什么事件必须要我王二狗来处理?
个人简介
⭐️个人主页:微风洋洋♂️
博客领域:编程基础,后端,大数据,信息安全
写作风格:干货,干货,还是tmd的干货
精选专栏:【JavaScript】
支持洋哥:点赞、收藏⭐、留言
好久不见,甚是想念!
大家好!我是洋哥
看到这个标题,大家可能想说这是什么狗血中二剧情。是的,这就是我最近在看某某某的妖孽人生的一句名言,具体剧情我就不透露了。为什么选这个标题?
第一个,就是印象太深了,太中二了,哈哈。第二个,就是它无意中切合了我这篇文章的主题,事件处理。第三个,我希望读者能够看完这篇文章,说看完后直接开启你的妖孽人生可能有点假,但是绝对是对你有益的,妖孽人生实质也就是点点滴滴进步积累的质变。
好了,话不多说直接开冲!
文章目录
- 一、事件处理
-
- 事件概述
- 事件的绑定方式
-
- 行内绑定式
- 动态绑定式
- 事件监听式
- 二、事件对象
-
- 获取事件对象
- 常用属性和方法
一、事件处理
在学习事件时,有几个重要的概念需要了解:
事件概述
- 事件:可被理解为是JavaScript侦测到的行为。
- 举例:这些行为指的就是页面的加载、鼠标单击页面、鼠标滑过某个区域等。
- 事件处理程序:指的就是JavaScript为响应用户行为所执行的程序代码。
- 举例:用户单击button按钮,这个行为就会被JavaScript中的click事件侦测到;然后让其自动执行,为click事件编写的程序代码,如在控制台输出“按钮被单击”。
- 事件驱动式:是指在Web页面中JavaScript的事件,侦测到的用户行为,并执行相应的事件处理程序的过程。
- 举例:鼠标移入文本区域,文本区域变色这一过程。
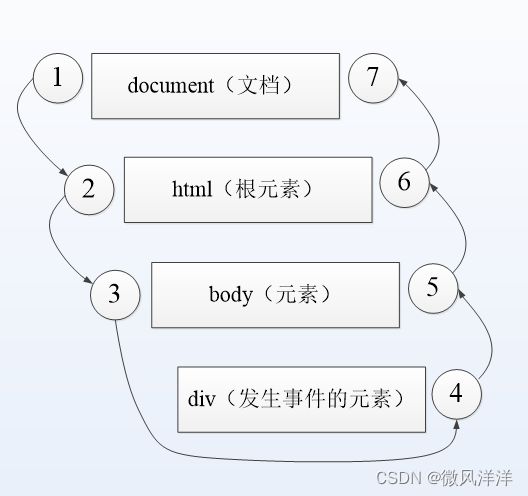
- 事件流:事件发生时,会在发生事件的元素节点与DOM树根节点之间按照特定的顺序进行传播,这个事件传播的过程就是事件流。
- 事件流的传播顺序解决方案:网景(Netscape)提出了“事件捕获方式”、微软(Microsoft)提出了“事件冒泡方式”。
⭐️事件捕获方式(网景)
事件流传播的顺序应该是从DOM树的根节点到发生事件的元素节点
⭐️事件冒泡方式(微软)
事件流传播的顺序应该是从发生事件的元素节点到DOM树的根节点。
⭐️W3C的解决方案
- 规定事件发生后,先实现事件捕获,但不会对事件进行处理。
- 接着进行到目标阶段,执行当前元素对象的事件处理程序,但它会被看成是冒泡阶段的一部分。
- 最后实现事件的冒泡,逐级对事件进行处理。
事件的绑定方式
概念:事件绑定指的是为某个元素对象的事件绑定事件处理程序。
行内绑定式
事件的行内绑定式是通过HTML标签的属性设置实现的。
- 标签名可以是任意的HTML标签,如
标签、标签等;
- 事件是由on和事件名称组成的一个HTML属性,如单击事件对应的属性名为onclick;
- 事件的处理程序指的是JavaScript代码,如匿名函数等。
注意
由于开发中提倡JavaScript代码与HTML代码相分离。因此,不建议使用行内式绑定事件。
动态绑定式
解决的问题:JavaScript代码与HTML代码混合编写的问题。
实现方式:在JavaScript代码中,为需要事件处理的DOM元素对象,添加事件与事件处理程序。
事件的处理程序一般都是匿名函数或有名的函数。
行内绑定式与动态绑定式的异同
不同点:
- 实现语法不同,前者通过HTML标签的属性设置,后者在JS中处理DOM对象。
- 事件处理程序中关键字this的指向也不同。前者指向window对象,后者指向当前正在操作的DOM元素对象。
相同点:
- 同一个DOM对象的同一个事件只能有一个事件处理程序。
事件监听式
- 解决的问题:同一个DOM对象的同一个事件只能有一个事件处理程序,即可给同一个DOM对象的同一个事件添加多个事件处理程序。
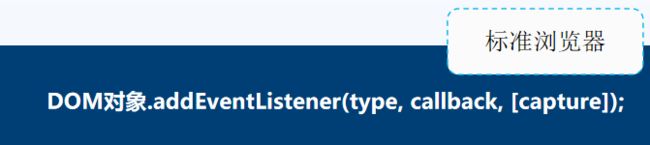
- 实现的方式:具有兼容性问题,一类是早期版本的IE浏览器(如IE6~8),一类遵循W3C标准的浏览器(以下简称标准浏览器)。
- 参数type指的是为DOM对象绑定的事件类型,它是由on与事件名称组成的,如onclick。
- 参数callback表示事件的处理程序。
- 参数type指的是DOM对象绑定的事件类型,它是由事件名称设置的,如click。
- 参数callback表示事件的处理程序。
- 参数capture默认值为false,表示在冒泡阶段完成事件处理,将其设置为true时,表示在捕获阶段完成事件处理。
事件监听式的两种不同实现方式的区别
实现的语法不同。
事件处理程序的触发顺序也不相同,同一个对象的相同事件,早期版本IE浏览器的事件处理程序按照添加的顺序倒序执行。而标准浏览器的事件处理程序按照添加顺序正序执行。
注意
事件监听的处理程序是一个有名的函数时,可移出事件监听。
DOM对象.detachEvent(type, callback); // 早期版本IE浏览器
DOM对象.removeEventListener(type, callback); // 标准浏览器
参数type值的设置要与添加事件监听的事件类型相同,参数callback表示事件处理程序的名称,即函数名。
二、事件对象
获取事件对象
事件对象的来源:当发生事件时,都会产生一个事件对象event。
事件对象的作用:这个对象中包含着所有与事件相关的信息,包括发生事件的DOM元素、事件的类型以及其他与特定事件相关的信息。
举例:因鼠标移动发生事件时,事件对象中就会包括鼠标位置(横纵坐标)等相关的信息;
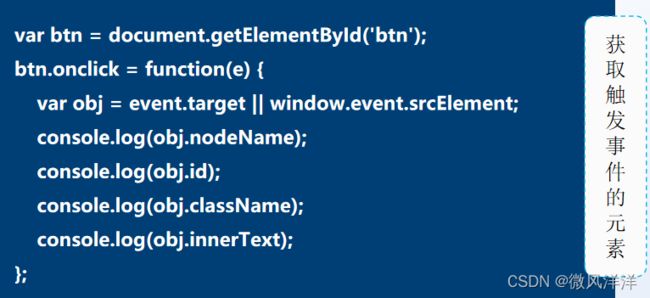
获取事件对象的方式
早期IE浏览器(IE6~8):window.event
标准浏览器:会将一个event对象直接传入到事件处理程序中。
举个例子
代码实现
常用属性和方法
在事件发生后,事件对象event中不仅包含着与特定事件相关的信息,还会包含一些所有事件都有的属性和方法。
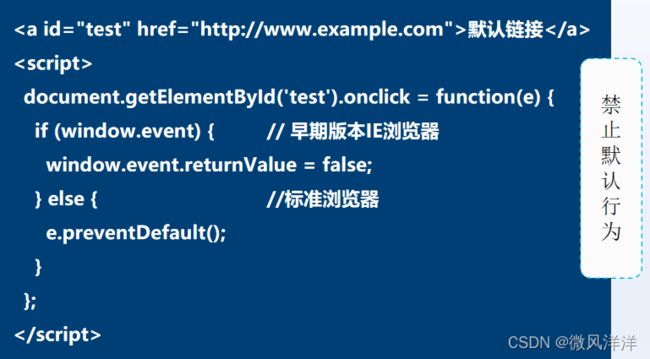
代码实现
默认链接
HTML中有些元素标签拥有一些特殊的行为。例如,单击标签后,会自动跳转到href属性指定的URL链接;单击表单的submit按钮后,会自动将表单数据提交到指定的服务器端页面处理。因此,我们把标签具有的这种行为称为默认行为。
如果觉得这篇文章对你有一丢丢用处的话,不妨 点赞、收藏⭐、留言支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
最后,标题中王二狗名字纯属虚构,如有雷同,纯属巧合。