课程涉及:
1) HTTPS安全访问概念介绍
2) HTTPS安全访问配置过程
3) HTTPS安全页面跳转功能
4) blog伪静态跳转功能
5) 实现wordpress https访问结合负载均衡
HTTPS安全访问概念介绍
利用传统HTTP访问网站,安全隐患
- a 无法保证数据机密性----->http是铭文的。
解决: 利用公钥和私钥 对数据进行加密 --- 对称加密算法(通讯双方都有钥匙和锁头,传输数据的时候用锁头锁住,传到对端时,用钥匙进行解密。网站的回复数据包时也会将内容用锁头锁住。)
b 无法保证数据完整性
解决: 利用公钥和私钥 对数据进行加密 --- 对称加密算法(通讯双方都有钥匙和锁头)
加密数据指纹(特征码加锁锁住) 保证数据完整性c 无法对用户身份验证
解决: 利用公钥和私钥 对数据进行加密 --- 非对称加密算法(通讯只有一方有秘钥对 第一方只有公钥)
如何确定第一次访问的网站时真实的网站。
通过查询CA机构查询证书的真伪,每个网站都会有CA机构颁发的真实证书。
HTTPS安全访问配置过程
第一个历程: 创建私钥过程
openssl genrsa -idea -out server.key 2048 (1024-2048)
genrsa --- 指定创建私钥类型
idea --- 需要给私钥设置密码信息
out --- 进行标准输出
2048 --- 密钥加密长度
实际操作:
[root@web01 ssh_key]# openssl genrsa -idea -out server.key 2048
Generating RSA private key, 2048 bit long modulus
........+++
.......+++
e is 65537 (0x10001)
Enter pass phrase for server.key: ---必须设置密码,否则会报错。另外,可防止私钥去申请证书,申请和同网站一样的证书,会不安全。
Verifying - Enter pass phrase for server.key:
openssl genrsa -out server.key 2048 --- 私钥没有密码信息(不安全)
第二个历程: 利用私钥创建证书过程
申请真正证书:
云主机 --- 域名信息(备案) --- 证书(域名)
系统创建假证:
openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
req --- 创建证书
days --- 指定证书有效期
x509 --- 证书的格式信息
-nodes -newkey --- 去掉私钥文件密码信息
-keyout --- 加载私钥文件
-out --- 输出生成证书文件(假的)
第三个历程: 利用网站服务加载证书
# 加载ssl crt证书文件存放路径
Syntax: ssl_certificate file; ---- 加载证书信息
Default: —
Context: http, server
# 加载ssl key私钥文件存放路径
Syntax: ssl_certificate_key file; ---- 加载私钥信息
Default: —
Context: http, server
[root@web01 conf.d]# cat www.conf
server {
listen 443 ssl;---->加载证书
server_name www.oldboy.com;
ssl_certificate /etc/nginx/ssh_key/server.crt;---->也可相对路径
ssl_certificate_key /etc/nginx/ssh_key/server.key;
location / {
root /html/www;
index index.php oldboy.jpg index.html index.htm;
}
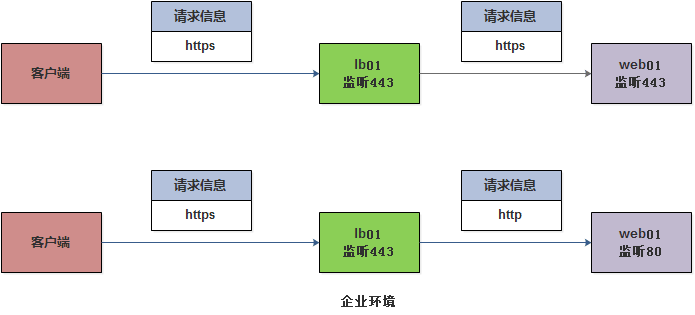
通过负载均衡HTTPS访问
方式一: 全网站证书配置
第一个历程: web01 web02 web03 保存证书和私钥信息
openssl genrsa -idea -out server.key 2048
openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
第二个历程: 进行nginx配置文件修改
[root@web01 conf.d]# cat www.conf
server {
listen 443 ssl;
server_name www.oldboy.com;
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
location / {
root /html/www;
index index.php oldboy.jpg index.html index.htm;
}
第三个历程: 修改负载均衡服务
openssl genrsa -idea -out server.key 2048
openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
创建证书和密钥
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
upstream default {
server 10.0.0.7:443;
#server 10.0.0.8:443;
server 10.0.0.9:443;
}
server {
listen 443 ssl;
server_name localhost;
include proxy_params;
location / {
proxy_pass https://default;
}
}
方式二: 负载均衡证书配置
第一个历程: 去掉web节点证书配置
listen 80;
server_name www.oldboy.com;
#ssl_certificate /etc/nginx/ssh_key/server.crt;
#ssl_certificate_key /etc/nginx/ssh_key/server.key;
第二个历程: 编写负载均衡配置文件
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
upstream default {
server 10.0.0.7:80;
#server 10.0.0.8:443;
server 10.0.0.9:80;
}
server {
listen 443 ssl;
server_name localhost;
include proxy_params;
location / {
proxy_pass http://default;
}
}
HTTPS安全页面跳转功能
实现跳转方式一:
rewrite ^/(.*) https://ssl.oldboy.com$1 redirect;
http://ssl.oldboy.com /oldboy/oldboy.html --> https://ssl.oldboy.com/oldboy/oldboy.html
url ^/(.*)uri不管时什么后面都原封不动的输出----》url进行跳转
实现跳转方式二:
return 302 https://$server_name$request_uri;
http://ssl.oldboy.com /oldboy/oldboy.html -- 302 --- https://ssl.oldboy.com/oldboy/oldboy.html
$server_name $request_uri
方式一: 利用web服务器实现跳转
第一个历程: 修改web服务配置文件
server {
listen 80;
server_name www.oldboy.com;
rewrite ^/(.*) https://www.oldboy.com/$1 redirect;
}
server {
listen 443 ssl;
server_name www.oldboy.com;
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
location / {
root /html/www;
index index.php oldboy.jpg index.html index.htm;
}
第二个历程: 修改负载均衡配置 ---- >502,有问题???
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
upstream default {
server 10.0.0.7:80;
#server 10.0.0.8:443;
#server 10.0.0.9:80;
}
server {
listen 443 ssl;
server_name localhost;
include proxy_params;
location / {
proxy_pass https://default;
}
}
server {
listen 80;
server_name localhost;
include proxy_params;
location / {
proxy_pass http://default;
}
}
实现wordpress网站实现HTTPs访问
第一个历程: 正常访问wordpress页面,修改访问域名为https://blog.oldboy.com
wordpress后台 -- 设置 -- 常规
wordpress地址: https://blog.oldboy.com
站点地址: https://blog.oldboy.com
第二个历程: 配置web服务
server {
listen 80;
server_name blog.oldboy.com;
client_max_body_size 5m;
location / {
root /html/blog;
index index.php oldboy.jpg index.html index.htm;
}
location ~ \.php$ {
root /html/blog;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param HTTPS on;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
}
}
第三个历程: 配置负载均衡
ssl_certificate /etc/nginx/ssh_key/server.crt;
ssl_certificate_key /etc/nginx/ssh_key/server.key;
upstream default {
server 10.0.0.7:80;
server 10.0.0.8:443;
server 10.0.0.9:80;
}
server {
listen 80;
server_name www.oldboy.com;
return 302 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name localhost;
include proxy_params;
location / {
proxy_pass http://default;
}
}
wordpress网站实现伪静态功能---->?这种动态态变为静态显示
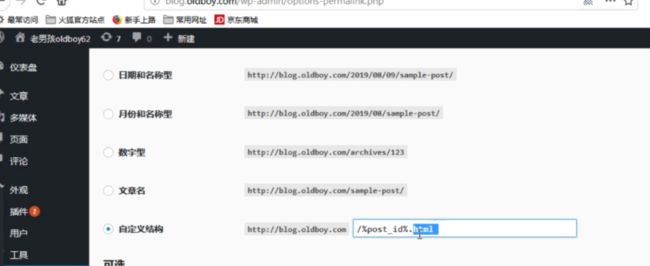
第一个步骤:在wordpress后台修改页面配置
登录后台---设置---固定链接---自定义结构--/%post_id%.html
第二个步骤:实现nginx伪静态配置
blog.oldboy.com/oldboy.html
第一个部分:
location / {
try_files $uri $uri/ /index.php?$args==$uri;
去站点找这个信息 有没有这个目录 如果都没有直接访问伪静态的信息。
}
第二个部分: http://blog.oldboy.com/4.html -- 站点目录 ---
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
协议 url不变 变为后台配置的
[root@web01 conf.d]# cat blog.conf
server {
listen 80;
server_name blog.etiantian.org;
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location / {
root /html/blog;
index index.php index.html;
try_files $uri $uri/ /index.php?$args==$uri;
}
location ~ \.php$ {
root /html/blog;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTPS on;
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
}
}