版权声明:本文为博主原创文章,未经博主允许不得转载。
最近经常有人问我,UIAlertView和UIAlertController如何能让内容文本左对齐,其实有三种方式可以解决这个问题。
接下来,我就简单分析一下。
需求
比如现在有一个提示用户更新App的需求,更新内容为以下内容。
NSString *message = @"1. 调整xxx功能,更新为xxx;2. 优化xxx功能,提供了xxx;3. 优化xxx界面;4. 优化网络加载速度,新增网络预加载功能";
我们就简单实现一下,利用NSString自带的方法,把;替换成\n来实现换行。
message = [message stringByReplacingOccurrencesOfString:@";" withString:@"\n"];
UIAlertController
创建UIAlertController,并把修改好的message传入进去
UIAlertController *alertVC = [UIAlertController alertControllerWithTitle:@"更新提示!" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction * updateAction = [UIAlertAction actionWithTitle:@"更新" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
// do something
}];
[alertVC addAction:cancelAction];
[alertVC addAction:updateAction];
[self presentViewController: alertVC animated:YES completion:nil];
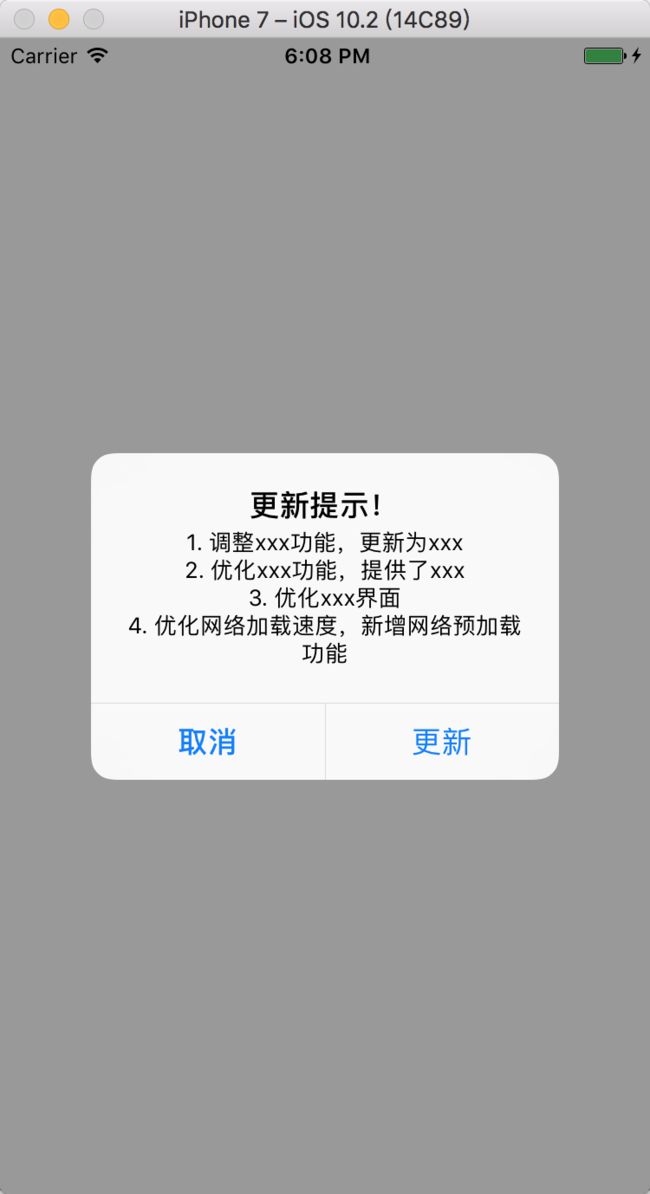
但是我们发现,每行的文本内容默认是居中对齐的,效果如下:
这样看起来给用户的感觉不是特别好,那么我们如何让文本居左对齐呢?
实例化UIAlertController之后,可以遍历其view的子视图,当我们遍历到第6层的subviews的时候,会发现找到了我们需要的title和message所对应的Label。在这里,我们直接获取第6层的subviews。
NSArray *subViews = alertVC.view.subviews[0].subviews[0].subviews[0].subviews[0].subviews[0].subviews;
获取title和message所对应的Label。
UILabel *titleLb = subviews[0];
UILabel *messageLb = subviews[1];
设置message所对应的Label居左对齐。
messageLb.textAlignment = NSTextAlignmentLeft;
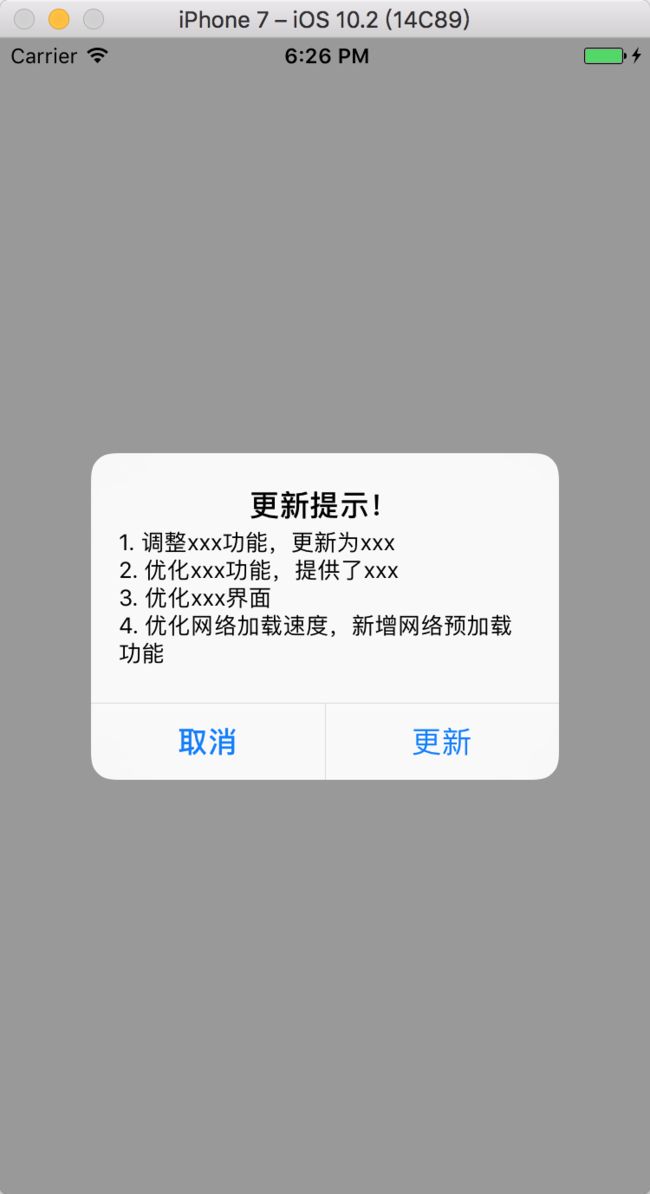
这样既可满足我们之前的需求,效果如下:
UIAlertView
创建UIAlertView,并把修改好的message传入进去
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"更新提示!" message:message delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"更新", nil];
[alert show];
效果如图1,每行的文本内容默认是居中对齐的。
还用之前的方式,获取其subviews子视图,我们发现,里面没有内容。那我们换一种方式。看一看UIAlertView内部都有哪些属性或者成员变量。
通过runtime获取其内部成员变量,我们发现UIAlertView大致有如下成员变量。
@interface UIAlertView : UIView {
BOOL __currentlyRunningModal;
NSMutableArray *_actions;
UIAlertController *_alertController;
BOOL _alertControllerShouldDismiss;
int _alertViewStyle;
int _cancelIndex;
id _context;
int _defaultButtonIndex;
id _delegate;
BOOL _dismissingAlertController;
UIViewController *_externalViewControllerForPresentation;
int _firstOtherButtonIndex;
BOOL _handlingAlertActionShouldDismiss;
BOOL _hasPreparedAlertActions;
BOOL _isPresented;
NSString *_message;
_UIAlertControllerShimPresenter *_presenter;
UIAlertView *_retainedSelf;
BOOL _runsModal;
NSString *_subtitle;
}
细心的读者可能已经发现,里面有一个成员变量是_alertController,类型就是我们上面使用的UIAlertController。
注意:其实在之前的iOS版本中,UIAlertView的成员变量里包含_titleLabel,_bodyTextLabel,但是在iOS9以后,内部实现已经改变,这两个成员变量已经消失。
那我们就利用一下这个成员变量_alertController。
UIAlertController *alertVC = [alert valueForKey:@"_alertController"];
同上,遍历其view的子视图,同样也是第6层,那么,我们直接获取第6层的subviews。
NSArray *subViews = alertVC.view.subviews[0].subviews[0].subviews[0].subviews[0].subviews[0].subviews;
获取title和message所对应的Label。
UILabel *titleLb = subviews[0];
UILabel *messageLb = subviews[1];
设置message所对应的Label居左对齐。
messageLb.textAlignment = NSTextAlignmentLeft;
同样也能实现我们的需求,效果如下:
自定义的AlertView
对比上面两种方式来说,我更推荐使用这种方式。
完全使用自定义的AlertView,颜色更改,字体更改,自定义弹框内容等,能够更加灵活的更改。
结语
以上就是本篇文章的基本内容,如有什么问题,还望读者给予意见。