目录
创建项目
安装并引入 ant-design-vue
按需引入antd
定制主题
提取antd的less变量文件
切换主题
项目地址
创建项目
可以参照https://vue.ant.design/docs/vue/use-with-vue-cli-cn/创建项目并引入ant-design-vue
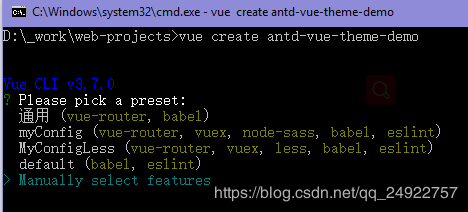
1、使用vue-cli V3.0+创建项目
2、选择css预处理器(其他的根据项目所需选择)
3、由于ant-design-vue的样式使用的是less作为开发语言,所以这里我们选择Less
4、其他的根据自己的需要配置即可
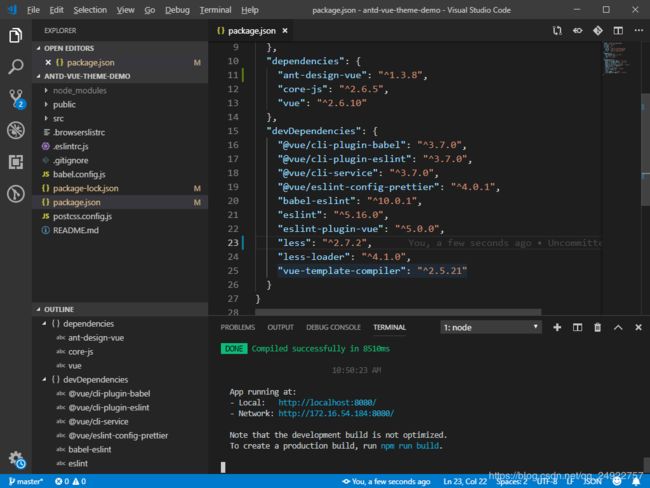
5、注意:项目创建完成后,需要将less的版本号改成3.0以下,否则后面再更改主题时会出错!!!这里改成了2.7.2
改完后保存,并重新下载依赖
npm install
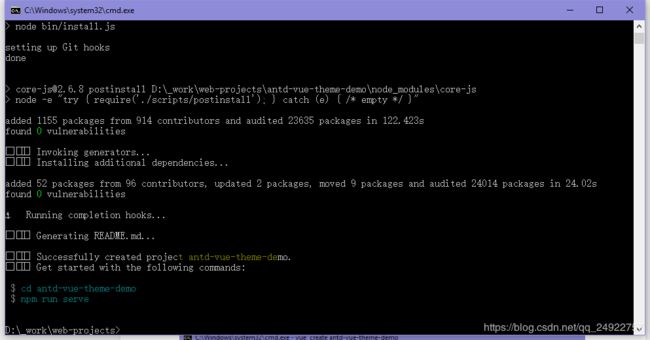
6、下载完后启动项目,在浏览器输入localhost:8080就可以看到创建好的项目啦
npm run serve
安装并引入 ant-design-vue
1、在项目目录下输入命令安装ant-design-vue
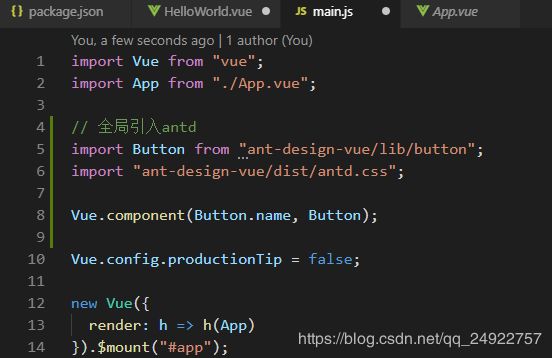
2、然后在main.js中添加所需的antd组件(全局添加样式)
// 全局引入antd import
Button from "ant-design-vue/lib/button";
import "ant-design-vue/dist/antd.css";
Vue.component(Button.name, Button);
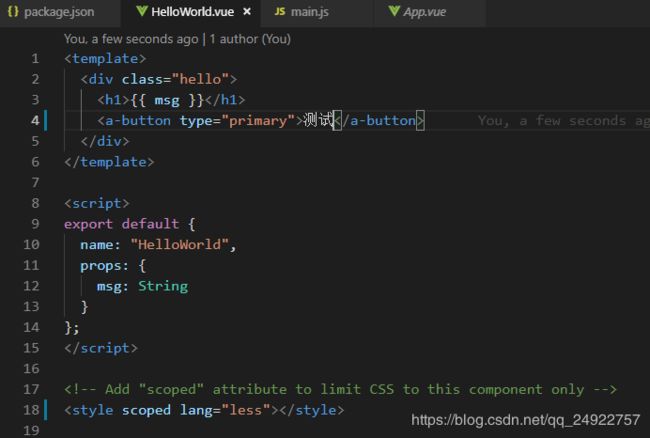
3、在HelloWorld.vue中使用组件,删除其他不必要的代码,然后添加一个按钮
测试
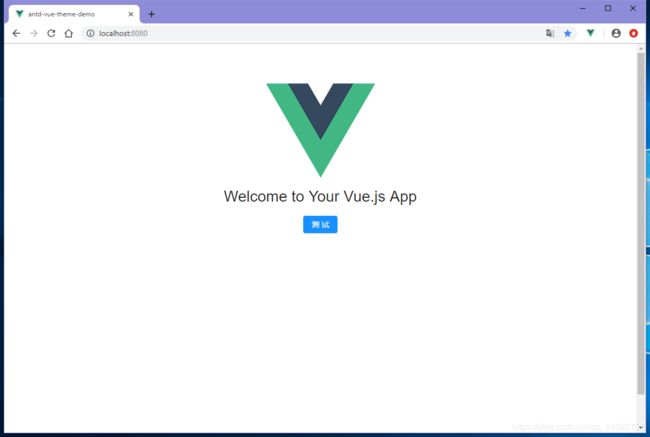
4、重新启动项目,刷新浏览器,即可看到默认主题的按钮
按需引入antd
可以使用 babel-plugin-import 的方式按需引入组件
https://vue.ant.design/docs/vue/use-with-vue-cli-cn/高级配置
1、首先安装babel-plugin-import
npm add babel-plugin-import --dev
2、然后在babel.config.js中添加配置
plugins: [ [ "import", { libraryName: "ant-design-vue", libraryDirectory: "es", style: true } ] ]
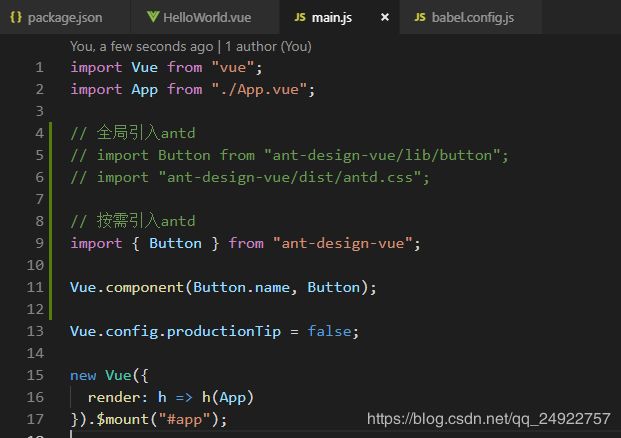
3、移除前面在 src/main.js 里全量添加的 import 'ant-design-vue/dist/antd.css'; 样式代码,并且按下面的格式引入模块。
// 按需引入antd
import { Button } from "ant-design-vue";
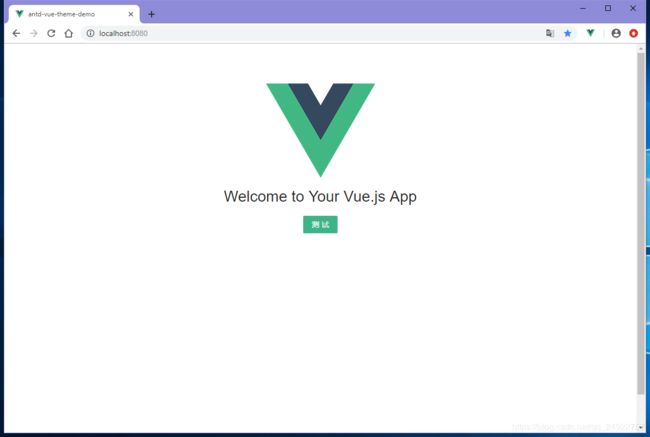
4、最后重启 npm run serve 访问页面,antd 组件的 js 和 css 代码都会按需加载
定制主题
https://vue.ant.design/docs/vue/customize-theme-cn/在-vue-cli-3中定制主题
1、项目根目录下新建文件vue.config.js,添加如下代码
// vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
"primary-color": "#1DA57A",
"link-color": "#1DA57A",
"border-radius-base": "2px"
},
javascriptEnabled: true
}
}
}
};
2、保存重启并访问页面后就可以看到定制的主题了
但官方提供的这种方式只能在编译时改变主题,无法在运行性动态切换。下面就是本文的重点,如何实现在运行时动态切换主题。
提取antd的less变量文件
我们的思路就是提取ant-design-vue中所有的less代码汇总到一个文件中,然后在index.html页面中直接引用,最后使用less.js中的modifyVars方法修改主题变量,这样antd的样式就不会被编译,实现运行时动态切换
1、首先安装提取less文件的插件antd-theme-webpack-plugin
npm install -D antd-theme-webpack-plugin
2、修改vue.config.js,配置并使用插件,详细说明见以下两个网址
https://github.com/mzohaibqc/antd-theme-webpack-plugin
https://medium.com/@mzohaib.qc/ant-design-dynamic-runtime-theme-1f9a1a030ba0
const AntDesignThemePlugin = require("antd-theme-webpack-plugin");
const path = require("path");
const options = {
antDir: path.join(__dirname, "./node_modules/ant-design-vue"), //antd包位置
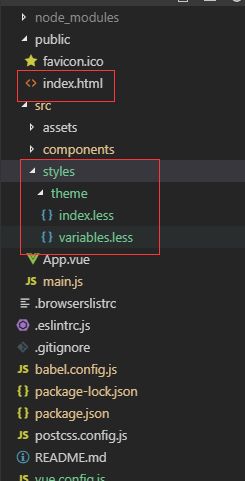
stylesDir: path.join(__dirname, "./src/styles/theme"), //主题文件所在文件夹
varFile: path.join(__dirname, "./src/styles/theme/variables.less"), // 自定义默认的主题色
mainLessFile: path.join(__dirname, "./src/styles/theme/index.less"), // 项目中其他自定义的样式(如果不需要动态修改其他样式,该文件可以为空)
outputFilePath: path.join(__dirname, "./public/color.less"), //提取的less文件输出到什么地方
themeVariables: ["@primary-color"], //要改变的主题变量
indexFileName: "./public/index.html", // index.html所在位置
generateOnce: false // 是否只生成一次(if you don't want to generate color.less on each chnage in code to make build process fast in development mode, assign it true value. But if you have new changes in your styles, you need to re-run your build process npm start.)
};
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
// "primary-color": "#1DA57A",
// "link-color": "#1DA57A",
// "border-radius-base": "2px"
},
javascriptEnabled: true
}
}
},
configureWebpack: {
plugins: [new AntDesignThemePlugin(options)]
}
};
3、options 中的路径一定要和实际项目一致!
4、在variables.less文件中添加主题变量(一定要与options中的themeVariables一致!)
//variables.less //一定要加上这一行!!! @import "~ant-design-vue/lib/style/themes/default.less"; @primary-color: #992777;
5、index.less可以为空
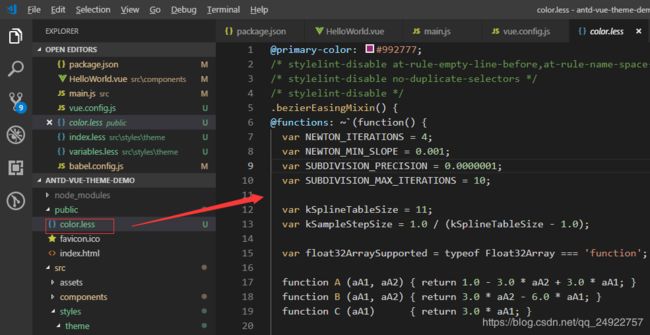
6、然后npm run serve 运行项目就可以在你设置的目录下看到提取的less文件了
切换主题
拿到color.less文件,下面就好办了。
1、修改index.html
首先引入提取的color.less文件;
然后定义并配置全局变量less
最后引入less.js文件(放在最后)
antd-vue-theme-demo
2、下面写个简单的例子,使用window.less.modifyVars()方法修改主题
修改HelloWorld.vue,代码如下
{{ msg }}
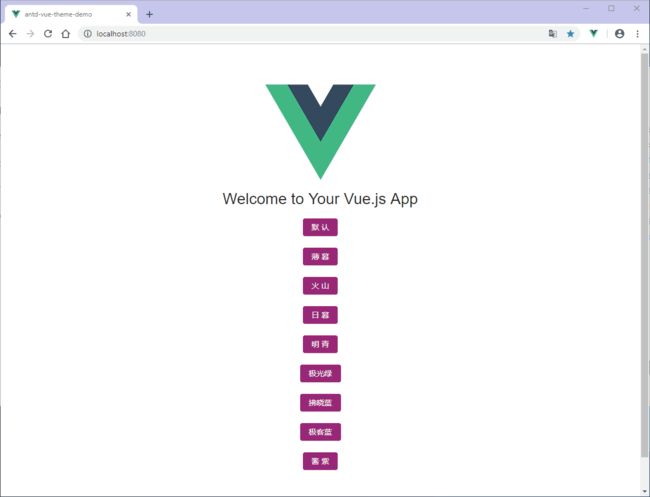
默认
薄暮
火山
日暮
明青
极光绿
拂晓蓝
极客蓝
酱紫
3、重启项目,大功告成!!!