JS相关例题
for循环相关例题
- 通过循环输出1-100中的所有7的倍数及包含7的数字
for (var i = 0; i < 100; i++) {
var num = i + 1;
if (num % 7 == 0 || num % 10 == 7 || parseInt(num / 10) == 7) {
console.log(num);
}
}
//运行结果为:7,14,17,21,27,28,35,37,42,47,49,56,57,63,67,70,71,72,73,74,75,76,77,78,79,84,87,91,97,98
- 通过循环输出100-999之间的所有水仙花数
for (var i = 100; i <= 999; i++) {
var bai = parseInt(i / 100);
var shi = parseInt((i % 100) / 10);
var ge = parseInt(i % 10);
if (Math.pow(bai, 3) + Math.pow(shi, 3) + Math.pow(ge, 3) == i) {
console.log(`${i}是水仙花数`);
}
}
//结果为:153是水仙花数;370是水仙花数;371是水仙花数;407是水仙花数
- 输出1-100中第一个含有7的数字
for (var i = 1; i <= 100; i++) {
if (i % 10 == 7 || parseInt(i / 10) == 7) {
console.log(i);
break;
}
}
//结果为:7
4.一张纸的厚度是0.08mm,对折多少次后能达到珠穆朗玛峰的高度(8848.13m)?
var height = 0.08;
for (var i = 1; i <= 10000; i++) {
height = 2 * height;
if (height >= 8848130) {
console.log(`应该对折${i}次`);
break;
}
}
//结果为:47
- 一个小球从100米高度自由落体,当小球碰撞地面时,小球反弹高度为上一个下落高度的一半,当小球碰地100次时小球走过的路程。
var score = 50; //该变量记录碰撞前的高度
var sum = 100; //记录第n次碰撞时,小球走过的路程
for (var i = 1; i < 100; i++) {
sum += 2 * score;
score = score / 2;
}
console.log(`总距离为${sum}米`);
//结果为:总距离为300米
- 求1-100之间数字的平均数
var sum = 0;
var average = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
average = sum / 100;
console.log(average);
//结果为:50.5
- 求1-100之间所有偶数和奇数的和
var sum1 = 0,
sum2 = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 != 0) {
sum1 += i;
} else {
sum2 += i;
}
}
var sum = sum1 + sum2;
console.log(sum);
//结果为:5050
- 输出1-100之间能被3整除的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
sum += i;
}
}
console.log(sum);
//结果为:1683
- 用循环语句输出三角形
for (var i = 0; i < 3; i++) {
for (var j = 0; j <= i; j++) {
document.write('* ');
}
document.write('
');
}
for (var i = 0; i < 3; i++) {
for (var j = 3; j > i; j--) {
document.write('* ');
}
document.write('
');
}
- 羽毛球拍3元,羽毛球0.5元,运动鞋5元。问客户有200元。如何规划200元购买商品(要求每一样商品至少一件),输出所有的购买方案。
var money = 0;
for (var i = 1; i < 66; i++) {
for (var j = 1; j < 400; j++) {
for (var k = 1; k < 40; k++) {
if (3 * i + 0.5 * j + 5 * k <= 200) {
money++;
console.log(`羽毛球拍${i}副,羽毛球${j}个,运动鞋${k}双
`);
}
}
}
}
console.log(money);

11. 羽毛球拍15元,球3元,水2元。200元每种至少一个,有多少种可能?
var count = 0;
for (var i = 1; i < 13; i++) {
for (var j = 1; j < 66; j++) {
for (var k = 1; k < 100; k++) {
if (i * 15 + j * 3 + 2 * k <= 200) {
count++;
// console.log();
}
}
}
}
console.log(count);
//结果为:12783
- 凑钱,1,2,5凑20元有多少种可能?
var count = 0;
for (var i = 0; i <= 20; i++) {
for (var j = 0; j <= 10; j++) {
for (var k = 0; k <= 4; k++) {
if (i + j * 2 + k * 5 == 20) {
count++;
}
}
}
}
console.log(count);
//结果为:29
- 判断101-200之间有多少个素数?
var count = 0;
for (var i = 101; i <= 200; i++) {
var flag = true;
for (var j = 2; j < i; j++) {
if (i % j == 0) {
flag = false;
}
}
if (flag) {
count++;
console.log(`这些素数是${i}`);
}
}
console.log(`共有${count}个素数`);

14. 打印出所有的水仙花数?(水仙花数指一个三位数,其各位数字立方和等于该数字本身比如153=1的三次方+5的三次方+3的三次方)
for (var i = 100; i <= 999; i++) {
var bai = parseInt(i / 100);
var shi = parseInt((i % 100) / 10);
var ge = parseInt(i % 10);
if (Math.pow(bai, 3) + Math.pow(shi, 3) + Math.pow(ge, 3) == i) {
console.log(i);
}
}
//结果为:153;370;371;407
- 一个数如果恰好等于它的因子之和,这个数被称为完数。比如6=1+2+3 编程求出1000以内的所有完数
var sum = 0;
for (var i = 2; i <= 1000; i++) {
sum = 1;
for (var j = 2; j < i; j++) {
if (i % j == 0) {
sum += j;
}
}
if (sum == i) {
console.log(`${sum}`);
}
}
//结果为:6;28;496
- 有1,2,3,4四个数字,能组成多少个互不相同且无重复的三位数?
var count = 0;
for (var i = 1; i <= 4; i++) {
for (var j = 1; j <= 4; j++) {
for (var k = 1; k <= 4; k++) {
if (i != j && j != k && i != k) {
count++;
console.log(`${i * 100 + j * 10 + k}
`);
}
}
}
}
console.log(`能组成${count}个三位数`);

17. 猴子吃桃问题:猴子第一天摘了若干个桃子,当即吃了一半,还不过瘾又多吃了一个。第二天早上又吃了剩下桃子的一半,之后又多吃了一个。以后每天早上都是一样。到第10天时发现只剩下1个桃子,问猴子第一天共摘了多少个桃子?
var a = 1;//初始
for (var i = 1; i < 10; i++) {
var temp = a + 1;桃子数量
a = temp * 2;
}
console.log(a);
//1534
- 有一对幼兔,幼兔一个月后长成小兔,小兔一个月后长成成兔并生下一对幼兔,问8个月后有多少对兔子,成兔,小兔,幼兔对数分别是多少?
var you = 1;
var cheng = 0;
var xiao = 0;
var sum = 1;
for (var i = 1; i <= 8; i++) {
var temp = you;
you = cheng + xiao;
xiao = temp;
cheng = you;
sum = you + cheng + xiao;
}
console.log( '八个月后共有' +sum + '对兔子,其中成兔,幼兔和小兔的数量分别是' + cheng + '对,' + you + '对,' + xiao + '对'
);
//结果为:八个月后共有34对兔子,其中成兔,幼兔和小兔的数量分别是13对,13对,8对
- 打印九九乘法表
var str = '';
for (var i = 1; i <= 9; i++) {
//有多少行
for (var j = 1; j <= i; j++) {
str += j + '*' + 1 + '=' + i * j;
}
str += '\n';
}
console.log(str);
var num1 = Math.floor(Math.random() * (100 + 1) + 50); //生成一个从[50,150]的随机数。
var num2 = Math.floor(Math.random() * (100 + 1) + 50);
//1.求两个数中的最大值和最小值
var max = num1 > num2 ? num1 : num2;
var min = num1 + num2 - max;
//2.分别用最大值和最小值取余,当余数不为0时,将min赋值给max,本次的余数赋值给min,重新取余。直到某一次取余余数为0,此时min中的数字就是最大公约数。
while (max % min != 0) {
var temp = max % min;
max = min;
min = temp;
}
document.write(`${num1}和${num2}的最大公约数是${min},
`);
- 求1-100中所有的偶数的和(while循环)
var sum = 0;
var numCurrent = 1;
while (numCurrent <= 100) {
if (numCurrent % 2 == 0) {
sum += numCurrent;
}
numCurrent++;
}
document.write(sum);
//2550
数组相关例题
- 冒泡排序
for (var i = 0; i < arr1.length - 1; i++) {
//控制对应的趟数中需要比较的次数
for (var j = 0; j < arr1.length - i - 1; j++) {
// 判断第j次比较中下标为j的元素和后面相邻元素的大小关系
if (arr1[j] > arr1[j + 1]) {
var temp = arr1[j];
arr1[j] = arr1[j + 1];
arr1[j + 1] = temp;
}
}
}
console.log(arr1);
- 定义一个数组存储10个随机整数,随机范围[10,20],求数组中的最大值
var arr1 = [];
for (var i = 0; i < 10; i++) {
var numR = Math.floor(Math.random() * 11 + 10);
arr1.push(numR);
}
// 降序排序
for (var i = 0; i < arr1.length - 1; i++) {
for (var j = 0; j < arr1.length - i - 1; j++) {
if (arr1[j] < arr1[j + 1]) {
var temp = arr1[j];
arr1[j] = arr1[j + 1];
arr1[j + 1] = temp;
}
}
}
console.log(arr1);
document.write(`最大值为${arr1[0]}`);
- 定义数组存储10个随机整数,[5,15]求数组中的最大值对应的下标
var arr2 = [];
for (var i = 0; i < 10; i++) {
var numR = Math.floor(Math.random() * 11 + 5);
arr2.push(numR);
}
// 方案1
//获取最大值
var max = arr2[0];
for (var i = 0; i < 10; i++) {
if (max < arr2[i]) {
max = arr2[i];
}
}
//获取最大值的坐标
for (var i = 0; i < 10; i++) {
if (arr2[i] == max) {
document.write(`
${i}为最大值
`);
}
}
// 方案2
var arr3 = arr2.slice();
for (var i = 0; i < 9; i++) {
for (var j = 0; j < 9 - i; j++) {
if (arr3[j] < arr3[j + 1]) {
var temp = arr3[j];
arr3[j] = arr3[j + 1];
arr3[j + 1] = temp;
}
}
}
var max = arr3[0];
//获取最大值的坐标
for (var i = 0; i < 10; i++) {
if (arr2[i] == max) {
document.write(`
${i}为最大值
`);
}
}
- 定义一个4*4的二维数组,存储16个随机整数,随机范围[10,20]
var arr2 = [];
for (var i = 0; i < 4; i++) {
var arr3 = [];
for (var j = 0; j < 4; j++) {
var numR = Math.floor(Math.random() * 11 + 10);
arr3.push(numR);
}
arr2.push(arr3);
}
console.log(arr2);
- 求上面4*4的二维数组中的最大值及最大值对应的下标
var max = arr2[0][0];
// 求最大值
for (var i = 0; i < 4; i++) {
for (var j = 0; j < 4; j++) {
if (max < arr2[i][j]) {
max = arr2[i][j];
}
}
}
// 获取二维数组中最大值的坐标
for (var i = 0; i < 4; i++) {
for (var j = 0; j < 4; j++) {
if (max == arr2[i][j]) {
document.write(`最大值${max}的坐标${i},${j}
`)
}
}
}
- 定义一个3*3的二维数组,存储9个随机整数,随机范围为[5,15]。求该二维数组中的马鞍点及对应坐标(鞍点对应的值为当前行中最大,并且对应列中最小)
var arr3 = [];
for (var i = 0; i < 3; i++) {
var arr4 = [];
for (var j = 0; j < 3; j++) {
var numR = Math.floor(Math.random() * 11 + 5);
arr4.push(numR);
}
arr3.push(arr4);
}
console.log(arr3);
//求鞍点
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
var temp = arr3[i][j]; //取出对应的数据
var orTrue = true; //该变量存储当前的数据是否是鞍点,假设是鞍点
//验证temp是否是对应行中最大的
for (var k = 0; k < 3; k++) {
if (temp < arr3[i][k]) {
orTrue = false;
break;
}
}
//当temp是同一行最大的时验证是否是同一列中最小的
if (orTrue) {
for (var k = 0; k < 3; k++) {
//验证temp是否是同一列中最小的
if (temp > arr3[k][j]) {
orTrue = false;
break;
}
}
if (orTrue) {
document.write(`鞍点位置为第${i}行,第${j}列的数据
`);
}
}
}
}
- 定义一个数组含有20个随机整数[10, 100],去除数组中重复的随机数?
var arr = [];
var arr1 = [];
for (var i = 0; i < 20; i++) {
var num = Math.floor(Math.random() * 91 + 10);
arr.push(num);
arr.sort(function (num1, num2) {
return num1 - num2;
});
}
for (var j = 1; j < arr.length; j++) {
if (arr[j] == arr[j + 1]) {
arr1.push(arr[j]);
arr.splice(j, 1);
}
}
console.log(arr);
console.log(arr1);
- 定义一个数组含有10个随机整数[5, 15],求数组中的第二大值?
var arr = [];
for (var i = 0; i < 10; i++) {
var num = Math.floor(Math.random() * 11 + 5);
arr.push(num);
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
if (arr[j] == arr[j + 1]) {
arr.splice(j, 1);
}
}
}
}
console.log(arr);
console.log(arr[1]);
- 定义一个5行5列的二维数组存储[3,10]的随机整数,求数组中每行的最大值和每列的最小值及整个二维数组中的最小值
var arr1 = [];
for (var i = 0; i < 5; i++) {
var arr2 = [];
for (var j = 0; j < 5; j++) {
var num = Math.floor(Math.random() * 8 + 3);
arr2.push(num);
}
arr1.push(arr2);
}
console.log(arr1);
// 每一行的最大值;
for (var i = 0; i < arr1.length; i++) {
var max = arr1[i][0];
for (var j = 0; j < arr1.length; j++) {
if (max < arr1[i][j]) {
max = arr1[i][j];
}
}
console.log(`第${i + 1}行上的最大值为${max}`);
}
//每列的最小值
for (var i = 0; i < 5; i++) {
var min = arr1[0][i];
for (var j = 0; j < 5; j++) {
if (min > arr1[j][i]) {
min = arr1[j][i];
}
}
console.log(`第${i + 1}列上的最小值为${min}`);
}
//整个数组中的最小值
var temp = arr1[0][0];
for (var i = 0; i < arr1.length; i++) {
for (var j = 0; j < arr1.length; j++) {
if (temp > arr1[i][j]) {
temp = arr1[i][j];
}
}
}
console.log(temp);
- 定义一个3行3列的二维数组,存储[15,25]的随机整数,求该二维数组的所有鞍点下标?(鞍点:即该位置的数字及时对应行的最大值同时也是对应列的最小值)(经典思考题)
//创建一个3*3的二维数组
var arr1 = [];
for (var i = 0; i < 3; i++) {
var arr2 = [];
for (var j = 0; j < 3; j++) {
var num = Math.floor(Math.random() * 11 + 15);
arr2.push(num);
}
arr1.push(arr2);
}
console.log(arr1);
//鞍点
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
var temp = arr1[i][j]; //假设temp为鞍点
var orFalse = true;
//判断每一行是否是最大值
for (var k = 0; k < 3; k++) {
if (temp < arr1[i][k]) {
orFalse = false;
}
}
//如果是每一行中最大,比较是否是每一列中最小的
if (orFalse) {
for (var k = 0; k < 3; k++) {
if (temp > arr1[k][j]) {
orFalse = false;
break;
}
}
}
if (orFalse) {
console.log(`鞍点的位置为第${i}行,第${j}列`);
}
}
}
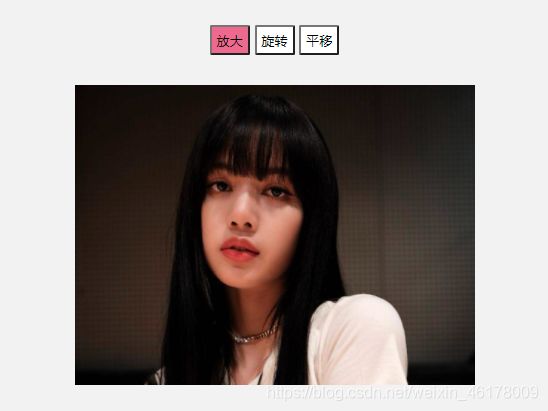
DOM操作
<div class="nav">
<button class="select">放大button>
<button>旋转button>
<button>平移button>
div>
<div class="img">
<img id="content" src="1.jpeg" alt="" class="translate1" />
div>
operate1();
var t_btns = document.querySelectorAll('.nav button');
var img = document.querySelector('.img img');
for (var i = 0; i < t_btns.length; i++) {
var fun = function (index) {
return function () {
//修改选择元素的class属性
changeClassName(t_btns, index);
if (index == 0) {
//第一个按钮
img.className = 'translate1';
} else if (index == 1) {
//第二个按钮
img.className = 'translate2';
} else {
//第三个按钮
img.className = 'translate3';
}
}
}
t_btns[i].onclick = fun(i);
}
//对三个按钮进行class属性修改
var btns = document.querySelectorAll('.nav button');
function changeClassName (btns, index) {
for (var i = 0; i < btns.length; i++) {
btns[i].removeAttribute('class');
}
//添加class属性
btns[index].setAttribute("class", "select");
}
<div class="choose">
<button class="select">选择1button>
<button>选择2button>
<button>选择3button>
div>
<div class="content1">div>
//对三个按钮进行class属性修改
var btns = document.querySelectorAll('.nav button');
function changeClassName (btns, index) {
for (var i = 0; i < btns.length; i++) {
btns[i].removeAttribute('class');
}
//添加class属性
btns[index].setAttribute("class", "select");
}
var t_btns = document.querySelectorAll('.choose button');
for (var i = 0; i < t_btns.length; i++) {
var fun = function (index) {
return function () {
//修改选择元素的class属性
changeClassName(t_btns, index);
if (index == 0) {
//第一个按钮
operate1();
} else if (index == 1) {
//第二个按钮
operata2();
} else {
//第三个按钮
operata3();
}
}
}
t_btns[i].onclick = fun(i);
}
//定义函数分别完成不同按钮被点击时的操作
function operate1 () {
var h1 = document.createElement('h1');
h1.innerHTML = "欢迎来到商品详情页面";
var oldNode = document.querySelector('.content1 h1');
if (oldNode) {
//不为空
document.querySelector('.content1').replaceChild(h1, oldNode);
} else {
//为空
document.querySelector('.content1').appendChild(h1);
}
}
function operata2 () {
var h1 = document.createElement('h1');
h1.innerHTML = "欢迎来到商品规格页面";
var oldNode = document.querySelector('.content1 h1');
document.querySelector('.content1').replaceChild(h1, oldNode);
}
function operata3 () {
var h1 = document.createElement('h1');
h1.innerHTML = "欢迎来到商品评论页面";
var oldNode = document.querySelector('.content1 h1');
document.querySelector('.content1').replaceChild(h1, oldNode);
}
<div class="comment">
<div class="sendMsg">
<textarea class="send_message" cols="50" rows="10">textarea>
div>
<div class="send_btn">
<button class="comment_btn">评论button>
div>
<div class="comments">
div>
var comment_btn = document.querySelector('.comment_btn');
var message_input = document.querySelector('textarea');
var comments = document.querySelector('.comments');
comment_btn.onclick = function(){
//获取输入框中内容
var message_text = message_input.value;
//根据内容构建一条评论
var one_comment = document.createElement('div');
one_comment.className = "one_comment";
one_comment.innerHTML = `
 樱桃小丸子
`;
//将评论添加到comments
var first_comment = document.querySelector('.one_comment');
if(first_comment){
//插入原有评论的前面
comments.insertBefore(one_comment, first_comment);
}else{
//添加第一条评论
comments.appendChild(one_comment);
}
//获取最新增加的删除按钮
var delete_btn = document.querySelector('.delete');
delete_btn.onclick = function(){
// this关键词:this是一个动态变量,用来获取直接触发某一个事件的某一个元素节点。简单理解:将来触发对应事件的是哪一个DOM元素,this就指代哪一个DOM元素。
this.parentElement.parentElement.remove();
}
}
樱桃小丸子
`;
//将评论添加到comments
var first_comment = document.querySelector('.one_comment');
if(first_comment){
//插入原有评论的前面
comments.insertBefore(one_comment, first_comment);
}else{
//添加第一条评论
comments.appendChild(one_comment);
}
//获取最新增加的删除按钮
var delete_btn = document.querySelector('.delete');
delete_btn.onclick = function(){
// this关键词:this是一个动态变量,用来获取直接触发某一个事件的某一个元素节点。简单理解:将来触发对应事件的是哪一个DOM元素,this就指代哪一个DOM元素。
this.parentElement.parentElement.remove();
}
}
<div class="window">
<div class="content">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/268aadece1368da98fcf5553b657cdb3.jpg?w=2452&h=920" alt="">
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/7f2e0acc18c3d9b6a9c1ab9e8281fbd6.jpg?thumb=1&w=1839&h=690&f=webp&q=90"
alt="">
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/1c3e97686468231f3f78048d7f2b7fdc.jpg?thumb=1&w=1839&h=690&f=webp&q=90"
alt="">
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/5e896d87c53a449509c14701673098bb.jpg?thumb=1&w=1839&h=690&f=webp&q=90"
alt="">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/268aadece1368da98fcf5553b657cdb3.jpg?w=2452&h=920" alt="">
div>
<div class="pages">
<span class="circle select">span><span class="circle">span><span class="circle">span><span
class="circle">span>
div>
<div class="btns">
<i class="iconfont icon-zuojiantou" id="pre">i>
<i class="iconfont icon-jiantou2" id="next">i>
div>
div>
//获取图片尺寸
var img = document.querySelector(".content img");
var win = document.querySelector('.window');
// window代表浏览器窗口, onload-代表浏览器窗口中当前显示的页面页面中所有资源全部加载完毕(包括:文字,图片,视频,音频等)
window.onload = function () {
var height = getComputedStyle(img).height;
//将高度应用到div
win.style.height = height;
// 开始自动轮播
autoSwipe();
}
// 定义一个函数完成内容层相对于window的div移动
var content = document.querySelector('.content');
// 该方法用来完成某一次轮播
function movePicture (index, callBack) {
//获取本次轮播开始前content相对于window的位置
var begin = parseFloat(getComputedStyle(content).left);
//获取本次轮播,content标签的结束位置
var end = -parseFloat(getComputedStyle(img).width) * index;
// 获取本次轮播的总位移
var offset = end - begin;
//定义变量存储本次轮播一共需要多少步完成
var totle_step = 10;
//定义一个变量存储当前一共完成的步数
var current_step = 0;
//定义计时器完成本次轮播
var timer = setInterval(function () {
current_step++;
content.style.left = (begin + (offset / totle_step) * current_step) + "px";
if (current_step >= totle_step) {
//终止本次轮播
clearInterval(timer);
// 调用回调函数通知外界本次轮播结束
callBack();
}
}, 100);
}
// 定义函数完成自动轮播
var current_page = 0; //代表当前正在显示的页面下标
var timer = null; //定义变量存储一个自动轮播的计时器
function autoSwipe () {
timer = setInterval(function () {
current_page++;
movePicture(current_page, function () {
if (current_page >= 4) {
current_page = -1;
content.style.left = 0;
}
// 切换圆点
changeCircle(current_page == -1 ? 0 : current_page);
});
}, 3000);
}
// 定义函数完成自动轮播时,高亮圆点的切换
var circles = document.querySelectorAll('.circle');
function changeCircle (index) {
for (var i = 0; i < circles.length; i++) {
circles[i].className = "circle";
}
circles[index].className = "circle select";
}
// 为圆点添加点击事件实现手动轮播
var orScroll = false; //定义变量存储当前轮播图是否在滚动,默认为false
for (var i = 0; i < circles.length; i++) {
var fun = function (index) {
return function () {
if (orScroll == false) {
orScroll = true;
//完成手动轮播, 先停止自动轮播
clearInterval(timer);
// 修改高亮的点
changeCircle(index);
//获取当前点击的圆点的下标
current_page = index;
movePicture(index, function () {
//重新开启自动轮播
autoSwipe();
orScroll = false;
});
}
}
}
circles[i].onclick = fun(i);
}
//获取左右按钮绑定点击事件
var clickBtns = document.querySelectorAll('.iconfont');
for (var i = 0; i < clickBtns.length; i++) {
clickBtns[i].onclick = function () {
//完成手动轮播
if (this.getAttribute('id') == "pre") {
//左侧按钮被点击
current_page--;
current_page = current_page == -1 ? 3 : current_page;
} else {
//右侧按钮被点击
current_page++;
current_page = current_page == 4 ? 0 : current_page;
}
//暂停自动轮播
clearInterval(timer);
//修改红点
changeCircle(current_page);
//完成本次轮播
movePicture(current_page, function () {
autoSwipe(); //开启自动轮播
});
}
}
<div class="window">
<div class="content">
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/63bab54049c48fa65494c16f7e2d60e4.png?w=2452&h=920"
alt=""
/>
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/933683565f5273b4591403daab09212c.jpg?thumb=1&w=1226&h=460&f=webp&q=90"
alt=""
class="normal"
/>
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/1c3e97686468231f3f78048d7f2b7fdc.jpg?thumb=1&w=1226&h=460&f=webp&q=90"
alt=""
class="normal"
/>
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/5e896d87c53a449509c14701673098bb.jpg?thumb=1&w=1226&h=460&f=webp&q=90"
alt=""
class="normal"
/>
<img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/63bab54049c48fa65494c16f7e2d60e4.png?w=2452&h=920"
alt=""
/>
div>
<div class="pages">
<span class="circle select">span><span class="circle">span
><span class="circle">span><span class="circle">span>
div>
<div class="font1">
<i class="iconfont icon-zuojiantou">i>
<i class="iconfont">i>
div>
div>
//获取图片
var img = document.querySelector(".content img");
var content = document.querySelector(".content");
window.onload = function () {
var height = getComputedStyle(img).height;
content.style.height = height;
autoChange();
}
//定义函数完成某一次轮播图的转换
var imgs = document.querySelectorAll("img");
var oldIndex = 0; var currentIndex = 0;
//定义函数完成轮播图的转换
function changePicture (callBack) {
for (var i = 0; i < imgs.length; i++) {
//先全部设置为隐藏
imgs[i].className = "normal";
}
//分别设置隐藏和显示的class的两个图片
imgs[oldIndex].className = "hide";
imgs[currentIndex].className = "show";
//通知外界,本次轮播结束
setTimeout(function () {
callBack();
}, 1000);
}
//切换圆点的高两色
var circles = document.querySelectorAll(".circle");
function changePages () {
for (var i = 0; i < circles.length; i++) {
circles[i].className = 'circle';
}
circles[currentIndex].className = 'circle select';
}
//定义函数完成自动切换
var timer = null;
function autoChange () {
timer = setInterval(function () {
oldIndex = currentIndex;
currentIndex++;
changePicture(function () {
if (currentIndex >= 4) {
currentIndex = 0;
}
changePages();
});
}, 5000);
}
//设置手动轮播
var orchange = false;//判断是否正在进行自动轮播
for (var i = 0; i < circles.length; i++) {
circles[i].index = i;
circles[i].onclick = function () {
if (orchange == false) {
orchange = true;
//清楚自动轮播
clearInterval(timer);
//添加手动轮播
oldIndex = currentIndex;
currentIndex = this.index;
changePages();
//开启自动轮播
changePicture(function () {
autoChange();
orchange = false;
})
}
}
}