2020-06-30 更新:新增AppIcon多环境配置,见底部
我们在日常开发中经常会遇到多个环境配置的情况,比如Debug、Test、Product、PreRelease、Release等等,各个环境对应一套host、key、token之类的,最简单的做法是在一个manager配置文件里通过if...elseif...elseif...等等去配置常量,每次打包时在再手动改环境,确实可以实现,少的话还好管理,多了就简直是噩梦,甚至有时要在Test或debug时可以摇一摇轻松切换任意环境时,这种方法就显得力不从心了。手动改环境还有其他隐患,比如忘改了时常会打错环境包,严重的甚至将错误的包发布到线上就造成了十分严重的bug。因此,app多环境配置就显得十分必要,它可以很好的隔离各环境的配置,能提供更方便灵活的的配置。
本文最后又结合flutter打包时遇到的问题一并解决
闲话少扯,直接跟着我撸(附Demo参考着DEMO效果更佳)
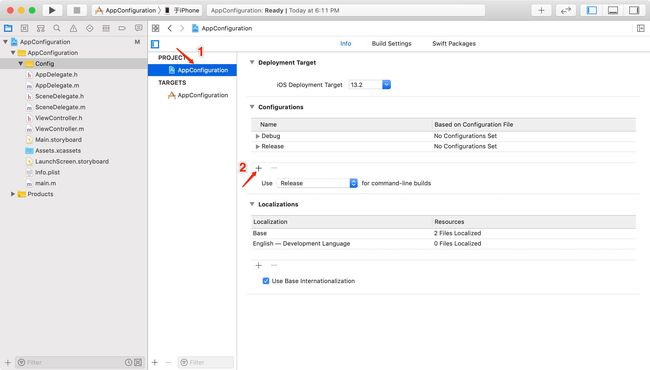
新建工程AppConfiguration,比如新建个Test配置,按照图示1、2步骤
选择 Duplicate "Debug" Configuration/Duplicate "Release" Configuration其中之一,我们在这路复制Debug的配置
依次创建Release.xcconfig、Debug.xcconfig、Test.xcconfig三个config文件,它们三个依次对应上一步Configuration中的Release、Debug、Test,其实这些会在Edit Scheme中用到,待会会讲
创建完成之后,再返回第2步中的窗口,按照如下依次对应选择刚刚创建的config文件(注意必须先创建,才能选择)
配置预编译宏,这就相当于在pch文件当中去定义宏,可以在项目中做不同环境的区分,进而进行操作。
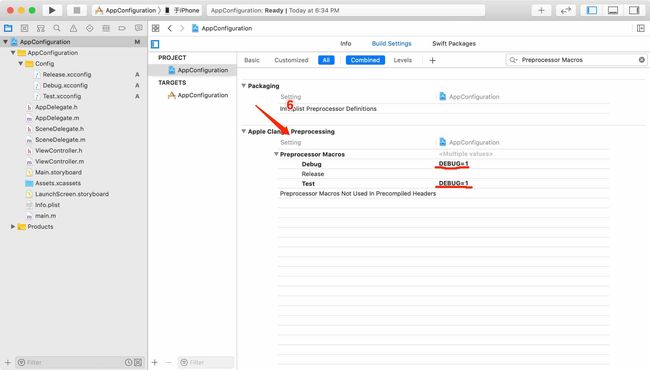
进入工程的Build Setting ->Preprocessor Macros:
你会发现这里Debug和Test栏里有个Debug=1而Release栏里没,没错,这就是我们项目里常用的#ifdef DEBUG,就是这里配置的生效的
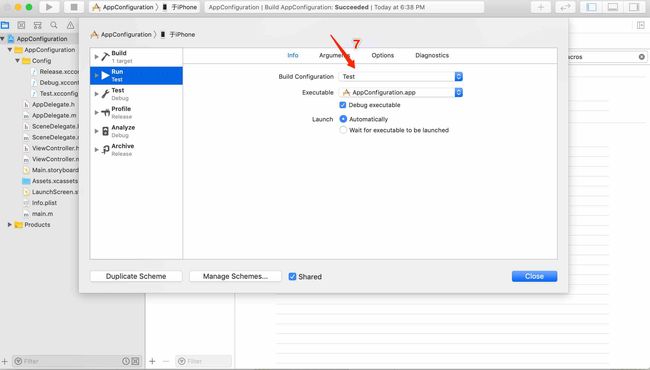
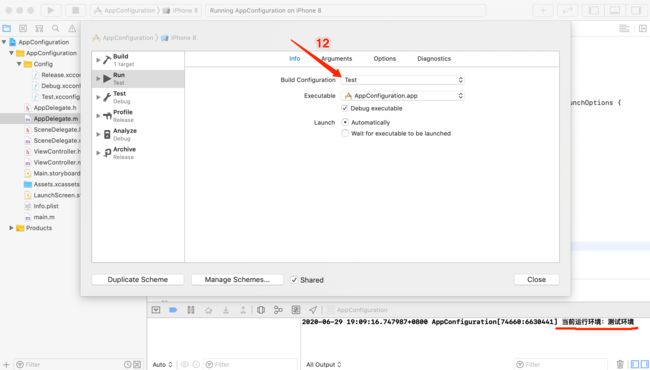
然后Edit Scheme->Run->选择Test,保存
编译OK!
至此,配置也就基本完成了!
不对啊,多环境配置怎么没看到多环境在哪?
是的,还没配置呢,睁大眼睛下面的才是重点...
我们在上述config文件里创建了3个变量FLUTTER_BUILD_MODE、APP_DISPLAY_NAME、APP_CONFIG_FLAG,保存
然后去AppConfiguration->TARGETS->Build Setting,滑动到最底部,会发现多了这三个User-Defined变量
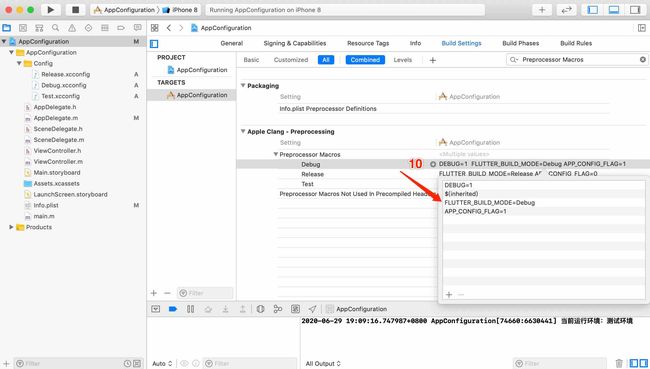
然后去AppConfiguration->TARGETS->Build Setting 搜索Preprocessor Macros:
依次填上FLUTTER_BUILD_MODE和APP_CONFIG_FLAG对应的值
这一步配置非常重要!!!
也可以在Project-AppConfiguration-Preprocessor Macros和Targets-AppConfiguration-Preprocessor Macros中配置通过如下方式配置FLUTTER_BUILD_MODE和APP_CONFIG_FLAG:
FLUTTER_BUILD_MODE=$(FLUTTER_BUILD_MODE)
APP_CONFIG_FLAG=$(APP_CONFIG_FLAG)
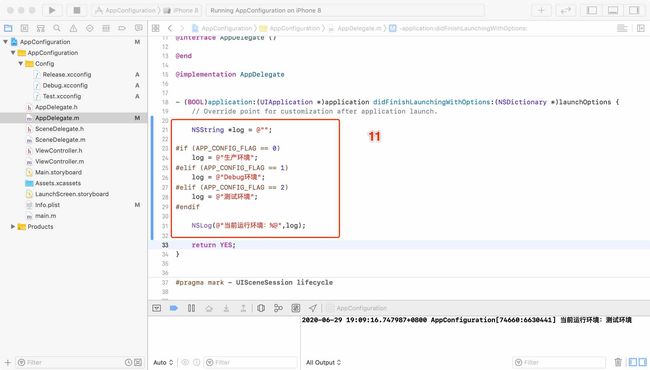
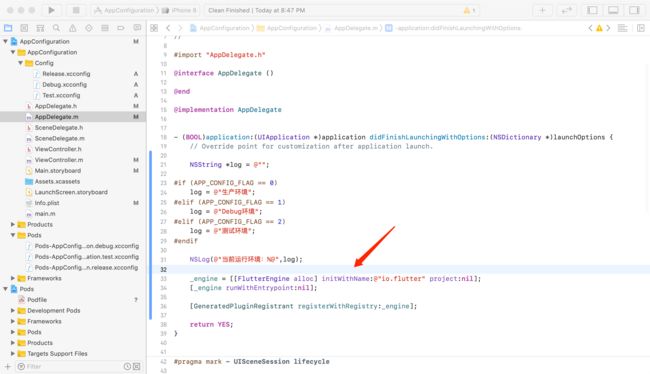
剩下的就是测试了,在AppDelegate里直接打印日志验证
运行模拟器
然后根据环境动态显示应用名,在info.plist中将Bundle display name栏替换成我们的APP_DISPLAY_NAME,运行完美!
至此,app多环境配置基本一段落!不过还未完,既然搞了就好人做到底吧~
下面说下工程使用cocoapods集成的配置。
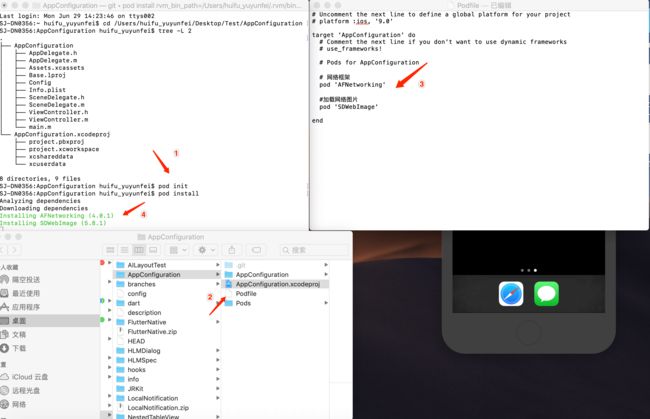
cd到工程根目录,pod init生成Podfile文件,编辑(我这里注释掉了use_frameworks!,先不用它)随便搞俩AFNetworking、SDWebImage,
然后pod install
最后发现一堆警告
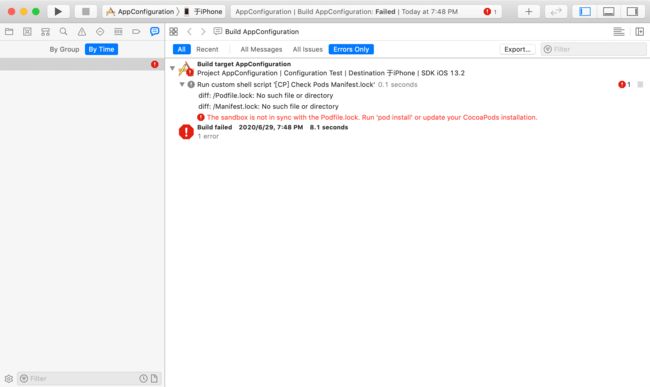
先不管它,编译下项目,不好~报错了!
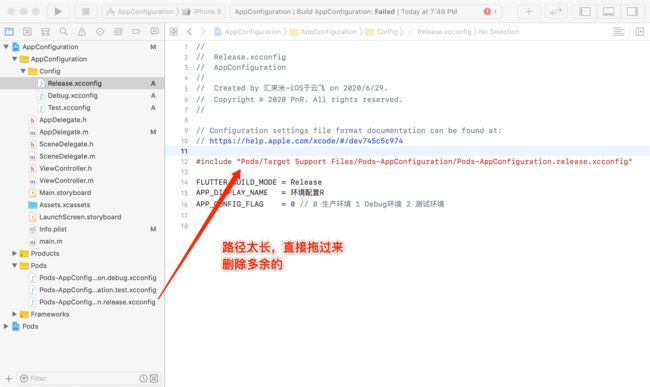
我们还是尝试处理一下警告吧!依次在config文件里include导入下面的Pods-....xcconfig,太长不想打,那就直接抓着文件拖过去,删除多余的路径
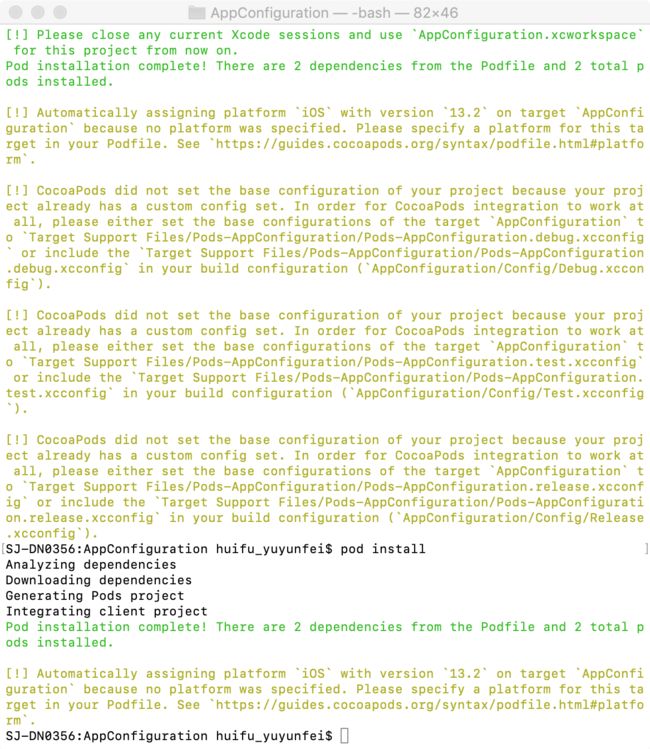
在pod install 试下,那一坨警告没了
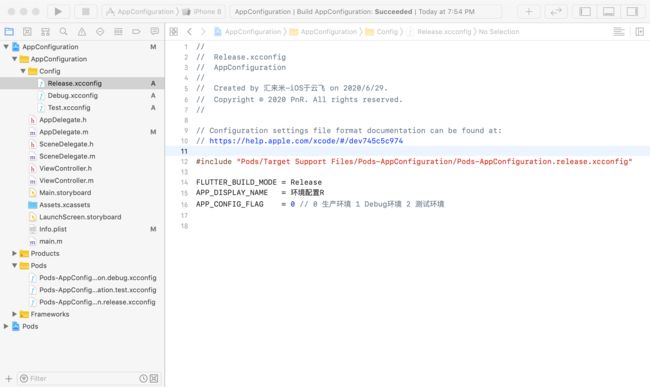
重新 clean 下工程,编译->ok!完美
别慌,还有...
我们上面不是定义了个FLUTTER_BUILD_MODE,你会好奇为啥定义它,下面我们说说Flutter混合开发中遇到的另外一个问题。
我们一镜到底直接撸!
先说下各运行工具环境:
Xcode: 11.3 (11C29)
VSCode: 1.46.1
Flutter: 1.12.13+hotfix.8
Pod: 1.8.4
我们就不用git submodule方式引入了,直接根目录创建(创建flutter module参见https://flutter.dev/docs/development/add-to-app/ios/project-setup)
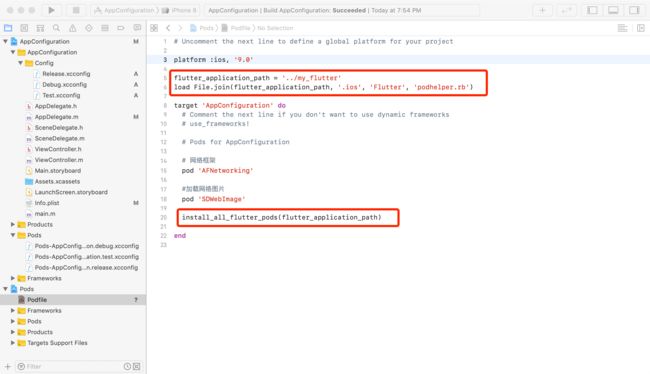
并按照文档指示在工程Podfile里新增如下:
这时去pod install是会报错的!
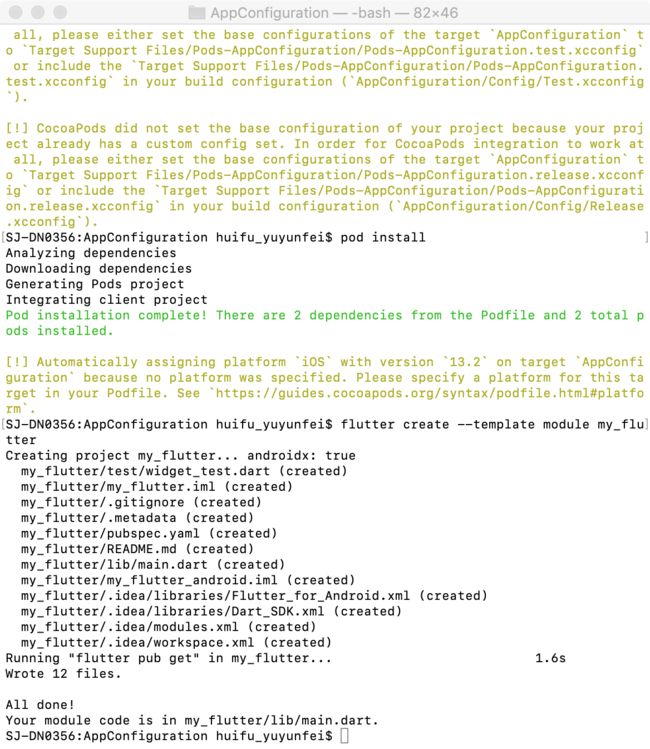
然后我们在根目录用VSCode(Andriod Studio)打开my_flutter文件,在VSCode自带的终端中执行flutter pub get
指令会默认创建几个隐藏文件
然后再根目录执行pod install
不好意思又报错了,擦刚才Podfile文件里路径多了个(怪我直接拷贝).
改成 flutter_application_path = './my_flutter'
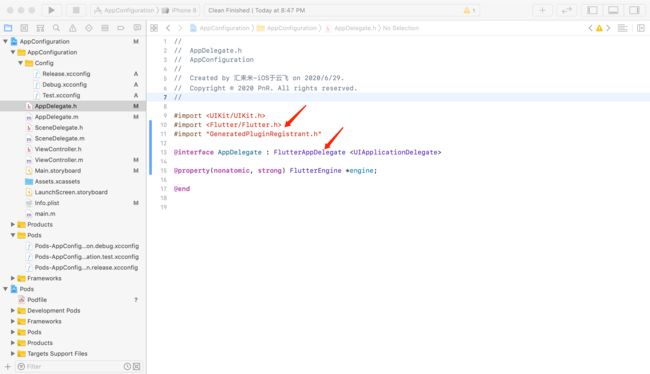
然后我们直接接入flutter的demo页面看看
编译一下,报错了
我们Scheme换成Release试试,Debug和Release编译运行都是ok的,我们把Test.xcconfig里的FLUTTER_BUILD_MODE = Debug试试
也是好的,那么问题来了,到底要解决什么问题呢?
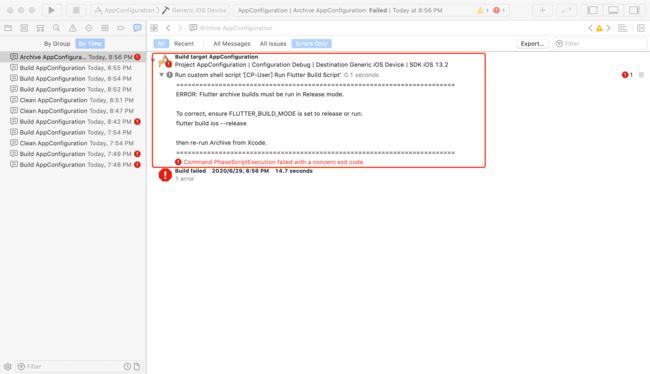
我们试试Archive 一个Debug包
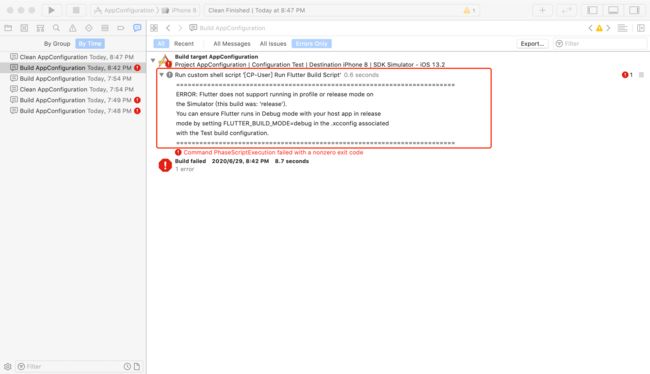
报错了(Archive 一个Release是OK的),对了就是解决这个问题,上面说的很清楚:
Flutter archive builds must be run in Release mode.
Flutter build必须在Release模式下
打Debug包别想们都没有,这时多环境就上场了,由于Test我刚才复制的Duplicate "Debug" Configuration
所以我们快速新建个Product(Duplicate "Release" Configuration)用于测试
记得在Build Setting ->Preprocessor Macros 里Product里将APP_CONFIG_FLAG=3,并重新执行下pod install
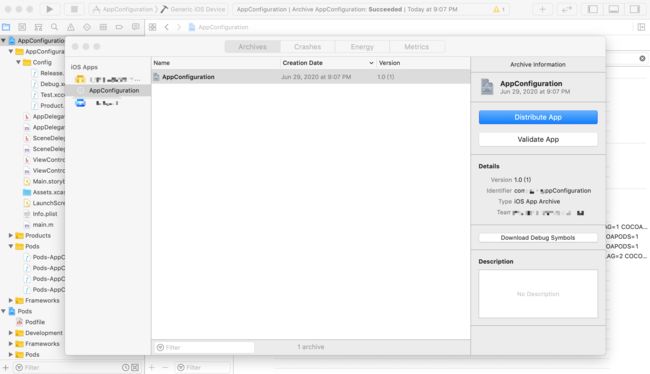
然后Archive 一个Product包,ok
然后将可以将项目里的
#ifdef DEBUG
统统换成如下愉快的玩耍了
#if (APP_CONFIG_FLAG == 0)
如果一下子改可能改不完,可以先临时在Build Setting ->Preprocessor Macros 的Product里将DEBUG=1加进去
至此多环境配置告一段落!下次整下多环境配置AppIcon
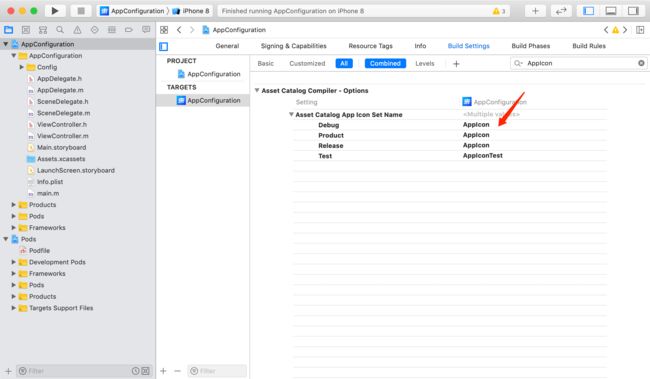
上面实现了Bundle display name 和环境配置,现在开始AppIcon动态配置,也很简单
运行或打包对应的环境就行了