qt花样提示框实现
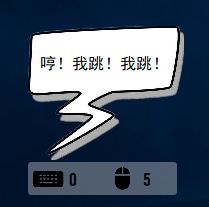
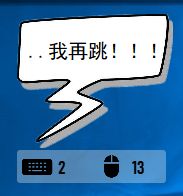
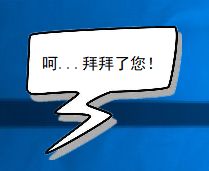
效果
实现思路
实现思路很简单,就是继承QFrame类,然后在界面里面放置两个QLabel对象。一个lab用于显示背景图,一个用于显示提示的文字。
背景图百度一张图片,然后扣掉背景,如下图所示:

显示文字的QLabel需要矫正位置在框内,然后显示内容居中、自动换行等等设置。
因为没有手动关闭功能,所以还需要定时自动关闭,其实该实现与我之前写的一篇轻弹窗文章是一样的实现。
轻弹窗:https://blog.csdn.net/weixin_42887343/article/details/109303972
实现代码
头文件
#ifndef LIGHTMESSAGE_H
#define LIGHTMESSAGE_H
#include cpp文件
#include "lightMessage.h"
#include 其中注意 :/new/prefix1/resource/lightMessage.png 为前面扣的图,然后加入项目资源的图片路径。
使用方法
使用方法就很简单了,如下:
LightMessage::information(nullptr,"呵...拜拜了您!",2000,"16px");
LightMessage::information(this,"...我再跳!!!");