- vue笔记-报错
chushiyunen
vue.js笔记前端
文章目录报错TypeError:Cannotreadpropertiesofundefined(reading'use')vue__WEBPACK_IMPORTED_MODULE_0__.defaultisnotaconstructor报错Cannotreadpropertiesofundefined(reading'push')报错export'default'(importedas'Route
- 【Vue笔记】Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用
Mr.小朱同学
Web前端笔记vue.jsjavascript插槽slot具名插槽自定义v-model属性
这篇文章,主要介绍Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用。目录一、插槽slot介绍1.1、默认插槽1.2、具名插槽(1)如何定义具名插槽???(2)如何使用具名插槽???(3)具名插槽缩写1.3、插槽默认内容1.4、作用域插槽二、自定义组件v-model属性(Vue2.x版本)2.1、单个v-model属性2.2、多个v-model属性一、插槽slot介绍
- Vue笔记九:axios原理之promise
努力努力再努力dyx
Vuevue.jsjavascript前端
axios是基于promise的HTTP库,支持promise所有的APIpromise概念promise是JS中解决异步编程的语法,从语法上来讲,promise是一个构造函数,从功能来讲,用promise对象封装异步操作并获取结果。promise支持链式调用,可以解决回调地狱(多级的异步嵌套调用)。promise的基本使用创建promise对象并使用回调函数constp=newPromise((
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 2021-10-21 vue笔记-组件化开发(四) 组建通信:非父子通信-事件总线,在vue项目中使用eventbus的例子
前端OnTheRun
vue学习笔记vue.js组件非父子通信组建通信eventBus
文章目录1.事件总线(eventBus)定义用途原理2.eventBus使用步骤3.在HTML网页中使用事件总线:模拟公众号和用户之间信息的发送和接收代码结果4.在vue项目中使用事件总线:点击增加减小按钮实现数值的增减4.1.初始化:创建一个事件总线4.2.发送事件:导入eventBus,使用`$emit`发送数据;子组件IncrementCount子组件DecreaseCountIncreme
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 小白学习vue笔记
善良的爱心话
vuevuekeep-aliveaxios组件
文章目录一安装Vue二做移动端应用注意2.1在index.html中修改mate设置2.2reset.css重新设置样式,在入口文件中引入2.3引入border.css解决一像素边框的问题2.4解决click延迟300ms的问题fastclick插件2.5在style中引入其他样式,需要这样
[email protected]对全局事件的解绑2.7解决么面滑动影响其他页面的问题3插件使用3.1stylus和stylus-l
- codewhy_vue笔记01
qq_43827247
前端html5es6webpackvue.js
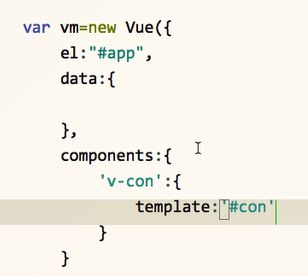
Vue.js安装这里我们使用方式二:去官网,下载vue.js(开发版本)使用webstorm新建项目,然后新建js文件夹,把刚才下载的vue.js放到js文件夹下修改数据第一个vue代码Title{{message}}//let(变量)const(常量)//newVue,说明有一个functionVue()//声明式编程constapp=newVue({//用于挂载要管理的元素el:'#app',
- Vue笔记
ゐ叶う枫ゆ
vue.js
Vue1.邂逅Vuejs1.1简单认识一下VuejsVue是一个渐进式的框架,什么是渐进式呢?渐进式意味着你可以将Vue作为应用的一部分嵌入其中,带来更丰富的交互体验或者你希望将更多的业务逻辑使用Vue实现,那么Vue核心库以及其生态系统。比如Core+Vue-router-Vuex,也可以满足你各种各样的需求。Vue有很多特点和Web开发中常见的高级功能解耦试图的数据可复用的组件前端路由技术状态
- 初识Vue笔记
humorous man
vuejs
Vue.jsVue.js初体验Document{{message}}newVue({el:"#app",data:{message:"Vue.js初体验",}})vue的列表展示使用v-for遍历data中的列表Document{{item}}newVue({el:"#app",data:{message:"Vue.js初体验",movies:['星际穿越','大话西游','少年派','盗梦空间'
- Vue笔记_03组件_vuedraggable实现拖拽(基于vue)
乖女子@@@
#vue2vue.jsjavascriptecmascript
目录1.下载2.使用vuedraggable组件vue有一个vuedraggable组件可以实现拖拽效果1.下载npminstallvuedraggable2.使用vuedraggable组件[1]引入importdraggablefrom'vuedraggable'[2]注册components:{draggable},[3]使用v-model绑定的值为一个数组,当拖拽完成后数据变化之后数据中元
- vue笔记(二):vue router和pinia
垃圾管理员
vue笔记vue.js笔记
首vuerouter实现路由功能,是一种前端渲染方式。pinia用于组件间共享数据,替代之前的vuex功能,成为新的官方推荐。安装后,导入方式如下main.js:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'importrouterfrom'./router'constapp=crea
- vue笔记(一):部署
垃圾管理员
vue笔记笔记vue.js
首文档安装1、安装nodejs(链接),18.0以上版本。2、在想要创建项目的目录下执行命令npmcreatevue@latest按提示创建项目,其中vuerouter是实现路由功能,pinia实现组件之间共享数据。如果项目需要两个功能建议选择yes。3、cdnpminstallnpmrundev启动项目访问所给链接即可。安装bootstrap如果创建项目时,部分功能没有选择,之后可手动加入,以b
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- vue笔记之$listeners
精神小伙2号
vue.js笔记前端
含义将事件从父组件传递到子组件作用可以实现孙组件的数据传递到爷组件中去示例爷组件我是爷组件{{fromSunData}}importfufrom"./views/fu.vue";exportdefault{components:{fu},data(){return{msg:"二郎神",};},methods:{fromSun(payload){console.log("孙传祖",payload);
- vue笔记之$attr
精神小伙2号
vue.js笔记前端
含义$attr是一个对象,它包含了父组件传递给子组件但子组件没有显式声明的props作用父亲传数据到孙子示例父组件importChildfrom'../components/child.vue'exportdefault{name:'father',components:{Child},data(){return{name:'Lily',age:22,infoObj:{from:'上海',job:
- vue笔记
不识地理不懂距离
简写v-bind:v-on@计算属性是响应式,值更新再计算,函数不是,每次都调用函数v-if:假的时候不渲染v-show始终渲染,只改变display属性不建议v-if与v-for一起使用多行字符串可以添加\增加易读性event.target返回是哪个DOM组件触发了事件.passive执行默认方法会忽略掉.prevent可以通过全局config.keyCodes对象自定义按键修饰符别名://可以
- vue笔记9.10
那年的雨
1,下载js库输入npminstallvue2,v-for对数组或对象进行循环操作需要哪个元素(HTML的标签)循环,那么v-for就写在那个元素上使用v-for可以把obj的每个key对应的value值遍历出来,并且填到对应的li元素中v-for除了可以使用在数组上之外还可以应用在对象上3,v-for的使用浏览器打开4,table表格浏览器打开
- 代码随想录刷题笔记(DAY3)
*Soo_Young*
代码随想录笔记
今日总结:虽然之前刷过链表,但这次做的是有些费力的,也有了更深的理解。整理完今天的Vue笔记就睡。。。DAY301.移除链表元素(No.203)题目链接:https://leetcode.cn/problems/remove-linked-list-elements/description/代码随想录题解:https://programmercarl.com/0203.%E7%A7%BB%E9%9
- VUE笔记
半糖不加奶
前端vue.js笔记前端
VUE一.VUE基础1.什么是vuevue是一套用于构建用户界面的渐进式javascript框架2.vue的特点1.采用组件化模式,提高代码复用率,便于维护代码2.声明式编码让编码人员无需直接操作DOM,提高开发效率3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点3.初始Vue1.想让vue工作,必须创建vue实例,且传入一个配置对象2.root容器里的代码依然符合html规范,只不过混
- 前端进阶_狂神Vue笔记_前端核心分析_前端发展史_前后分离的演变史
1017w
vue.jsjavascripthtml
Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。一、前端核心分析1.1、概述Soc原则:关注点分离原则Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数
- 狂神Vue笔记最全最相同
小小小小小韩呀!
笔记html5javascriptjquerycssvue.js
狂神说Vue笔记bilibili视频地址Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、概述Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型
- VUE笔记
岁碎难相见
vue.js前端javascript
目录第一天1.vue实例2.插值表达式3.VUE响应式特性4.安装VUE开发者工具5.VUE指令5.1v-html5.2v-show和v-if5.3v-else和v-else-if5.4v-on(@事件名)5.5v-bind(:属性名=“表达式”)5.6图片切换案例5.7v-for5.8渲染图书列表并删除指定图书5.9v-for中的key5.10v-model6.案例-小黑记事本6.1渲染和删除6
- Vue学习笔记01-基础部分
sgxmr
前端vue.js
文章目录VUE笔记-01基础1、简介mvvmES6补充js高阶函数let/varconst增强字面量写法2、基础2.1、引入2.2、第一个Vue程序el挂载点data数据对象methodsVue的生命周期(补)2.3、Vue指令**Mustache:胡子/胡须.****v-once**不经常**v-pre**cloak(了解)v-htmlv-textv-on绑定事件v-onv-on修饰符v-on参
- Vue笔记(五)路由进阶
NameExist
Vuevue.js笔记javascript
导航守卫vue-router提供导航守卫主要通过跳转或**取消*的方式守卫导航。有很多方式植入路由导航中:全局的、单个路由独享的,或者组件级的。全局前置守卫:beforeEach。每个守卫接收两个参数:to:将要进入的目标from:当前导航正要离开的路由constrouter=createRouter({...})router.beforeEach((to,from)=>{//如果返回false会
- 千锋 Vue 详细笔记整理
sail Jamie
前端vue.js前端框架前端
视频笔记是根据B站千锋涛哥-SpringBoot+vue+前后端分离项目《锋迷商城》实战课-完结版进行整理的笔记可上gitee仓库自取千锋Vue笔记整理一、vue的简介1.1使用JQuery的复杂性问题1.2VUE简介1.2.1前端框架1.2.2MVVM二、vue入门使用2.1vue的引入2.2入门案例--HelloWorld三、vue的语法3.1基本类型数据和字符串3.2对象类型数据3.3条件v
- Vue笔记:记一个base64转blob数据流,再转化为图片Url
Phl_zovnf
笔记javascript前端vue.js
主要是将base64字段转化成blob数据流,再转换为图片Url,用于src引用地址base64ImgtoFile//图片base64转blob数据流base64ImgtoFile(dataurl,filename="file"){constarr=dataurl.split(",");constmime=arr[0].match(/:(.*?);/)[1];constsuffix=mime.sp
- Vue笔记 路由的query参数、命名路由、路由的params参数、路由的props配置
翘阳啦
Vue前端javascriptvue.js
一、路由的query参数1、传递参数{{m.title}} {{m.title}} 2、接收参数$route.query.id$route.query.title二、命名路由
- Vue学习笔记-总结
学编程的LY
vue.jsjavascript
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- 16.VUE
码农碎碎念
javavuevue.jsvue前端
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {