有了前两节的哆哩哆嗦的铺垫,相信有些同学已经懵逼了,有些同学可能已经心有所悟。不管是哪种情形,建议你还是接着头皮发麻的向下看,看的同时,涉及到代码的,你必须全程跟着敲一遍代码,动一下手。否则你这纯粹是耍流氓,不是来学习的,而是来打发时间的。
本讲时,博主使用的是微信开发者工具 1.02.2003250版本,后续的版本不能保证新建项目时,界面是否会发生变化。
打开微信开发者工具,会要求你通过微信扫码登录,登录后左侧选择"小程序项目"下选择小程序,右侧选择"新建项目"标签卡,输入 项目名称、选择项目路径、AppID,其他保持不变。AppID如果没有,可以点击AppID行下方的"测试号"按钮以继续进行项目的新建。完成后,点击界面右下角的"新建"按钮,生成项目。
现在我们来仔细观察项目目录及结构,明白哪些文件是做什么用的。
1、目录
这个目录下,正如单词意思,页面!就是我们根据需求功能点开发的所有页面,增放在此目录下。比如登录页面、商品列表页面、商品详情页面、订单页面等,都在此目录下进行陈放。
2、目录
你可以打开看到,里面有一个util.js文件,不出意外 ,你能看到里面有一个函数,是处理日期的函数!是的,就是实用工具的目录。这里放的就是我们抽出来的公共的函数、数据处理、页面渲染(很少,比如微信的wxs文件)的公共的东西,即这个目录下的文件主要是为pages下的页面文件进行服务的。
3、
app开头的文件,app.js、app.json、app.wxss,我们来单独一个一个的讲。
3.1 app.js文件,这个文件是小程序启动加载的第一个处理文件,里面实例化了一个App类,这个类是全局存在 ,并且只能初始化一个!它的功能,根据你的使用及业务场景可以进行扩展,比如获取授权登录相关的数据、获取设备信息数据,你可以体会到,这些数据,全部都是小程序要用到的基本数据,所以放在一开始就获取并处理相应的业务。其他页面如果要用到这些数据,就可以通过全局函数 getApp()来获取这个单例,读取里面已经保存的数据。
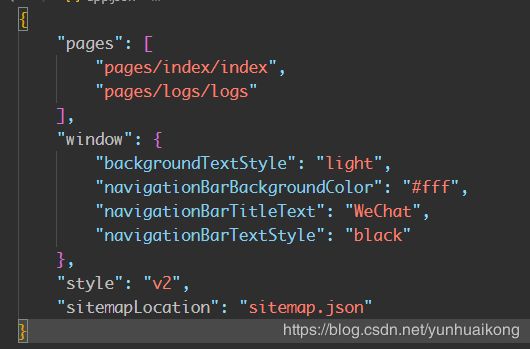
3.2 app.json,是小程序全局页面管理、窗体样式管理的配置文件,你打开后,可以看到,它里面定义了一个字典数据而已。不同的是这些字典的键是特定的,服务于不程序的,而不是普通的数据字典随便定义键值!具体键值及释义,可以参考微信小程序开发文档,这里就不一一列举。这里重点说说,pages节点,是所有页面的管理器,类似于windows的注册表,所有要显示的业务页面,都必须在这个节点里面以字符串的形式存在,否则你跳转到页面时,就会显示白屏或者是报错,不会正确显示你已经开发的页面,当你对于某个页面文件进行重命名的时候,一定要注意此节点中的命名也同时被改过来。
3.3 app.wxss,wxss即css样式文件,在此文件中定义的样式,具有全局可用性。即公共的样式,可以定义在此文件中,当然你要是认为这样只是提高了开发效率并没有降低维护成本,你仍然可以选择写在你的页面中的wxss文件中。
对于project.config.json及sitemap.json文件,读者朋友暂时先不必理会,如果你非得要现在知道那是什么玩意,你可以先打开看看,查看官方的文档释义,此处因为不是核心的开发文件,不进行讲解。
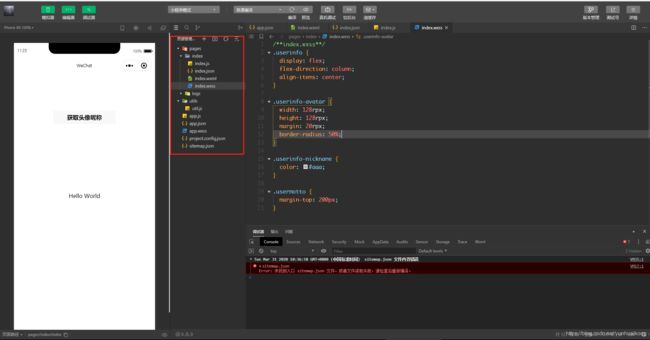
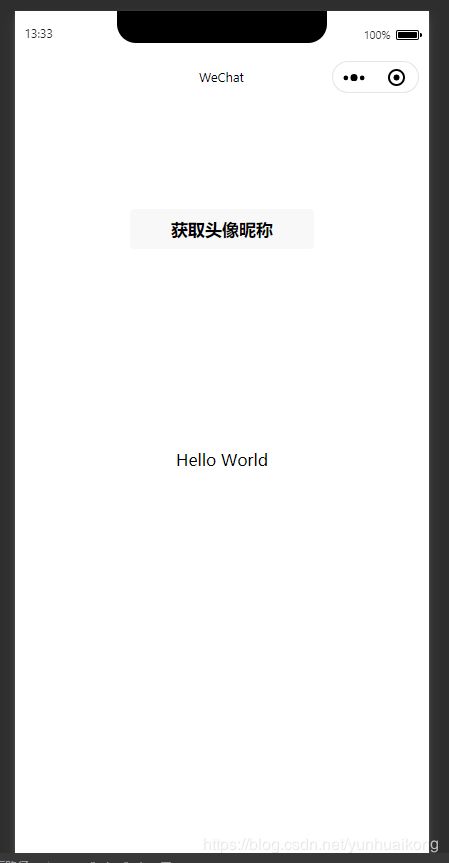
对于项目结构,我们就已经探索的差不多了,现在我们来看默认生成的页面,认真观察领悟,将非常有利于我们的实战开发及以后的提升。整个页面视觉感觉相对简单,显示的内容也并不复杂。
我们仍然以APP的眼光来看页面的构成。
navigationbar有个标题叫做wechat、有两个按钮。
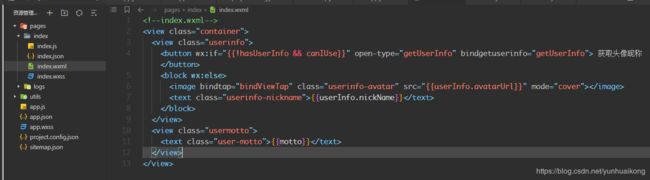
界面中意有个“获取头像昵称”的button有展示了一个程序万有定力:helloword!你学习任何语言,第一个写的程序都会让你重新打开这个世界,认知这个世界。可能你已经打开见过很多世界了,但这些世界并没有给你带来什么的什么。。。我们再来看看这个页面组成。
view你把它理解来div,专业用来包裹其他组件的,比如包裹button、text、image等组件,当然也可以不包裹,直接用。但是为了后面的阅读及维护 ,建议还是包裹,形成明确的层级,将会很有用。
wx:if="{{!hasUserInfo && canIUse}}"
你看到了,if就是特定的小程序的语法,它就是这样用的,你记下就行了。wx:if="{{}}",双大括号里面写你的逻辑,在什么样的条件下显示这个button,如果条件不满足,则不显示这个button,而显示下面紧跟着的wx:else的image与text组合。与wx:else作判断分支的还有wx:elif.
wx:if="{{}}"
wx:elif
wx:else
这三个难兄难弟被设计为条件控制流语句,人家就是宋这样设计的,你记下就行了。与其他语言相同,如果出现,他们也是同时出现,并行出现。
!hasUserInfo && canIUse,
这两个参数就是定义在页面对应的js文件中变量,你可以去找找,改改它的值,倒腾倒腾,看看页面表现。
{{motto}}
motto
按下ctrl+S你可以看到motto被作为字符串直接显示出来了。而使用{{}}包裹的motto则被称为字面量,即不显示组成它的字符,而是显示它指向的字符。
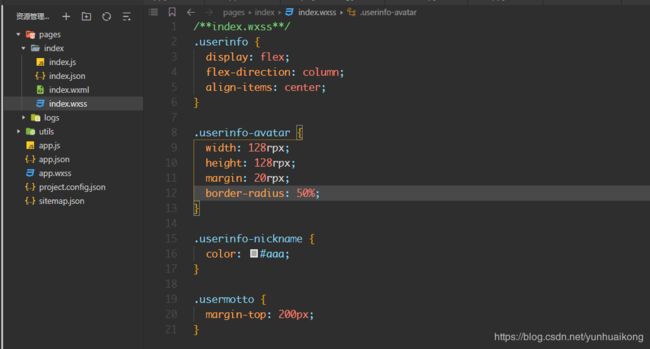
index.wxml对应的页面样式当然是index.wxss,看到没,这里的页面布局就是我们第二讲中讲到的flex布局,会这一种布局,走遍前端的天下!
虽然这个简单的页面,可以有很多需要讲到的东西及知识点,但是我还是想要以循序渐进的方式进行讲解,合适的时候讲合适的东西,而不需要一股脑儿的把所有东西搬出来给你灌输进去,那样学习太累。你也未必能吸收多少。。
至此,我应该结束这一节时的内容讲解,留给大家在这个骨架页面中倒腾研究,做笔记,温故实习。
微信小程序开发实战第三讲:实现登录页面