项目中需要推广链接获取到search中的数据,很开心的用了location.search,然而sad地发现并没有获取到数据
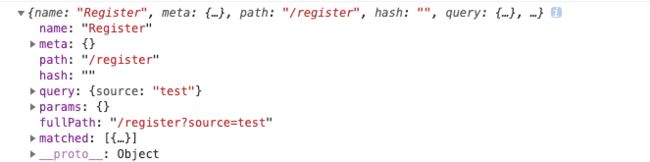
然而同样的地址,打印Vue中的路由数据,可以看到query被解析出来:
因为Vue-router中对query的解析是利用正则判断的,因此无论问号写在哪,都是可以获取到query的
然而location依据是协议://ip:端口/?xxx=xxx&xxx=xxx#hash这种顺序判断,search要在hash前面,#后的字符串一律判断为hash
Vur-router中对query的参数的处理是放在hash之后做字符串拼接的,在router跳转中用query:{attr:value}参数,则路由被拼接为/#/attr=value
这种时候用原生location获取不到search,#后直接为hash,用正则匹配的Vue-router则可以获取到query