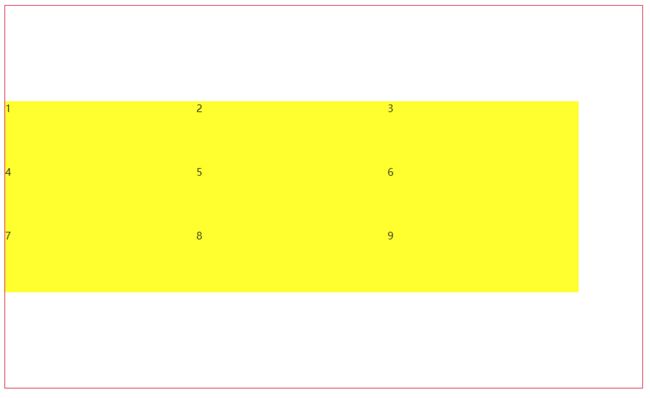
一、flex布局基础知识flex布局的知识想必不用多说,一些常用的属性如下:设置在父容器上的属性:display:flex,align-items,justify-content,flex-wrap。设置在子容器上的属性,通过flex:1,简写了flex-grow、flex-shrink、flex-basis三个属性。基础知识部分可参考阮大的:二、flex布局常用应用1、垂直居中通过align-i
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- 七种实现左侧固定,右侧自适应两栏布局的方法
css
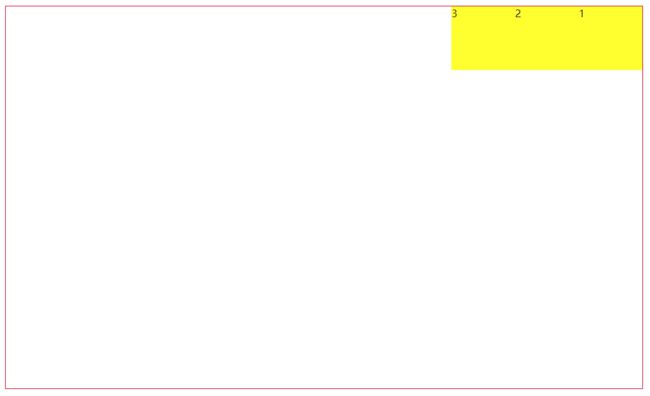
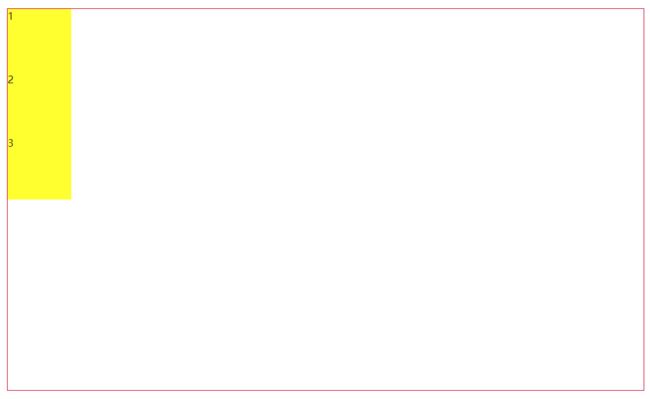
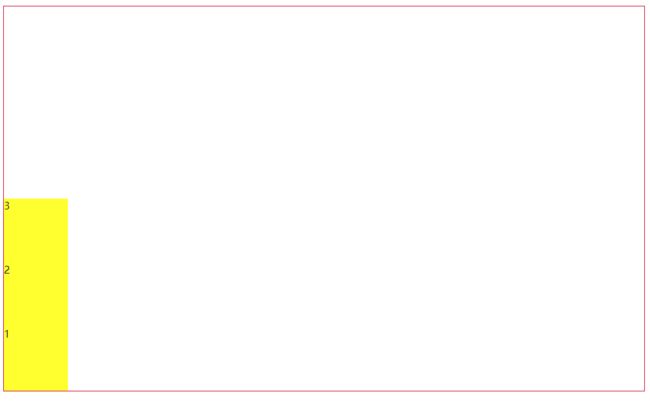
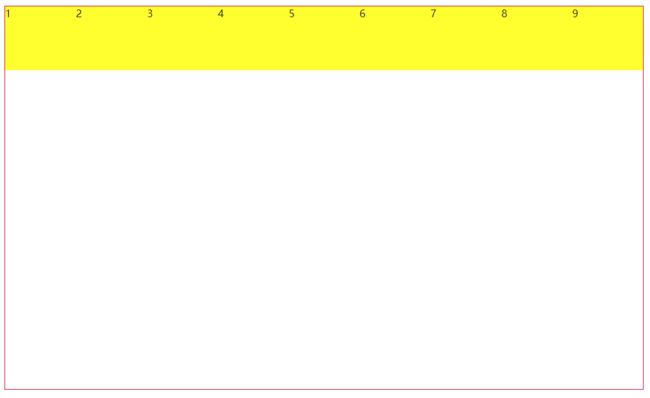
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点。关于最终的效果,可以查看这里常用的宽度自适应的方法通常是利用了block水平的元素宽度能随父容器调节的流动特性。另外一种思路是利用CSS中的calc()方法来动态设定宽度。还有一种思路是,利用CSS中的新
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- flex布局实现div内容垂直居中
洪洪呀
csshtmlhtml5
实现内容垂直居中公司名称2021.9.15.flex{/*flex布局*/display:flex;/*实现垂直居中*/align-items:center;/*实现水平居中*/justify-content:center;text-align:justify;}效果图
- 【ArkUI】对于Flex布局与基础组件&&声明式UI-组件封装&&父子组件相互绑定的运用
一键难忘
harmonyos华为OpenHarmony对于Flex布局与基础组件声明式UI-组件封装
文章目录一.Flex布局与基础组件二.声明式UI-组件封装和父对子组件传值2.1组件封装2.2父对子组件传值三.父子组件相互绑定3.1远程模拟器3.2Link装饰器一.Flex布局与基础组件Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。1.先规定弹性布局的大小,设置为百分之百。.width("100%").heigh
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- Flex布局
FL1623863121
前端编程csscss3前端
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
weixin_39779739
css不换行省略号没作用
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度。anameainfoLoremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam,quisnostrudexercit
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- Flutter之Column与Flex布局问题
enl0ve
FlutterDartflexwidgetflutter
Column与Flex布局的问题原本的想法是在Column布局中使用Flex布局均分高度,最开始代码是这样写的:classdemoAextendsStatelessWidget{@overrideWidgetbuild(BuilderContextcontext){returnColumn(children:[Flex(children:[Expanded(Felx:1,child:widget/
- 【bug记录5】flex横向布局时子元素设置宽度无效
音仔小瓜皮
bug记录CSS学习笔记bugcsscss3
一、问题背景对父元素list使用了flex布局之后,尝试将其子元素item固定宽度,但发现宽度设置不生效并且实际宽度被压缩了。具体的css代码如下:.list{display:flex;align-items:center;justify-content:space-between;//没设置宽度,因为想适配子元素的总宽度height:64px;padding:16px15px;overflow-
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS:Flex属性的应用
垦利不
csshtml5css3
引言:Flex布局是什么?Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{ display:flex;}行内元素也可以使用Flex布局。.box{ display:inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。.box{ display:-webkit-flex;/*Safa
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- 浮动和定位
湾里晴空
关于浮动使用场景:需要将大的布局排列成一行,一般使用浮动;对于小的布局排列一般使用inline-block即可;浮动使用后一般需要清除浮动:clear:left/right/both其中第一个的意思是该元素位置在左侧浮动元素的下方,其top在左侧浮动元素bottom元素的下方。浮动可以通过设置margin来达到偏移的效果。如果需要在一列中实现水平平均布局,可以使用flex布局方式浮动除了直接使用c
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 【HTML/CSS】flex布局绘制骰子
CranberryPancake
HTML/CSScssflex
参考博文CSSflex弹性盒父级元素display:flex——子元素默认变成block,float失效flex-direction主轴方向row(默认)/row-reverse/column/column-reversejustify-content(沿着主轴方向):center/flex-start/flex-endalign-items(垂直主轴方向):center/flex-start/f
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><