学习Java的第N天:Java之GUI(图形界面编程)
GUI
概述
早期,电脑向用户提供的是单调、枯燥、纯字符状态的“命令行界面(CLI)”。就是到现在,我们还可以依稀看到它们的身影:在Windows中开个DOS窗口,就可看到历史的足迹。后来,Apple公司率先在电脑的操作系统中实现了图形化的用户界面(Graphical User Interface,简称GUI),但由于Apple公司封闭的市场策略,自己完成电脑硬件、操作系统、应用软件一条龙的产品,与其它PC不兼容。这使得Apple公司错过了一次一统全球PC的好机会。
后来,Microsoft公司推出了风靡全球的Windows操作系统,它凭借着优秀的图形化用户界面,一举奠定了操作系统标准的地位。这也造就了世界首富—比尔.盖茨和IT业的泰山北斗微软公司。
在这图形用户界面风行于世的今天,一个应用软件没有良好的GUI是无法让用户接受的。而Java语言也深知这一点的重要性,它提供了一套可以轻松构建GUI的工具。在本章和下一章中,我们将向你充分证明这一点。
- GUI全称Graphical User Interfaces,意为图形用户户界面,又称为图形用户接口。GUI指的就是採用图形方式显示的计算机操作用户界面,打个例如吧。我们点击QQ图标,就会弹出一个QQ登陆界面的对话框。这个QQ图标就能够被称作图形化的用户界面。
GUI 与CLI
GUI
•Graphical User Interface(图形用户接口)。
•用图形的方式,来显示计算机操作的界面,这样更方便更直观。
CLI
•Command line User Interface (命令行用户接口)
•就是常见的Dos命令行操作。
•需要记忆一些常用的命令,操作不直观。
Java提供了三个主要包做GUI开发:
-
.awt 包 – 主要提供字体/布局管理器
-
.swing 包[商业开发常用] – 主要提供各种组件(窗口/按钮/文本框)
-
java.awt.event 包 – 事件处理,后台功能的实现。
组件:
组件就是一些主要的图形元素。包括有两类组件,一类是像我们常常常使用到的button、文本框、文本域、多选button、单选button等。还有一类是我们常常说到的容器。比方说窗口、Panel等,它的作用主要是用来组织界面上的组件或者单元
【创建窗口实例】
package gui.study;
//GUI的第一个Java界面
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Demo01 {
public static void main(String[] args) {
Frame frame = new Frame("我的第一个Java图像界面窗口");
//需要设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色 Color
frame.setBackground(new Color(97, 183, 102));
//弹窗初始位置
frame.setLocation(400,400);
//设置大小固定
frame.setResizable(false);
//监听事件,监听窗口关闭事件 System.exit(0);
//适配器模式:
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent windowEvent) {
System.exit(0); //结束程序
}
});
}
}
package gui.study;
//继承Demo01创建多个窗口
import java.awt.*;
public class Demo02 {
public static void main(String[] args) {
MyFrame myFrame1 = new MyFrame(100, 100, 200, 200, Color.cyan);
MyFrame myFrame2 = new MyFrame(100, 300, 200, 200, Color.blue);
MyFrame myFrame3 = new MyFrame(300, 100, 200, 200, Color.yellow);
MyFrame myFrame4 = new MyFrame(300, 300, 200, 200, Color.red);
}
}
class MyFrame extends Frame { //继承Deme01里面的Frame方法
static int id = 0; //定义一个变量id,统计窗口数
public MyFrame(int x,int y,int w,int h,Color color){
super("Myframe+"+(++id));
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);
}
}
package gui.study;
//frame窗口 panel面板
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Dem03 {
public static void main(String[] args) {
Frame frame = new Frame("java图像界面窗口");
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//设置大小固定
frame.setResizable(false);
//设置frame坐标及大小
frame.setBounds(300,300,500,500);
frame.setBackground(new Color(97, 209, 86));
//设置panel坐标及大小,相对于frame
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(106, 163, 217));
//将panel面板添加到frame窗口里面
frame.add(panel);
//可视化
frame.setVisible(true);
//关闭窗口监听事件
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent windowEvent) {
System.exit(0);
}
});
}
}
GUI编程的三种基本布局
1. 流式布局**
package gui.study;
//流式布局
import java.awt.*;
public class Demo04 {
public static void main(String[] args) {
Frame frame = new Frame(); //设置frame窗口
Button button1 = new Button("button1"); //设置button按钮
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置流式布局
frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setSize(400,400); //设置窗口大小
frame.add(button1); //将按钮设置在窗口内
frame.add(button2);
frame.add(button3);
frame.setVisible(true); //设置可视化
}
}
2. 边界布局(东西南北中)
package gui.study;
//边界布局(东西南北中)
import java.awt.*;
public class Demo05 {
public static void main(String[] args) {
Frame frame = new Frame("Layout"); //创建Layout窗口
//创建东西南北中五个按钮
Button button1 = new Button("East");
Button button2 = new Button("West");
Button button3 = new Button("South");
Button button4 = new Button("North");
Button button5 = new Button("Centr");
//将按钮添加至窗口并定位
frame.add(button1,BorderLayout.EAST);
frame.add(button2,BorderLayout.WEST);
frame.add(button3,BorderLayout.SOUTH);
frame.add(button4,BorderLayout.NORTH);
frame.add(button5,BorderLayout.CENTER);
frame.setSize(400,400); //设置窗口初始大小
frame.setVisible(true); //窗口可视化
}
}
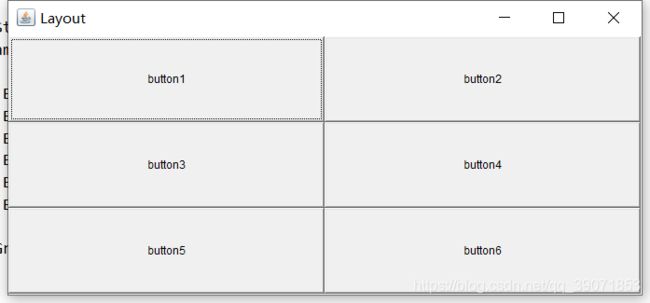
3. 表格布局 Grid
package gui.study;
import java.awt.*;
public class Demo06 {
public static void main(String[] args) {
Frame frame = new Frame("Layout");
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
frame.setLayout(new GridLayout(3,2)); //设置为3行2列的表格布局
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
frame.pack(); //java函数! 自动优化为最佳大小布局
frame.setVisible(true); //可视化
}
}
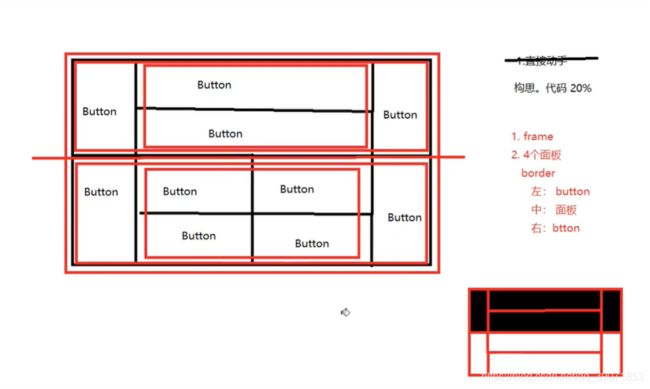
package gui.study;
//嵌套布局练习
import java.awt.*;
public class Dem07 {
public static void main(String[] args) {
Frame frame = new Frame("Layout");
frame.setSize(500,400); //设置窗口大小
frame.setLocation(300,400); //设置初始坐标
frame.setVisible(true); //可视化
frame.setBackground(Color.black); //背景颜色
frame.setLayout(new GridLayout(2,1));//先将窗口分为2行1列两部分
//分为四个面板
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
//上半部分
p1.add(new Button("east-1"),BorderLayout.EAST); //上半部分左(东)
p1.add(new Button("west-1"),BorderLayout.WEST); //上半部分右(西)
//上半部分中间
p2.add(new Button("center-1"));
p2.add(new Button("center-2"));
p1.add(p2,BorderLayout.CENTER);
//下半部分
p3.add(new Button("east-2"),BorderLayout.EAST); //下半部分左(东)
p3.add(new Button("wast-2"),BorderLayout.WEST); //下半部分右(西)
//下半部分中间
for (int i = 0; i < 4; i++) {
p4.add(new Button("for-"+i));
}
p3.add(p4,BorderLayout.CENTER);
frame.add(p1);
frame.add(p3);
}
}