这篇文章将分析系统ProgressBar的主题及样式
当前应用环境:
compileSdkVersion 24
targetSdkVersion 24
Theme.AppCompat.Light
appcompat-v7:25.3.1
先来看看系统ProgressBar的继承结构
By default, the progress bar is a spinning wheel (an indeterminate indicator).
进度条默认情况下为无进度圆形样式
如果改成条形XML中使用style="@android:style/Widget.ProgressBar.Horizontal"
我们来验证一下
android24模拟器显示效果:
但是在android19模拟器上的效果为:
更神奇的是android19模拟器上改变一下背景颜色:
虽然默认都是无进度的圆形,但是效果为什么不一样?
主题样式原码分析
关于Activity是如何加载对应的主题,请参考:https://www.cnblogs.com/chenxibobo/p/6136681.html
总之最后调用Resources中的selectSystemTheme函数。
Resources.java
public static int selectDefaultTheme(int curTheme, int targetSdkVersion) {
return selectSystemTheme(curTheme, targetSdkVersion,
com.android.internal.R.style.Theme,
com.android.internal.R.style.Theme_Holo,
com.android.internal.R.style.Theme_DeviceDefault,
com.android.internal.R.style.Theme_DeviceDefault_Light_DarkActionBar);
}
public static int selectSystemTheme(int curTheme, int targetSdkVersion, int orig, int holo,
int dark, int deviceDefault) {
if (curTheme != 0) {//如果设置了主题,直接返回
return curTheme;
}
//没有设置的情况下,如果targetSdkVersion 小于11则返回R.style.Theme
if (targetSdkVersion < Build.VERSION_CODES.HONEYCOMB) {
return orig;
}
//targetSdkVersion 如果小于14则返回R.style.Theme_Holo
if (targetSdkVersion < Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
return holo;
}
//targetSdkVersion 如果小于24则返回R.style.Theme_DeviceDefault
if (targetSdkVersion < Build.VERSION_CODES.N) {
return dark;
}
return deviceDefault;//返回R.style.Theme_DeviceDefault_Light_DarkActionBar
}
我们当前设置了主题,并且主题为Theme.AppCompat.Light。
appcompat-v7包 values.xml
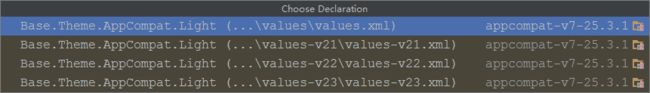
//对于父类主题,不同Android版本对应不同版本的values.xml,查看下图
查看Base.Theme.AppCompat.Light,不同Android版本对应相应的values.xml
appcompat-v7包 values-v23.xml
appcompat-v7包 values-v22.xml
appcompat-v7包 values-v21.xml
最终到达之前提到的 appcompat-v7包 values.xml
//Theme.AppCompat.Light主题,最终都会采用该主题
查看Platform.AppCompat.Light
注意,这里就是为什么不同android 版本显示的效果不同的原因。
appcompat-v7包 values-v25.xml
appcompat-v7包 values-v21.xml
5.0及以上主题为android:Theme.Material
appcompat-v7包 values-v14.xml
appcompat-v7包 values-v11.xml
3.0及以上主题为android:Theme.Holo
appcompat-v7包 values.xml
3.0以下主题为android:Theme
到此与Resources类中的selectSystemTheme()方法便能对应上了。
我们来分析1.gif(Android 24):
系统根据Android版本,这里会选择android:Theme.Material.Light.NoActionBar主题,继承自android:Theme.Material.Light。
themes_material.xml
styles_material.xml
progress_medium_material.xml
这里不再详细分析此Drawable,这里涉及到AnimatedVectorDrawable, SVG等相关内容
可以参考我的另一篇文章Android SVG
至此,1.gif的效果便分析完成了。
我们再来分析2.gif 及3.gif
其实这两张图片是完全一模一样的,只不过图2因为背景与控件Drawable中的部分内容颜色相同,没有显示出来而已。
这两张图相对应的android版本为19,主题为android:Theme.Holo.Light
themes_holo.xml
styles_holo.xml
progress_medium_holo.xml
//两张图片同时相反方向旋转,同一时间旋转的角度不同,造成自转的效果。
-
-
@drawable/spinner_48_outer_holo
@drawable/spinner_48_inner_holo
至此,2.gif 3.gif的效果便分析完了。
接下来我们去掉Application主题,看一下效果:
因为当前的的targetSdkVersion 是24,所以Resources.selectSystemTheme()返回的主题是R.style.Theme_DeviceDefault_Light_DarkActionBar。
我们分析下原码:
themes_device_defaults.xml
themes_material.xml 貌似没有看到相关的属性
themes_material.xml 父类主题
styles_material.xml
再一次看到Widget.Material.ProgressBar。
colors_material.xml
@color/material_deep_teal_500
#ff009688 //正是我们控件的颜色。
所以progressbar的indeterminateDrawable没有改变,只是颜色改变了。
参考:
https://www.cnblogs.com/chenxibobo/p/6136681.html