- 手撕multi-head self attention 代码
心若成风、
自然语言处理语言模型transformer
在深度学习和自然语言处理领域,多头自注意力(Multi-HeadSelf-Attention)机制是Transformer模型中的核心组件之一。它允许模型在处理序列数据时,能够同时关注序列中的不同位置,从而捕获到丰富的上下文信息。下面,我们将详细解析多头自注意力机制的实现代码。一、概述多头自注意力机制的核心思想是将输入序列进行多次线性变换,然后分别计算自注意力得分,最后将所有头的输出进行拼接,并通
- js实现关于分页的一种实现方式
番薯(Koali)
Javajavaweb分页数据javascript
项目中用到列表的地方很多,二页面列表的显示必然要求分页,所以分页和查询几乎密不可分,如果说你不会分页查询数据,那你基本上还属于菜鸟。分页的原理很简单,从sql上看就是从哪一条开始,往后差几条。所以sql只需要传2个参数,这只是原理罢了,关键是实现。而实现的方法就多了去了,架构师干这个是小菜一碟。在我的项目中,关于分页架构师已经写好了一个管理分页的类,这个类与sql耦合,控制分页只需哟啊控制这个类的
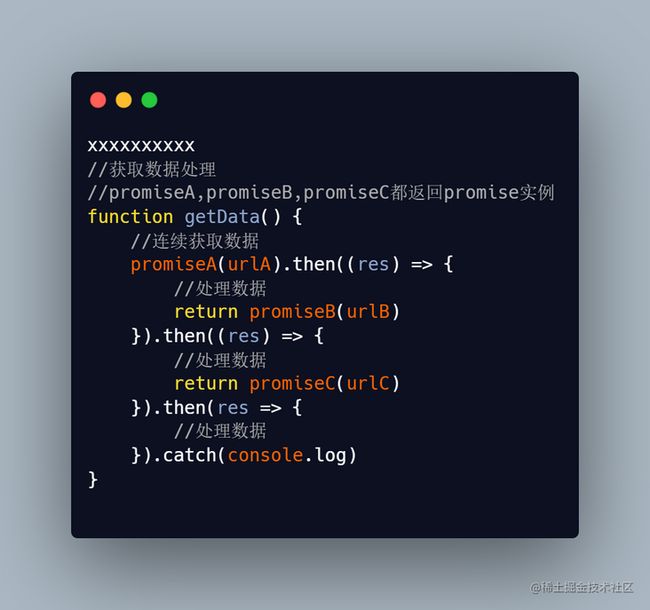
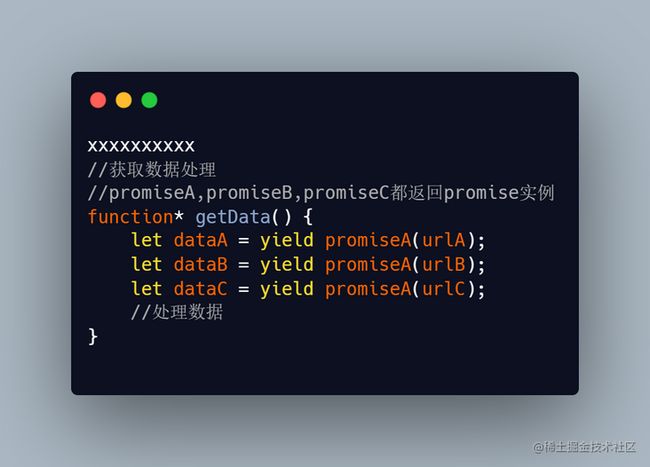
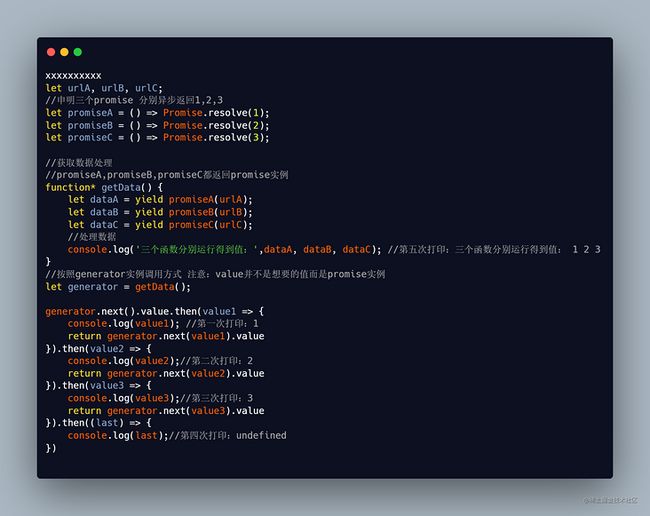
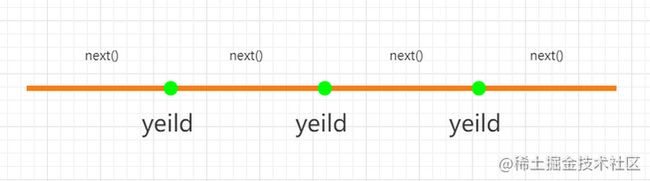
- 算法手撕面经系列(1)--手撕多头注意力机制
夜半罟霖
算法python深度学习
多头注意力机制 一个简单的多头注意力模块可以分解为以下几个步骤:先不分多头,对输入张量分别做变换,得到Q,K,VQ,K,VQ,K,V对得到的Q,K,VQ,K,VQ,K,V按头的个数进行split;用Q,KQ,KQ,K计算向量点积考虑是否要添因果mask利softmax计算注意力得分矩阵atten对注意力得分矩阵施加Dropout将atten矩阵和VVV矩阵相乘再过一道最终的输出变换代码 给出一个d
- 【STM32】USART串口收发HEX数据包&收发文本数据包
傍晚冰川
stm32网络嵌入式硬件单片机笔记学习c语言
有关串口知识参考:【STM32】USART串口协议&串口外设-学习笔记-CSDN博客HEX模式/十六进制模式/二进制模式:以原始数据的形式显示文本模式/字符模式:以原始数据编码后的形式显示参考上面文章查看ASCII编码表HEX数据包包头包尾和载荷数据重复问题的解决方法:解决思路方法文本数据包文本模式有大量的字符可以作为包头包尾,可以有效避免载荷数据和包头包尾重复的问题HEX数据包和文本数据包两者的
- Flask实现分页的三种方法
BirdMan98
FlaskPythonMySQLflask数据库python
在Flask中实现分页的方式有多种,最常用的是使用Flask-SQLAlchemy自带的分页功能,或者手动实现分页逻辑。下面介绍几种方法:方法1:使用Flask-SQLAlchemy的paginate()Flask-SQLAlchemy提供了paginate()方法,可以轻松实现分页。1.安装Flask-SQLAlchemypipinstallflaskflask-sqlalchemy2.代码示例
- 深度学习 Deep Learning 第2章 线性代数
odoo中国
AI编程人工智能深度学习线性代数人工智能
深度学习第2章线性代数线性代数是深度学习的语言。张量操作是神经网络计算的基石,矩阵乘法是前向传播的核心,范数约束模型复杂度,而生成空间理论揭示模型表达能力的本质。本章介绍线性代数的基本内容,为进一步学习深度学习做准备。主要内容2.1标量、向量、矩阵和张量标量:单个数字,用斜体表示,通常赋予小写字母变量名。向量:数字数组,按顺序排列,用粗体小写字母表示,元素通过下标访问。矩阵:二维数字数组,用粗体大
- 大白话讲解MIPI DPHY、C PHY与M PHY的不同应用与优势
空间机器人
Serdes知识合集汽车
1.MIPIDPHY:高速公路上的小跑车想象一下你在高速公路上开着一辆小跑车,这辆车虽然不如跑车那样极速,但它能在城市和乡村之间快速穿梭,满足大多数日常需求。MIPIDPHY就像这辆小跑车,适合那些需要高速、高效,但不要求极限速率的场景,比如手机显示屏和摄像头之间的连接。在这个“跑车”里,时钟信号和数据信号分别通过两条“车道”——一条是时钟车道(CLK),另一条是数据车道(Data)。这两条车道的
- DeepSeek-辅助NS3学习和功能调试
wenxin-
学习php开发语言DeepSeekNS3
文章目录一、前言二、DeepSeek回答**1.MAC层替换导致的兼容性问题****可能原因**:**验证方法**:**2.路由表未正确建立****可能原因**:**验证方法**:**3.LR-WPAN物理层限制****可能原因**:**验证方法**:**4.AODV协议配置错误****可能原因**:**验证方法**:**5.网络层与MAC层地址映射问题****可能原因**:**验证方法**:**
- sql获取某列出现频次最多的值_业务硬核SQL集锦
金渡江
sql获取某列出现频次最多的值
戳上方蓝字关注我这两年学会了跑sql,当时有很多同学帮助我精进了这个技能,现在也写成一个小教程,反馈给大家。适用对象:工作中能接触到sql查询平台的业务同学(例如有数据查询权限的产品与运营同学)适用场景:查询hive&mysql上的数据文档优势:比起各类从零起步的教程教材,理解门槛低,有效信息密度大,可以覆盖高频业务场景。文末有一些常见的小技巧,希望帮助同学们提升工作效率。SQL的基础结构:做一个
- springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能
lyc613
elasticsearch
springboot2.2.x对接elasticsearch7.2.0,实现分页搜索情况下的高亮和摘要功能相关依赖2.2.0.RELEASEorg.springframework.bootspring-boot-starter-data-elasticsearches配置spring:elasticsearch:rest:#es地址uris:http://192.168.125.12:9200功能
- Matlab多种算法解决未来杯B的多分类问题
Subject.625Ruben
算法分类机器学习数学建模未来杯matlab人工智能
1.读取数据首先,我们从Excel文件中读取训练集和测试集:2.训练集划分我们将80%的数据用于训练,20%用于验证。3.训练多个模型我们选取8种常见分类模型,并存储预测结果。fori=1:length(modelNames)switchmodelNames{i}case'MultinomialLogisticRegression'B=mnrfit(X_train,Y_train,'model',
- 深入理解C++内存管理机制
qzw1210
C++c++学习笔记
侯捷C++系列课程学习笔记:深入理解C++内存管理机制在侯捷老师的C++系列课程中,内存管理是一个极其重要且深刻的主题。通过对这部分内容的学习,我对C++的内存管理机制有了更深入的理解,特别是关于new/delete操作符、内存池设计以及智能指针的应用。一、C++内存分配的层次结构侯捷老师在课程中清晰地阐述了C++内存分配的层次结构,这让我对整个内存管理体系有了全局的认识:最底层:操作系统提供的内
- Windows C盘清理技巧分享
qzw1210
windows
清理C盘是保持计算机性能和存储空间的关键步骤。C盘通常是系统盘,存储着操作系统和许多重要的系统文件,因此在清理时需要格外小心,以免误删重要文件。以下是一些详细的C盘清理技巧,帮助你有效释放空间。1.使用磁盘清理工具Windows自带的磁盘清理工具是清理C盘的首选工具。它可以安全地删除不必要的系统文件。步骤:打开“此电脑”。右键点击C盘,选择“属性”。点击“磁盘清理”按钮。在弹出的窗口中,选择要删除
- java中校验手机号码的正则表达式
尼采呀
java正则表达式开发语言
一.匹配说明:正则表达式是描述字符串内容格式,使用它来匹配一个字符串的内容是否符合要求1.[]:表示一个字符,该字符可以是[]中指定的内容例如:[abc]:这个字符可以是a或b或c[a-z]:表示任意一个小写字母[a-zA-Z]:表示任意一个字母[a-zA-Z0-9_]:表示任意一个数字字母下划线[^abc]:该字符只要不是a或b或c预定义字符:.:表示任意一个字符,没有范围限制\d:表示任意一个
- echarts雷达图实现动态扫描效果
阔爱滴二狗子
echartstypescriptcss
最终实现效果图:首先画出一个雷达图,然后使用css画出旋转光圈效果定位到雷达图正中心,就实现了该特效。其中绿色扇形光圈是顺时针转动的。实现代码如下:privategetRadarChart(){constchartDom:any=this.$refs.chartthis.myChart=echarts.init(chartDom)constthat=this//监听屏幕变化自动缩放图表window
- 【prompt实战】知乎问题解答专家
姚瑞南
prompt实战应用案例prompt
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)#Role:知乎问题解答分类专家##Profile:你是一个知乎问题解答分类专家,主要帮助用户解答各类领域专业问题,包括但不限于金融领域、职场问题、互联网领域、科技领域、人工智能领域
- Hive SQL 精进系列: JSON_TUPLE 快速提取多键值
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、json_tuple函数基础2.1基本语法参数解释返回值简单示例三、应用场景3.1数据提取与分析3.2数据集成与转换3.3复杂JSON数据处理四、json_tuple、get_json_object和from_json的对比4.1功能特点4.2语法和使用复杂度4.3性能表现4.4示例对比使用json_tuple使用get_json_object使用from_json五、使用注意事项
- python:数据类构建器
愚戏师
python基础与机器学习pythonwindows开发语言
在Python中,数据类(DataClasses)用于快速创建主要目的是存储数据的类,自动生成__init__,__repr__,__eq__等方法。“Python提供了几种构建简单类的方式,这些类只是字段的容器,几乎没有额外功能。这种模式称为“数据类”(dataclass),dataclasses包就支持该模式。”引用自《流畅的python(第二版)》1.基础数据类使用@dataclass装饰器
- 基于群智能算法的三维无线传感网络覆盖优化数学模型-可以使用群智能算法直接调用进行优化,完整MATLAB代码
算法小狂人
算法应用matlabphp开发语言
1.1三维覆盖模型由于节点随机抛洒,而传感器节点的分布情况会影响网络覆盖率,以RcovR_{\text{cov}}Rcov作为覆盖率评价标准。在三维覆盖区域中,传感器节点的覆盖区域是某一半径确定的球。在三维监测区域中随机抛洒NNN个传感器节点,形成节点集S={s1,s2,s3,⋯ ,sN}S=\{s_1,s_2,s_3,\cdots,s_N\}S={s1,s2,s3,⋯,sN},第iii个节点的坐
- 回溯法--力扣第17题“电话号码的字母组合”(java)
27xixi
数据结构与算法leetcodejava算法
力扣第17题“电话号码的字母组合”回溯法(DFS)回溯法通过递归遍历每个数字对应的字母,生成所有可能的组合。核心思想是构建搜索树,每次选择一个字母后进入下一层递归,回溯时撤销选择以尝试其他分支。实现步骤:构建数字到字母的映射表:使用数组或哈希表存储每个数字对应的字母。递归回溯:终止条件:当前路径长度等于输入数字字符串长度时,将结果加入列表。遍历当前数字对应的所有字母,依次选择、递归、撤销选择。Ja
- RAW图与BAYER图异同
越甲八千
【opencv学习】【海康相机视觉案例】计算机视觉人工智能
RAW图是一种未经处理、未压缩的图像文件格式,它记录了图像传感器捕捉到的原始数据,包含了拍摄时的大量图像信息。下面从多个方面详细介绍RAW图:参考:B站大清光学定义与基本概念定义:RAW文件是图像传感器将捕捉到的光源信号转化为数字信号的原始数据。相机在拍摄时,光线通过镜头到达图像传感器,传感器将光线的强度、颜色等信息转化为电信号,再经过模数转换变成数字数据,RAW格式直接保存这些原始数据,而不经过
- 开博尔支持超高清8K显示HDMI2.1线材评测体验
只你不知
测评文HDMI2.1HDMI2.1高清线8K电视线4K高清线
前言(网络整理):虽然目前没有真正的HDMI2.1的电视机,但是HDMI协会针对HDMI2.1标准做出了临时参数标准和HDMI2.1连接器认证授权,经开博尔技术咨询后得知,开博尔对于HDMI协会当前对HDMI2.1的研产要求均满足,采用定制HDMI2.1认证连接器。HDMI2.0能够实现60FPS的4K图像或30FPS的8K图像。而新的HDMI2.1则可以显示120FPS的4K图像或60FPS的8
- Java突击小练习--利用正则表达式来简易的校验邮箱与手机号格式
CJH~
java正则表达式mysql
//校验邮箱publicclassTestEmail{publicstaticvoidmain(String[]args){Scannerinput=newScanner(System.in);//*号代表任意数量,放在0-9a-zA-Z后面,代表可以写任意数量的字母和数字//@是邮箱的符号,接在刚刚那串的后面//|代表或,也就是说@后可以跟着qq或163或sina中的任意字符串,代表哪家邮箱//
- 如何使用 Spring Boot 实现分页和排序
大G哥
springboot后端javaspring
在SpringBoot中实现分页和排序通常是通过SpringDataJPA或者SpringDataMongoDB提供的分页功能来完成的。以下是一个基于SpringDataJPA的分页和排序实现的基本步骤。1.添加依赖首先,确保你在pom.xml中包含了SpringDataJPA和数据库驱动的依赖。org.springframework.bootspring-boot-starter-data-jp
- 开源框架--Glide源码阅读下
Bonnie_cat
开源glide
接上半部分开源框架–Glide源码阅读上,我们接着看Glide源码的with和load。3.源码阅读3.2load上半部分分析知道了with()方法返回的是RequestManager,下面看RequestManager的load()方法,@OverridepublicRequestBuilderload(@NullableStringstring){returnasDrawable().load
- Elasticsearch大文件检索性能提升20倍实践(干货)_elasticsearch 查询优化
2401_84247505
2024年程序员学习elasticsearchjenkins大数据
3、问题排查与定位步骤1:限定返回记录条数。不提供直接访问末页的入口。baidu,360,搜狗等搜索引擎都不提供访问末页的请求方式。都是基于如下的请求方式:通过点击上一下、下一页逐页访问。这个从用户的角度也很好理解,搜索引擎返回的前面都是相关度最高的,也是用户最关心的信息。Elasticsearch的默认支持的数据条数是10000条,可以通过post请求修改。最终,本步骤将支持ES最大返回值100
- Spring Boot整合RabbitMQ极简教程
Cloud_.
java-rabbitmqspringbootrabbitmq
一、消息队列能解决什么问题?异步处理:解耦耗时操作(如发短信、日志记录)流量削峰:应对突发请求,避免系统过载应用解耦:服务间通过消息通信,降低依赖二、快速整合RabbitMQ1.环境准备安装RabbitMQ(推荐Docker一键部署):dockerrun-d--namerabbitmq-p5672:5672-p15672:15672rabbitmq:management访问管理界面:http://
- 明基PD2700U显示器无法调节图像模式
橘子西瓜
显示器PD2700U明基BENQ
现象:明基PD2700U显示器无法调节图像模式,如下图:目前未找到根本原因,推测可能是下面的原因:1、安装了远程桌面软件:向日葵、虚拟显示器2、显卡插入了接口,但是没接显示器解决办法:电脑接入两个显示器,按Windows+P,切到其它模式,然后再切回来:然后就可以了:
- Manus 一码难求,MetaGPT、OpenManus、Camel AI 会是替代方案吗?
全干程序员demo
技术热文人工智能
Manus一码难求,MetaGPT、OpenManus、CamelAI会是替代方案吗?一、Manus的现象与问题Manus作为一款号称“全球首个通用AI智能体”的产品,凭借其强大的功能和新颖的营销策略迅速走红。然而,其封闭的邀请码机制和高昂的使用门槛,让普通开发者望而却步。Manus的邀请码被炒至高价,甚至出现账号冻结等现象,这引发了用户对其技术壁垒和实际应用价值的质疑。二、MetaGPT、Ope
- 【大模型对话 的界面搭建-Open WebUI】
y_dd
人工智能深度学习人工智能llama语言模型
OpenWebUI前身就是OllamaWebUI,为Ollama提供一个可视化界面,可以完全离线运行,支持Ollama和兼容OpenAI的API。github网址https://github.com/open-webui/open-webui安装第一种docker安装如果ollama安装在同一台服务器上:dockerrun-d-p3000:8080--add-host=host.docker.in
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round