https://hawx1993.github.io/Front-end-Interview-Questions/#/?id=interview-quesetions
https://segmentfault.com/a/1190000011081005
cookie和localStorage和sessionStorage三者的区别
1.首先从数据的生命周期说起:
cookie一般由服务器端生成,可以设置失效时间,如果是在浏览器端生成,默认是关闭浏览器后失效,而localstorage除非被清除,否则永久保存。sessionStorage仅在当前会话中有效,关闭页面或浏览器后清除
2.从存放数据大小上说
cookie一般是在4k左右,而localStorage和sessionStorage一般是5KB
3.与服务端通信上讲
cookie每次通信都会携带在http头中,如果使用cookie保存过多数据会带来性能问题
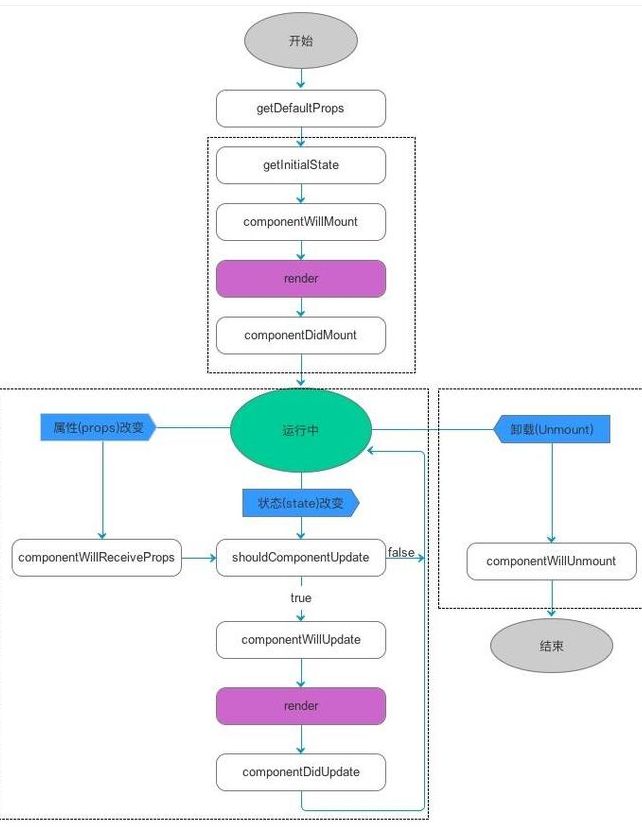
vue2.0生命周期有哪些
beforeCreate----created----beforeMount------mounted----beforeUpdate-----Update----beforeDestory---destoryed
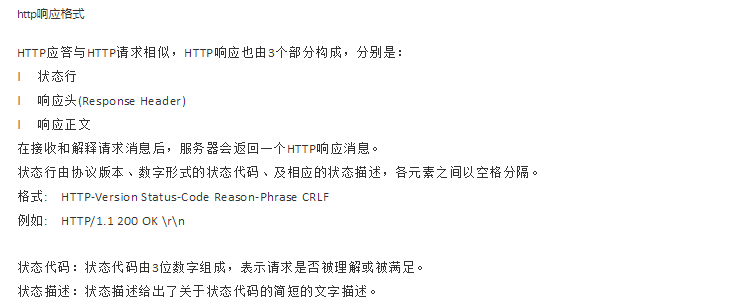
http请求格式和相应格式
http请求格式:
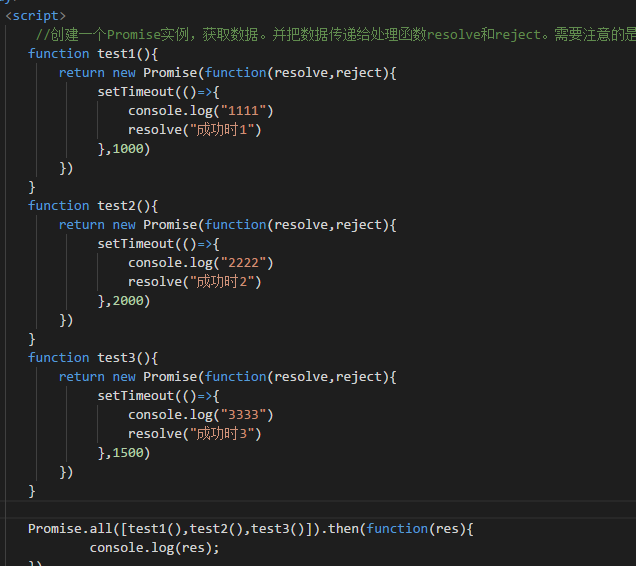
什么叫回调地狱?如何解决?
像这种一堆以})结尾的金字塔,我们很亲切地称它为——“回调地狱”。也可以理解多层回调函数的嵌套。
如何解决回调函数?
利用es6的promise=--------------------https://www.cnblogs.com/qq9694526/p/5714124.html
利用事件监听函数
利用es7的async/await
href和src的区别
href标识超文本引用,用在link和a标签上,href是用来将当前元素和引用资源之间建立联系
src表示引用资源,表示替换元素,用在img,script上
简述浏览器的缓存方式
http://www.techweb.com.cn/network/system/2016-01-05/2252395.shtml 浏览器缓存是指浏览器保存数据用于快速读取或避免资源的重复请求的优化机制,加速网页展示给用户.
1.http缓存是基于http协议的浏览器文件级缓存机制,即针对文件的重复请求情况下,浏览器可以根据协议头判断从服务器请求文件还是从本地读取文件
2.cookie用来存储用户本地终端上的数据,用来做用户身份凭证的,一般通过http请求中在头部一起发送到服务器端。注意:不同域名之间的cookie信息是独立的,如果需要共享可以在服务器端设置cookie的path和domain来实现共享。
3.localStorage,也是用来存储本地数据,但存储的数据是永久的,除非手动删除,一般用来存储ajax返回的数据,加快下次页面打开时的渲染速度,------localstorage大小有限制,如何超过最大限制会报错并移除最先保存的数据。
4.sessionStorage与localStorage类似,但是存储时间有限,浏览器关闭数据会清除,
5.application cache 应用缓存,是将大部分图片资源,js,css等静态资源放在manifest文件配置中。当页面打开时通过manifest文件来读取本地文件或是请求服务器文件。可以解决离线带来的部分难题。
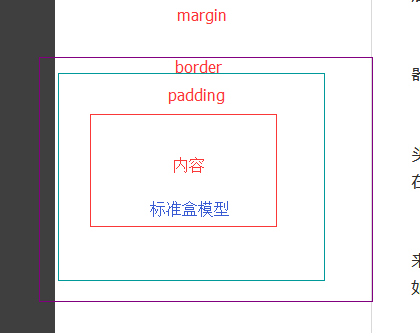
标准盒模型
解释单页应用如何实现按需加载
http://tid.tenpay.com/------------https://www.cnblogs.com/mamimi/p/7646358.html
单页面指不用重新加载页面,而非所有的页面代码都打包在一起,单页也可以代码拆分,按需加载。指用户触发了某一个动作才加载对应功能。加载的文件可以是图片,js,css,html
例:图片按需加载-------图片默认开始不加载,而且在接近可视区域范围内,再进行加载,也叫懒加载-----触发动作是当滚动条拉到某个位置时,即将进入可视范围的图片按需加载
vue2.0的生命周期及在哪个阶段向后端发起请求?为什么?
在componentdidmount阶段进行请求,此时组件已经渲染到页面上,成功render并渲染完成真实的dom之后触发,可以修改dom,将请求数据放到did中,保证ajax调用完成后,dom已经准备好。
浏览器的内核
trident--------------ie(代表360浏览器)
Gecko----------------Firefox火狐
webkit--------safari苹果,(谷歌也用)
presto---------(开始是opera,后来改为webkit----现在是blink)
blink-------------chrome(谷歌)
如何在页面上实现一个圆形可点击区域?
.disc{
width:100px;
height:100px;
background-color:dimgray;
border-radius: 50%;
cursor: pointer;
position: absolute;
left:50px;
top:50px;
line-height: 100px;
text-align: center;
color: white;
}
介绍js的几种基本数据类型
string,number,undefined,null,function,date,boolean,symbol
数组和对象有哪些原生方法“?
push(),pop,unshift,shift,splice,slice,concat,join(将数组转化为对象),recverse.sort,toLowerCase,toUpperCase
如何将整数左边的数每三位添加一个逗号,如12000000转化为[12,000,000]
数组[2,3,8,97,3,7,4,9,4]进行数组去重
数组的乱序
已知有字符串foo=”get-element-by-id”,写一个function将其转化成驼峰表示法”getElementById”
用js实现随机选取10–100之间的10个数字,存入一个数组,并排序
css选择符有哪些?哪些属性可以继承?
id选择器,类选择器,元素选择器,兄弟选择器,子选择器,后代选择器(包含),通配符选择器,属性选择器,伪类选择器
可继承的样式:font-size,font-family,color,ul,li,dl,dd,dt
不可继承的样式:border,padding,margin,width,height
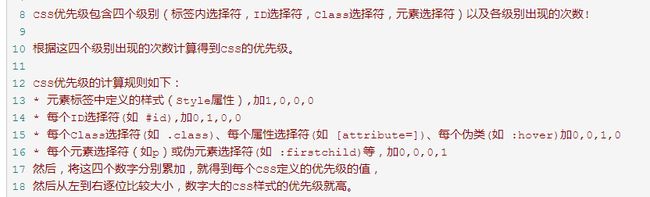
优先级算法如何计算
内联优先级最高1000,id---100,类-----10,元素----0
标签上title和alt有什么区别
title用来为元素提供额外说明信息,当鼠标悬停在标签上时,为链接添加描述性文字,提示信息等。不能用在html,script中
alt是用来指定替换文字,只能用在img ,area,input元素中,用于网页中图片无法显示时给用户提供文字说明使其了解图像信息,注意,alt是替代图像作用不是提供额外说明文字的。
css reset有什么作用和用途?
每个浏览器都会有自带的一些样式和共有的默认样式,会造成一些困扰,css reset的作用就是重置这些默认样式,使样式表现一致,比如*{margin:0;padding:0;}
清除浮动元素哪几种方式,有什么优缺点?
1.在浮动元素下面添加一个空的div,写上属性clear:both,
优点:简单,代码好,浏览器支持好,不容易出现怪问题,
缺点:如果页面添加多个空div,布局不好看
2.给父元素添加伪元素
div:after{contnet:"";display:block;overflow:hidden;height:0;visibility:hidden;}
优点:浏览器支持好(ie8以上支持)
缺点:代码多
3.给父元素添加overflow:hidden
优点:简单,代码少,浏览器支持好
缺点:不能和position配合使用,超出隐藏
几种ie6 bug的解决方法
1. 双边距问题:当前盒子添加了声明,父元素与子元素设置了边距:解决方法;display:inline
2.-3像素问题; font-size:0; overflow:hidden;
3.图片间距问题:将图片img设置为display:block ;或 font-size:0;或 overflow:hidden
4.ie的z-index问题:给父元素添加position:relative
5.在ie6以下版本中,部分块状元素会有默认高度(18px)--给父元素添加font-size:0;或overflow:hidden;
6.min-height:用!important
7.表单元素行高不一致问题:给表单元素添加浮动--float:left;去掉边框border:0;
关于栈和堆?执行方式是什么?异步又是以什么样的方式?
1.栈会自动分配内存空间,会自动释放。---先进后出--只能在一端进行删除和插入
基本类型的简单那数据段,存放在栈内存中,占据固定大小的空间。
2.堆动态分配内存的空间,大小不会自动释放。---先进先出--一端进行插入,一端删除
引用类型:由多个值构成的对象,保存在堆内存中,保存的不是变量,指向指针
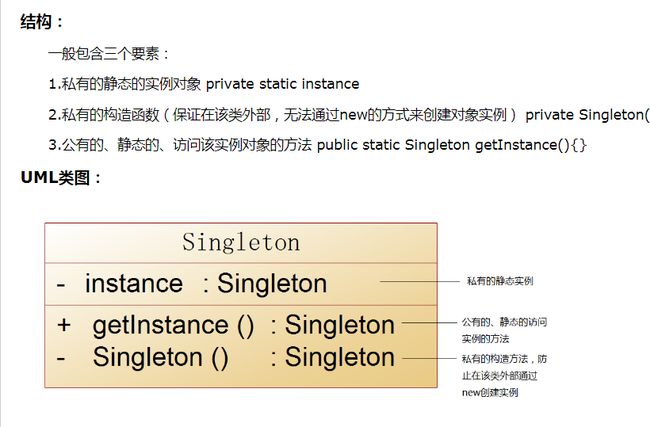
单例模式是什么样的?在什么情况下使用单例模式?
https://www.cnblogs.com/lewis0077/p/5128971.html
由于某种需要,要保证一个类在程序的生命周期中只有一个实例,并且提供该实例的全局访问方法。
如何实现一个子元素的垂直居中?
不知道元素的宽高情况下
1.父元素position:relatine;
子元素:margin:auto;position:absolute;left:0;top:0;bottom:0;right:0;
2.添加一个辅助标签:子元素:{display:inline-block;vertical-align:middle}
span{height:100%;width:0;display:inline-block;vertical-align:middle}
已知元素的宽高
子元素:position:absolute;top:50%;left:50%;然后设置margin-left---------margin-top;
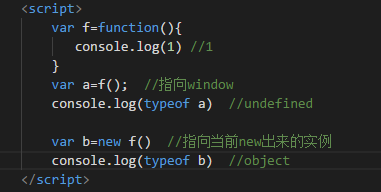
函数f,fn,new fn()区别