- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- vue中MVVM实现原理
danniyedan
httpshtmlc++
往页面中添加数据,从传统的dom操作,改变成数据层操作。不需要关注dom层操作,专注于操作数据,数据是什么,页面就显示什么。最常用的是用vue-cli脚手架的方式来创建一个项目。它是以一种单文件组件的方式,即为.vue文件,它里面包含了模板、业务逻辑和样式。响应式数据绑定,当数据(model层)发生改变,它会自动更新视图(view),内部实现原理是利用Es5中的Object.definedProp
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- Javascript(基础) 笔记16
不修×蝙蝠
javascript笔记前端html
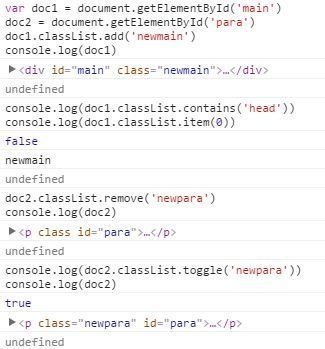
dom操作①document②object③model一、查找1.getElementById()根据id值获取元素,返回符合的第一个元素(只会返回第一个)varx=document.getElementById("a");console.log(x);console.dir(x);//以对象形式打印x.style.background="red";x.style.color="yellow";x
- js中【Worker】相关知识点详细解读
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
什么是JavaScript中的Worker?JavaScript中的Worker是一个可以在后台线程中运行代码的API,这样可以避免主线程(通常是UI线程)被阻塞。使用Worker时,JavaScript可以在多线程环境中工作,解决了单线程的瓶颈问题。通常情况下,JavaScript是单线程的,也就是所有的代码(包括DOM操作和事件处理等)都在同一个线程里执行。如果某段代码需要大量计算,或者运行时
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 记录一些vue3的知识(未完)
a605536834
vue.js前端javascript
mounted(vue2)在Vue2的组件中,mounted钩子用于执行那些需要在组件实例挂载到DOM之后运行的代码,这通常包括DOM操作、数据请求等onMounted(vue3)Vue2:使用mounted作为组件的一个选项来执行挂载后的代码。Vue3:使用onMounted作为CompositionAPI的钩子来执行挂载后的代码。在Vue3中,onMounted是CompositionAPI的
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- jQuery高级技巧——性能优化篇
mqy1023
Jqueryjquery
阅读目录通过CDN(ContentDeliveryNetwork)引入jQuery库减少DOM操作适当使用原生JS选择器优化缓存jQuery对象定义一个可以复用的函数用数组方式来遍历jQuery对象集合通过CDN(ContentDeliveryNetwork)引入jQuery库要提升网站中javascript的性能的最简单的一步就是引入最新版本的jQuery库,新发布的版本通常在性能上会有更好的提
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- React路由 路由传参 路由上下文 组件跳转
leehaipei
Reactreactreactjs
官方网站一、简介路由最基本的职责就是当页面的访问地址与Route上的path匹配时,就渲染出对应的UI界面(组件)。实现SPA应用,页面切换不会刷新页面,内容局部更新。同时路由也可以带货(传参)。二、react-router提供了两种路由模块1.React-Router提供了一些router的核心API,包括Router,Route,Switch等,但是它没有提供DOM操作进行跳转的API。2.R
- React中响应式原理
盼盼盼
前端react响应式原理
今天看flutter文档,上面讲了react的响应式原理,觉得讲的通俗易懂,摘抄下来,以后复习方便React中响应式原理1.开发者只需关注状态转移(数据),当状态发生变化,React框架会自动根据新的状态重新构建UI。2.React框架在接收到用户状态改变通知后,会根据当前渲染树,结合最新的状态改变,通过Diff算法,计算出树中变化的部分,然后只更新变化的部分(DOM操作),从而避免整棵树重构,提
- 提升前端性能的JavaScript技巧(上)
Good_tea_h
javascript
提升前端性能的JavaScript技巧是一个广泛而深入的话题,它涵盖了从代码优化、资源管理、DOM操作效率、网络请求优化到利用现代浏览器特性等多个方面。以下将详细探讨这些技巧,并给出具体的实施建议。一、代码优化1.变量和函数优化局部变量优先:尽量使用局部变量而非全局变量,因为局部变量在查找时速度更快,因为它们位于作用域链的顶部。避免使用with语句:with语句会改变作用域链,导致JavaScri
- jQuery基础——DOM基础
雷特IT
jquery前端javascript
写在前面参考文献:莫振杰《从0到1:jQuery快速上手》这期主讲DOM和事件,下面开始。DOM基础DOM对象,也就是文档对象模型。DOM操作,可以理解为“元素操作”。这里可以参考之前的JS。下面复习一下:DOM结构DOM结构,也就是“树形结构”,所谓树形结构也就是使用“树节点”来表示页面中的每一个元素。DOM结构,也被称为“DOM树”。其中,html是树根,也叫做“根元素”。树结构中的关系:兄弟
- js处理大型数据崩掉解决方案
前端交流群439667347
1:JS中大量的DOM操作也会导致事件响应缓慢甚至真正卡死浏览器,如在IE6下一次插入大量的HTML。而如果真的弹出了“脚本运行时间过长“的提示框则说明你的JS脚本肯定有死循环或者进行过深的递归操作了。2:这时候需要对脚本进行优化,其步骤如下:第一步,优化循环,循环体中包含太多的操作和循环的次数过多都会导致循环执行时间过长,并直接导致锁死浏览器。如果循环之后没有其他操作,每次循环只处理一个数值,而
- JS面试题--DOM操作相关
这碗花里只有粥
#JSJS面试题DOM操作
(1)在DOM中操作中怎么创建、添加、删除、移除、替换、插入和查找节点①通过以下代码创建节点createDocumentFragment()//创建一个DOM片段createElement();//创建一个具体的元素createTextNode();//创建一个文本节点②添加、移除、替换、插入节点appendChild();removeChild();replaceChild();insertBe
- 提升前端性能的JavaScript技巧
丁爸
linuxjavascript
1.前端JavaScript性能问题前端JavaScript的性能问题可以显著影响Web应用的用户体验和整体性能。以下是一些常见的前端JavaScript性能问题:1.1.频繁的DOM操作问题描述:JavaScript经常需要与DOM(文档对象模型)交互来更新页面内容。然而,每次DOM操作都可能触发浏览器的重绘(repaint)或重排(reflow/reflow),这些操作是资源密集型的,会导致页
- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- 用uniapp开发手机app,发现不支持dom操作
吉星9527ABC
uni-app前端
用uniapp开发手机app,使用了uview组件,其中的不支持给label旁边放个红星号,尝试用dom操作给添加appendRedStar(item_ref){try{varel=this.$refs[item_ref].$children[0].$children[0].$el//.$children[0].$children[0].$children[0]console.log('el',e
- jQuery事件与DOM操作
我讲个笑话你可别哭啊
jquery前端javascript
1.jQuery中的事件基础事件鼠标事件、键盘事件、window事件、表单事件复合事件鼠标光标悬停鼠标连续点击2.鼠标事件方法描述执行时机click()触发或将函数绑定到指定元素的click事件单击鼠标时mouseover()触发或将函数绑定到指定元素的mouseover事件鼠标指针移过时mouseout()触发或将函数绑定到指定元素的mouseout事件鼠标指针移出时mouseenter()触发
- 知识点整理之---性能优化(二)
楠楠_c811
本篇转自网络。性能优化细分的话可以分为两类:第一类:页面级别的优化,例如HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等;第二类:代码级别的优化,例如Javascript中的DOM操作优化、CSS选择符优化、图片优化以及HTML结构优化等等。一、页面级优化1减少HTTP请求数一个完整的请求都需要经过DNS寻址、与服务器建立连接、发送数据、等待服务器响应、接收数据这样一个“漫长”而复杂的过程。
- jQuery怎样获得内容和属性?
汓㸓
jquery前端javascript
(依旧是学习记录,慢慢补充)一、获得内容-text()、html()以及val()三个简单实用的用于DOM操作的jQuery方法:text()-设置或返回所选元素的文本内容html()-设置或返回所选元素的内容(包括HTML标记)val()-设置或返回表单字段的值(标签名为input)两种方法设置元素的文本内容,html()方法是jQuery的方法,innerHTML方法是DOM对象的方法。元素的
- 【 JS 进阶 】原型对象、面向对象
fans小知
#JSjavascript开发语言ecmascript
目标了解构造函数原型对象的语法特征,掌握JavaScript中面向对象编程的实现方式,基于面向对象编程思想实现DOM操作的封装。了解面向对象编程的一般特征掌握基于构造函数原型对象的逻辑封装掌握基于原型对象实现的继承理解何为原型链及其作用能够处理程序异常,提升程序执行的健壮性编程思想学习JavaScript中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。面向过程面向过程就是分析出解决问
- 【Vue】自定义指令
五敷有你
Vuevue.jshtmljavascript
个人主页:五敷有你系列专栏:Vue⛺️稳重求进,晒太阳自定义指令之前的v-htmlv-modelv-for等都是内置指令自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能需求:当页面加载时,可以让元素获得焦点操作dom:dom元素.focus()mounted(){this.$refs.inp2.focus()}全局注册:-语法Vue自动将我们的自定义指令添加上了v-前缀。//全局注
- react虚拟dom及实现原理
光影少年
react.jsjavascript前端
React的虚拟DOM(VirtualDOM)是一种优化手段,用于提高页面更新的效率。它是在内存中以JavaScript对象的形式维护的一份DOM树的拷贝,通过比较虚拟DOM树的变化并最小化实际DOM操作,从而减少页面重绘和重新布局的开销。虚拟DOM的实现原理主要包括以下几个步骤:初始化阶段:当React组件首次渲染时,会创建一个虚拟DOM树,该树的结构与实际的DOM结构一一对应。这个虚拟DOM树
- react中commit工作流程
_处女座程序员的日常
React前端jsreact.jsjavascript前端
整个React工作流程可以分为两大阶段:Render阶段ScheculeReconcileCommit阶段注意,Render阶段是在内存中运行的,这意味者可以被打断,而commit阶段一旦开始同步执行直到完成。Renderer工作的阶段被称为commit阶段。commit阶段可以分为三个子阶段:beforemutation阶段(执行DOM操作前)mutation阶段(执行DOM操作)layout阶
- 2020-08-27 Vue表单修饰符,ref ,计算属性
范乔丹
表单修饰符lazy将v-model由原来input事件改为change事件触发number将v-model绑定的值,自动过滤成数字(按照parseFloat顺序解析)(如果需要开头就是非数字字符,失去功能)trim去除开头结尾空格ref方便获取dom元素Vue尽量减少dom操作,以数据驱动为主aaapppdwdwletvm=newVue({el:"#app",data:{},mounted(){/
- react 【二】 setState/react性能优化/dom操作
KIKIo_
reactreact.jsjavascriptecmascript
文章目录1、setState1.1setState的三种用法1.2setState为什么是异步2、React性能优化2.1react的更新机制2.2如何优化性能2.2.1shouldComponentUpdate2.2.2PureComponent2.2.3memo3、不可变数据的力量4、dom操作4.1通过ref获取dom的三种方式4.2执行子组件的方法(类组件4.3获取函数式组件的dom1、s
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla