前沿
本片文章主要讲解我们项目中为什么要组件化 组件化的好处 怎么使用组件化 怎么实现组件化
为什么要组件化
- 随着项目的更新迭代 项目代码越来越复杂 每个模块之间相互依赖 更改一处代码 有可能要更改跟这段代码耦合度非常高的多处代码 导致增加了我们的开发时间 增加了不必要的麻烦
- 使用组件化 可以把业务模块 共同的功能性代码和基础代码 分离出来 单独管理 每个开发人员只负责维护自己的模块就可以了 不仅节省了开发周期 还大大降低了维护成本
组件化的细想
就好比封装控件,复杂的控件一般都会封装,组件化只不过是把每个模块单独抽出来,作为一个小工程,然后在组成一个一个完整的项目
组件化的实现
- 在项目当中我们使用Cocoapod来管理我们的组件化开发
- 打开终端 创建一个XXX项目工程
cd 到一个文件跟目录下
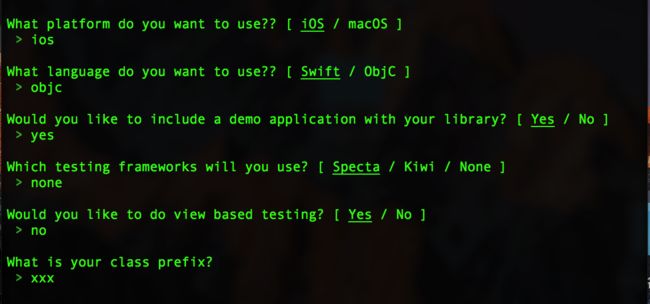
pod lib create xxx
- 配置下工程信息
-
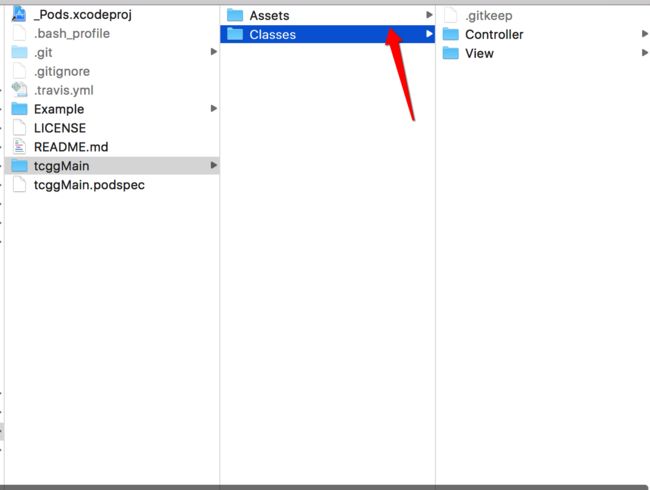
工程配置完成 我们把我们需要的项目组件拖入到我们工程的Classes文件中 然后 cd 进入到Example 文件中
pod install安装下我们的组件
为什么要pod install,因为不重新pod install Example工程根本不知道Pod更新了,pod install的作用:重新让pod库与所依赖的工程文件产生关联
打开 Example 文件中的项目 Command+B 一下 如果没有问题 就说明集成成功
- 配置描述文件 podspec
这里需要重点说一下 podspec 文件
podspec : 描述自己组件工程的代码目录和资源目录在哪,还有自己组件工程所依赖其他框架,到时候就会根据podspec的指引去引入自己的仓库代码
// 创建pod索引库,固定写法,并且定义索引库的名字为s,后续通过s,就能拿到索引库
Pod::Spec.new do |s|
// 设置名称
s.name = "tcggMain"
// 设置版本号
s.version = "0.0.1"
// 设置摘要
s.summary = "A short description of tcggMain."
// 设置详情
s.description = "Good"
// 设置仓库主页
s.homepage = "http://xxxx/xxxx"
// 设置许可证
s.license = "MIT"
// 设置作者
s.author = { "iThinkerYZ" => "[email protected]" }
// 设置仓库源,表示在哪可以找到组件工程
s.source = { :git => "xxxxx", :tag => "#{s.version}" }
// 设置 源文件路径 => 不是整个工程的文件,而是自己封装的代码,以后别的工程引入,就会引入这里的代码。
s.source_files = "tcggMain/Classes/**/*.{h,m}"
// s.dependency = '' 组件工程依赖哪些第三方框架
// s.frameworks = 'UIKit', 'MapKit' 组件工程依赖哪些原生框架
// s.resource_bundles = {} 组件工程图片资源
end
PodSpec
- 本地组件配置完成之后 就需要把本地的组件上传的远程私有仓库( 上传的代码就不贴出来了 网上有很多 )
注意点:push 远程仓库的时候 一定要打tag 并且tag的版本号要跟Spec文件中 s.version 的版本号一致 因为cocoapods是根据代码仓库的tag,去下载对应tag的远程代码库的
6.在本地Cocoapods索引库中创建我们私有组件的索引库文件
pod repo add 私有组件名称 索引库远程地址
pod repo add TcggBase https://git.coding.net/XUser/TccBase.git
如果不想使用命令行输入的话 我们也可以手动创建
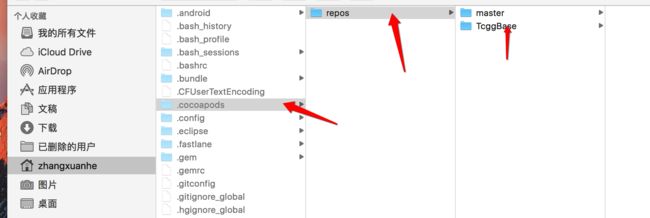
-- 找到本地的cocoapods 的地址 在 repos 文件中创建一个 TcggBase 文件
- 把自己私有库的索引添加到自己私有库中
pod repo push 索引库名称 当前组件中podspec文件全称
pod repo push TcggBase TcggBase.podspec --allow-warnings
本地索引库就会有自己的私有库,并且远程也会有,pod repo push 会帮我们推送到远程索引库
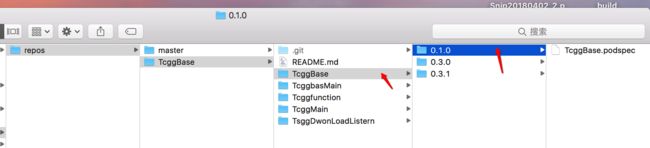
打开本地cocoapods中自己的私有库索引地址 发现里面已经有了 我们自己的私有库索引 0.1.0 是我们的版本号 cocoapod 会根据Spec文件中的tag 创建相对应的文件名称
如果 Push 中出现的错误 我们也可以手动去上传
在cocoapods 本地索引库中 找到我们自己创建的索引库 在我们自己创建的索引库中 我们手动创建我们跟当前Spec文件中 描述的版本号相符的文件 文件名字就是我们当前组件的版本号 在把我们自己组件中的Spec文件复制 拷贝到当前的文件中去 就行了
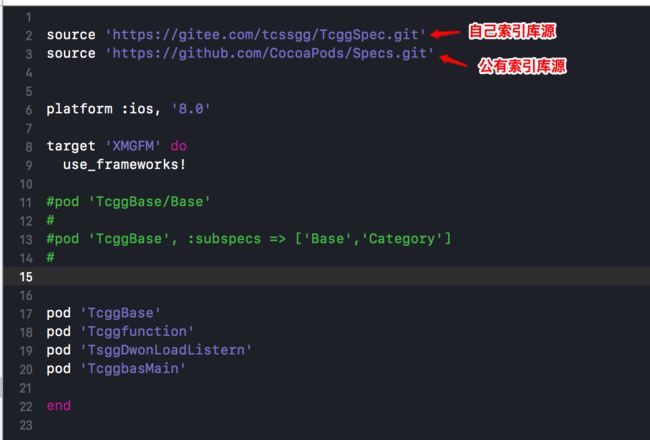
使用自己的私有索引仓库
在 Podfile 文件中 添加两个 source 一个是cocoapods 公有的索引库源 一个是我们自己的索引库源 然后我们在pod 'xxx' pod install 就可以了
组件化升级
- 只需要把最新的版本代码绑定tag,更新Podspec文件,重新上传到版本索引库就好了
pod repo push xxxx xxxx.podspec --allow-warnings
- 工程文件在使用的时候,使用pod update 就能加载最新版本组件代码.
pod update --no-repo-update
Cocopods原理
1.根据Podfile描述,找到对应代码库的描述文件podspec
2.podspec中描述,去哪(s.source)才能找到代码库,并且找到之后,需要拷贝哪些文件(s.source_files)到自己的工程中。
组件化中遇到的一些问题
加载XIB文件报错
回到代码查看一下,原来加载XIB的方式如下
显然通过加载上面的bundle的方式加载不到XIB,需要重新设置budle的路径,修改如下:
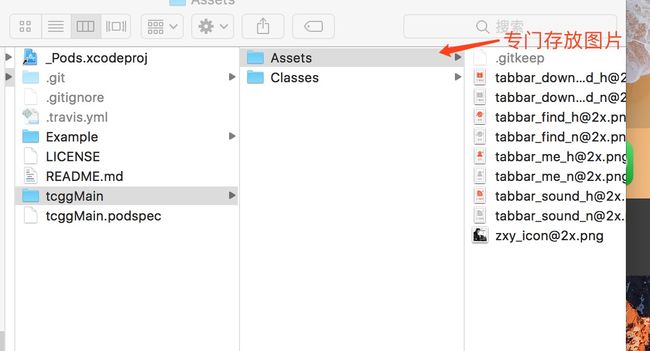
图片资源加载问题
把组件中需要的图片存放到Assets中
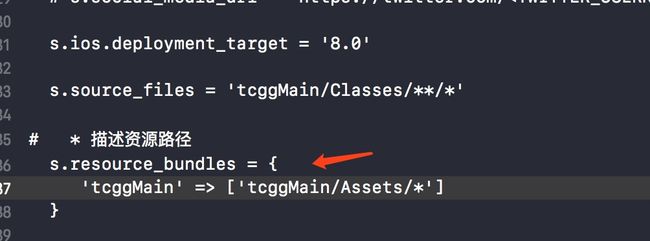
需要修改.podspec文件,打开资源的加载路径,然后执行pod install。然后会发现多了一个Resource的资源文件夹
需要改变图片的加载方式
说明:必须指明图片的全名和图片所在bundle的包名
因为涉及到@2x,@3x图片这里不能写成固定的,应该按照scale来设置
因为之前设置图片的方式都需要修改,上面修改图片加载方式的代码在很多地方都会用到,所以最好的做法就是抽取一个工具方法
+ (instancetype)ff_imagePathWithName:(NSString *)imageName bundle:(NSString *)bundle targetClass:(Class)targetClass
{
NSInteger scale = [[UIScreen mainScreen] scale];
NSBundle *currentBundle = [NSBundle bundleForClass:targetClass];
NSString *name = [NSString stringWithFormat:@"%@@%zdx",imageName,scale];
NSString *dir = [NSString stringWithFormat:@"%@.bundle",bundle];
NSString *path = [currentBundle pathForResource:name ofType:@"png" inDirectory:dir];
return path ? [UIImage imageWithContentsOfFile:path] : nil;
}
修改字体
将字体相关文件也拖入到Assets文件夹下,然后修改一下podspec文件。最后执行pod install把字体资源pod进来。
接着在原来设置字体的地方做相应的修改,和修改图片资源路径的方式相似
_categoryLabel = [[UILabel alloc]init];
NSBundle *currentBundle = [NSBundle bundleForClass:[self class]];
NSString *path = [currentBundle pathForResource:@"CODE BOLD.OTF" ofType:nil inDirectory:@"FFSpecialKit”];
[_categoryLabel text:nil textColor:kHexColor_c7a762 fontSize:FONT_SIZE_14 fontName:path];
下一篇
组件化之间的通讯