- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- 如何上传NPM包:一步步指南
小于负无穷
javascript开发语言ecmascript前端框架前端typescript
在JavaScript和Node.js开发中,NPM(NodePackageManager)是一个广泛使用的包管理工具。通过NPM,我们可以方便地管理项目中的依赖库,也可以将自己的代码打包发布给其他开发者使用。这篇文章将详细介绍如何将你自己的代码打包并上传到NPM仓库。1.准备工作在开始之前,你需要确保以下几点:安装了Node.js和NPM:可以通过在终端输入node-v和npm-v来检查是否安装
- python 写一个工具, 上传到 pypi
waterHBO
python开发语言
起因把自己的图片工具,整理为一个库,package,然后发布出去!就像是一个人喜欢搜集贝壳,现在整理一下,用一根线把好看的贝壳串起来,做成一个项链。整理记录是很有必要的。比如写一个pythonpackage.我之前明明做过(2022年)。项目代码:假设项目代码已经写好了,下面是打包发布的过程。1.修改下面setup.py中的内容,把各种名称改为自己的名字。#Alwaysprefersetuptoo
- vue将两个项目整合成一个
ToOTOooo
vue.js前端javascript
关于自动化部署两个项目合并一个项目的解决方案vue-cli3多项目整合到一个项目中维护打包发布vue-cli3多项目整合到一个项目中维护打包发布
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
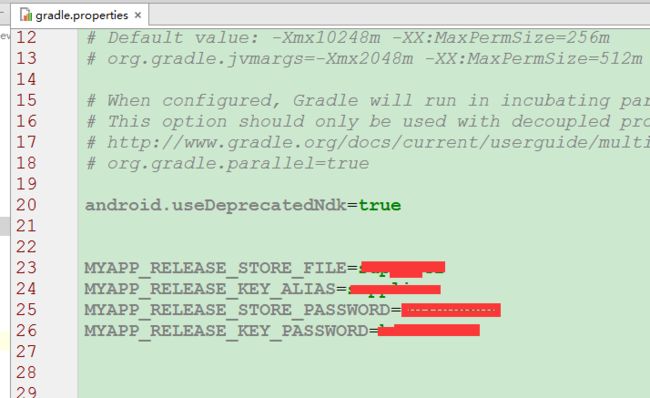
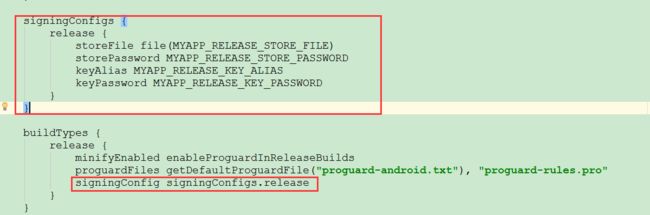
- uniapp之生成Android签名证书并云打包发布
小李不小
uniapp之生成Android签名证书并云打包发布[图片上传失败...(image-3ec404-1677312555271)]泪滴在琴上关注IP属地:陕西
- 父子项目打包发布至私仓库
三月37
java数据库大数据
1、方法一在不需要发布至私仓的模块上添加如下代码:org.apache.maven.pluginsmaven-deploy-plugintrue在项目的跟下,双击2.方法二通过命令2.1忽略递归子模块,只发布父项目mvncleanpackagedeploy-N2.2只发布具体子模块mvncleanpackagedeploy-plscm-api,scm-dto其中scm-api,scm-dto是模块
- 【RN】开发第一个react-native程序
ZSK6
ReactNative前端reactnative
简言ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。通过ReactNative,您可以使用JavaScript来访问移动平台的API,以及使用React组件来描述UI的外观和行为:一系列可重用、可嵌套的代码。记录下,开发一个react-native程序的步骤。搭建开发环境搭建开发环境官方地址这里搭建的是androidapp开发环境。整体来说
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- React-Native热更新 - 3分钟教你实现
kikiki1
哈哈,今天是大猪在写的第一篇文章,步入正题,此文使用当前最新版本的RN与Code-Push进行演示,其中的参数不会过多进行详细解释,更多参数解释可参考其它文章,这里只保证APP能正常进行热更新操作,方便快速入门,跟着大猪一起来快活吧。操作指南以下操作在Mac系统上完成的,毕竟大猪工作多年之后终于买得起一个Mac了。创建React-Native项目react-nativeinitdounineApp
- react-native NetInfo获取网络状态不正确
小小小小的人头
最近在开发一个判断网络状态的功能。在APP断网后重新打开网络。获取到的网络状态依旧是断网状态。。才发现里面的坑;解决办法--重新对这个方法进行封装一下;有需要的小伙伴直接复制就可以了staticasyncgetConnectionInfo(){if(Platform.OS==='ios'){returnnewPromise((resolve,reject)=>{constconnectionHan
- vue history 路由模式打包发布到服务器设置
aimee66
要求描述页面访问地址首页:https://hello.haha.com/world用户中心:https://hello.haha.com/world/user路由设置路由配置js设置mode为history,这样会去掉#号和正常的路由地址一样exportdefaultnewRouter({mode:'history',routes:[{path:'/world',//注意路由的path需要和页面的
- 从零开始建立一个Composer项目
kami1983
简介移植好的FEApi类库,需要打包发布到composer顺便记录一下。建立项目首先申请GitHub项目空间,这个不赘述了,我这里的项目空间是,https://github.com/kami1983/jk-laravel-feapi然后将git库clone到本地,建立develop分支,不赘述了:image.png修改vim.gitignore添加如下内容:composer.phar/vendor
- Java进阶笔记
Tate_Brown
JAVAIDEADEBUG
Maven构建工具Maven仓库搜索jar包优点:第三方库很强大,要学会在巨人肩膀上工作缺点:搜索,确定版本,下载jar包,工作量大且不易在Maven仓库搜索jar包,添加到pom.xml,右键项目-runas-build,runas即可。Maven概念和实战Maven是一个构建工具,自动下载中心仓库的jar文件,可以更改为aliyun镜像,编译测试运行和打包发布Java项目对于某一个第三方软件的
- React18原理: 核心包结构与两大工作循环
Wang's Blog
ReactReactNativereact.js前端前端框架
React核心包结构1)reactreact基础包,只提供定义react组件(ReactElement)的必要函数一般来说需要和渲染器(react-dom,react-native)一同使用在编写react应用的代码时,大部分都是调用此包的api比如,我们定义组件的时候,就是它提供的classDemoextendsReact.Component{render(){returnHello}}2)re
- vscode中一键生成react代码块以及快速补全react代码
前端驿站
1.vscode扩展搜索ES7React/Redux/GraphQL/React-Nativesnippetsd或者React-Native/React/Reduxsnippetsfores6/es7并安装(如果安装后者直接cccs可以一键生成模板块安装前者步骤如下)2、安装后在组件中执行rcc即可生产有状态的组件3、执行rfc即可生产无状态组件自动补充代码1、打开首选项设置2、在搜索框中输入em
- react-native 配置启动图支持ios和android
青青子子子
配置启动图我使用的是第三方模块react-native-splash-screen,更加详细的请到github地址进一步查看,我们这里提供基本的配置以及个别问题的解决方案当前环境OS:macOSHighSierra10.13.5Node:8.11.3Yarn:1.7.0npm:5.6.0Watchman:4.9.0Xcode:Xcode9.4.1react:16.3.1=>16.3.1react-
- 小程序 – 笔记
Kotyo
前言最近有在做小程序相关的内容,小程序是微信自己开发的一套标准。但是里面是兼容ES6语法的,因为之前有去学习React-Native的相关内容,所以就又去了解了ES6的相关内容。貌似有点跑题了。话说回来,小程序是比React-Native简单的。可能没有写过前段代码的同学,不太习惯这种写法。先上图这里我在网上找了相关接口,做了一个类似内涵段子客户端的小程序。大致的目录结构是这样的这里说一下注意的点
- 效能工具之前端自动化部署打包发布上传脚本(五)命令行加载、上传进度功能
问题描述需求描述:前端代码写完以后,执行打包命令,npmrunbuild命令会打包出一个dist文件夹然后再把这个dist文件夹,丢到远程服务器上然后通过nginx反向代理去给用户使用这个环节不同公司的操作方式不同,简单举例,有以下几种方式:代码部署服务器发布常见方式方式一,使用一些DevOps平台一般来说,大公司都会有自己的代码打包发布运维平台,比如DevOps系统平台。在代码中,进行相关的Do
- Pycharm软件将程序打包成exe文件
芯语
在学习Python的时候,一直都是在Pycharm工具中运行Python程序,当程序写完后,需要在一个独立环境下执行,此时就需要将.py程序打包成Windows环境下可直接执行的exe文件。这里记录下pycharm软件打包程序的步骤。1、打开需要打包发布的工程程序文件。image.png2、点击底部的【Terminal】打开终端,或者在程序中右击鼠标选择【openinTerminal】,输入pip
- 2018-11-14 上拉加载 下拉翻页加载
z芝麻
importReact,{Component}from"react";import{StyleSheet,Text,View}from"react-native";importRefreshListView,{RefreshState}from"react-native-refresh-list-view";exportdefaultclassApp1extendsComponent{/***初始
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc