来源
https://github.com/andpor/react-native-sqlite-storage
例子
https://blog.csdn.net/xukongjing1/article/details/70141157
1.安装
import org.pgsqlite.SQLitePluginPackage;
命令行进入到ReactNative项目根目录下执行
npm install react-native-sqlite-storage --save
2.进行全局Gradle设置
编辑 android文件夹下settings.gradle文件,添加以下内容
include ':react-native-sqlite-storage'
//如果你安装的react-native-sqlite-storage版本大于等于4.0.0
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/platforms/android')
//否则路径
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/src/android')
3.修改android/app/build.gradle文件
dependencies 里面添加 compile project(':react-native-sqlite-storage')
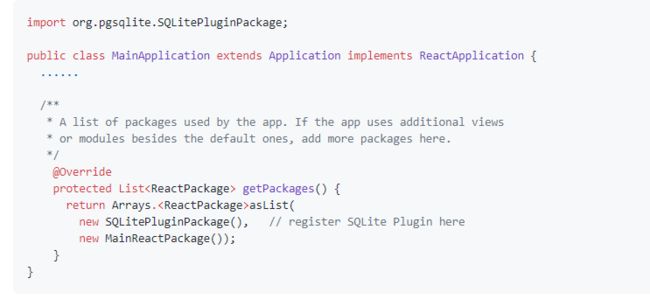
4.编辑MainApplication.java文件,在MainActivitiy.java中注册sqlite模块
进入android\app\src\main\java\com\engcool下的MainApplication.java文件
在头部引入
import org.pgsqlite.SQLitePluginPackage;
import com.facebook.react.shell.MainReactPackage;
5.使用
编写sqlite.js文件,引入组件 import SQLiteStorage from 'react-native-sqlite-storage';
注意每一个transaction后面(err)=>{ console.log(err) }打印异常,不然可能看不到哪里出错了
importReact,{Component}from'react';
import{
ToastAndroid,
}from'react-native';
importSQLiteStoragefrom'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
vardatabase_name ="test.db";//数据库文件
vardatabase_version ="1.0";//版本号
vardatabase_displayname ="MySQLite";
vardatabase_size =-1;//-1应该是表示无限制
vardb;
exportdefaultclassSQLiteextendsComponent{
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else{
console.log("SQLiteStorage not open");
}
}
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
returndb;
}
createTable(){
if(!db) {
this.open();
}
//创建用户表
db.transaction((tx)=>{
tx.executeSql('CREATE TABLE IF NOT EXISTS USER('+
'id INTEGER PRIMARY KEY AUTOINCREMENT,'+
'name varchar,'+
'age VARCHAR,'+
'sex VARCHAR,'+
'phone VARCHAR,'+
'email VARCHAR,'+
'qq VARCHAR)'
, [],()=>{
this._successCB('executeSql');
},(err)=>{
this._errorCB('executeSql', err);
});
},(err)=>{//所有的 transaction都应该有错误的回调方法,在方法里面打印异常信息,不然你可能不会知道哪里出错了。
this._errorCB('transaction', err);
},()=>{
this._successCB('transaction');
})
}
deleteData(){
if(!db) {
this.open();
}
db.transaction((tx)=>{
tx.executeSql('delete from user',[],()=>{
});
});
}
dropTable(){
db.transaction((tx)=>{
tx.executeSql('drop table user',[],()=>{
});
},(err)=>{
this._errorCB('transaction', err);
},()=>{
this._successCB('transaction');
});
}
insertUserData(userData){
letlen = userData.length;
if(!db) {
this.open();
}
this.createTable();
this.deleteData();
db.transaction((tx)=>{
for(leti=0; i
varuser = userData[i];
letname= user.name;
letage = user.age;
letsex = user.sex;
letphone = user.phone;
letemail = user.email;
letqq = user.qq;
letsql ="INSERT INTO user(name,age,sex,phone,email,qq)"+
"values(?,?,?,?,?,?)";
tx.executeSql(sql,[name,age,sex,phone,email,qq],()=>{
},(err)=>{
console.log(err);
}
);
}
},(error)=>{
this._errorCB('transaction', error);
ToastAndroid.show("数据插入失败",ToastAndroid.SHORT);
},()=>{
this._successCB('transaction insert data');
ToastAndroid.show("成功插入 "+len+" 条用户数据",ToastAndroid.SHORT);
});
}
close(){
if(db){
this._successCB('close');
db.close();
}else{
console.log("SQLiteStorage not open");
}
db =null;
}
_successCB(name){
console.log("SQLiteStorage "+name+" success");
}
_errorCB(name, err){
console.log("SQLiteStorage "+name);
console.log(err);
}
render(){
returnnull;
}
};
在其他类中调用,使用时先引入sqlite.js
importReact, { Component }from'react';
import{
AppRegistry,
Text,
View,
Navigator,
StyleSheet,
}from'react-native';
importSQLitefrom'./sqlite';
varsqLite =newSQLite();
vardb;
classAppextendsComponent{
compennetDidUnmount(){
sqLite.close();
}
componentWillMount(){
//开启数据库
if(!db){
db = sqLite.open();
}
//建表
sqLite.createTable();
//删除数据
sqLite.deleteData();
//模拟一条数据
varuserData = [];
varuser = {};
user.name ="张三";
user.age ="28";
user.sex ="男";
user.phone ="18900001111";
user.email ="[email protected]";
user.qq ="111222";
userData.push(user);
//插入数据
sqLite.insertUserData(userData);
//查询
db.transaction((tx)=>{
tx.executeSql("select * from user", [],(tx,results)=>{
varlen = results.rows.length;
for(leti=0; i
varu = results.rows.item(i);
//一般在数据查出来之后, 可能要 setState操作,重新渲染页面
alert("姓名:"+u.name+",年龄:"+u.age+",电话:"+u.phone);
}
});
},(error)=>{//打印异常信息
console.log(error);
});
}
render(){
returnnull;
}
}