最热的前端Web组态工具(可视化)
现在系统可视化需求越来越大,本文整理几个目前最热的前端Web组态工具。
1.mxgraph:
介绍:开源免费,但是需要解决的问题很多,国内学习参考资料少。但是,可视化组态的实现基本都是借助于这个框架来实现的。
演示demo:https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html
mxgraph官方文档API:http://jgraph.github.io/mxgraph/docs/js-api/files/model/mxCell-js.html
最大的交流社区:https://forum.jgraph.com/tags/swimlane/index.html
交流社区2:https://stackoverflow.com/questions/tagged/mxgraph
github:https://github.com/jgraph/mxgraph
效果:
![]()
2.Sovit2D
Sovit2D可视化开发工具,平台提供免费个人版可以试用,该产品可灵活、快捷地制作各类交互式常规屏和大屏可视化,内置百余种炫酷组件和组件动画效果,得到更形象、更直观的可视化呈现。动画效果的设计是它的一大特点。这是目前其它同类产品不具有的。另外该公司还研发了SovitChart产品,它是一套专注于制作可视化图表的软件系统。它是基于Echarts开源API研发了一套基于图表可视化界面开发系统,用户只要通过鼠标拖拉控件就能设计出精美的图表可视化web页面,同时可以方便的与后端数据进行绑定,实现数据驱动页面的变化,实现炫酷的图表展示。
官网演示demo: http://www.sovitjs.com/demo.html
Sovit2D官方文档API:http://www.sovitjs.com/document.html
煤矿采煤实时监控:
3.le5le-topology:
介绍:A diagram (topology, UML) framework uses canvas and typescript. 一个用canvas+typescript写的绘图【核心库,不依赖框架】(微服务架构图、拓扑图、流程图、类图等ULM图,动画、视频支持)。本框架目前已经实现了拖拽、缩放、旋转、自定义属性等基础操作,开发者只用关心图表绘画实现即可。其次,流畅、高性能 - 使用 canvas 和多个场景离屏,操作过程流畅;完全不用担心 SVG 方式 dom 元素过多,性能高效。其三,自带部分动画效果,能满足基本的需求。使用TypeScript语言。chrome、firefox、ie11等浏览器是没有问题的。IE9以下版本没有测试,仅仅是绘图引擎,只需要支持canvas+html5标准即可
演示demo:http://topology.le5le.com/
github:https://github.com/le5le-com/topology
gitee:https://gitee.com/mirrors/topology
效果:
![]()
4.draw.io
介绍:和mxgraph相比,在其基础上加了一些东西,更加完善。但是都是出自同一家公司之手。
演示demo:https://www.draw.io/
github:https://github.com/jgraph/drawio
社区博客:https://about.draw.io/blog/
效果:
![]()
5.HT-2D/3D
演示demo:http://www.hightopo.com/demo/2deditor/HT-2D-Editor.html
全部demo:http://www.hightopo.com/demos/index.html
github:图扑软件
社区博客:https://www.hightopo.com/blog/
效果:https://www.hightopo.com/demos/index.html
3D地铁站台:
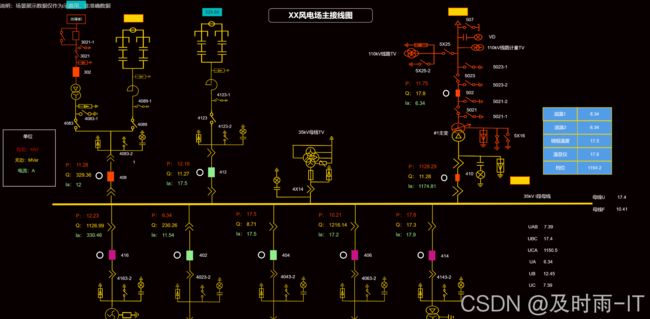
2D电力相关:
![]()
editor参考:https://www.hightopo.com/demo/Simple3DEditor/index.html
标题
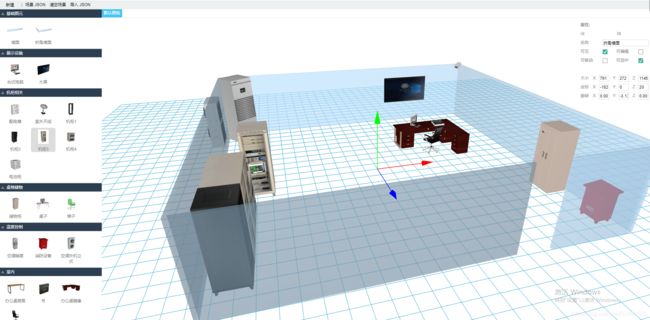
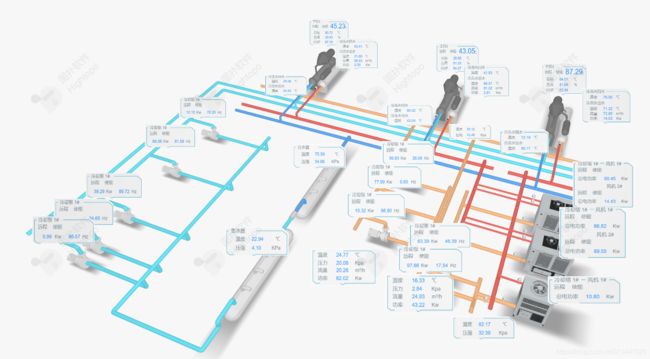
6.3D可视化楼宇、水站实时监测系统:
介绍:3D可视化楼宇管理系统,实时监测楼宇相关的各方面的数据。提到工业互联网往往会涉及:物联网、IoT、5G、数字孪生、边缘计算、PaaS平台、SaaS应用、产业互联网、互联网+、工业4.0、智慧城市、智慧园区、智慧楼宇、智能制造等概念,但本文将围绕可视化的话题,围绕更基础的 HTML5/WebGL/WebVR 等底层技术,我们觉得业界还没达到智能化、平台化的成熟阶段,走得太快即使是 GE Predix 也会从明星变流星,了解垂直行业需求,采集足够多有效数据,做好实时的、稳定的、美观的、Web 化的 2D 和 3D 数据可视化呈现,是工业互联网需要走好的第一步。
演示demo:http://www.hightopo.com/demo/ht-smart-building/
github:图扑软件
效果:
效果:
7、前端设计Mqtt(订阅、发布)
参考:https://github.com/UsrIot/usrCloudDemo_js/blob/master/web/mqttws31.js
8.OSHMI
效果:
介绍:适用于变电站,物联网和自动化应用的移动和云友好型SCADA HMI。
github:https://github.com/riclolsen/OSHMI
官网:https://oshmiopensubstationhmi.sourceforge.io/
博客:http://ricolsen1supervc.wordpress.com(被墙)
图形参考来源1:https://www.freepik.com/search?dates=any&format=search&page=1&query=%E5%B7%A5%E4%B8%9A&sort=popular
9.HslControls控件库
效果:
![]()
![]()
介绍:HslControls是一个工业物联网的控件库,基于C#开发,配套HslCommunication组件可以实现工业上位机软件的快速开发,支持常用的工业图形化控件,快速的集成界面开发。 主要包含了按钮,开关,进度条,信号灯,数码管,时钟,曲线显示控件,仪表盘控件,管道控件,瓶子控件,饼图控件,传送带控件,温度计控件,鼓风机控件,阀门控件,电池控件等等。
开发语言:c#
github:https://github.com/dathlin/HslControlsDemo
博客:https://www.cnblogs.com/dathlin/p/7703805.html
注意:前端主要是JavaScript语言开发,c#我也不懂,只是做参考,看看人家的思路啥的。
10.VUE组态-支持拖动
效果:
![]()
介绍:个人基于vue+quasar的web组态,核心代码基于vue,quasar仅仅是为了方便构建
github预览访问如下地址:https://phynos.github.io/WebTopo/dist/spa
demo:https://phynos.github.io/WebTopo/dist/spa/
github:https://github.com/phynos/WebTopo
博客:https://bloghttps://github.com/phynos/WebTopo.csdn.net/lpch1987/article/details/96288974
11.WTScada HTML5组态百软度件
效果:
![]()
介绍:基于HT框架的web组态软件,HTML5技术,道在线专组态运属行.
demo:http://www.wtscada.com/scada/
github:暂无
12、WebGL
介绍:WebGL是目前最为流行的3D绘图协议
13、WVGL
介绍:V虚拟现实行业