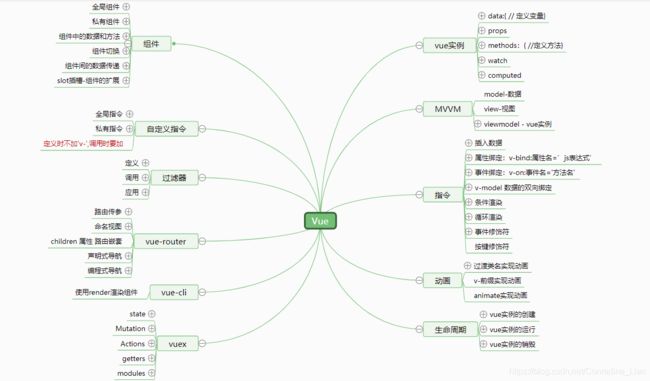
Vue知识点梳理(思维导图版)
Vue是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
MVC 与MVVM的区别
- MVC 是后端的分层开发概念;
- MVVM是前端视图层的概念,主要关注于 视图层分离。MVVM把前端的视图层分为了 三部分 :Model, View , VM ViewModel
一、Vue基本代码结构
const vm = new Vue({
el:'#app',//所有的挂载元素会被 Vue 生成的 DOM 替换
data:{ // this->window },
methods:{ // this->vm},
//注意,不应该使用箭头函数来定义 method 函数 ,this将不再指向vm实例
props:{} ,// 可以是数组或对象类型,用于接收来自父组件的数据
//对象允许配置高级选项,如类型检测、自定义验证和设置默认值
watch:{ // this->vm},
computed:{},
render(){},
// 声明周期钩子函数
...
})
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
例外:Vue实例外部新增的属性改变时不会更新视图。
Object.freeze(),会阻止修改现有的 property,响应系统无法追踪其变化。
实例属性和方法
- 访问el属性:vm.$el , document.getElemnetById(‘app’);
- 访问data属性:vm.$data
以 _ 或 $ 开头的 property 不会被 Vue 实例代理,因为它们可能和 Vue 内置的 property、API 方法冲突。你可以使用例如vm.$data._property的方式访问这些 property。 - 访问data中定义的变量 : vm.a , vm.$data.a
- 访问methods中的方法:vm.方法名()
- 访问watch方法:vm.$watch()
不要在选项 property 或回调上使用箭头函数,this将不会指向Vue实例
比如created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。
因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
二、Vue指令
- 插值表达式相当于占位符,不会清空元素中的其他内容。直接写在标签中。会将html标签作为文本显示。
- v-text会覆盖元素中原本的内容。写在开始标签中,以属性的形式存在。会将html标签作为文本显示。
- v-html (innerHTML)会覆盖元素中原本的内容,会将数据解析成html标签。
三、动画
3.1使用过渡类名实现动画
过渡类名:
v-enter(刚开始进入的点) v-enter-active v-enter-to (结束点)
v-leave v-leave-active v-leave-to
- 过渡类名只需要设置样式,不需要使用
- 将需要设置动画效果的元素,写在 标签中
3.2通过 v-前缀 实现动画
实现多种类型的动画: 在transition比标签中设置name属性,使用 name值 替换v 来实现
使用 my-enter my-enter-active my-enter-to my-leave my-leave-active my-leave-to 作为类名来设置样式。
3.3使用第三方animate.css实现动画
- 引入animate.css文件
- 在transition开始标签中写类名,animated 写在transition开始标签中,或有动画效果的dom元素上
<transition enter-active-class='bounceIn animated'
leave-active-class = 'bounceOut animated'
>
<h3 v-show='flag' class='animated'>这是一个h3标签</h3>
</transition>
- 使用 duration 来设置 入场和离场的时间
同时设置:duration="500"分别设置:duration="{enter:400,leave:1000}"
四、Vue生命周期
五、Vue组件
组件配置对象 和 vue实例的区别
- 组件配置对象没有el,组件模板定义在template中;
- 组件配置对象中data是函数,该函数返回的对象作为数据。
创建组件模板
- 方法一
var com = Vue.extend({
//通过template属性 指定组件要展示的html结构
template:'这是使用Vue.extend搭建的全局组件
'
})
- 方法二:使用对象创建模板
{
template:'这是使用Vue.extend搭建的全局组件-com3
'
}
- 方法三:使用 template标签(写在受控区域外面) 创建模板,通过id建立联系
<template id="tmpl"> 写在受控区域外面
......
</template>
{ template:'#tmpl' }
组件中的data是一个函数的原因
- 多次使用该组件,如果修改其中一个中的数据,另一个也会改变。
- 写成函数的形式,每次调用函数,返回一个新的对象
ref属性
- 获取dom元素/组件:标签上添加ref属性, this.$refs.ref属性值 获取该dom元素/组件。
- this.$refs.ref属性值 .变量名 获取组件中的数据
- this.$refs.ref属性值 .方法名() 获取组件中的方法
$parent 和 $children 获取 父/子组件的数据和方法
- this.$parent获取父组件
- $children 由于子组件的个数不确定 返回的是一个数组 ,不是对象
- this.$children[0] 获取第一个子组件
作用域插槽:父组件替换插槽的标签,内容由子组件决定。
编译的作用域:自身的数据在自身模板template标签中生效
- 插槽上添加 属性绑定 :data=’子组件中的数据’
- 父组件通过template 标签,添加 slot-scope=’slot’ slot-scope属性接收子组件中的数据(slot.data)
- template 标签中的html结构替换 slot 插槽中的默认html结构。
六、路由 Vue Router
- 安装路由: script标签直接引入 / npm 手动安装
- 创建路由对象 ,通过 routers 属性来定义路由匹配规则
var routerObj = new VueRouter({
routes:[ 3. 路由匹配规则
//path-监听的路由地址; component 中存放的login不是组件名称,而是组件的模板对象
{ path:'/login',component:login },
// component不加s,路由的命名视图+s
]
})
- 在vm实例上注册router 属性(与methods 同级)
router:routerObj - 通过路由展示对应的组件。使用 router-link 组件来导航(路由跳转,声明式导航),router-view 组件来显示匹配到的组件。
<router-link to='/login'>登录</router-link>
<router-link to='/register'>注册</router-link>
<!-- 展示哪个组件 -->
<router-view></router-view>
router-link默认会被渲染成a标签,tag属性会把router-link渲染成其他标签
redirect重定向:{ path:’/’,redirect:’/login’}, 重定向到login页面
-
this.$router-> VueRouter ; 新建的路由实例对象this.$route-> Object -
方法中使用
this.$routedata中直接使用$route -
组件中的this指向VueComponent对象; vm实例中this指向Vue对象
七、Vue-CLI 脚手架-搭建项目开发环境
创建项目
- vue-cli3
创建项目:vue create 项目名称
运行:npm run serve
项目结构:
node_modules文件件 — 项目依赖文件
public文件夹 — index.html ,logo
src文件夹 — 静态资源 项目源码
assets — 静态资源文件,需要打包
components — 组件,一般是公共组件
router — 路由配置
store — vuex
views — 展示的页面
app.vue — 项目中最大的组件
mian.js — 项目入口文件
static文件夹 — 允许外界访问的资源文件 不会被打包
.gitignore — git 项目管理时忽略的文件
babel.config.js — js语法转换的配置文件
package.json — 项目记录文件,依赖文件
package-lock.json — package.json文件中 版本相关的记录
- vue-cli2
拉取 vue2.x 的模板,安装: cnpm install -g @vue/cli-init
vue-cli2创建项目:vue init webpack 项目名称
运行:npm run dev
vue-cli2项目结构:
build文件夹 — 与webpack打包相关的配置
config文件夹 — 项目全局配置
node_modules文件件 — 项目依赖文件
public文件夹 — index.html ,logo
src文件夹 — 项目源码
assets — 静态资源文件(css,js…),需要打包
components — 组件,一般是公共组件
router — 路由
views — 展示的页面和私有组件
app.vue — 项目中最大的组件
mian.js — 项目入口文件
static文件夹 — 允许外界访问的资源文件 不需要打包
babelrc — js语法转换的配置文件
.editorconfig — 编辑相关配置
.gitignore — git 项目管理,打包时忽略的文件
.postcssrc.js — css
index.html — 项目中唯一的html文件
package.json — 项目记录文件,依赖文件
package-lock.json — package.json文件中 版本相关的记录
使用render渲染组件
render属性与methods属性同级
render:function(createElement){ // 处理方法的参数 createElement 是一个方法
return createElement(login);//调用createElement(login)将 指定组件模板渲染为html结构
// login-组件的模板对象 ,不是组件名称
//return 返回的结果,会替换el指定的容器
// component 是插入到 id='app'的标签内
}
八、Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
vuex使用:
安装:npm i vuex -S
引入:import Vuex from ‘vuex’
手动安装:Vue.use(Vuex)
在 src下新建 store文件夹,在index.js中 创建store对象
基本代码结构:
const store = new Vuex.Store({
state:{ 共享的数据 }
mutations:{ //只接收同步方法}
actions:{ //存放异步方法}
getters:{ // 相当于state的计算属性 }
module:{
//模块:每个模块拥有自己的state、mutations、actions、getters等
}
})
export default store // 导出store对象
main.js中引入store,在vm实例中注册store
获取state中的数据,在页面中应用 : {{$store.state.city}} // $store获取 store对象
Mutation
更改 Vuex 的 store 中的(数据)状态的唯一方法是提交 mutation.
直接修改state中 的数据,页面不会重新渲染
this.$store.commit('addstu',stu); 提交给mutation
mutations:{ //修改state中的数据
事件类型:回调函数
addstu(state,stu){ // state 默认参数
state.students.push(stu);
}
- 对象类型的载荷(参数)
this.$store.commit( 'incrementCount',{count:0 });
this.$store.commit({
type:'incrementCount',
count
});
Action
异步方法处理:
this.$store.dispatch('changeInfo'[,实参]);
//提交到actions 中(调用actions方法)
actions:{
changeInfo(context,形参){
context.commit('aChangeInfo');//提交到mutations 中
}
}
context是和store对象具有相同方法和属性的对象,可以通过context去进行commit相关的操作, 也可以获取context.state等
在Action中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject.
Getter
- 获取getters中的返回值,显示到页面中:
{{ $store.getters.方法名}} - getters可以作为参数
- getters传递参数:
getters默认是不能传递参数的, 如果希望传递参数, 那么只能让getters本身返回另一个函数.
Vue.js基础篇到此结束,若发现有误之处请及时联系并指出,谢谢!