APP开发模式分析
目录
理解APP相关概念
关于混合开发(Hybrid App)
几种APP开发方式对比
混合开发框架/平台选择
理解APP相关概念
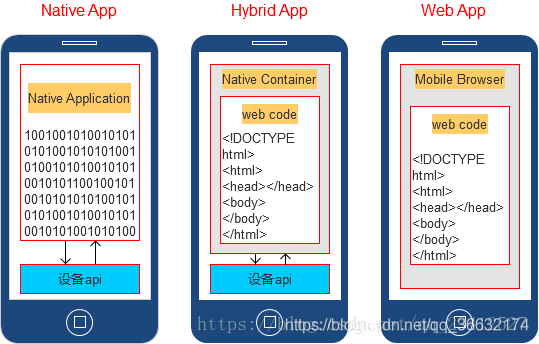
APP应用分为webAPP、混合APP、源生APP。而移动端能目前支持的应用,除了APP还有小程序。先看看webAPP、混合APP、源生APP、小程序的区别。
1、webAPP
只用web语言开发的,基于移动浏览器的应用。
webAPP优势:
跨平台兼容性很好,开发速度快、成本低,开发周期短,技术成本低,webAPP升级灵活性高。
webAPP劣势:
运行速度慢,耗费网速,用户体验受限。调用移动底层硬件设备效果不是很好,无法本地保存用户数据,同其它语言编写的网页一样,容易泄露一些敏感数据。
webAPP目前国内大多使用的是HTML5+联盟,那什么是HTML5+联盟呢?
HTML5中国产业联盟,简称“HTML5+联盟”,是为了更好的推进HTML5的商用、更好的为HTML5开发者服务而由产 业链主流厂商共同组成的一个联盟。联盟致力于整合产业链资源,建立围绕HTML5开发者的生态系统,通过产业链共同为HTML5开发者服务。W3C中国是联盟的指导单位。CSDN和DCloud是联盟的秘书处单位。
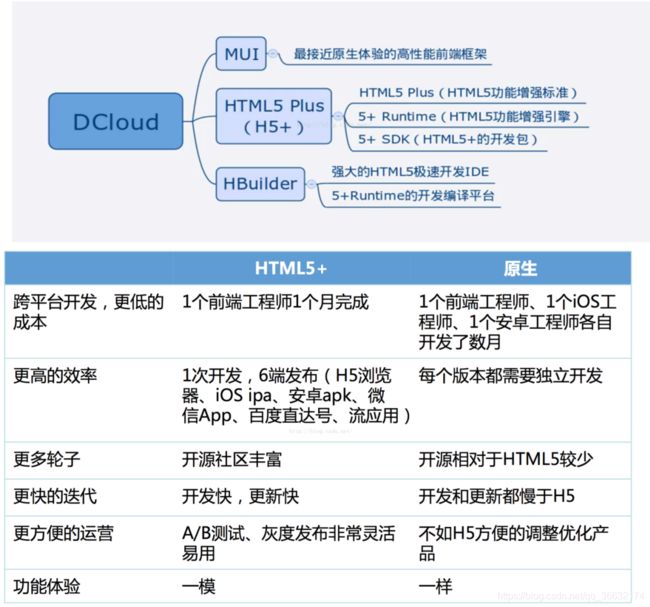
Web一般都是基于DCloud开发:
Dcloud有4个核心产品:
①HBuilder:是一款web开发工具。它能大幅提升开发效率,对程序员也设计了更人文关怀的UI,它包括最全面的语法库和浏览器兼容性数据。到现在 已经有两年的时间了,到现大概有几十万的开发者在使用。
②5+Runtime:是一个H5的增强引擎。这是一个可以去调用H5的能力和原生操作系统的产品。
③MUI框架:是高性能的前端框架,可用开发高性能App,也是目前最接近原生App效果的框架,可以有效解决HTML5原生开发中遇到的部分问题,同时体积也小。
④流应用:会让用户感觉一点开就可以用,这也是颠覆现有的应用方式的主要因素,给最终用户去使用应用有更好的体验。
如果手机上安装用360手机市场的话,html5+开发的移动扫一下二维码,只需要一点点流量就能够使用了。
Html5+的优点
提供了一个自定制的IDE工具,支持非常好,轻量级,甚至不需要安装直接解压缩就可以使用
开发出来的app的性能很好,用户体验很高
丰富的api支持,号称有40万+
Html5+的缺点
打包比较麻烦,需要上传源码,有些公司可以不希望公开源码重新学习样式
2、混合APP
App混合开发,顾名思义,是一个开发模式,指的是开发一个App一部分功能用native构建一部分功能用
html5构建,英文名叫:Hybrid App。
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App
良好用户交互体验的优势”和“Web App跨平台开发的优势”。
web-app(网页APP,如京东web)、native-app(原生应用,如手机上面的APP应用)它虽然看上去是一个Native App,但只有一个WebView ( WebView,可以类比成iframe ),里面访问的是一个Web App,就是包了个客户端的壳,其实里面是HTML5的网页。在几年前就已经出现了App混合开发模式,但是真正开始流行始于2014年末,到了2016年已经很流行了,
2017年将是鼎盛的一年,因为现在连银行app都开始用混合开发了,比如招行、建行等。
混合APP优势:
节约成本和时间,缩短App开发周期。
混合APP劣势:
一是性能不是很好,二是兼容性比较差。
不过,随着Android 5.0+的普及以及iOS 9.0+的普及,性能缺陷和兼容性问题都在下降,也就是说如果哪一天Android最低支持版本从5.0开始,iOS最低支持版本从9.0开始了,那么混合开发App的缺点就明显会下降了,而这一天将在2017年末至2018年初到来。作为当前时间为2019年的时候,这种情况的劣势应该更小
总结:虽然混合APP和webAPP都已做出很大优化,也有渐渐取代原生APP的趋势,但是在和系统及硬件交互上,与原生APP还是存在着差距,相信在不远的将来,也能克服掉这个缺陷。
3、原生APP
原生APP又叫NativeApp:用android和Object-C等原生语言开发的应用。现在手机端两大主流系统安卓和IOS上,完全由原生开发语言Android和IOS开发的手机APP。即,只用Native开发语言的APP。
原生APP优势:
APP体验和流畅性与其它模式比是最好的,功能支持上也是最多的。拥有最佳的用户体验,最优质的用户画面最华丽的交互。相较其它两种比较节省带宽,能够更加便捷有效的利用移动硬件设备的底层功能,可访问本地资源,与手机系统和硬件交互支持最佳。盈利模式明朗,用户粘度高,一旦拉新成功,只要产品对用户有价值一本不会轻易弃用。
原生APP劣势:
移植性不好,移植到不同平台所消耗资源较多,成本高。开发周期长,开发难度大,维护成本高。用户成本较高,需手动下载安装原生APP。
关于混合开发(Hybrid App)
1、兴起原因
Hybrid App的兴起是现阶段移动互联网产业的一种偶然。移动互联网的热潮刮起后,众多公司前赴后继的进入。但是很快发现移动应用的开发人员太少,所以导致疯狂的人才争夺。市场机制下移动应用开发人才的待遇扶摇直上,最终变成众多企业无法负担,养一个具备跨平台开发能力的专业移动应用开发团队。而HTML5的出现让Web App露出曙光,HTML5开发移动应用的跨平台和廉价优势让众多想进入移动互联网领域的公司开始心动。可是当下基于HTML5的Web App更是雾里看花,在用户入口习惯、分发渠道和应用体验这三个核心问题没解决之前,Web App也很难得以爆发。正是在这样是机缘巧合下,基于HTML5低成本跨平台开发优势又兼具Native App特质的Hybrid App技术杀入混战,并且很快吸引了众人的目光。大幅的降低了移动应用的开发成本,可以通过现有应用商店模式发行,在用户桌面形成独立入口等等这些,让Hybrid App成为解决移动应用开发困境不错的选择,也成为现阶段Web App的代言人。Hybrid App像刺客一样,在Native App和Web App混战之时,偶然间的在移动应用开发领域占有了一席之地。
2、混合APP类型
①多View混合型
即Native View和Web View独立展示,交替出现。2012年常见的Hybrid App是Native View与WebView交替的场景出现。这种应用混合逻辑相对简单。即在需要的时候,将WebView当成一个独立的View(Activity)运行起来,在WebView内完成相关的展示操作。这种移动应用主体通常是Native App,Web技术只是起到补充作用。开发难度和Native App基本相当。
②单View混合型
即在同一个View内,同时包括Native View和Web View。互相之间是覆盖(层叠)的关系。这种Hybrid App的开发成本较高,开发难度较大,但是体验较好。如百度搜索为代表的单View混合型移动应用,既可以实现充分的灵活性,又能实现较好的用户体验。
③Web主体型
即移动应用的主体是Web View,主要以网页语言编写,穿插Native功能的Hybrid App开发类型。这种类型开发的移动应用体验相对而言存在缺陷,但整体开发难度大幅降低,并且基本可以实现跨平台。Web主体型的移动应用用户体验的好坏,主要取决于底层中间件的交互与跨平台的能力。国外的appMobi、PhoneGap和国内的WeX5、AppCan和Rexsee都属于Web主体型移动应用中间件。其中Rexsee不支持跨平台开发。appMobi和PhoneGap除基础的底层能力更多是通过插件(Plugins)扩展的机制实现Hybrid。AppCan除了插件机制,还提供了大量的单View混合型的接口来完善和弥补Web主体型Hybrid App体验差的问题,接近Native App的体验。而WeX5则在揉合PhoneGap和Bootstrap等主流技术的基础上,对性能进一步做了深度优化,不但完全具备Native App对本地资源的调用能力,性能体验也不输原生;WeX5所开发出来的app具备完全的跨端运行能力,可以无需任何修改直接运行在各种前端环境上。
总结:从分析可见,Hybrid App中的Web主体型只要能够解决用户体验差的问题,就可以变成最佳Hybrid App解决方案类型。
3、做好混合开发(Hybrid App)的建议
混合开发一些开发工具和框架其实很早就有了,比如AppCan、PhoneGap(Cordova)等,他们都主张一站式开发,简单的说,一个纯html5的开发人员就可以开发和发布Android和iOS的App了,不需要专门的Android和iOS开发人员。虽然感觉这样开发起来很快很简单,但是遇到问题和特殊需求的时候,就开始头疼了,再加上框架本身也存在一定的性能消耗,在Android 5.0和iOS 9.0以下,开发出来的App就显得很鸡肋。所以根据经验来看,并不推荐找几个纯html5的开发人员就开始“干大事”。主要是因为:
①不是所有的App就用html5来做就可以满足需求,有些特殊场景和特殊的页面以及高性能页面需要用到原生的支持
②一些复杂算法/重要信息用html5来实现和管理也不切实际。
综上、总结大部分混合App以后会朝着以下方向去努力:
①努力做到原生部分占20%,html5部分占80%。
②原生将实现:App主界面框架(可能含启动页面)、要求高性能的页面(如聊天/视频通话页面)、复杂算法/重要信息的存储或通信。
而目前这两年来说(2017~2018年),大部分App只能做到35%左右的原生以及65%左右的html5。
一个混合App项目的前端开发人员的分布大概会是1:1:2.5,即:
小型项目:1个Android,1个iOS,2~3个html5
中大型项目:2个Android,2个iOS,4~6个html5
几种APP开发方式对比
混合开发框架/平台选择
首先每个跨平台混合WebApp开发框架都包含以下特性:
使用 HTML5 + CSS + JavaScript 开发
跨平台重用代码
丰富的UI库
提供访问设备原生API的 JavaScript API 包装器
解决原生开发中机型适配的难题
提供打包、部署的工具或服务
都需要学习自身封装的 JavaScript API
筛选框架的要求:
性能:运行速度快
UI:提供接近原生的UI体验
插件多,文档丰富,开发效率高,容易扩展和维护
满足业务需求
1、常用框架
① Cordova
Cordova和PhoneGap的区别是PhoneGap是Apache Cordova的一个分发版,就像Ubuntu是基于Linux的一个发行
版,其代码库也基于 Cordova,只是 PhoneGap 关联了 Adobe 的一些额外的商业工具或服务,例如PhoneGap
Build 和 Adobe Shadow,来帮助开发者简化开发。此外,两者提供的CLI工具、项目结构有差异,如:
Cordova 把 config.html 放在项目目录下,而 PhoneGap 把它放在www 目录下。
优点:
开源免费,社区生态成熟,插件丰富
支持离线场景应用
开发工具选择空间大
缺点:
只提供基础访问设备的接口,需要自己搭配其他UI框架和JavaScript框架来搭配
UI框架:
Framework7
MSUI | Github
Famous
②Ionic
技术要求:HTML + CSS + AngularJS
优点:
基于 Cordova
漂亮的界面,追求性能,专注原生,免费开源
Angular JS MVVM 开发理念,数据双向绑定
继承自 Cordova,可以使用 Cordova 的插件
缺点:
Angular JS 学习路线陡峭
Ionic 框架相比于原生的 Cordova 有所差异,Cordova 某些官方插件可能不适用于Ionic
③AppCan
通过AppCan IDE集成开发系统、云端打包器等,快速开发出Android、iOS、WP平台上的移动应用
有两种方式创建项目:IDE 和云端,并且IDE可以同步到云端免费用户有100M空间、50个应用的限制。
优点:
提供一体化解决方案,方便环境搭建、开发、调试、发布
框架自带UI包,包含常用控件样式
框架对UI、动画渲染进行过优化,反应速度快
支持本地打包、云端打包
基于密钥的代码加密
缺点:
不开源,无法修改、优化底层代码
分大众版和企业版,大众版免费,但功能有缺失,详细见附录
暂不支持自行开发控件/,无法调取android原生功能
框架自带功能过多,导致应用安装包偏大。
文档偏少
部分系统无法使用IDE进行调试
只能在服务器端发布,无法在本地发布
IOS发布,需要将证书上传至服务器
企业版和大众版主要有以下几点区别:
开发环境:
企业版走独立的开发环境与打包环境,企业版配备macmini打包服务器,可以实现本地环境下创建项目,调试,打包;
大众版不管是创建项目还是打包都需要依托于官方的服务器,需要在联网的情况下进行,打包需要将源码上传到官方服务器进行打包;
版本控制:企业版独立控制引擎插件的版本;
大众版官方统一维护,官方换哪个版本开发者就需要使用哪个版本,没有选择;
协同开发:企业版可通过macmini后台分配开发者或者应用管理员帐号,可实现协同开发。
大众版不能满足协同开发
企业版有推送API接口
大众版没有
售后服务:企业版有独立的售后团队
大众版的入口是论坛
④Dcloud
特点:
云编译必须联网获取AppId
优点:
国内厂商,中文文档
对HTML5的性能、工具、能力都做了深入扩展,提供 IDE 、云服务等帮助节省时间
MUI 更贴近国内App使用习惯,提供模块的详细例子,如登录,个人中心
缺点:
部分操作需要具备原生开发经验,如离线打包App
新产品仍然有bug,还需改进
⑤APICloud
优点:
不懂原生开发,不懂后台语言就可完成APP
缺点:
更新速度快,版本不够稳定
面向不懂App开发人群,不适合程序员和科技公司,过度依赖会降低技术水平
涉嫌抄袭DCloud大量代码
⑥React Native
能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
仅需学习一次,编写任何平台。(Learn once, write anywhere)
缺点:
初次学习成本高,必须在不同平台下写两套代码,依赖暴露的接口
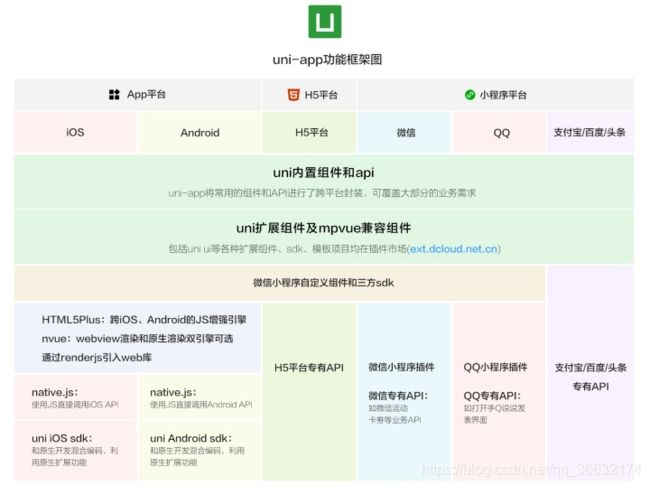
⑥uniApp
没用之前以为真和 Vue 一样,用了之后才知道。有点类似 Vue 和 小程序结合的感觉。写类似小程序的标签,有着小程序和 Vue 的生命周期钩子。
对比 uni-app 文档和微信小程序的文档,不差多少,只是将 wx => uni,熟悉 Vue 和 小程序可以直接上手。
如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API 。
uni-app 需要注意看注意事项,文档给出了和 Vue 使用的区别。例如动态的 Class 与 Style 绑定,在 H5 能用,APP 和小程序的体现就不一样。
优点:
1、uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
2、uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。其次封装的组件和微信小程序的组件一毛一样,所以对于现在的主流前端人员来说学习几乎0成本,如果你作为一个前端,没有接触过vue和微信小程序的话那建议你多去加加油了。
3、uni-app使用HBX进行开发,HBX对于vue语法等支持可以说是比较完备了。使用HBX进行开发可以说是速度杠杠的。开发速度比较快,ps:虽然我是一个vscode党,但是也还是不得不说HBX做的也很不错了。个人挺喜欢的。
4、uni-app拓展能力强,封装了H5+,支持nvue,也支持原生Android,ios开发。可以将原有的移动应用和H5应用改成uni-app应用。
5、uni-app是DCloud出品的,属于国产,对于国产我们当然要支持一下啦!
缺点:
1、uni-app问世的时间还比较短,有很多地方还不是完善,坑很多,如果不喜欢爬坑的朋友那就少用uni-app吧。
2、对于使用中的一些bug及问题,官方回应的不是很及时。