- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- ES6模块化(对比commonjs模块化)
zvapour
javascript
ES6模块化common.js对比CommonJS运行时加载–>只有运行时才能得到这个对象(module.exports的对象)在第一次加载之后会被缓存,引入的是缓存中的值//若需要动态更新,使用gettercount=1;module.exports={getcount(){returncount;},plusCoun
- (01)ES6 教程——let与const、解构赋值、Symbol
欲游山河十万里
web框架学习es6前端javascript
前言ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只实现了ES6的部分特性和功能。ECMAScript的背景JavaScript是大家所了解的语言名称,但是这个语言名称是商标(O
- #default=“{ row }“ 和 #default=“scope“的区别
BillKu
vue.js前端javascript
在ElementPlus的中,#default="{row}"和#default="scope"本质上是相同的概念,区别在于变量解构的写法和可访问属性的范围。以下是具体区别:1.写法区别写法特点#default="scope"接收完整的插槽作用域对象#default="{row}"直接解构出row属性(ES6对象解构语法)2.可访问属性假设数据对象结构为:{row:{},//当前行数据$index
- es6箭头函数和普通函数的区别
vvilkim
es6前端ecmascript
在JavaScript中,函数是执行特定任务的代码块。函数可以被定义并且随后被调用。JavaScript中有两种主要的函数定义方式:普通函数声明和箭头函数表达式。下面是这两种函数的定义方式及其区别和使用场景:普通函数声明普通函数可以通过函数声明或函数表达式的方式来定义。函数声明是最简单的方式,通常如下所示:function函数名(参数1,参数2,...){//函数体}示例:functiongree
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- 简述:ES6中Generator函数与yield关键字
新茶十九
#深入javascriptes6javascriptecmascript
ES6:Generator函数与yield关键字一、Generator函数与yield引入语法上:首先可以把它理解成,Generator函数是一个状态机,封装了多个内部状态。执行Generator函数会返回一个遍历器对象,也就是说,Generator函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历Generator函数内部的每一个状态。形式上:Generator函数是一个
- ES6之Generator 函数
builder2991
ES6es6数学建模前端
ES6之Generator函数简介基本概念Generator函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完全不同。Generator函数有多种理解角度。语法上,首先可以把它理解成,Generator函数是一个状态机,封装了多个内部状态。执行Generator函数会返回一个遍历器对象,也就是说,Generator函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历
- es6中的generator函数详解
2401_89308368
es6前端ecmascript
但是,调用Generator函数后,函数并不执行,返回的也不是函数执行后的结果,而是一个指向内部状态的指针对象。下一步,必须调用遍历器对象的next方法,使得指针移向下一个状态。即:每次调用next方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield表达式(或return语句)为止。Generator函数是分段执行的,yield表达式是暂停执行的标记,而next方法可以
- 「前端+鸿蒙」鸿蒙应用开发-TS-模块化
吴维炜
大前端开发前端鸿蒙harmonyos华为typescript
在TypeScript中,模块化是一种将代码分割成独立单元的方式,每个单元可以封装特定的功能或数据。模块化有助于保持代码的组织性、可维护性和可重用性。TypeScript支持ES6模块标准,这意味着你可以使用import和export语句来创建模块。TS快速入门-模块化导出模块成员使用export关键字可以将类、接口、类型、函数或变量导出,以便它们可以在其他文件中被导入。//myModule.ts
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- 阮一峰的ES6文档(第一天)
jackzhuoa
es6javascript前端
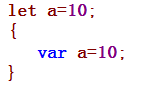
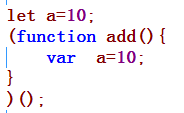
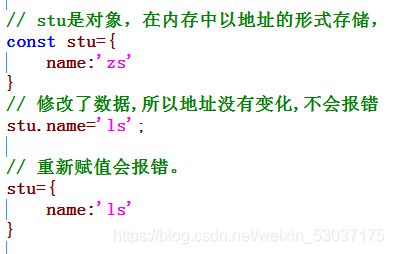
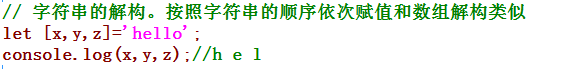
目录ECMAScript6简介let和const命名let基本用法-块级作用域不存在变量提升不允许重复声明暂时性死区为什么需要块级作用域?原因一:内层变量可能会覆盖外层变量原因二:用来计数的循环遍历泄露为全局变量const基本用法-声明只读的常量与let命令相同点let和const使用建议ECMAScript6简介ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,
- JSP数据类型
宁酱醇
JSP基础(尚学堂_笔记)前端javascript开发语言
ES5有6种/ES6有8种数值/字符串/布尔对象null/undefinedSymbol/BigInt因为是JS,所以都是在里面写:1.基础数据类型【数值/字符串/布尔】1)数值varnum=10;2)字符串varname1="巴拉拉";varname2='巴拉拉';3)布尔varflag=true;varflags=false;2.复合数据类型【对象】//里面用冒号+逗号varpeople={a
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- React中类组件和函数组件的理解和区别
web行路人
react.js前端前端框架JavaScriptjavascript
react代码模块分为类组件和函数组件。从语法和定义、内部状态管理、生命周期、性能、可读性和维护性、上下文、集成状态管理库等角度对比React中类组件和函数组件。1、语法和定义类组件:使用ES6的类(class)语法定义的React组件。它们具有更复杂的功能,特别是在React16.8之前,它们是唯一能够使用状态(state)和生命周期方法的组件。特点:使用class关键字定义,并继承自React
- 对React中类组件和函数组件的理解?
开发小途
react.js前端
React中的类组件和函数组件是两种不同的组件定义方式,它们都可以用来创建UI,但在语法、特性和使用场景上有一些区别。以下是它们的详细对比和理解:1.类组件(ClassComponents)特点基于ES6的类:类组件是通过继承React.Component或React.PureComponent来定义的。状态管理:类组件可以通过this.state和this.setState来管理组件的内部状态。
- Vue.js 响应式原理与数据绑定
前端_学习之路
Vue.jsvue.js前端javascript
在Vue.js中,响应式系统是其核心特性之一,它使得数据的变化能够自动更新到DOM上,实现了数据和视图的双向绑定。下面详细介绍Vue.js响应式系统的原理以及它是如何实现数据绑定的。原理概述Vue.js的响应式系统主要基于JavaScript的Object.defineProperty()方法(Vue2.x)和ES6的Proxy对象(Vue3.x)来实现。其核心思想是通过拦截数据对象的属性访问和修
- 你对 Vue 项目进行哪些优化?
LuckXinXin
Vuevue
答:第一个方面:代码层面的优化•v-if和v-show区分使用场景•computed和watch区分使用场景•v-for遍历必须为item添加key,且避免同时使用v-if•长列表性能优化•事件的销毁•图片资源懒加载•路由懒加载•第三方插件的按需引入•优化无限列表性能•服务端渲染SSRor预渲染第二个方面:Webpack层面的优化•Webpack对图片进行压缩•减少ES6转为ES5的冗余代码•提取
- 两万文字教你掌握Git和GitHub的使用
herosunly
机器学习入门之工具篇gitgithub
文章目录1.什么是Git和GitHub?2.安装Git和GitHub2.1安装GitHub2.2安装Git3.Git初尝试3.1总结3.2练习4.Git重要特性4.1帮助、日志和比较4.2忽略文件4.3总结4.4练习5.分支5.1总结5.2练习6.GitHub6.1Markdown6.2PullRequess(PR)6.3Pages6.4Forking(下载)6.5总结6.6练习6.7GitHub
- SCRIPT1002: 语法错误 Function code
Tool-Human
exceptionphp
在IE11浏览器下报错SCRIPT1002:语法错误原因是用了forEach循环IE不能解析ES6语法这种方式声明的方法也会报错:function:(e)=>{}
- webpack学习:配置es6+,react,typescript,eslint
大神乔伊
webpackjavascriptwebpackreact.js
本文内容如下配置es6+,react,typescript,eslint如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案配置打包ES6+部分浏览器只认识es5的语法,如果要使用es6以上的语法,需要配置注意:在根目录新建.babelrc或者babel.config.js,用于配置es6以上的语法兼容,webpack会自动检测有没有.babelrc文件,如果有则按里面的配置加
- 工作中常用es6+特性
jiang_hyhappy
JSES6JS
结合工作中使用情况,简单对es6进行一些复习总结,包括常用的语法,api等,以及短时间内要上手需要重点学习的知识点(不同工作环境可能有一些差别),主要参考链接是阮一峰的博客以及外文博客(阮老师大部分文章是直接翻译的这个博客)http://2ality.com/p/about.html1.简介先说一下ECMAScript,ECMA是一个标准化组织,他们制定了JavaScript的语言标准,所以之后一
- 利用ES6 Set去重
妮在想什么
es6javascript开发语言
方法一:使用Setconstarr=[1,2,3,4,4,5,6,6,7];constuniqueArr=Array.from(newSet(arr));//或者使用扩展运算符//constuniqueArr=[...newSet(arr)];console.log(uniqueArr);//[1,2,3,4,5,6,7]方法二:使用indexOfconstarr=[1,2,3,4,4,5,6,6
- WebStorm无法识别ES6语法怎么办?
DevRevolt
webstormes6ide编程
在编程中,使用最新的JavaScript语法和功能是非常重要的,而ES6(ECMAScript2015)是JavaScript的一个重要版本,引入了许多强大的功能和语法改进。然而,有时候我们可能会遇到WebStorm无法正确识别ES6语法的情况。本文将介绍一些解决方案,帮助你在WebStorm中顺利使用ES6。1.确认WebStorm版本首先,确保你使用的是最新版本的WebStorm。每个新版本通
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- React组件抽象
weixin_34041003
jsonjavascriptViewUI
组件抽象指的是让不同组件公用同一类功能,可以说成组件功能复用,在不同的设计理念下,有许多抽象方法,而对于React,主要有两种:mixin和高阶组件。mixin在createClass中可以使用,但在ES6classes中已抛弃(因为它存在很多副作用),但是我们可以通过decorator语法糖来封装mixin,这样就可以在ES6中使用mixin了。现在更常用的抽象方法是利用高阶组件的方式,它不仅可
- es5 ajax传对象参数,如何操作ES5与ES6环境下处理函数默认参数
瓷tun
es5ajax传对象参数
这次给大家带来如何操作ES5与ES6环境下处理函数默认参数,操作ES5与ES6环境下处理函数默认参数的注意事项有哪些,下面就是实战案例,一起来看一下。函数默认值是一个很提高鲁棒性的东西(就是让程序更健壮)MDN关于函数默认参数的描述:函数默认参数允许在没有值或undefined被传入时使用默认形参。ES5使用逻辑或||来实现众所周知,在ES5版本中,并没有提供的直接方法供我们我们处理函数默认值所以
- ES6入门函数篇(一)之函数形参的默认值
leviscar
ES6javascript函数es6
一、在ECMAScript5中模拟默认参数JavaScript函数有一个特别的地方,无论在函数定义中声明了多少参数,都可以传入任意数量的参数,也可以在函数定义时添加针对参数数量的处理逻辑,当已定义的形参无对应的传入参数时,为其指定一个默认值。在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法。functionmakeRequest(url,timeout,callback){time
- ES5和ES6可变参数
黄宝康
javascriptES5和ES6可变参数
在ES5中,可变参数依靠arguments,代码如下:ES5和ES6可变参数{//ES5中可变参数function
- JavaScript ES6 新特性全览:变量声明、函数语法、数据结构等多方面解析
魏大帅。
JS开发全攻略javascriptes6数据结构
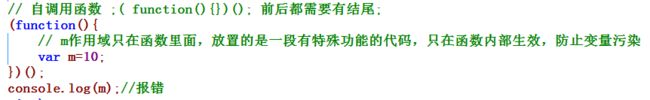
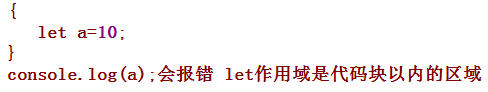
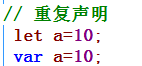
在现代JavaScript开发中,ECMAScript6(简称ES6)带来了许多强大的新特性,极大地提升了开发效率和代码的可读性。本文将带你全面了解ES6的主要新特性。一、let和const关键字let和const是ES6中引入的新的变量声明方式,与传统的var相比,具有以下重要区别:1.let块级作用域:声明的变量具有块级作用域,只在其声明的代码块内有效,如函数体、循环体、条件语句块等。{let
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要





![]()
![]()














![]()

![]()

![]()