- Windows和Linux两个操作系统的优势
服务器
Windows和Linux是两种主流的操作系统,它们各自具有显著的优势,适用于不同的场景和用户群体。Windows系统的优势广泛的应用兼容性:Windows系统几乎可以运行所有的软件和游戏,满足用户的各种需求。无论是办公软件、设计软件还是游戏软件,Windows平台都有丰富的选择。直观的用户界面:Windows系统的用户界面设计直观,易于上手。它提供了丰富的图形界面和多媒体功能,使得用户可以通过点
- 双非一本,非科班,外包,拿到互联网大厂 Offer!
java
大家好,我是R哥。之前分享过外包进自研、外包进国企的不可思议的案例,今天我再分享一个激动人心的面试辅导案例,外包进大厂。。。一个双非一本+非科班+外包的兄弟,离职后,通过我们的辅导,拿到两个offer:一个互联网大厂offer,涨幅40%+;一个互联网中厂offer,涨幅50%+;最终选择去了大厂,即使薪资少一丢丢,毕竟大厂的薪资要更稳,既能圆自己的大厂梦,实现了人生的逆袭,也能刷一下的履历。这兄
- 数据飞轮:互联网企业降本增效的数智化新范式
大数据
2024年末临近,回顾过去两年多的复杂市场环境,互联网全行业普遍遭遇了增长放缓的挑战。在这样的背景下,“降本增效”成为了整个行业的关键词。为了应对这一挑战,众多企业开始探索新的发展模式,其中,“数据飞轮”的数智化模式凭借其特性,正在为行业提供一条有效的降本增效路径。数据飞轮理念的核心在于通过数据消费,充分发挥企业数据资产的价值。该模式倡导以数据消费为核心驱动力,推动数据流与业务流的深度融合,从而激
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 用大数据“喂养”出来的AI模型ChatGPT 爆火是大数据、大算力、强算法的支撑,中国缺乏的什么?
Ai17316391579
深度学习服务器人工智能
先来了解一下ChatGPT的基本情况ChatGPT本质属于生成式人工智能,属于无监督或半监督的机器学习。与之相关的还有Discriminativemodeling区分式模型,区分式模型大多属于监督式学习。生成性人工智能目前有两种主要的框架:GAN(GenerativeAdversarialNetwork)和GPT(GenerativePre-trainedTransformer)。GAN目前广泛应
- 微信机器人 DIY【Python 】
碲矿
微信机器人python
前面微信机器人DIY从0到1介绍了WeChatFerry的前世今生。写的人是觉得挺清楚了,但读的人多半云里雾里。也对,我只是想开车而已,何必需要知道发动机怎么造的?快速使用于是我把WeChatFerry打了个包,可以一键安装:pipinstallwcferry当然,还是有前提的,正如开车上路也需要持证一样。为了正常使用WeChatFerry,需要两个条件:Windows因为PC微信跑在Window
- 英伟达最新的算力芯片Blackwell芯片名为GB200
算力资源比较多
算力智算大模型人工智能gpu算力语言模型大数据推荐算法
英伟达最新的算力芯片相关信息如下:Blackwell芯片:英伟达在2024年6月2日由创始人兼CEO黄仁勋宣布,其Blackwell芯片已开始投产。第一款Blackwell芯片名为GB200,被宣称为目前“全球最强大的芯片”。Blackwell芯片基于新的BlackwellGPU架构,专为人工智能模型设计。每个B200GPU包含2080亿个晶体管,GB200由两个这样的GPU和一个GraceCPU
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- Python Web开发:使用FastAPI构建视频流媒体平台
Switch616
PythonWebpython前端fastapi微服务架构媒体开发语言
PythonWeb开发:使用FastAPI构建视频流媒体平台目录用户认证与视频上传视频转码与存储实时视频流播放与多媒体服务1.用户认证与视频上传在构建视频流媒体平台时,用户认证与视频上传是两个至关重要的功能。通过用户认证机制,平台能够确保只有经过授权的用户才能上传视频。视频上传功能则涉及到如何处理视频文件、存储视频并为后续播放提供支持。FastAPI作为一个高效的Web框架,可以轻松处理这些需求。
- 家用路由器WAN口和LAN口连接的主机间能否实现互通
梨核
笔记
一个家用路由器,WAN口连接一台主机PC1,LAN口连接另一台主机PC2。PC1和PC2的ip地址设置为两个不同的网段,只用网线,禁用主机的无线连接,两台主机之间能否ping通?路由器和主机应如何配置?
- SIWAVE+ADS提取PCB走线寄生参数
坐忘行
仿真射频工程
第一章PCB参数提取与RF匹配调试仿真–软件及基础第二章CST仿真PCB操作说明第三章SIWAVE仿真PCB操作说明第四章Q3D提取PCB走线RLCG参数第五章CST仿真PCB射频通路间的隔离度第六章HFSS仿真PCB射频通路间的隔离度第七章HFSS3DLayout仿真PCB操作说明第八章SIWAVE+ADS提取PCB走线寄生参数————————————————前言前面介绍了Q3D仿真PCB走线寄
- 430道C++面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试c++开发语言
1.面向对象编程中的多态性是什么?使用函数重载编写一个多态性示例。回答在C++中,面向对象编程中的多态性是指同一操作或方法在不同的上下文中可以表现出不同的行为。多态性通常分为两种主要类型:编译时多态性(或静态多态性)和运行时多态性(或动态多态性)。编译时多态性:通过函数重载和运算符重载实现。在编译阶段,根据参数的类型和数量决定调用哪个函数。运行时多态性:通过基类指针或引用指向派生类对象,并利用虚函
- Golang结合MySQL和DuckDB提高查询性能
梦想画家
#Golang#DuckDBgolangmysqlDuckDB
要在Golang中组合MySQL和DuckDB以提高查询性能,请考虑使用混合查询执行方法。这种方法利用了MySQL强大的事务管理和DuckDB闪电般的分析处理能力。本文介绍如何充分利用两者的方法。各取所长用MySQL处理事务,用DuckDB处理分析MySQL应该处理常规的INSERT、UPDATE和DELETE操作,以应对事务繁重的工作负载。DuckDB是涉及大型数据集的复杂分析查询的理想选择,例
- STM32 禁用或开启总中断
一个正在努力的potato
stm32嵌入式硬件单片机
STM32ARMMDK中提供两个接口来禁用和开启总中断:__disable_irq();//关闭总中断__enable_irq();//开启总中断
- stop调度类
liqb365
Linuxlinux
摘自笔者原创的《Linux原理》草稿相关段落。本文基于5.15.133版本讨论。2.4.1stop2.4.1.1stop简介众所周知,Linux内核包含五个调度类。它们分别是stop,deadline,RT,CFS和Idle。每次调度,其调度的顺序按照排序先后进行。所以,stop调度类拥有每次调度的最高优先权。在stop机制中,可以借用经济学中消费者和生产者的概念来比喻该机制运行中非常重要的两部分
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
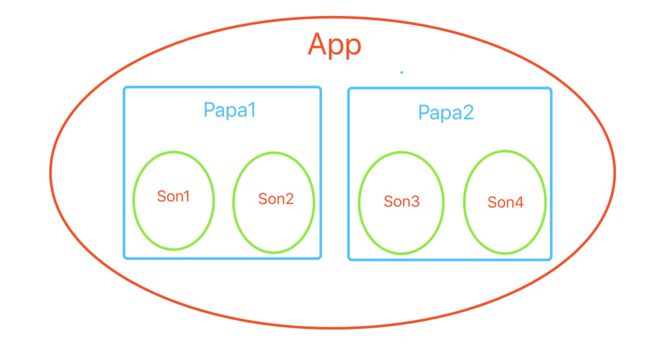
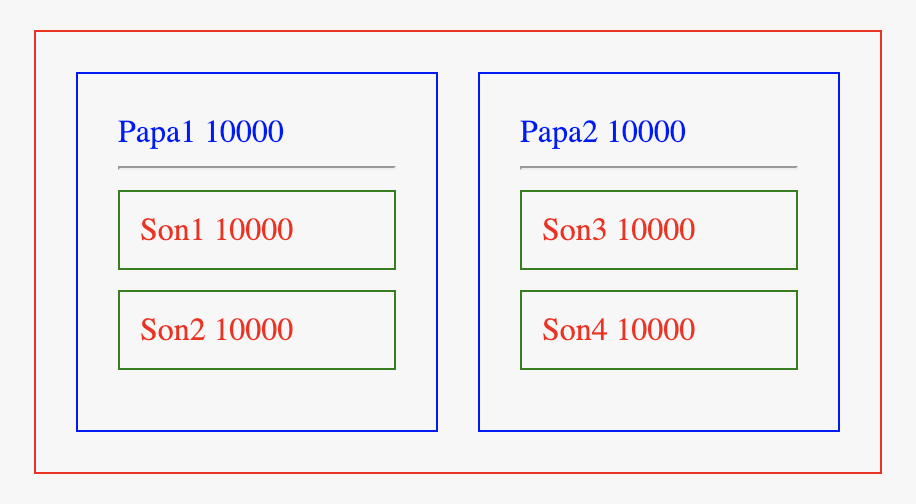
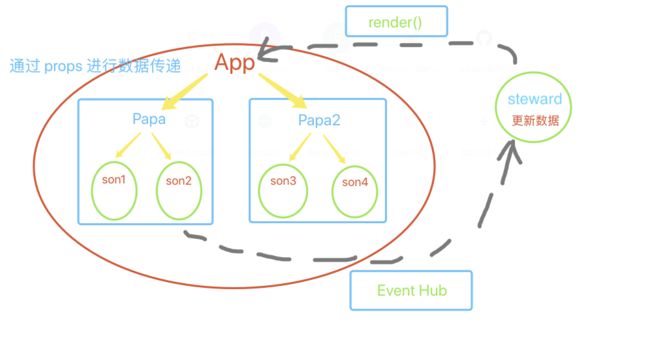
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 【华为OD-E卷 - 第k个排列 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-第k个排列100分(python、java、c++、js、c)】题目给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有n!种排列。按大小顺序升序列出所有排列的情况,并一一标记,当n=3时,所有排列如下:“123”“132”“213”“231”“312”“321”给定n和k,返回第k个排列输入描述输入两行,第一行为n,第二行为k,给定n的范围是[1,9],给定k的
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 网络安全态势感知技术综述
哥坐11路
网络
摘要:本文深入探讨网络安全态势感知技术,从其概念来源出发,详细阐述什么是网络安全态势感知,介绍态势感知的应用方向,并对华为的HiSecInsight与深信服的SIP两款典型产品进行剖析,旨在为相关领域人员提供全面且深入的技术认知。一、引言随着信息技术的飞速发展,网络安全问题日益复杂和严峻。网络安全态势感知作为应对这一挑战的关键技术,已成为保障网络空间安全的重要手段。二、网络安全态势感知的概念来源“
- Kali Linux最新版本下无法直接pip安装?教你四招完美解决‘externally-managed-environment’报错!
vortex5
教程Kali笔记pipKali渗透经验分享
内容预览≧∀≦ゞKaliLinux中解决externally-managed-environment错误的四种方法引言解决方案1:从系统存储库安装Python包解决方案2:使用虚拟环境解决方案3:使用pipx安装(推荐)解决方案4:强制安装(不推荐)总结KaliLinux中解决externally-managed-environment错误的四种方法引言在KaliLinux的最新版本中,很多用户尝
- Flink Standalone 方案中解决挂机问题
星尘幻宇科技
flink大数据
Standalone中可以配置HighAvailability(HA)部署和配置首先了解Flink实际运行时包括两类进程:JobManager(又称为JobMaster):协调Task的分布式执行,包括调度Task、协调创Checkpoint以及当Jobfailover时协调各个Task从Checkpoint恢复等。TaskManager(又称为Worker):执行Dataflow中的Tasks,
- Java8关于Function接口
Acndy233
学习java高级编程开发语言javaFunction接口
Java学习-Function接口1函数式接口简介和学习地址2两种常见的函数式接口2.1Runnable:执行接口,不接收参数,也无返回结果。2.2Consumer:作为消费接口,接收一个参数,无返回结果。3初识3.1定义Function接口3.1.1定义`ThrowExceptionClass`Function`接口`3.1.2定义`BranchHandleDemo`Function`接口`3.
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- 【设计模式】——装饰器模式(Decorator Pattern)
J^T
设计模式C/C++设计模式装饰器模式c++系统架构
目录引言一、装饰器模式的基本概念核心思想装饰器模式的架构UML图应用场景二、装饰器模式的优点与缺点优点缺点三、C++实现装饰器模式1.定义抽象组件2.实现具体组件3.定义装饰器基类4.实现具体装饰器5.客户端使用四、总结引言在软件开发中,设计模式是解决常见问题的最佳实践。装饰器模式(DecoratorPattern),又称为包装器模式(WrapperPattern),是一种结构型设计模式,它允许在
- Java 函数接口BiFunction与BinaryOperator简介与示例【函数式编程】【Stream】
Java编程乐园
函数接口java
Java8引入了一种新的函数式编程风格,Function接口是Java函数式编程中最重要的四个函数式接口之一。函数接口BiFunction,它是Function接口的扩展版本。BinaryOperator也是Java8中引入的一个函数式接口,位于java.util.function包中。它是一个特殊的BiFunction,用于表示接受两个相同类型的参数并返回相同类型结果的操作。该接口定义了一个ap
- 原生开发vs混合开发
甘光宗
c++
原生开发(NativeDevelopment)和混合开发(HybridDevelopment)是两种常见的移动应用开发方式,各有其优缺点。以下是它们的详细对比:1.原生开发(NativeDevelopment)定义:原生开发指的是使用平台特定的编程语言和工具(如Android使用Java/Kotlin,iOS使用Swift/Objective-C)来开发应用程序。这些应用直接与操作系统交互,能够使
- python分段线性插值_计算方法(3)——分段插值法(附Python程序)
weixin_39900206
python分段线性插值
在上一节计算方法(2)——插值法(附Python程序)当中,主要讲了插值法,介绍了龙格现象,并给出了插值法的代码。这一讲主要分段插值中的分段线性插值和分段Hermite插值,并给出分段插值的Python程序。在此之前需要注意一下,n为区间数,n+1为插值节点的个数。分段线性插值分段线性插值,需要两个列表,一个用于存放各点的x坐标,一个用于存放各点的y坐标。因为分段插值的算法需要x坐标按顺序增长,而
- Erlang语言研究综述
weixin_34233856
javashell数据结构与算法
2019独角兽企业重金招聘Python工程师标准>>>摘要:本文前半部分主要是关于Erlang编程语言相关的内容;着重就一般学习编程语言的一般的关注点来阐述了Erlang编程语言的基本语法点,主要包括:Erlang的变量、Erlang的数据类型、Erlang的语句和Erlang编程语言的函数与模块四个方面;本文的后半部分主要就Erlang语言的并行化编程的实践:Erlang的并行化编程与Erlan
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- Android 应用逆向与 Hook 技术进阶实战
阿贾克斯的黎明
javaandroid
目录Android应用逆向与Hook技术进阶实战一、课程目标二、变量Hook详解(一)静态变量与实例变量区分(二)静态变量Hook步骤(三)实例变量Hook步骤三、构造函数Hook攻略(一)构造函数识别(二)Hook构造函数方法四、方法主动调用技巧(一)静态方法与实例方法区分及调用原则(二)静态方法调用示例(三)实例方法调用示例五、内部类Hook指南(一)内部类定义与识别(二)Hook内部类方法步
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持