一、简介
ConstraintLayout(约束布局)是Android Studio 2.3+创建xml的默认布局方式,它是一个viewgroup,我们把它理解成RelativeLayout的升级版,目的就是为了减少嵌套的复杂度,当界面布局过于复杂时使用,不复杂的情况可以延用之前的布局方式
二、分类
2.1相对定位
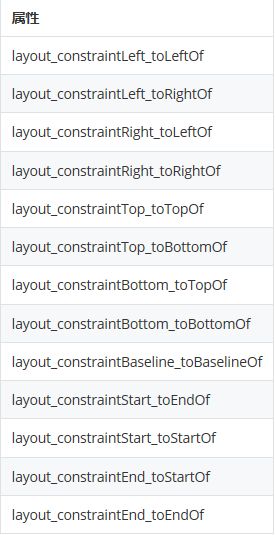
相对定位允许我们将目标控件的给定侧约束到任何其他控件的另一侧,它允许在水平方向(left,right,start,end)或垂直方向(top,bottom,text baseline-文本基线)约束一个控件
例如:希望按钮b的左侧被限制在按钮a的右侧(系统会尝试将双方共享相同的位置)
代码:app:layout_constraintLeft_toRightOf="@+id/A"
layout_constraintBaseline_toBaselineOf可以将控件的文本对齐
如上属性形如: layout_constraintXXX_toYYYof
- XXX代表的此控件自身的哪一条边(Left,Right,Top,Bottom,Baseline),YYY代表的是约束控件的哪条边(Left,Right,Top,Bottom,Baseline)
- 当XXX和YYY相反,表示XXX在约束控件的YYY的一侧
- 当XXX和YYY相同时,表示控件自身的XXX和约束控件的YYY的一侧对齐,如constraintBottom_toBottomOf="parent"表示的自身底部和父控件底部对齐
2.2 边距
2.2.1 普通情况
margin和以往的使用一致,注意margin不能为负值,并且在CL要实现margin必须先约束控件在CL的位置;在约束布局中,如果设置了侧边距,此距离将应用于相应的约束条件,作为目标和源侧之间的空间执行
2.2.2特殊情况:链接到GONE(缺失)的约束控件时的边距
如果我们约束控件gone了,那么可以使用以下的属性
注意:layout_goneMarginXXX 要配合 layout_marginXXX一起使用,只设置一个是无效的,goneMaringXXX的值是约束控件的width的值+marginXXX的值
2.3对可见性的处理
对可见性的处理(Visibility behavior)是对goneMargin的补充,规则是:gone隐藏掉的控件,会被解析成一个点,并忽略margin
2.4居中定位和偏向
2.4.1居中
在目标控件同时设置constraintLeft_toLeftOf="parent"和constraintRight_toRightOf="parent",这两个约束作用类似于水平方向上有相反的力去拉控件,最终控件会居中显示
2.4.2倾向(Bias)
constranitLayout布局这种居中的特性搭配bias,能使目标控件偏向某一边
2.5环形定位(角度定位)
2.5.1定义
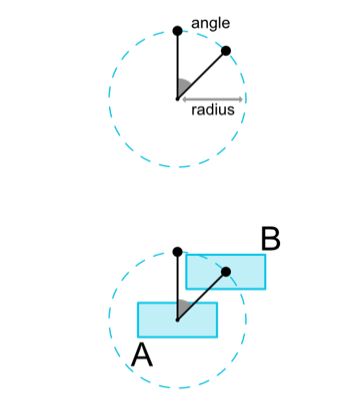
环形定位指的是可以约束一个view相对于另一个view的弧度和半径,它是以各自的中心为参照来约束的
2.5.2属性
2.6尺寸约束
2.6.1 控件宽高的设置方式
- 确定尺寸
-
wrap_content
1.可以为ConstraintLayout自身定义最小的尺寸,在CL为wrap_content时起作用
注意:当ConstraintLayout版本为1.1以下时,需要加上强制约束:
app:constrainedWidth=”true”
app:constrainedHeight=”true” - 0dp(MATCH_CONSTRAINT)
1.官方不推荐在ConstraintLayout中使用match_parent,可以设置0dp配合相应的constraintXXX_toYYYOf来定义目标控件,如果目标控件有margin,那么margin也会生效,需要注意的是,toYYYOf的方向要和0dp的方向一致(width为0dp,toYYYOf就是left,right)
2.MATCH_CONSTRAINT的意思是match的约束控件,就是我的match是相对于toYYYOf的那个控件
2.6.2 宽高比
- 只有一个方向的约束
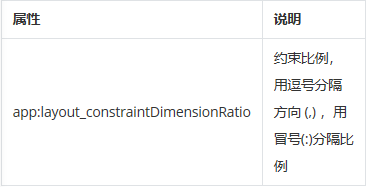
- 设置宽或者高的值为0dp(MATCH_CONSTRAINT),属性设置constraintDimentionRatio="x:y"比例值,比例值有两种类型:浮点值(表示宽高之间的比率-2,0.5)和width:height(宽:高形式的比例-3:5等)
- 当约束多于一个(宽高都被约束)
- 如果宽高都设置为0dp,若需要根据宽或者高去约束另一个高或者宽,则可以在比率前加W或者H来约束(constraintDimentionRatio="W,x:y",指的是宽:高是x:y)
2.7链
2.7.1创建链条
如果两个或者两个以上的控件通过A-left_toRightOf=B,B-right_toLeftOf=A,则将其视为链条,然后AB就成了一个整体,若设置了B-left_toleftof=parent使得和父控件左对齐,A-right_torightof=parent使得和父控件右对齐(链条就居中了)
2.7.2链条头
链条由在链的第一个元素(链条头)上设置的属性控制;水平链最左边的view是头,垂直链最顶端的view是头
2.7.3链条上的margin
在链条头设置margin,相当于在整个链条左边有了margin
2.7.4链条样式
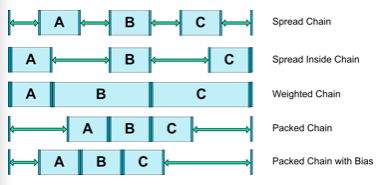
在链的第一个元素上设置属性layout_constraintHorizontal_chainStyle或layout_constraintVertical_chainStyle时,链的行为将根据指定的样式(默认CHAIN_SPREAD)而更改
2.7.5加权链
和LinearLayout的weight类似,链的默认行为是在可用空间中平均分配元素
属性:layout_constraintHorizontal_weight或layout_constraintVertical_weight将会决定0dp的view如何分配空间
2.8辅助布局
2.8.1 Guideline
Guideline只能用于CL中,它是一个工具类,不会被显示,仅仅用于辅助布局,它是一个超轻量的View,不可见,没有宽高,默认是GONE,不会绘制任何东西,所以它的作用只是锚点
属性:android:orientation="vertical/horizontal"
1. vertical:Guideline的宽度为0,高度是CL的高度
2.horizontal:Guideline的高度为0,宽度是CL的宽度
2.8.2 定位Guideline的三种方式
layout_constraintGuide_begin
vertical时代表了距离左侧的距离
horizontal时代表了距离顶部的距离layout_constraintGuide_end
vertical时代表了距离右侧的距离
horizontal时代表了距离底部的距离layout_constraintGuide_percent(取值0-1)
vertical时代表了左右的占比,0:left,1:right
horizontal时代表了顶底的占比,0:top,1:bottom
参考链接:https://www.twle.cn/l/yufei/android/android-basic-constraintlayout5.html
https://www.jianshu.com/p/17ec9bd6ca8a