看了很多关于消息系统规划的文章,普遍的都是说明APP(安卓/IOS)的消息系统,但是很少从web端进行分析,而笔者借此简单记录下自己在规划web端平台产品消息系统(以后台为主)功能的一个思路。虽然现在互联网是移动趋势,但是web还是重量级的,因为他面向的更多是B端用户。
平台产品与B端、C端产品来说是具有一定的差异性,B端和C端产品在目标用户上有明确的区分,而平台产品面向的目标用户有B端、C端或者BC端都有,简单粗暴理解就是一个聚合平台。比如:阿里巴巴平台、天猫平台、QQ音乐移动音乐平台、艾瑞咨询等等。
而我们平台产品主要是B端的企业级用户,所以本次将简单整理下近期规划的一款web端平台产品的消息系统,仅作为参考。
Tip:消息运营
消息标题如何运营、如何保证触达用户?这类问题已经有相关文章提及就不再多阐述了。下面主要以后台功能逻辑来浅谈。
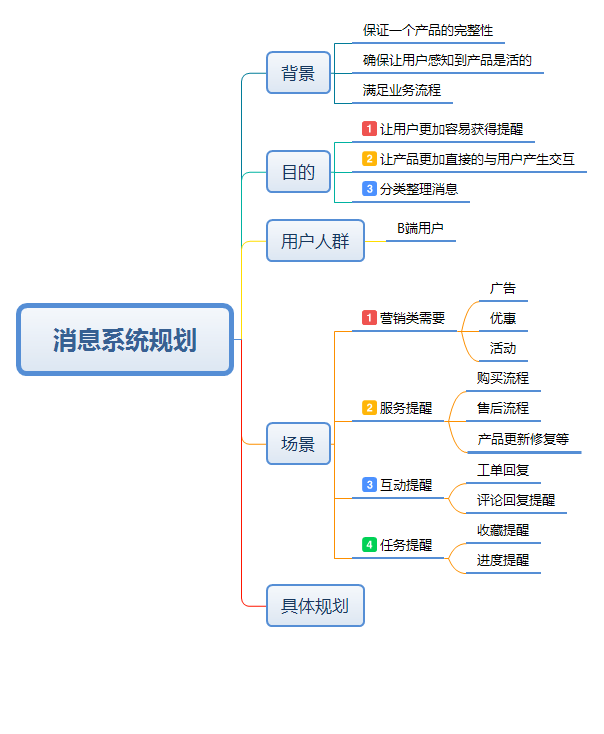
以下为本次消息系统规划框架:
一、背景
平台型产品初建期需要保证产品的完整性,必须搭建可控的消息系统,形成产品完整的闭环。一来满足产品的完整性;二来确保让用户感知到产品是活的;三来满足平台产品上各个业务的流程。
二、目的
1.让用户更加容易获得提醒
2.让产品更加直接的与用户产生交互
3.分类整理消息
三、用户人群
主要面向B端(企业级)用户
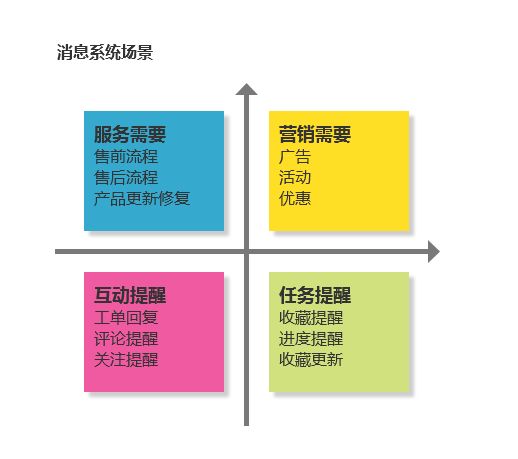
四、场景
营销类需要,比如运营策略需要的广告消息、优惠消息、活动消息;
使用服务后的温馨提醒,比如购买某某产品后的售后(发票申请进度、售后申请服务进度等等)、注册使用产品后的版本更新、优化说明等;
互动提醒,比如工单回复提醒、评论关注回复等提醒;
任务提醒,比如学习某个视频更新提醒、下载任务提醒、订阅某条推送提醒等等。
消息提醒的场景主要分为这4类,当然还会有更多,这里不一一穷举。对于目前产品能确保以上场景都能实现需求,那就可以了。因为这就是传说中的MVP?是的没错,下面拓展一下:
MVP:最小价值产品或最小可视化产品,这在精益创业是中很重要的概念。将核心的功能最先开发出来在不断试错中迭代和优化是我们目前的一种产品开发规则。
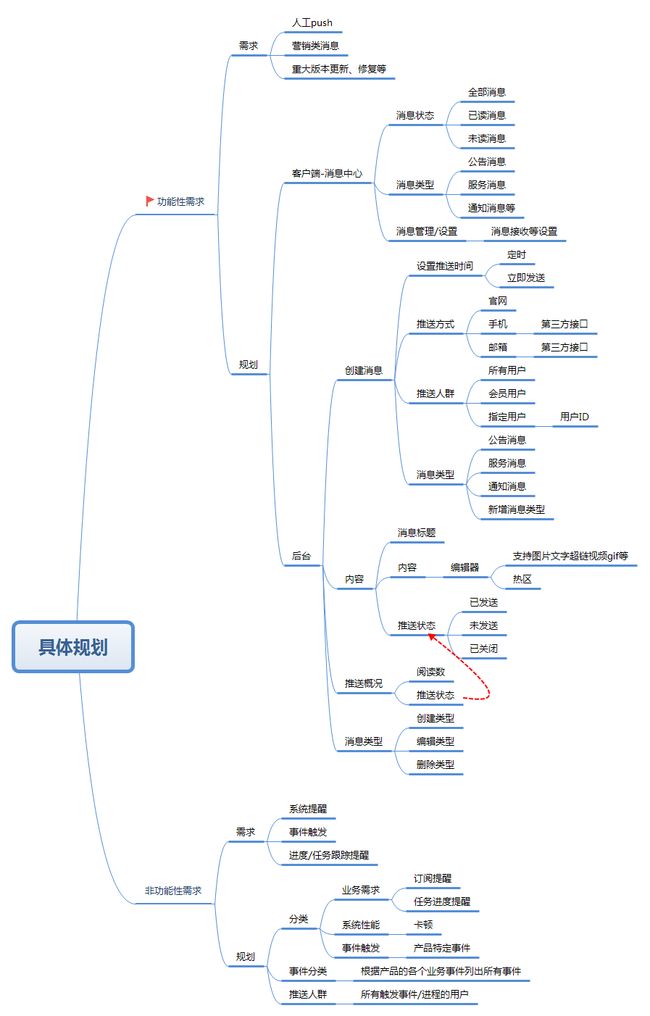
五、消息系统规划
消息系统的需求主要分两大类,功能性需求和非功能性需求。
功能性需求:该产品具有的功能,让用户通过这些功能完成任务或者满足各类业务需求的功能,这里统称为功能性需求。比如:人工push、营销类消息推送、重大版本更新通知、修复公告等。
非功能性需求:主要是产品的性能、系统、进程提醒等需求。比如:系统提醒、事件触发提醒、进度/任务跟踪提醒等。
Tip:消息状态
消息系统中,每条消息都具有唯一的状态即已读、未读和已关闭(删除,即不在客户端展示后台保留数据跟踪)。且每条消息隶属于每个消息的分类下,即消息标签。这样区分的目的是便于分类管理和易读性。
消息管理/设置:主要是对接收的消息进行管理/设置,用户和产品之间存在主动接收和被动接收的关系。用户可以主动去拒绝接收部分消息,这样做可以让用户在产品上获得更大的主动权。不同于普通B、C端的产品的是,平台产品在此类消息管理/设置中将很多的接收权限交给用户有选择性的接收。
并不是所有的平台产品都会有这个功能,对于一些聚集了很多业务的平台来说,有这个功能可以有效的避免接收到多余的消息干扰用户。如:腾讯云、阿里云、百度云等等。但是对于业务区分不明显且不是很大业务量的产品来说,这个功能的存在无关痛痒。如:微信公众平台、各大媒体后台等等。
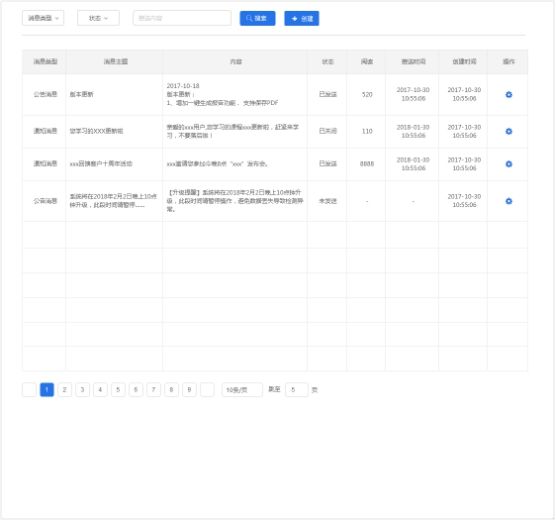
管理后台规划
消息类型:公告消息、活动消息等。可通过管理消息类型进行新增、编辑、删除操作。这里的消息类型对应的客户端的消息类型。
状态:已发送、未发送、已关闭。这里的状态指的是消息的推送状态。其中已关闭指的是消息在客户端做了隐藏(撤回)的操作。
消息标题:后台字符限制
消息内容:后台字符限制
阅读量:消息在客户端打开/阅读的数量具有唯一性。
推送时间:该条消息成功推送到客户端的时间。
创建时间:创建该条消息的时间。
Tip:管理后台消息编辑和客户端有什么需要注意?
管理后台的消息标题限制字符以及标题的位置样式是和客户端分开的。通常我习惯于将客户端和后台需求都提及到避免开发同学忘记了,避免联调的时候带来不便。
创建消息:
根据不同产品的特性后台管理也会具有不一样的功能,但是基本功能都是大同小异的。
消息类型:和客户端对应,将各个消息分类管理
推送时间:定时和立即推送可有效的管控并做好运营策略
推送方式:官网,手机,邮箱等。这里的手机可以采用第三方的接口没必要在自己开发,当然这里第三方的推送主要是营销类的短信,对于如果有2B的APP应用则会有不一样的推送方式这里就不过多说明(因为好多大牛都分析过了)。邮箱的话可以集成公司邮箱的API接口或者采用第三方的营销API。
推送人群:根据产品的用户特性,可以简单的区分为普通用户和会员用户,当然对于特殊的需求还会有指定的用户人群。为了方便后续的推送这里面应当可扩展,并不局限于这几个用户人群。
消息标题:-
消息内容:富文本编辑器。
新增热区:单独把热区拿出来讲一下。
热区可能对于部分没接触过的人来说不是很懂,简单理解为就是某个页面指定区域可以实现点击跳转,更简单粗暴就是超链接,点哪里超到哪里。
为什么编辑器要热区这个功能,因为我们看到很多的图片消息都是带有领取优惠券或者点击某个按钮进入到活动详情,这个时候纯图片和纯文本都无法满足我们的运营需求。所以可视化的热区功能将提高我们运营的效率和满足各种营销策略。
编辑消息
对已发送状态消息可以对其进行的操作仅限于“展示”功能(即在客户端是否展示)。
未发送状态的消息则可以编辑所有字段的内容。
已关闭状态的消息则 不可以进行任何操作在消息后台中相当于回收站,可以给运营做总结分析。
Tip:为什么发出去的消息还要做隐藏/撤回的处理?为什么不直接进行编辑呢?
这里提醒一下,发出去的消息用户已经接收了,如果对已发送的消息进行编辑会带来什么样的后果以及需要承担什么样的风险我们都需要考虑。所以这里不建议直接编辑已发送的消息。但是我们需要规避已发送的消息是否存在政治敏感、舆论导向或其他,防患于未然才设置一个“展示”的功能。这是一个规避的手段,万不得已是不会使用的
非功能性需求
主要是对系统自身的一个提醒,产品的进度任务跟踪以及事件触发的非功能性的需求。
非功能性需求分类主要有3大类:
业务需求:主要是产品各个业务的提醒,如订阅提醒、任务进度提醒、学习进度提醒等;
系统性能:如发生无法访问、卡顿会有系统提醒,当然这里可以设置一些亲切的语句来提醒用户避免流失;
事件触发:产品使用过程中所触发的一些事件,如下拉加载时候提示语或者加载动画。
非功能性需求的消息目标用户当然是以“触发”为基准,所有用户只要达到条件触发就会由产品自动推送相关的消息,不管是消息中心里面的消息还是一些小小的提示语,都属于一种非功能性的消息需求。
消息系统的规划主要还是需要根据产品的特性讲消息进行分类。而后台的功能从根本上来说本质是一样的,需要注意的是根据客户端和产品的业务进行逻辑区分,保证能够触达用户。
文章简单记录笔者在规划web端平台产品时候的一个思路,web端产品面向的当然不仅是眼前的B端用户,后续还将会有第三方供应商和服务商的加入。但是对于消息系统的本质来说这是推送的目标人群多了,具体的是以新增用户标签还是另做规划还需要以业务形态来决定。