// GLShaderManager 的初始化
GLShaderManager shaderManager; // 类型
shaderManager.InitializeStockShaders(); // 初始化
1. 单元着色器
GLShaderManager::UserStockShader(GLT_SHADER_IDENTITY,GLfloat vColor[4]);
参数1:单元着色器
参数2:物体的颜色
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vWhite);
使用场景:绘制默认Open GL 坐标系(-1, 1)下图形,图形所有片段都会以一种颜色填充
2.平面着色器
GLShaderManager::UserStockShader(GLT_SHADER_FLAT,GLfloat mvp[16],GLfloat vColor[4]);
参数1:平面着色器
参数2:允许变化的4*4矩阵 mvp 模型视图投影矩阵堆栈
参数3:物体的颜色
shaderManager.UseStockShader(GLT_SHADER_FLAT, transformPipeline.GetModelViewProjectionMatrix(), vWhite);
使用场景:在绘制图形时,可以应用变换(模型视图/投影变化)
3.上色着色器
GLShaderManager::UserStockShader(GLT_SHADER_SHADED,GLfloat mvp[16]);
参数1:平面着色器
参数2:允许变化的4*4矩阵 mvp 模型视图投影矩阵堆栈
shaderManager.UseStockShader(GLT_SHADER_SHADED, transformPipeline.GetModelViewProjectionMatrix());
使用场景:在绘制图形时,可以应用变换(模型视图/投影变化)颜色将会平滑地插入到顶点之间称为平滑着色
4.默认光源着色器
GLShaderManager::UserStockShader(GLT_SHADER_DEFAULT_LIGHT,GLfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vColor[4]);
参数1: 存储着⾊器种类-默认光源着⾊器
参数2: 模型44矩阵
参数3: 投影44矩阵
参数4: 物体颜⾊值
shaderManager.UseStockShader(GLT_SHADER_DEFAULT_LIGHT, transformPipeline.GetModelViewMatrix(), transformPipeline.GetProjectionMatrix(), vWhite);
使⽤场景: 在绘制图形时, 可以应用变换(模型/投影变化) 这种着⾊器会使绘制的图形产⽣ 阴影和光照的效果.
5.默认光源着色器
GLShaderManager::UserStockShader(GLT_SHADER_POINT_LIGHT_DIEF,GLfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3],GLfloat vColor[4]);
参数1: 存储着色器种类-点光源着⾊器
参数2: 模型44矩阵
参数3: 投影44矩阵
参数4: 点光源的位置
参数5: 物体的颜⾊值
shaderManager.UseStockShader(GLT_SHADER_POINT_LIGHT_DIFF, transformPipeline.GetModelViewMatrix(), transformPipeline.GetProjectionMatrix(), vLightPos, vRed);
使⽤场景: 在绘制图形时, 可以应⽤变换(模型/投影变化) 这种着⾊器会使绘制的图形产⽣生阴影和光照的效果.它与默认光源着⾊器⾮常类似,区别只是光源位置可能是特定的.
6.纹理替换矩阵着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_REPLACE,GLfloat mvpMatrix[16],GLint nTextureUnit);
参数1: 存储着⾊器种类-纹理替换矩阵着⾊器
参数2: 模型视图投影4*4矩阵
参数3: 纹理单元-纹理层 0表示只有一层纹理
shaderManager.UseStockShader(GLT_SHADER_TEXTURE_REPLACE, transformPipeline.GetModelViewProjectionMatrix(), 0);
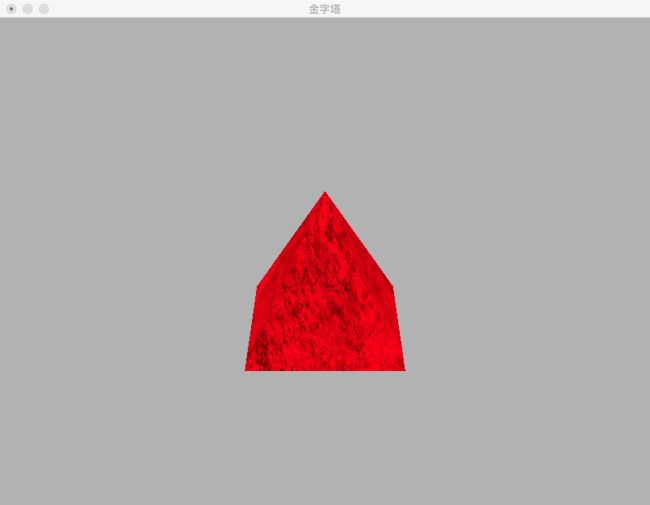
使⽤场景: 在绘制图形时, 可以应用变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵.使⽤纹理单元来进行颜色填充.其中每个像素点的颜色是从纹理中获取.
7.纹理调整着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_MODULATE,GLfloat mvpMatrix[16],GLfloat vColor[4],GLint nTextureUnit);
参数1: 存储着⾊器种类-纹理调整着⾊器
参数2: 模型视图投影4*4矩阵
参数3: 物体的颜⾊值
参数4: 纹理单元
shaderManager.UseStockShader(GLT_SHADER_TEXTURE_MODULATE, transformPipeline.GetModelViewProjectionMatrix(), vRed, 0);
使⽤场景: 在绘制图形时, 可以应⽤变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵. 着⾊器将一个基本色乘以一个取自纹理单元nTextureUnit 的纹理.将颜⾊与纹理进⾏颜色混合后才填充到片段中.
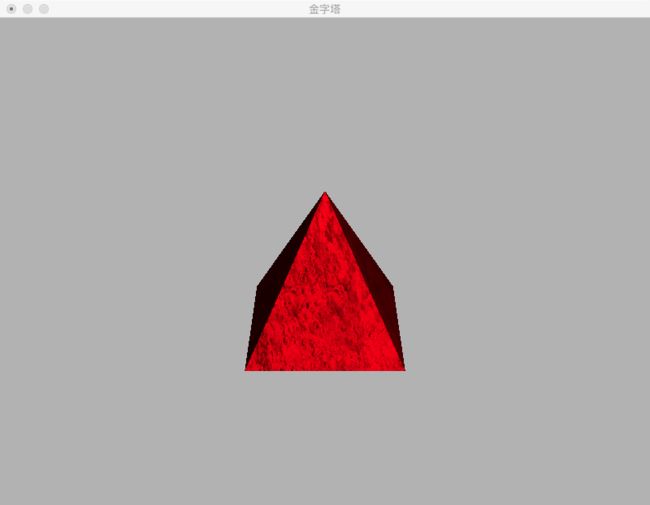
8.纹理光源着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIEF,G Lfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3],GLfloat vBaseColor[4],GLint nTextureUnit);
参数1: 存储着⾊器种类-纹理光源着⾊器
参数2: 模型44矩阵
参数3: 投影44矩阵
参数4: 点光源位置
参数5: 颜⾊值(几何图形的基本色)
参数6: 纹理单元
shaderManager.UseStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF, transformPipeline.GetModelViewMatrix(), transformPipeline.GetProjectionMatrix(), vLightPos, vRed, 0);
使⽤场景: 在绘制图形时, 可以应⽤变换(模型/投影变化)这种着⾊器通过给定的模型视图投影矩阵. 着⾊器将一个纹理通过漫反射照明计算进⾏调整(相乘).