vscode语音注释, 让信息更丰富 (上)
这个系列我会将我制作"语音注释"插件的完整过程分享出来, 还是那句话'过程'比'结果'更有趣。
用法展示
配置+创建 语音文件存放地址
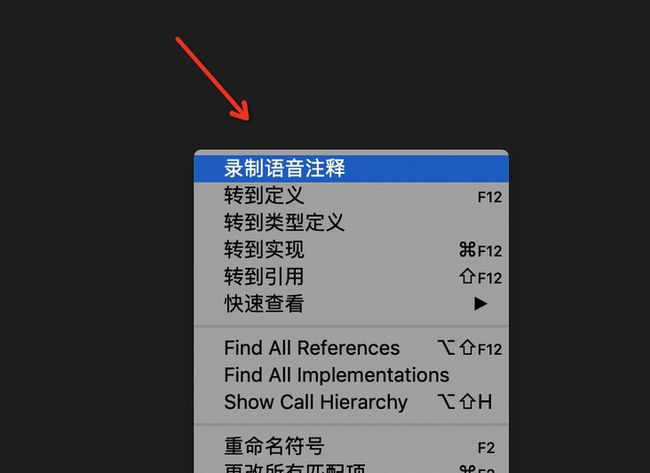
右键呼出'录制音频注释'
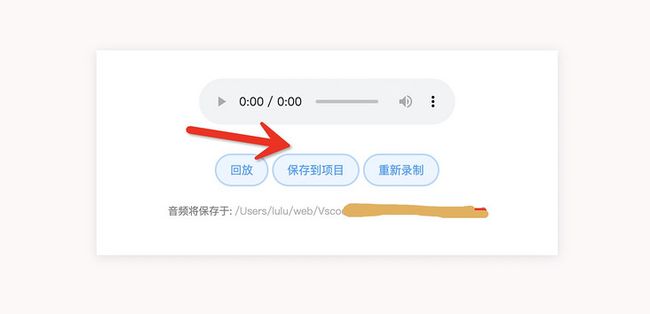
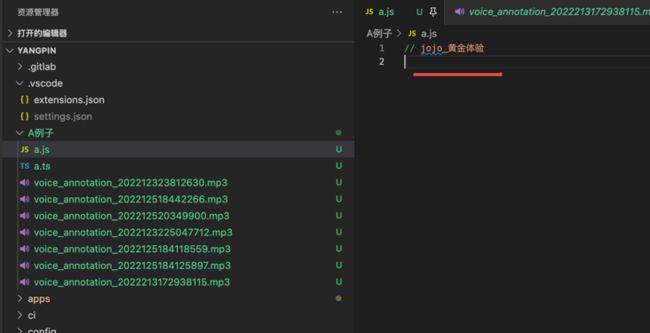
录制完成点击'保存到项目'
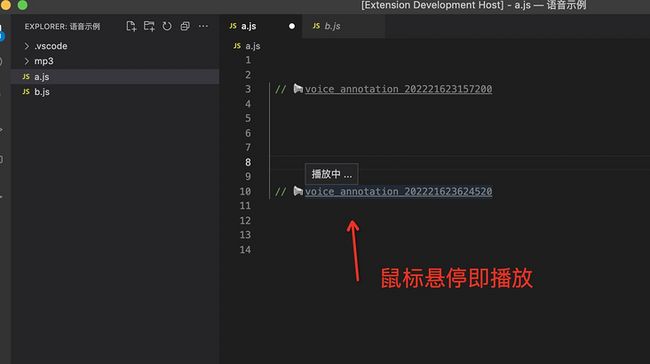
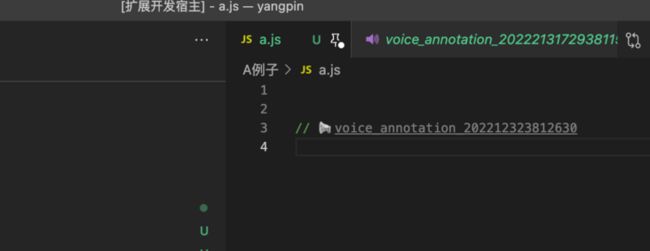
悬停即可播放语音
背景
当你开始阅读一份工程代码时, 也许偶尔就会读到一些不知其意的代码, 如果其有注释但是看后仍是一头雾水或者其就压根没写注释, 那么解决这个问题最方便的办法就是直接问问原本的开发者, 同学这里为啥这么写啊?
不仅是 js 语言里, 大部分语言都已经提供了"文字注释"的语法, 为什么我们还是会遇到上述问题那? 假设我们每段代码里都写了注释但还是看不懂, 看看都有哪些问题是我们可以通过语音插件"缓解"的:
- 写的挺明白了, 看不懂的确是读者自身的问题 (
无法解决) - 写了但是没写明白, 开发者自身表达能力 (
无法解决, 介于"达克效应"&"知识的诅咒"无法自我觉察) - 也许与某几个需求有关, 用文字描述清楚甚是 '复杂', 索性不写了(
也许可以缓解) - 文字的形式说不明白, 我们日常沟通中比较常见, 线上说不清楚了, 直接面对面solo (
也许可以缓解) - 跨页的描述, 比如阐述大段的"调试方法", 隐藏哪个变量, 强行赋值某个变量, 某些操作可以达到某些效果, 常用于前端mock某些场景 (
也许可以缓解)
没做过vscode插件的同学推荐先读读我写的入门教程:
一、功能点'技术方案'分析
① 识别特定注释
我们需要约定一个特定的写法, 插件将这种写法识别为"语音注释", 并且当鼠标悬停在其上时可以正确的进行播报, 当前我使用的就是// voice_annotation + _数字这种形式。
② 播放注释音频
既然写在vscode里面, 那其实第一选择就是使用node来控制音频输出设备, 如果采用打开一个web新页面的方式播放声音, 会增长用户的操作链路, 调研了市场上现有的音频插件, 以音乐播放插件为主还是通过打开web页面的方式, 但是我们这里对播放没有其余的操作, 比如快进循环播放等稍微复杂一点的需求, 所以选择使用node播放。
③ 录制注释内容
想吃鸡蛋当然要有下蛋, 录音功能必须要可以将用户的录音放入对应的工程, 返回给用户'特定注释'的写法, 假设返回voice_annotation_20220201, 用户直接粘贴到工程里就可以正常使用了, 这个功能使用场景应该不多, 所以要考虑性能相关问题。
④ 储存音频信息
大部分开发者电脑上不止一个工程, 如何能够让每个工程都可以准确播放对应工程下的语音, 并且每次录音结束都可以将生成的音频文件放入对应工程, 并且可以支持团队使用。
二、初始工程, 这次我们使用ts
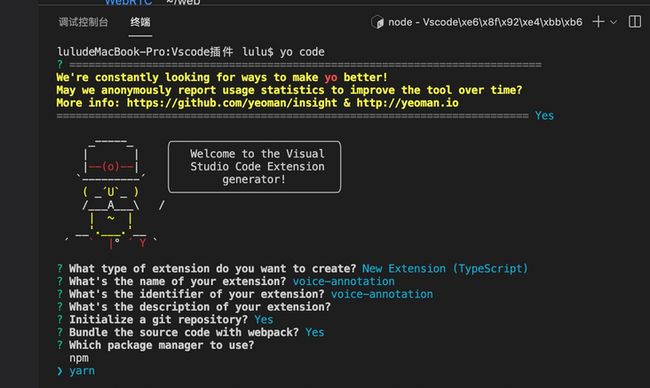
全局安装vscode开发工具, 并初始化项目:
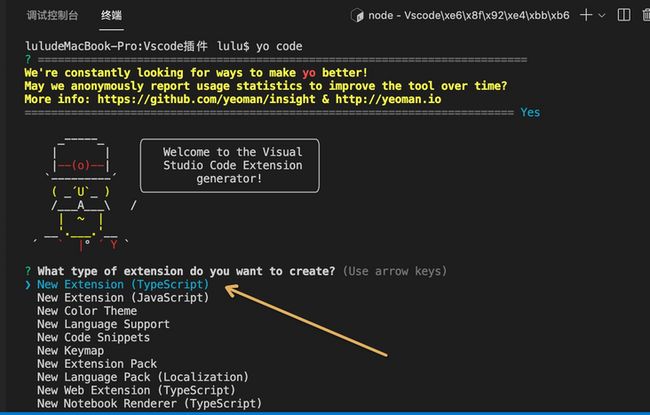
npm install -g yo generator-code
yo code (ts确实太香了) 前面几次开发插件都是使用原生js开发, 由于这次开发的插件会用到一些'生僻"的api, 坦白说vscode的文档不是很友好, 所以我们直接看代码的ts类型才最方便。
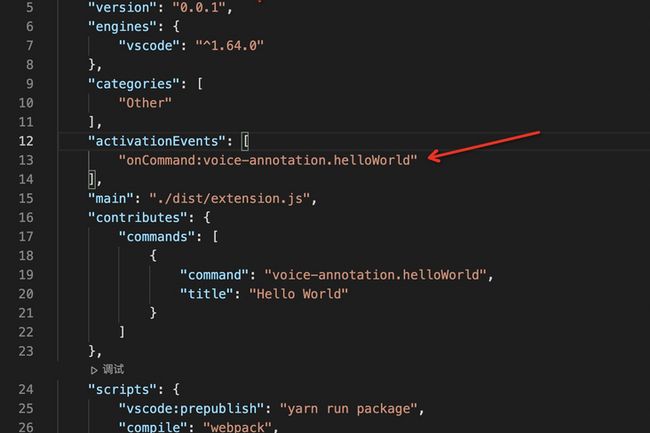
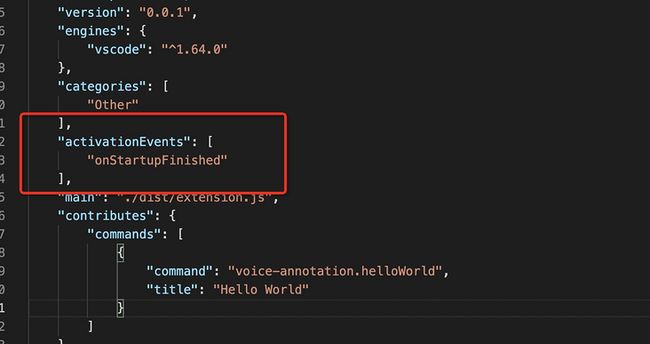
"activationEvents": [
"onStartupFinished"
],来到package.json文件里面, 修改一下这里插件激活的配置:
onStartupFinished 规定了插件在vscode初始化启动完成后启动,它不会占用用户初始化vscode时的性能, 并且我们的语音注释也并不是那种很紧急启动的程序。
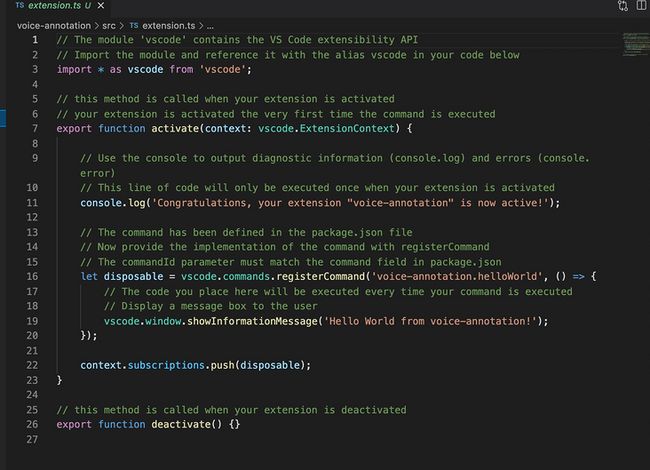
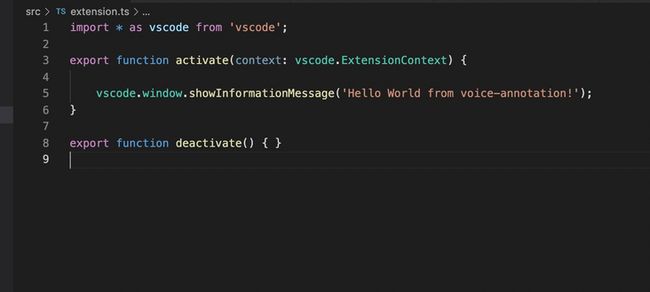
来到extension.ts文件里面, 将无用的代码全部清空
清空前
清空后
执行yarn watch后开始编译代码,fn + F5调试代码会报错:
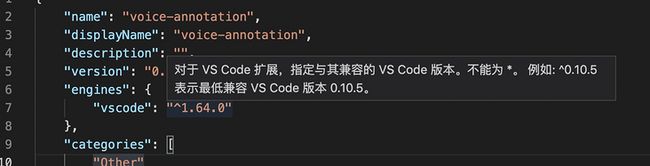
看到上面的报错我也很蒙, 之前用原生js写好像没遇到过, 我还给vscode编辑器升了级还是报错, 然后就去代码里查了一下:
这就很明朗了, 我们圈定一个兼容范围就好了, 查看了一下官网日志, 最后选定了最低2020年 10月左右的版本。
"engines": {
"vscode": "^1.50.0"
},要注意:
下方的@types/vscode也要改成与上面相同的版本号, 不然只是现阶段不报错, 打包发布的时候会报错。
"dependencies": {
"@types/vscode": "^1.50.0",
}三、识别特别注释
这个功能是识别出页面上的"voice-annotation"并高亮显示, 之所以优先开发这个功能是因为其自身功能上比较独立, 并且可以很直观的看到效果, 浏览vscode官网的时候我发现两种方式可以实现特定语句'高亮'的效果。
这里我们可以预先定义几个识别 "语音注释" 的正则, 假设有这样的一串字符// voice_annotation_202202070612135678, 首先我们要识别出 //注释符, 拿到'//'后面的voice_annotation_202202070612135678这一串字符才能为其赋予'样式', 并且匹配内容中的数字202202070612135678,这样才能准确播放语音。
在src/util/index.ts
export const targetName = "voice_annotation"; // 单独拿出来方便后续的更改
export const getAllTargetReg = new RegExp(`//\\s(${targetName}_\\d+)`, "g");
export const testTargetReg = new RegExp(`${targetName}_(\\d+)`);四、 方案一: 自定义语法高亮
比如js中这种写法 function (){}, 就是函数的语法, in 属于关键字, 这些有特定意义的写法都会被赋予各种'高亮', 那我们可以将// voice_annotation 设置为关键字,
第一步: 在package.json文件加入 jojo作用域
它的作用于js、ts、tsx文件。
"contributes": {
"grammars": [
{
"path": "./syntaxes/injection.json",
"scopeName": "jojo.injection",
"injectTo": [
"source.js",
"source.ts",
"source.tsx"
]
}
]
},第二步: 创建injection.json文件
{
"scopeName": "jojo.injection",
"injectionSelector": "L:comment.line.double-slash",
"patterns": [
{
"include": "#jojo"
}
],
"repository": {
"jojo": {
"match": "jojo_黄金体验",
"name": "support.constant.color.0xFF00.css",
"settings": {
"foreground": "FFFFFF"
}
}
}
}
scopeName顾名思义定义了作用域名称。injectionSelector定义了作用域生效的范围, 这里的意思就是对//后面的内容生效。jojo.match进行关键词的匹配。jojo.name这个有点特殊, 它是定义这个关键字样式的, 但并不是普通的css样式, 而是需要你在定义语言样式的文件里定义好, 然后在这边只能进行使用。
这种方案弊端很多, 比如不好'定制样式', 不好动态更改设置等等, 最后我并没有选择这种实现方式。
五、 方案二: 文档检索
也就是获取当前所在'文档'的所有文字内容, 为其赋予类似css样式的能力, 这种方式更灵活, 并且可以通过伪元素实现一些有意思的效果。
首先我们需要单独抽象出一个initVoiceAnnotationStyle方法, 这个方法专门用来设置voice-annotation的样式, 方便随时随地识别出"语音注释":
extension.ts文件内进行修改
import * as vscode from 'vscode';
import initVoiceAnnotationStyle from './initVoiceAnnotationStyle'; // 新增
export function activate(context: vscode.ExtensionContext) {
initVoiceAnnotationStyle() // 新增
context.subscriptions.push( // 新增
vscode.window.onDidChangeActiveTextEditor(() => {
initVoiceAnnotationStyle()
})
)
}
export function deactivate() { }
context.subscriptions.push是在注册命令, 这里是注册了一个生命周期事件。vscode.window.onDidChangeActiveTextEditor监听了当我们在vscode中切换开发文件的事件, 也就是每次打开文件时, 之所以使用这个, 是因为咱们的'语音注释'几乎不会被改动, 没必要占用vscode的性能。
定义样式
initVoiceAnnotationStyle文件
import * as vscode from 'vscode';
import { getAllTargetReg } from './util/index'
export default function () {
vscode.window.visibleTextEditors.map((res) => {
const documentText = res.document.getText();
const decorator = vscode.window.createTextEditorDecorationType({
color: 'gray',
cursor: "pointer",
textDecoration: "underline",
before: {
contentText: "",
width: "10px",
height: '10px',
margin: "0 8px 0 0"
}
})
let n;
const ranges = [];
while (n = getAllTargetReg.exec(documentText)) {
const startPos = res.document.positionAt(n.index + 3);
const endPos = res.document.positionAt(n.index + 3 + n[1].length);
const range = new vscode.Range(startPos, endPos)
ranges.push(range);
}
res.setDecorations(decorator, ranges)
})}这里的知识点很有意思, 配合截图讲一下
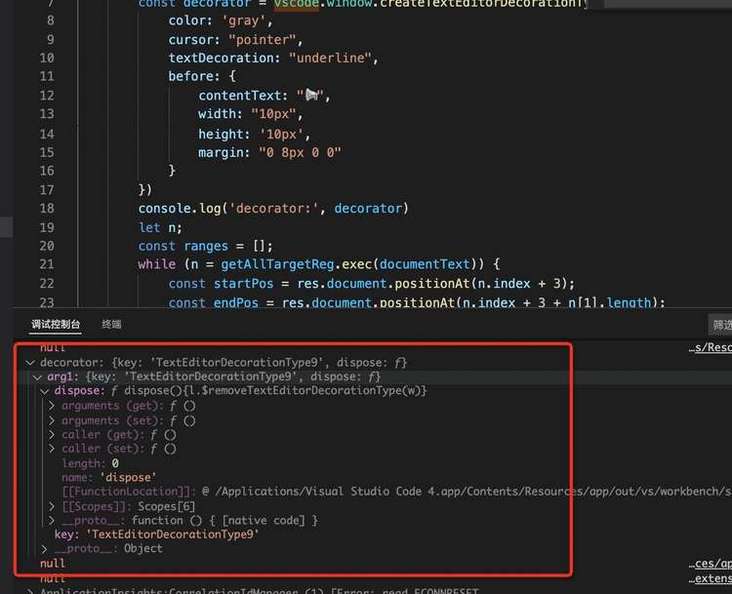
vscode.window.visibleTextEditors你可以理解为获取到当前'激活'的代码编辑页的属性, 里面包括当前翻阅到了第几行, 某些样式是否激活等属性。res.document.getText()获取当前激活页面的内容。vscode.window.createTextEditorDecorationType制造一个样式, 这里只定义固定的几种样式, 但是厉害的点是这里可以制造'伪元素'这样玩法就多样性了, 我们可以把它的返回结果打印看看。

这里返回的
key其实是个className。ranges用来记录voice-annotation所在的起始位置与结束位置。- 之所以选择
while循环来处理, 是因为可能存在多个voice-annotation。 n.index + 3是因为// voice-annotation的前面是//这个我选择保留原样。
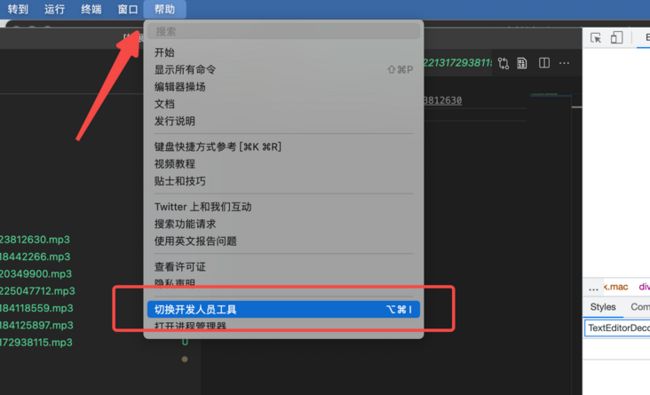
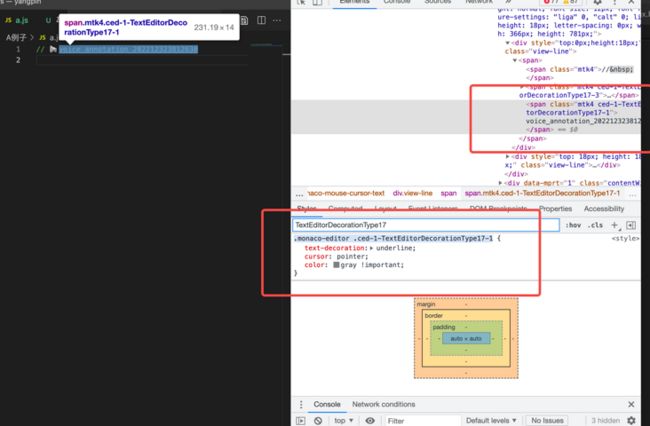
具体的调整样式我们可以通过vscode开发者工具
六、悬停// voice_annotation播放样式
首先这需要我们新定义一个hover模块, 这个模块负责hover后的样式+播放音频。
extension.ts增加:
import * as vscode from 'vscode';
import hover from './hover'; // 新增
import initVoiceAnnotationStyle from './initVoiceAnnotationStyle';
export function activate(context: vscode.ExtensionContext) {
initVoiceAnnotationStyle()
context.subscriptions.push(hover); // 新增
context.subscriptions.push(
vscode.window.onDidChangeActiveTextEditor(() => {
initVoiceAnnotationStyle()
})
)
}
export function deactivate() { }
定义文件内容
hover.ts
import * as vscode from 'vscode';
import { getVoiceAnnotationDirPath, targetName, testTargetReg } from './util'
let stopFn: () => void;
function playVoice(id: string) {
// 这里是具体播放音频的逻辑...
}
export default vscode.languages.registerHoverProvider("*", {
provideHover(documennt: vscode.TextDocument, position: vscode.Position) {
stopFn?.()
const word = documennt.getText(documennt.getWordRangeAtPosition(position));
const testTargetRes = testTargetReg.exec(word);
if (testTargetRes) {
playVoice(testTargetRes[1])
return new vscode.Hover('播放中 ...')
}
}
})
documennt.getText(documennt.getWordRangeAtPosition(position))可以获取到当前hover的文本内容。testTargetReg.exec(word)校验当前hover的文本是否为目标文本。return new vscode.Hover('播放中 ...')这里返回的文本只能是markdown的格式。stopFn是后期要做的停止播放逻辑, 因为有的音频可能很长, 听了一半我们不想听了, 亦或者听着某个音频的同时我又悬停在了另一个语音注释上, 那么我们应该停止上一个音频并播放当前的音频。
end
下一篇该讲到vscode如何播放声音, 音频文件如何传递与储存, 等多坑点等我来跳 这次就是这样, 希望与你一起进步。