一文教你通过 hexo 搭建自己的个人博客以及配置主题
大家好,我是Smooth,一名大二的前端爱好者,目标成为一名高级前端开发工程师
一文从头到尾教你通过 hexo 搭建自己的个人博客以及配置喜欢的主题
本篇文章将从头到尾详细地教你如何通过 hexo 搭建自己的个人博客,新手都能看懂的教程哈哈
前言
现在市面上的博客很多,如CSDN,博客园,简书等平台,可以直接在上面发表,用户交互做的好,写的文章百度也能搜索的到。缺点是比较不自由,会受到平台的各种限制和恶心的广告。
而自己购买域名和服务器,搭建博客的成本实在是太高了,不光是说这些购买成本,单单是花力气去自己搭这么一个网站,还要定期的维护它,对于我们大多数人来说,实在是没有这样的精力和时间。
那么就有第三种选择,直接在github page平台上托管我们的博客。这样就可以安心的来写作,又不需要定期维护,而且hexo作为一个快速简洁的博客框架,用它来搭建博客真的非常容易。
Hexo 简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
Hexo是基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
Hexo 搭建教程
本次教程主要分为8个部分,看完便可搭建自己喜欢的个人博客
- 安装Git
- 安装Node.js
- 安装Hexo
- GitHub创建个人仓库
- 将hexo部署到GitHub
- 设置个人域名
- 更改主题(fluid)
- 发布文章
安装 Git
- Windows:到 git官网下载并安装即可,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。
- Mac:MacPorts 或 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装 NodeJs
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。
windows:官方安装,选择LTS版本就行。
Linux:
sudo apt-get install nodejs
sudo apt-get install npm
安装完后,打开命令行,输入以下两行检查安装是否成功
node -v
npm -v
顺便说一下,windows在git安装完后,就可以直接使用git bash来敲命令行了,不用自带的cmd,cmd有点难用。
安装 Hexo
安装好git之后,选择你想要安装hexo的地方(比如新建文件夹)
进入文件夹后,我们可以右击选择 Git Bash here 可以打开一个命令行窗口,输入:
$ npm install -g hexo-cli
输入 hexo -v 查看一下版本
至此环境准备完成,开始使用 hexo 搭个人博客
初始化 Hexo
$ hexo init 文件夹名
$ cd 文件夹名
$ npm install
会生成很多文件夹,看不懂没关系,知道怎么配置就可以了。
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
接着输入以下指令进行本地启动查看,指令意思后面会讲
$ hexo clean
$ hexo g
$ hexo s
这三个命令非常重要,在下文hexo 部署到 github会讲到
接着,在浏览器中输入 localhost:4000 就可以看到生成的博客页面了
ctrl + c 可以关掉服务
创建 github 仓库
-
首先,你先要有一个GitHub账户,去注册一个吧。
-
注册完登录后,在GitHub.com中看到一个New repository,新建仓库。
-
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我github用户名是 zjc2782171149,所以我的叫
zjc2782171149.github.io
生成 SSH 添加到 github 仓库
由于后续都是通过 SSH 进行仓库代码的快速部署,所以这一步很有必要,如果之前有在你的电脑本地进行过你的 github 仓库的 SSH 绑定,那此步可跳过
回到你的git bash中,输入以下
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email
然后创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
ssh,简单来讲,就是一个秘钥,其中,id_rsa 是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub 是公共秘钥,可以随便给别人看。把这个公钥放在 GitHub 上,这样当你链接 GitHub 自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过 git 上传你的文件到 GitHub 上。
而后在 github 的 setting 中,找到 SSH keys 的设置选项,点击 New SSH key 把你的 id_rsa.pub 里面的信息复制进去。
之后,在 gitbash 中输入以下指令,查看是否 SSH 是否已绑定成功
ssh -T [email protected]
将 hexo 部署到 github
这一步,我们就可以将 hexo 和 github 关联起来,也就是将 hexo 生成的文章部署到 github 上,打开站点配置文件 _config.yml,翻到最后,进行如下修改即可,zjc2782171149 改为你的 github 账户用户名
deploy:
type: git
repo: [email protected]:zjc2782171149/zjc2782171149.github.io.git
branch: master
修改完配置文件 _config.yml 并保存后,回到 gitbash
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
然后进行部署
hexo clean
hexo generate
hexo deploy
hexo clean 清除了你之前生成的东西。
hexo generate 生成静态文章,可以用 hexo g 缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入 username 和 password,但设置了 SSH 一般不用。
得到下图就说明部署成功了,过一会儿就可以在 http://你的用户名.github.io 这个网站看到你的博客了!!

个人域名配置
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱购买域名,由于我是使用阿里云,所以以此作为示例。
注册一个阿里云账户,在阿里云上买一个域名,我买的是 zhangjiancong.top,各个后缀的价格不太一样,比如最广泛的.com就比较贵,看个人喜好咯。
你需要先去进行实名认证,然后在域名控制台中,看到你购买的域名。
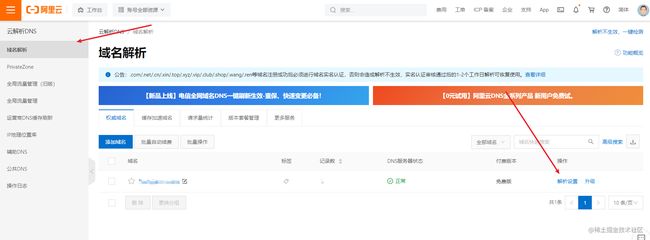
来到域名解析页面,点击解析设置
-
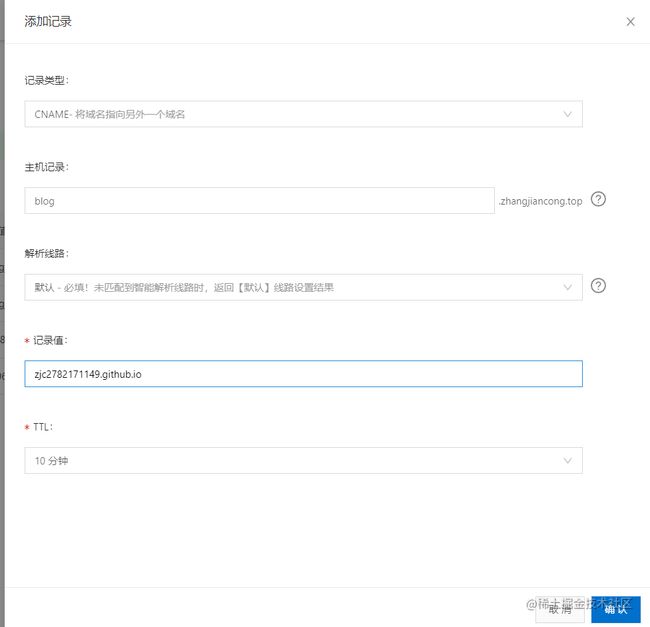
主机记录:我想在我域名
zhangjiancong.top的基础上,配置成子域名blog,所以主机记录一栏写个 blog,如果你想直接将你的域名作为解析,不填即可 -
记录值:改为你自己的用户名
-
其他跟我一样就行
点击确认后,域名 blog.zhangjiancong.top 到 zjc2782171149.github.io 的解析就完成了
![]()
接下来,还要进行 zjc2782171149.github.io到 blog.zhangjiancong.top 的解析
设置 githubPage 的解析
登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你刚刚的域名

如果你 主机记录 留空,此处直接写你的域名即可,即 zhangjiancong.top
点击 Save,出现如上图的绿色成功标志即可
接着,你在你的博客文件 source 文件夹中创建一个名为CNAME文件,不用后缀,写上你的域名
更改 master 分支
由于域名默认展示你的 github 仓库的默认分支,仓库默认分支是 main,但
deploy:
type: git
repo: [email protected]:zjc2782171149/zjc2782171149.github.io.git
branch: master
设置的是部署到 master 分支,所以需要修改仓库的默认分支为 master
最后
在 gitbash 中,输入
hexo clean
hexo g
hexo d
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
更改主题
这里我以 fluid 主题作为示例
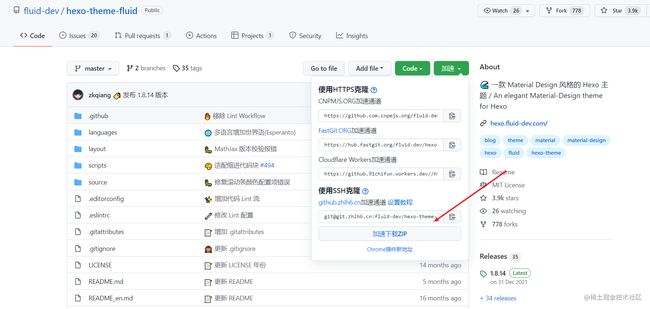
来到主题的 github 仓库,下载最新的压缩包

下载完后,将压缩包解压到你博客项目的 themes 文件夹下,并将解压出来文件夹更名为 fluid
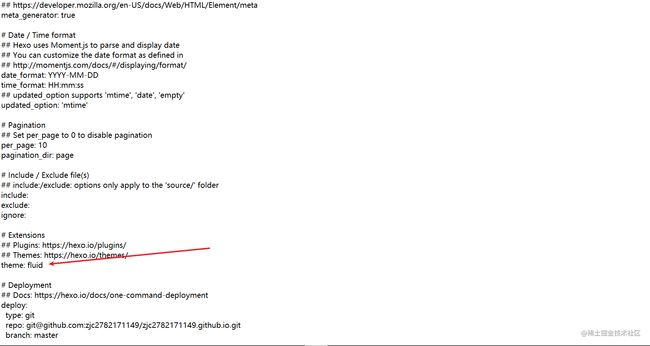
然后打开根目录的 _config.yml 文件,拉到最下面找到 theme 属性,修改为 fluid

同时,找到文件上方的 language 属性,修改为 zh-CN 即可
然后,输入以下三个指令进行重新部署,过一会儿即可看到主题发生改变
hexo clean
hexo g
hexo d
如果有小伙伴觉得每次重新部署都要输入以上三条指令麻烦,可在空余功夫研究下 GitHub page 的自动部署功能,此文便不展开了
发布文章
发布新文章
hexo new newpapername
然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再
hexo clean
hexo g
hexo d
就可以通过域名看到更新了。
每次更新完文章或配置,都建议输入以上三个指令进行重新部署,而不要缺某条指令
以上便是这篇文章的全部内容啦
最后
最后,我叫Smooth,在今年2022年我也会尽自己所能书写更多前端教程,期待你的关注~
我的个人博客最近也在加紧同步中,欢迎参观:Smooth的个人博客
最近发文计划为 Webpack 以及 性能优化 知识体系
同时也可扫码关注我的公众号,公众号同步更新