VSCode配置Vue脚手架环境
配置电脑node环境
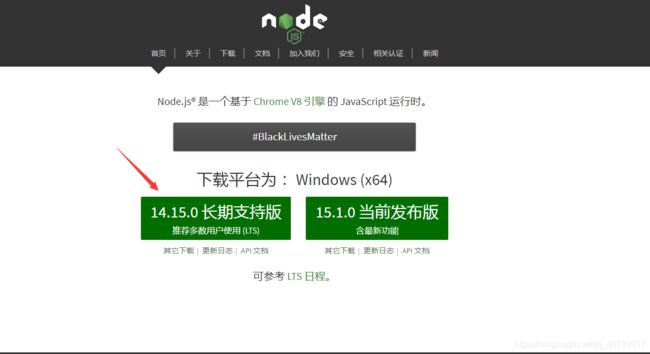
前往 node.js 安装 电脑对应版本的node Node.js

下载 长期支持版,用的人多,应该稳定吧
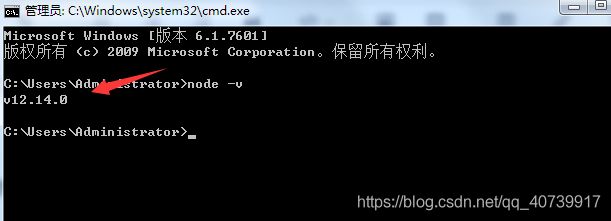
安装好后 ,windows,进入cmd 输入 node -v 验证是否安装成功,Linux 则打开终端输入 node -v

输入 node -v后会出现 安装的node版本号,安装成功
#配置淘宝镜像:
解决国内的网络连接npm速度较慢,甚至很多东西都无法下载安装。安装 淘宝国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后 npm install 命令 更改为 cnpm install
配置VUE 脚手架环境以及配置VUE项目
配置 脚手架环境:
安装node.js后
在cmd或者vscode打开终端
安装脚手架: cnpm install -g vue-cli 或者 npm install -g vue-cli
安装 webpack(打包js的工具): cnpm install -g webpack 或者 npm install -g webpack
以上操作 是 只需要配置一次安装一次即可
创建VUE
选择一个文件夹创建vue项目,CMD或者VSCode 终端 ;
输入: vue init webpack 项目名 ,然后回车回车到底创建VUE项目;
运行项目: 先cd到项目文件夹,然后输入以下指令 npm run dev 启动;
npm run dev 启动
npm run build 编译项目 得到 dist文件夹,复制到tomcat webpack,或者Nginx 安装文件夹中部署
Ctrl + c 输入y 停止项目,输入n 取消
安装开发所可能会需要用到的依赖:
安装 VUEX
cnpm install vuex --save 或者 npm install vuex --save
安装axios
cnpm install axios --save 或者 npm install axios --save
安装 sass
/*sass sass-loader依赖于node-sass 所以一并安装*/
这里使用的是淘宝镜像 cnpm 安装 没有安装淘宝镜像的话 使用 npm
cnpm install sass --save-dev
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev
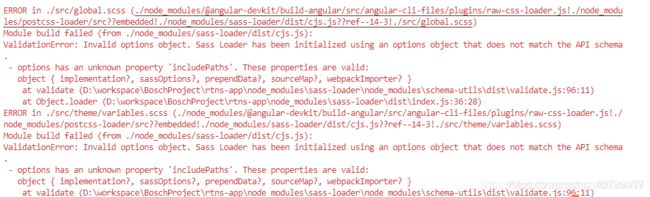
如果 sass报错:** Invalid options object. Sass Loader has been initialized using an options obj**

卸载 sass-loader和node-sass 换一个版本安装
cnpm uninstall sass-loader
cnpm uninstall node-sass
cnpm install node-sass@4.13.1 --save-dev
cnpm install sass-loader@7.1.0 --save-dev
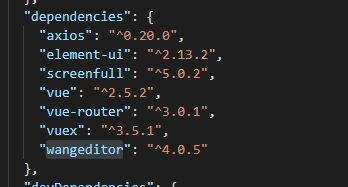
cnpm install XXXX --save 安装的依赖都会在 package.json > dependencies中
cnpm install XXXX --save-dev 安装的依赖都会在 package.json > devDependencies中

VSCode 配置
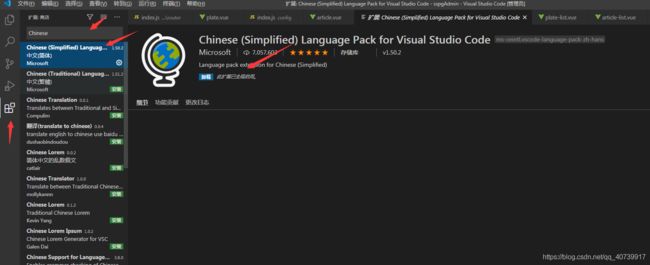
1、安装中文简体VSCode插件,插件库搜索Chinese 安装第一个

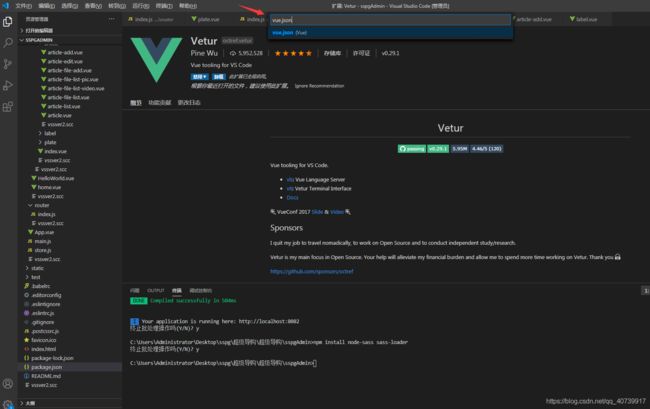
2.1、配置快速创建VUE模版,插件库中搜索 Vetur,让VSCode可以识别VUE代码

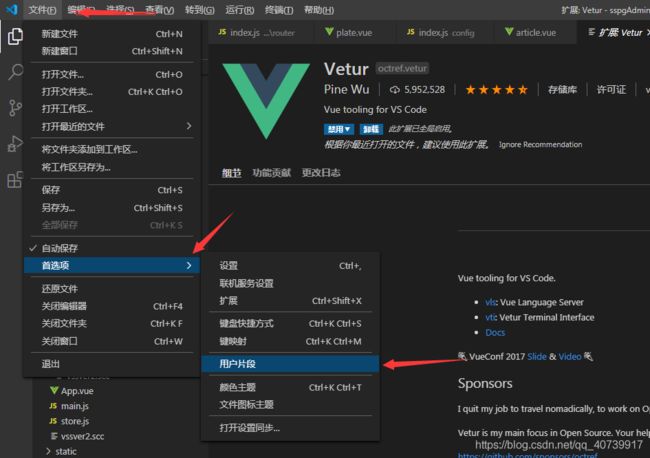
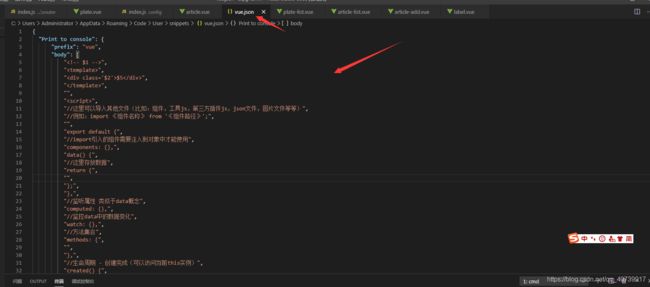
2.2、文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定

{
"Print to console": {
"prefix": "vue",
"body": [
"",
"",
"$5",
"",
"",
"",
""
],
"description": "Log output to console"
}
}
2.4、效果图

2.5、使用,新建一个vue文件,输入 vue指令回车


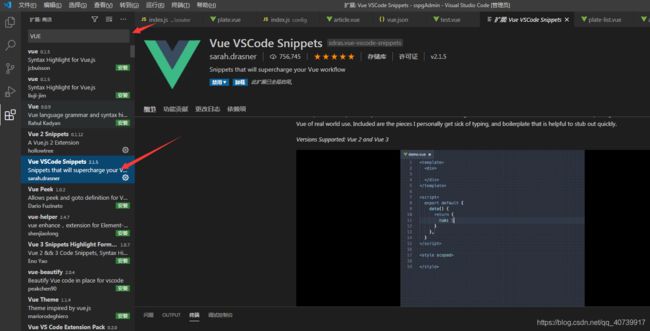
3、 安装VUE语法提示插件,插件库搜索VUE

大功告成