- SpringBoot实现各种参数校验,写得太好了,建议收藏!
白露与泡影
springbootjava后端
之前也写过一篇关于SpringValidation使用的文章,不过自我感觉还是浮于表面,本次打算彻底搞懂SpringValidation。本文会详细介绍SpringValidation各种场景下的最佳实践及其实现原理,死磕到底!简单使用JavaAPI规范(JSR303)定义了Bean校验的标准validation-api,但没有提供实现。hibernatevalidation是对这个规范的实现,并
- python笔记(3)(re库和pandas库)
Techer_Y
笔记
参考链接:Python正则表达式|菜鸟教程(runoob.com)1、re库,python正则表达式正则表达式是一个特殊的字符序列它能帮助你检查一个字符串是否与某种模式匹配。re模块使python语言拥有全部的正则表达式功能。re.match尝试从字符串起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none。re.match(pattern,string,flags=0)
- Nexpose 7.3.2 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.2forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan23,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- git新建分支,git回退版本,git合并分支,git提交指定分支,git修改远端分支名称
silence^
gitgit
git新建分支2、gitbranchdev--创建一个名称为dev的分支3、gitcheckoutdev--切换到本地的dev分支4、gitadd.–将代码暂存到暂存区(点前面有空格)5、gitcommit-m“代码提交”--提交代码到本地分支6、gitpushorigindev--将dev分支push到gitlab上,这样就能在gitlab中显示分支了7、gitpullorigindev--将g
- Nexpose 7.3.0 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.0forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan15,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- 2024年人工智能领域发生了哪些事儿?全球AI大事件1至12月盘点
人工智能aigc
2024年,对人工智能(AI)而言是激动人心的一年。这一年不仅见证了AI技术的全面突破,也深刻改变了社会生活的方方面面。从金融到医疗、从教育到娱乐,AI的深度渗透无处不在。显然,这项技术已经从概念走向普及,并开始重新定义我们的未来。一月:人机交互技术的崭新开端2024年1月30日:Neuralink脑机接口植入Neuralink宣布,首名人类成功接受脑机接口芯片植入手术。这项手术由机器人完成,芯片
- git 回退远端的分支
hss2799
git
要将Git远端的分支(例如dev-windows)回退到特定的提交(例如61e836f3bfc04688a56fc6dca601c7d56c395cc8(通过gitlog可以查看)),可以按照以下步骤操作:1.回退到指定提交并更新本地分支首先,确保你有最新的远端分支信息。你可以使用以下命令拉取远端更新:gitfetchorigin然后,切换到你要回退的分支(本地需要和远端分支同名):gitchec
- 【Linux】20.基础IO(2)
流星白龙
Linuxlinux服务器性能优化
文章目录2.理解文件系统2.1inode2.2如何理解目录2.3硬链接2.4软链接2.5硬链接和软链接的区别2.理解文件系统2.1inode我们使用ls-l的时候看到的除了看到文件名,还看到了文件元数据。ydk_108@iZuf68hz06p6s2809gl3i1Z:~/108/lesson20$lltotal8drwxrwxr-x2ydk_108ydk_1084096Jan2317:05./dr
- arm-trusted-firmware (ATF介绍)
赢在拼搏中
1.大致描述ATF提供了安全世界的参考实现软件[ARMv8-A],包括执行的[SecureMonitor][TEE-SMC]异常级别3(EL3)。它实现了各种ARM接口标准,如电源状态协调接口([PSCI]),可信板启动要求(TBBR,ARMDEN0006C-1)和[SMC呼叫公约][SMCCC]。尽可能代码旨在重用或移植到其他ARMv8-A型号和硬件平台。2.功能◆初始化安全世界(例如,异常向量
- 构建一个rust生产应用读书笔记四(实战6)
编码浪子
Rust学习rust网络oracle
本节我们开始使用tracing来记录日志,实际上在生产环境中,更推荐使用tracing作为日志记录的首先,它提供了更丰富的上下文信息和结构化日志记录功能。tracing不仅可以记录日志信息,还可以跟踪函数调用、异步任务等,适用于复杂的分布式系统和微服务架构。添加配置依赖#Cargo.tomltracing="0.1.19"tracing-subscriber={version="0.3",feat
- 融云IM干货丨uni-app 生命周期有哪些?
融云即时通讯imuni-app
uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:应用生命周期应用生命周期函数需要在App.vue中声明,主要包含以下函数:onLaunch:当uni-app初始化完成时触发(全局只触发一次)。onShow:当uni-app启动,或从后台进入前台显示时触发。onHide:当uni-app从前台进入后台时触发。onError:当uni-app报错时触发。onPageNotFo
- 函数计算 FC 诚邀您参加【Cloud Up 挑战赛】赢取丰厚奖品!
github
亲爱的开发者们,函数计算FC团队向你们发出诚挚邀请,加入我们即将举办的【CloudUp挑战赛】,这不仅是一场技术盛宴,更是一次展示才华与创新的机会。从互联网应用开发到AI、大数据,再到现代化应用开发,本次赛事覆盖了所有你渴望掌握的技能点,旨在为你提供一个实践平台,将理论知识转化为解决实际业务问题的能力。挑战赛为期三周,活动时间为2024年11月25日至12月13日,立即参与:https://dev
- 即时通讯技术文集(第43期):直播技术合集(Part3) [共13篇]
即时通讯im网络编程
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第43期。[-1-]直播系统聊天技术(一):百万在线的美拍直播弹幕系统的实时推送技术实践之路[链接]http://www.52im.net/thread-1236-1-1.html[摘要]直播弹幕指直播间的用户,礼物,评论,点赞等消息,是直播间交互的重要手段。美拍直播弹幕系统从2015年11月到现在
- Java 的诞生过程——从 Oak 到 Java
java后端程序员
Java的诞生过程——从Oak到Java本文的内容来源于浙江大学翁恺老师的“Java语言”的第2讲(视频链接https://www.bilibili.com/video/BV1LH4y1X7fT?t=1103.9)上回说到SunMicrosystems的机顶盒项目生不逢时,以失败告终。虽然Sun公司是“身经百战,见得多了”,觉得无所谓,可Gosling这帮人不干了,辛辛苦苦做了3年的项目,哪能就这
- OSCP - Proving Grounds - Quackerjack
柴郡猫^O^
OSCP网络安全安全性测试安全
主要知识点端口转发具体步骤执行nmap扫描,开了好多端口,我先试验80和8081,看起来8081比较有趣Nmapscanreportfor192.168.51.57Hostisup(0.0011slatency).Notshown:65527filteredtcpports(no-response)PORTSTATESERVICEVERSION21/tcpopenftpvsftpd3.0.2|ft
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍
杰九
vue.jsjavascript前端springboot
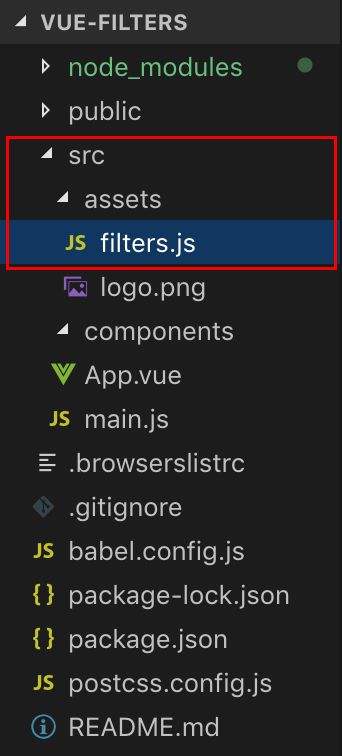
【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍往期的文章都在这里啦,大家有兴趣可以看一下【全栈】SprintBoot+vue3迷你商城(1)【全栈】SprintBoot+vue3迷你商城(2)【全栈】SprintBoot+vue3迷你商城-扩展:利用python爬虫爬取商品数据【全栈】SprintBoot+vue3迷你商城(3)【全栈】SprintBoot+vue
- 【算法】动态规划:从斐波那契数列到背包问题
杰九
优质文章算法动态规划
【算法】动态规划:从斐波那契数列到背包问题文章目录【算法】动态规划:从斐波那契数列到背包问题1.斐波那契数列2.爬楼梯3.零钱转换Python代码4.零钱兑换II5.组合数dp和排列数dp6.为什么动态规划的核心思想计算组合数的正确方法代码实现为什么先遍历硬币再遍历金额可以计算组合数详细解释举例说明最终结果具体组合情况为什么有效7.背包问题01背包问题定义完全背包问题定义示例为什么需要倒序遍历8.
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- Chainlink 2022 年秋季黑客松获奖项目介绍
Chainlink资讯
Chainlink预言机黑客松区块链web3
Chainlink2022年秋季黑客马拉松已于12月7日结束,从本次黑客马拉松的数据中,可以清楚地看到,Web3创业者们正在以惊人的速度速度创新。本次Chainlink黑客马拉松吸引了来自全球各地团队的10,000多个参赛者报名,最终提交浪超过380个项目,这两项数据均打破了过去的记录。Chainlink提供了30多个小时的开发教程,让新一代的开发者能够开始在区块链和Oracle基础设施之上构建自
- Android Studio安装插件后启动报错问题解决方法
路先生的杂货铺
androidstudioandroidide
安装AndroidStudio某个插件后,启动后打印堆栈提示无法进入。解决方案:删除对应插件,插件所在目录:C:\Users\{用户名}\AppData\Roaming\Google\AndroidStudio2023.2\plugins\
- 树莓派pico搭建开发环境的报错及解决
2401_86161528
raspberrypipicolinuxc语言bash
1.更新cmake报错:--Usingthesingle-headercodefrompico/picotool/picotool-src/lib/nlohmann_json/single_include/CMakeDeprecationWarningatpico/pico-sdk/lib/mbedtls/CMakeLists.txt:23(cmake_minimum_required):Comp
- 单例模式 - 单例模式的实现与应用
w(゚Д゚)w吓洗宝宝了
C++从0到1单例模式javascript开发语言
引言单例模式(SingletonPattern)是设计模式中最简单且最常用的模式之一。它确保一个类只有一个实例,并提供一个全局访问点来访问该实例。单例模式常用于需要全局唯一对象的场景,如配置管理、日志记录、线程池等。本文将详细介绍单例模式的概念、实现方式以及在C++中的应用。单例模式的概念单例模式的核心思想是确保一个类只有一个实例,并提供一个全局访问点。这样做的目的是为了避免多个实例之间的冲突,同
- Nexpose 7.3.2 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.2forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan23,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- “选择最佳数据库解决方案:MySQL、SQL Server 和 PostgreSQL 的比较与实际应用指南“
AMIOKATT
数据库mysqlpostgresql
目录典型中高端数据库服务器硬件配置CPU内存存储网络操作系统不同数据库系统在上述硬件上的性能表现MySQLPostgreSQLSQLServer具体硬件配置示例示例配置1:中小型Web应用示例配置2:复杂查询和事务处理示例配置3:企业级数据仓库和分析其他优化建议典型中高端数据库服务器硬件配置CPU型号:IntelXeon或AMDEPYC系列核心数:8至32个物理核心(多线程,通常2倍的逻辑核心)主
- Chapter 3-15. Detecting Congestion in Fibre Channel Fabrics
mounter625
Linuxkernel网络服务器kernellinux
Credit-loss-recoTheCredit-loss-recoPort-MonitorcounterdetectstheinstancesofCreditLossRecoveryonaswitchport.AstheTxCreditLossRecoverysectionexplains,whenaswitchporthaszeroremaining-Tx-B2B-creditsfor1se
- 【Pip】深入理解 `requirements.txt` 文件:Python 项目依赖管理的核心工具
丶2136
#pippippython
目录引言1.什么是`requirements.txt`?2.创建`requirements.txt`文件2.1手动创建2.2使用`pipfreeze`命令2.3使用`pipreqs`生成2.4使用`pipenv`或`poetry`3.安装依赖4.版本管理与更新4.1版本管理的最佳实践5.依赖关系的管理5.1使用`pip-tools`5.2使用虚拟环境5.3使用Docker5.4`requireme
- Android Permission权限总结
通信赵彩香
android
1.权限Permission权限是安卓的一种安全机制,主要用来保护用户,应用的数据安全。1.1、版本差异Android权限机制有一个分水岭,就是Android6.0API23,对于危险权限的申请有所不同。Android开发头疼的一点就是适配兼容,说不定以后所有的权限都要动态申请!①targetSdkVersion<23&API<6.0:安装后就有权限,无需授权,无法取消授权②targetSdkVe
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- “2022年江苏省职业院校技能大赛”高职组详解——Debian
你可知这世上再难遇我
2022全国职业技能大赛网络系统管理-Debiandebian运维网络系统管理
目录网络系统管理竞赛一、竞赛内容分布二、竞赛时间三、竞赛注意事项四、竞赛结果文件的提交第一部分:Linux网络服务一、竞赛简介二、初始化环境1.默认账号及默认密码2.操作系统配置三、项目任务描述1.拓扑图2.网络地址规划ISPSRVAppSrvSTORAGESRVROUTERSRVINSIDECLIOUTSIDECLI四、项目任务清单服务器IspSrv工作任务1.DHCP2.DNS3.CHRONY
- 2023年 全国职业院校技能大赛——网络系统管理:Windows & Linux 服务部署“答题卡“
你可知这世上再难遇我
windowslinux运维网络系统管理
目录服务部署答题卡(400)职业素养(25)Windows部分(150)Linux部分(225)服务部署答题卡(400)要求:使用下面指令查看其运行状态,并使用FSCapture截图软件进行截图,将输入结果的截图插入到文档中。职业素养(25)截图文档整洁规范,根据题目要求进行截图。整理赛位,工具、设备归位,保持赛后整洁有序。遵守赛项记录,听从裁判安排。Windows部分(150)基础配置任务查看D
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include