- 《编程小白必看!字符加减法开启大小写转换之门,解锁数学分析方法密码,列方程思想》
1zero10
c语言算法
字符加减法的应用1.输入小写字母,输出大写字母首先肯定有定义变量ch;并且让我们可以在黑框输入一个变量,也就是任意一个小写字母charch;scanf("%c\n",ch);接着分析小写字母和大写字母的联系:举例分析,比如b在小写字母表排第二位,而B在大写字母表里也排第二位小写字母和大写字母都有26个所以可以利用排位一致的特点进行方程的构造设小写字母为ch(上面已经设了)设大写字母为y到这里还毫无
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- NETworkManager-v2025.1.18.0-开源网络管理与故障排除工具
私人珍藏库
windows网络
NETworkManager链接:https://pan.xunlei.com/s/VOJWBmfe1dtEI9-_qNMdFKJAA1?pwd=z8xt#
- A、B、C三级机房数据中心是怎么划分的?
wayuncn
网络服务器云计算运维
依据国家GB50174《电子信息系统机房设计规范》规定,数据中心设计时迎根据机房的使用性质,管理要求及其在经济社会中的重要性确认机房级别,划分为A、B、C三级。1.A级:符合以下情况之一的数据中心应为A级(1)电子信息系统运行中断将造成重大的经济损失;(2)电子信息系统运行中断将造成公共场所秩序严重混乱。A级为容错型,A级电子信息系统机房内的场地设备应按容错系统配置,在电子信息系统运行期间,场地设
- rust学习五、认识所有权
大雄野比
rust学习开发语言
一、变量的存储方式和赋值方式要进入rust所有权范围讨论问题,那么必须先理解RUST的变量的存储方式和赋值方式rust出于各种目的,规定变量可以存放在栈和堆上:栈-存放哪些编译时期就知道大小的。通常存储那些简单的数据类型,例如整数、浮点、布尔、字符、成员类型都是整数、浮点、布尔、字符之一的元组注意这是一个FILO(先进后出,或者是后进先出)类型的,好似堆碟子,反而最上面的最先用。堆-存放那些编译时
- 23种设计模式-享元(Flyweight)设计模式
萨达大
软考中级-软件设计师设计模式享元模式软考软件设计师C++行为型设计模式JAVA
文章目录一.什么是享元设计模式?二.享元模式的特点三.享元模式的结构四.享元模式的优缺点五.享元模式的C++实现六.享元模式的JAVA实现七.代码解析八.总结类图:享元设计模式类图一.什么是享元设计模式? 享元(Flyweight)设计模式是一种结构型设计模式,通过共享对象来减少内存占用和对象创建开销。它通过将对象的可共享部分与不可共享部分分离,减少重复对象的数量,从而节省内存。 享元模式的核心思
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- 还不会Mybaits吗?一招解决
聪明马的博客
Javamybatisjavaspring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
- YashanDB其他模式对象
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...视图用户可以将一个使用频率较高的查询语句定义为一个持久化的对象,该持久化对象称为视图,为视图提供原始数据的表称为基表。通过查询视图代替原来的查询表,可简化SQL语句编写。假设公司EMPLOYEE表包含所有员工个人信息,DEPA
- YashanDB访问约束
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...访问约束是YashanDB特有的一种关系数据结构,基于有界计算理论的访问约束模型(AC,AccessConstraint)实现:通过在数据源上建立AC,实现大数据变小的模型变换。在查询时,通过访问AC数据,缩小查询代价和提升查
- 焦虑驱动的成长:从Bushcraft到AI的启示
腾讯的IMA工具,将公众号和我个人的知识库融合在一起,精准地回答了这个问题:Bushcraft和Glamping玩法的区别是什么?我在想,2019年那时,我受长安邀请,参加了《天空下周末》的Glamping大会,我们创建了Bushcraft野营区,野性和Glamping的文明有些格格不入。那个时候,我被一个问题困扰:都是美好的生活方式,Glamping我喜欢,Bushcraft我也喜欢,到底应该选
- 探索天气预警API:精准预测,守护安全
api
引言在当今这个快速变化的世界中,天气的波动直接影响着人们的日常生活、农业生产、交通出行乃至公共安全。为了有效应对各种极端天气事件,天气预警API应运而生,成为连接气象数据与公众服务的重要桥梁。本文将深入探讨天气预警API的工作原理、应用场景以及其对社会的积极影响。天气预警API的工作原理天气预警API基于先进的气象监测技术和大数据分析,通过收集全球范围内的气象卫星、雷达、地面观测站等数据源,进行实
- 域名被微信拦截与QQ拦截的对比分析
拦截器微信qq域名
微信与QQ作为腾讯旗下的两大社交平台,均会对存在风险的域名进行拦截,但两者在机制、表现及处理方式上存在显著差异。以下是两者的相同点与不同点,结合具体拦截表现进行解析:一、相同点触发原因相似域名历史问题:若域名曾因违规内容被举报或封禁,再次使用时可能被微信和QQ同时拦截。备案要求:未备案的域名或未加入腾讯白名单的域名,均可能被拦截。诱导分享与流量过大:频繁诱导用户分享(如“转发得红包”)或短时间内传
- 【登月计划】 DAY2 上期:产品研发与设计验证(1-3)-《煮饭煮到天花板炸穿!你家厨房可能藏着一颗定时炸弹》
泛泛不谈
0-2岁智能制造工程师启蒙制造需求分析经验分享
目录一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!二、死亡案例:电热水壶漏电杀人!一个螺丝毁掉一个家庭三、段位表:从“菜鸟”到“大神”的6个等级四、产线实战:电热水壶的“保命测试”流程一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!某电饭煲厂商推出“超快煮”功能,本想赢得市场,却引发危机。实验室测试时一切正常,可产品到用户手中却频频炸锅。用户遭遇:李阿姨煮粥时,电饭煲突然炸开,粥喷到天花
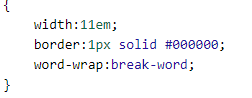
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- 容器docker k8s相关的问题汇总及排错
weixin_43806846
dockerkubernetes容器
1.明确问题2.排查方向2.1、docker方面dockerlogs-f容器IDdocker的网络配置问题。2.2、k8s方面node组件问题pod的问题(方式kubectldescribepopod的名称-n命名空间&&kubectllogs-fpod的名称-n命名空间)调度的问题(污点、节点选择器与标签不匹配、存储卷的问题)service问题(访问不了,ingress的问题、service标签
- 网页实现打字机效果
充气大锤
前端组件javascript算法开发语言vue.js
在DS中,AI与用户的对话呈现的是一个打字机效果,那么我们在网页中如何实现对话框的打字机效果呢思路:进行字符串拼接,将要拼接的字符串逐字拼接到目标字符串上代码/***实现打字机效果*@param{String}str要打印的字符串*@param{Array}arr聊天数据中的数组*@param{Number}id需要push字符串的下标*@param{String}msg_name数组中的对象名*
- RUST练习生如何在生产环境构建万亿流量|得物技术
后端rust
一、引言在《得物新一代可观测性架构:海量数据下的存算分离设计与实践》一文中,我们探讨了存算分离架构如何通过解耦计算与存储资源,显著降低存储成本并提升系统扩展性。然而,仅优化存储成本不足以支撑高效可观测性系统的全局目标。在生产环境中,计算层作为可观测性体系的核心模块,需在处理日益复杂和动态的大流量数据时,保持高性能、强稳定性与优异的资源利用效率。在得物的可观测性计算层中,Java凭借其成熟的生态系统
- 知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
- 洞察客户喜好,精准培育客户
程序员机器学习
在当今竞争激烈的市场环境中,客户关系管理(CRM)系统已成为企业获取竞争优势的关键工具之一。通过深入洞察客户喜好,企业能够更精准地培育客户关系,从而提高客户满意度和忠诚度。以下是CRM系统在洞察客户喜好和精准培育客户关系方面的几个关键作用:收集和整合客户数据CRM系统能够从多个渠道收集客户的详细信息,包括客户的基本资料、购买历史、互动记录、反馈意见等。这些数据为企业提供了全面的客户画像,使企业能够
- chatgpt pro是什么?和chatgpt plus有什么区别?如何升级chatgpt pro?
chatgpt
chatgptpro是什么?chatGPTPro是openAI推出的目前最高级别的付费订阅服务,一个月200美元.这对于一般用户来说是一个比较昂贵的费用。chatgptpro和chatgptplus有什么区别?chatGPTPlus官网原文:EverythinginFreeExtendedlimitsonmessaging,fileuploads,advanceddataanalysis,andi
- 经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
- LLM的分布式部署:AI的云端革命
AI天才研究院
AI大模型企业级应用开发实战Python实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《LLM的分布式部署:AI的云端革命》关键词分布式部署语言模型云端计算资源管理性能优化安全性摘要本文将深入探讨大型语言模型(LLM)的分布式部署,分析其技术背景、架构设计、资源管理、性能优化以及安全性等方面。通过对LLM分布式部署的关键技术进行详细介绍,我们旨在为读者提供一个全面、系统的理解,以及展望未来LLM分布式部署的发展趋势。目录大纲第一部分:分布式部署概述第1章:分布式系统基础第2章:LL
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- macOS Monterey(MacOS 12) 系统升级cocoapods
cocoapods
老款MacBook系统Monterey(MacOS12)由于brew停止了从上游下载cocoapods提示不支持os12系统,无法安装最新版cocoapods,本文讲述了另一种方法来更新cocoapods原文链接:http://www.kovli.com/2024/12/18/old-macos-install-cocoapods/作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,
- chatgpt4.0账号购买指南:畅享体验更加丝滑的GPT 4.0/4o
chatgpt
解锁4.0的宇宙,开启无限可能!快来体验4.0的超能力,感受未来科技的魅力!✨以下是五大理由,让你立刻爱上它:1️⃣语言理解力MAX!ChatGPT4.0不仅仅是升级,更是进化!相比之前的版本,它拥有更强大的语言理解和生成能力,能够像一位真正的专家一样理解你的复杂问题,并提供更相关、更深入、更令人信服的答案。告别答非所问的尴尬,迎接精准高效的沟通!2️⃣多模态支持,玩转图文交互!️ChatGPT4
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,