介绍
在使用机器学习方法解决问题的过程中,一定会遇到需要针对数据进行绘图的场景。
Matplotlib 是支持 Python 语言的开源绘图库,因为其支持丰富的绘图类型、简单的绘图方式以及完善的接口文档,深受 Python 工程师、科研学者、数据工程师等各类人士的喜欢
Matplotlib 拥有着十分活跃的社区以及稳定的版本迭代,当我们在学习机器学习的课程时,掌握 Matplotlib 的使用无疑是最重要的准备工作之一
在使用 Notebook 环境绘图时,需要先运行 Jupyter Notebook 的魔术命令 %matplotlib inline
这条命令的作用是将 Matplotlib 绘制的图形嵌入在当前页面中。而在桌面环境中绘图时,不需要添加此命令,而是在全部绘图代码之后追加 plt.show()
简单图形绘制
使用 Matplotlib 提供的面向对象 API,需要导入 pyplot 模块,并约定简称为 plt
快速上手
import matplotlib.pyplot as plt %matplotlib inline plt.plot([1, 2, 3, 2, 1, 2, 3, 4, 5, 6, 5, 4, 3, 2, 1])
前面,我们从 Matplotlib 中导入了 pyplot 绘图模块,并将其简称为 plt
pyplot 模块是 Matplotlib 最核心的模块,几乎所有样式的 2D 图形都是经过该模块绘制出来的
自定义X/Y轴
plt.plot() 是 pyplot 模块下面的直线绘制(折线图)方法类. 示例中包含了一个 [1, 2, 3, 2, 1, 2, 3, 4, 5, 6, 5, 4, 3, 2, 1] 列表,Matplotlib 会默认将该列表作为 y 值,而 x 值会从 0 开始依次递增。
当然,如果你需要自定义横坐标值,只需要传入两个列表即可
plt.plot([1,2,3],
[1, 2, 3])
图表实现
汇总
上面演示了如何绘制一个简单的折线图
那么,除了折线图,我们平常还要绘制柱状图、散点图、饼状图等等. 这些图应该怎样绘制呢?
pyplot 模块中 pyplot.plot 方法是用来绘制折线图的
你应该会很容易联想到,更改后面的方法类名就可以更改图形的样式。
的确,在 Matplotlib 中,大部分图形样式的绘制方法都存在于 pyplot 模块中。例如:
| 方法 | 含义 |
|---|---|
| matplotlib.pyplot.plot | 折线图 |
| matplotlib.pyplot.angle_spectrum | 电子波谱图 |
| matplotlib.pyplot.bar | 柱状图 |
| matplotlib.pyplot.barh | 直方图 |
| matplotlib.pyplot.broken_barh | 水平直方图 |
| matplotlib.pyplot.contour | 等高线图 |
| matplotlib.pyplot.errorbar | 误差线 |
| matplotlib.pyplot.hexbin | 六边形图案 |
| matplotlib.pyplot.hist | 柱形图 |
| matplotlib.pyplot.hist2d | 水平柱状图 |
| matplotlib.pyplot.pie | 饼状图 |
| matplotlib.pyplot.quiver | 量场图 |
| matplotlib.pyplot.scatter | 散点图 |
| matplotlib.pyplot.specgram | 光谱图 |
下面,我们参考折线图的绘制方法,尝试绘制几个简单的图形。
正弦曲线图
matplotlib.pyplot.plot(*args, **kwargs) 方法严格来讲可以绘制线形图或者样本标记
其中,*args 允许输入单个 y 值或 x,y 值
例如,我们这里绘制一张自定义 x,y 的正弦曲线图
import numpy as np # 在 -2PI 和 2PI 之间等间距生成 1000 个值,也就是 X 坐标 X = np.linspace(-2*np.pi, 2*np.pi, 1000) # 计算 y 坐标 y = np.sin(X) # 向方法中 `*args` 输入 X,y 坐标 plt.plot(X, y)
正弦曲线就绘制出来了。但值得注意的是,pyplot.plot 在这里绘制的正弦曲线,实际上不是严格意义上的曲线图,而在两点之间依旧是直线。
这里看起来像曲线是因为样本点相互挨得很近。
柱状图
柱形图 matplotlib.pyplot.bar(*args, **kwargs) 大家应该都非常了解了
这里,我们直接用上面的代码,仅把 plt.plot(X, y) 改成 plt.bar(X, y) 试一下
plt.bar([1,2,3],[1,2,3])
散点图
散点图 matplotlib.pyplot.scatter(*args, **kwargs) 就是呈现在二维平面的一些点,这种图像的需求也是非常常见的
比如,我们通过 GPS 采集的数据点,它会包含经度以及纬度两个值,这样的情况就可以绘制成散点图
# X,y 的坐标均有 numpy 在 0 到 1 中随机生成 1000 个值 X = np.random.ranf(1000) y = np.random.ranf(1000) # 向方法中 `*args` 输入 X,y 坐标 plt.scatter(X, y)
饼图
饼状图 matplotlib.pyplot.pie(*args, **kwargs) 在有限列表以百分比呈现时特别有用,你可以很清晰地看出来各类别之间的大小关系,以及各类别占总体的比例。
plt.pie([1, 2, 3, 4, 5])
量场图
量场图 matplotlib.pyplot.quiver(*args, **kwargs) 就是由向量组成的图像,在气象学等方面被广泛应用
从图像的角度来看,量场图就是带方向的箭头符号
X, y = np.mgrid[0:10, 0:10] plt.quiver(X, y)
等高线图
中学学习地理的时候,我们就知道等高线了
等高线图 matplotlib.pyplot.contourf(*args, **kwargs) 是工程领域经常接触的一类图,它的绘制过程稍微复杂一些
# 生成网格矩阵 x = np.linspace(-5, 5, 500) y = np.linspace(-5, 5, 500) X, Y = np.meshgrid(x, y) # 等高线计算公式 Z = (1 - X / 2 + X ** 3 + Y ** 4) * np.exp(-X ** 2 - Y ** 2) plt.contourf(X, Y, Z)
图形样式
上面,我们绘制了简单的基础图形,但这些图形都不美观
我们已经知道了,线形图通过 matplotlib.pyplot.plot(*args, **kwargs) 方法绘出
其中,args 代表数据输入,而 kwargs 的部分就是用于设置样式参数了。
折线图
二维线形图 包含的参数 超过 40 余项,其中常用的也有 10 余项,选取一些比较有代表性的参数列举如下:
| 参数 | 含义 |
|---|---|
| alpha= | 设置线型的透明度,从 0.0 到 1.0 |
| color= | 设置线型的颜色 |
| fillstyle= | 设置线型的填充样式 |
| linestyle= | 设置线型的样式 |
| linewidth= | 设置线型的宽度 |
| marker= | 设置标记点的样式 |
| …… | …… |
至于每一项参数包含的设置选项,大家需要通过 官方文档 详细了解
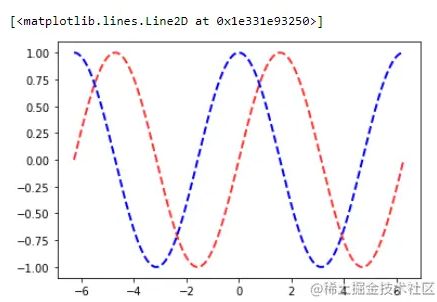
下面,我们重新绘制一个三角函数图形
# 在 -2PI 和 2PI 之间等间距生成 1000 个值,也就是 X 坐标 X = np.linspace(-2 * np.pi, 2 * np.pi, 1000) # 计算 sin() 对应的纵坐标 y1 = np.sin(X) # 计算 cos() 对应的纵坐标 y2 = np.cos(X) # 向方法中 `*args` 输入 X,y 坐标 plt.plot(X, y1, color='r', linestyle='--', linewidth=2, alpha=0.8) plt.plot(X, y2, color='b', linestyle='-', linewidth=2)
散点图
散点图也是相似的,它们的很多样式参数都是大同小异,需要大家阅读 官方文档 详细了解。
| 参数 | 含义 |
|---|---|
| s= | 散点大小 |
| c= | 散点颜色 |
| marker= | 散点样式 |
| cmap= | 定义多类别散点的颜色 |
| alpha= | 点的透明度 |
| edgecolors= | 散点边缘颜色 |
# 生成随机数据 x = np.random.rand(1000) y = np.random.rand(1000) colors = np.random.rand(1000) size = np.random.normal(50, 60, 1000) # 绘制散点图 plt.scatter(x, y, s=size, c=colors)
饼图
饼状图通过 matplotlib.pyplot.pie() 绘出
我们也可以进一步设置它的颜色、标签、阴影等各类样式
# 各类别标签
label = 'a','b','c','d'
# 各类别颜色
color = 'r', 'g', 'r', 'g'
# 各类别占比
size = [1, 2, 3, 4]
# 各类别的偏移半径
explode = (0, 0, 0, 0, 0.2)
# 绘制饼状图
plt.pie(size, colors=color, explode=explode,
labels=label, shadow=True, autopct='%1.1f%%')
# 饼状图呈正圆
plt.axis('equal')
组合图形样式
上面演示了单个简单图像的绘制
实际上,我们往往会遇到将几种类型的一样的图放在一张图内显示,也就是组合图的绘制。
其实很简单,你只需要将所需图形的代码放置在一起就可以了,比如绘制一张包含柱形图和折线图的组合图。
x = [1, 3, 5, 7, 9, 11, 13, 15, 17, 19] y_bar = [3, 4, 6, 8, 9, 10, 9, 11, 7, 8] y_line = [2, 3, 5, 7, 8, 9, 8, 10, 6, 7] plt.bar(x, y_bar) plt.plot(x, y_line, '-o', color='y')
图形位置
figure对象
在图形的绘制过程中,你可能需要调整图形的位置,或者把几张单独的图形拼接在一起
此时,我们就需要引入 plt.figure 图形对象了
# 生成数据 x = np.linspace(0, 10, 20) y = x * x + 2 # 新建图形对象 fig = plt.figure() # 控制画布的左, 下, 宽度, 高度 axes = fig.add_axes([0.5, 0.5, 0.8, 0.8]) axes.plot(x, y, 'r')
上面的绘图代码中,你可能会对 figure 和 axes 产生疑问
Matplotlib 的 API 设计的非常符合常理,在这里,figure 相当于绘画用的画板,而 axes 则相当于铺在画板上的画布
我们将图像绘制在画布上,于是就有了 plot,set_xlabel 等操作。
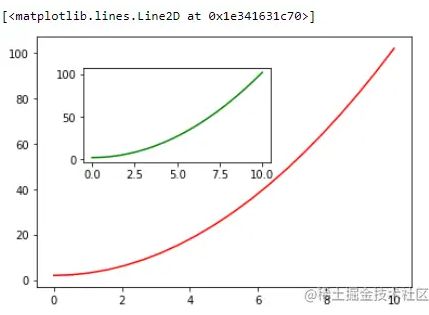
借助于图形对象,我们可以实现大图套小图的效果
# 新建画板 fig = plt.figure() # 大画布 axes1 = fig.add_axes([0.1,0.1,0.8,0.8]) # 小画布 axes2 = fig.add_axes([0.2,0.5,0.4,0.3]) # 大画布 axes1.plot(x,y,'r') # 小画布 axes2.plot(x,y,'g')
上面的绘图代码中,使用了 add_axes() 方法向我们设置的画板 figure 中添加画布 axes
subplots对象
在 Matplotlib 中,还有一种添加画布的方式,那就是 plt.subplots(),它和 axes 都等同于画布
flg,axes = plt.subplots() axes.plot(x,y,'r')
借助于 plt.subplots(),我们就可以实现子图的绘制,也就是将多张图按一定顺序拼接在一起
# 子图为 1 行,2 列
flg,axes = plt.subplots(nrows=1,ncols=2)
for ax in axes:
ax.plot(x,y,'r')
或者:
x = [1,2,3] y = [1,2,3] flg,axes = plt.subplots(nrows=1,ncols=2) axes[0].plot(x,y,'r') axes[1].plot(x[::-1],y,'r')
通过设置 plt.subplots 的参数,可以实现调节画布尺寸和显示精度
fig, axes = plt.subplots(
# 通过 figsize 调节尺寸, dpi 调节显示精度
figsize=(16, 9), dpi=50
)
axes.plot(x, y, 'r')
规范绘图方法
首先,任何图形的绘制,都建议通过 plt.figure() 或者 plt.subplots() 管理一个完整的图形对象
而不是简单使用一条语句,例如 plt.plot(...) 来绘图
管理一个完整的图形对象,有很多好处, 在图形的基础上,给后期添加图例,图形样式,标注等预留了很大的空间, 除此之外代码看起来也更加规范,可读性更强.
接下来,我们就通过几组例子来演示规范的绘图方法.
添加图标题/图例
绘制包含图标题、坐标轴标题以及图例的图形,举例如下:
fig, axes = plt.subplots()
# 横轴名称
axes.set_xlabel('x label')
axes.set_ylabel('y label')
# 图形名称
axes.set_title('title')
axes.plot(x, x**2)
axes.plot(x, x**3)
# 图例
axes.legend(["y = x**2", "y = x**3"], loc=0)
图例中的 loc 参数标记图例位置,1,2,3,4 依次代表:右上角、左上角、左下角,右下角;0 代表自适应
线型、颜色、透明度
在 Matplotlib 中,你可以设置线的颜色、透明度等其他属性
fig,axes = plt.subplots() axes.plot(x, x+1, color="red", alpha=0.5) axes.plot(x, x+2, color="#1155dd") axes.plot(x, x+3, color="#15cc55")
而对于线型而言,除了实线、虚线之外,还有很多丰富的线型可供选择
fig, ax = plt.subplots(figsize=(12, 6))
# 线宽
ax.plot(x, x+1, color="blue", linewidth=0.25)
ax.plot(x, x+2, color="blue", linewidth=0.50)
ax.plot(x, x+3, color="blue", linewidth=1.00)
ax.plot(x, x+4, color="blue", linewidth=2.00)
# 虚线类型
ax.plot(x, x+5, color="red", lw=2, linestyle='-')
ax.plot(x, x+6, color="red", lw=2, ls='-.')
ax.plot(x, x+7, color="red", lw=2, ls=':')
# 虚线交错宽度
line, = ax.plot(x, x+8, color="black", lw=1.50)
line.set_dashes([5, 10, 15, 10])
# 符号
ax.plot(x, x + 9, color="green", lw=2, ls='--', marker='+')
ax.plot(x, x+10, color="green", lw=2, ls='--', marker='o')
ax.plot(x, x+11, color="green", lw=2, ls='--', marker='s')
ax.plot(x, x+12, color="green", lw=2, ls='--', marker='1')
# 符号大小和颜色
ax.plot(x, x+13, color="purple", lw=1, ls='-', marker='o', markersize=2)
ax.plot(x, x+14, color="purple", lw=1, ls='-', marker='o', markersize=4)
ax.plot(x, x+15, color="purple", lw=1, ls='-',
marker='o', markersize=8, markerfacecolor="red")
ax.plot(x, x+16, color="purple", lw=1, ls='-', marker='s', markersize=8,
markerfacecolor="yellow", markeredgewidth=2, markeredgecolor="blue")
画布网格、坐标轴范围
有些时候,我们可能需要显示画布网格或调整坐标轴范围
设置画布网格和坐标轴范围
这里,我们通过指定 axes[0] 序号,来实现子图的自定义顺序排列
fig, axes = plt.subplots(1, 2, figsize=(10, 5)) # 显示网格 axes[0].plot(x, x**2, x, x**3, lw=2) axes[0].grid(True) # 设置坐标轴范围 axes[1].plot(x, x**2, x, x**3) axes[1].set_ylim([0, 60]) axes[1].set_xlim([2, 5])
除了折线图,Matplotlib 还支持绘制散点图、柱状图等其他常见图形
下面,我们绘制由散点图、梯步图、条形图、面积图构成的子图
n = np.array([0, 1, 2, 3, 4, 5])
fig, axes = plt.subplots(1, 4, figsize=(16, 5))
axes[0].scatter(x, x + 0.25*np.random.randn(len(x)))
axes[0].set_title("scatter")
axes[1].step(n, n**2, lw=2)
axes[1].set_title("step")
axes[2].bar(n, n**2, align="center", width=0.5, alpha=0.5)
axes[2].set_title("bar")
axes[3].fill_between(x, x**2, x**3, color="green", alpha=0.5)
axes[3].set_title("fill_between")
图形标注方法
当我们绘制一些较为复杂的图像时,阅读对象往往很难全面理解图像的含义。而此时,图像标注往往会起到画龙点睛的效果
图像标注,就是在画面上添加文字注释、指示箭头、图框等各类标注元素
Matplotlib 中,文字标注的方法由 matplotlib.pyplot.text() 实现
最基本的样式为 matplotlib.pyplot.text(x, y, s),其中 x, y 用于标注位置定位,s 代表标注的字符串
除此之外,你还可以通过 fontsize= , horizontalalignment= 等参数调整标注字体的大小,对齐样式等
下面,我们举一个对柱形图进行文字标注的示例
fig,axes = plt.subplots()
# 柱形图横坐标
x_bar = [
10,20,30,40,50
]
# 柱形图纵坐标
y_bar = [
0.5,0.6,0.3,0.4,0.8
]
# 绘制柱形图
bars = axes.bar(x_bar,y_bar,color="blue",label=x_bar,width=2)
for i,rect in enumerate(bars):
# 获取柱形图纵坐标
x_text = rect.get_x()
# 获取柱子的高度并增加0.01
y_text = rect.get_height() + 0.01
# 标注文字
plt.text(x_text,y_text,'%.1f' % y_bar[i])
除了文字标注之外,还可以通过 matplotlib.pyplot.annotate() 方法向图像中添加箭头等样式标注
接下来,我们向上面的例子中增添一行增加箭头标记的代码
for i, rect in enumerate(bars):
# 获取柱形图纵坐标
x_text = rect.get_x()
# 获取柱子的高度并增加0.01
y_text = rect.get_height() + 0.01
# 标注文字
plt.text(x_text, y_text, '%.1f' % y_bar[i])
# 增加箭头标注
plt.annotate(
'Min', xy=(32, 0.3), xytext=(36, 0.3),
arrowprops=dict(facecolor='black', width=1, headwidth=7)
)
上面的示例中,xy=() 表示标注终点坐标,xytext=() 表示标注起点坐标
在箭头绘制的过程中,arrowprops=() 用于设置箭头样式,facecolor= 设置颜色,width= 设置箭尾宽度,headwidth= 设置箭头宽度,可以通过 arrowstyle= 改变箭头的样式。
以上就是手把手教你用Matplotlib实现数据可视化的详细内容,更多关于Matplotlib数据可视化的资料请关注脚本之家其它相关文章!